Android布局之相对布局RelativeLayout
一、RelativeLayout(相对布局)概述
RelativeLayout是相对布局控件,它包含的子控件将以控件之间的相对位置或者子类控件相对父类容器的位置的方式排列
二、RelativeLayout(相对布局)的属性
1、子类控件在RelativeLayout中常用到的属性(相对于父容器的一个位置)
android:layout_alignParentLeft = "true" 子类控件相对当前父类容器靠左边(默认)
android:layout_alignParentTop = "true" 子类控件相对父容器靠上边
android:layout_alignParentRight="true" 子类控件相对父容器靠右边
android:layout_alignParentBottom="true" 子类控件相对父容器靠下边
android:layout_margin="20dp" 子类控件距离父类容器四边的距离
android:layout_marginLeft = "41dp" 子类控件距离父类容器左边的距离
android:layout_marginTop = "41dp" 子类控件距离父类容器上边的距离
android:layout_marginBottom = "41dp" 子类控件距离父类容器下边的距离
android:layout_marginLeft = "41dp" 子类控件距离父类容器左边的距离
android:layout_marginRight = "41dp" 子类控件距离父类容器右边边的距离
android:layout_centerInParent = "true" 子类控件相对父容器即水平居中有垂直居中
android:layout_centerHorizontal = "true" 子类控件相对父容器水平居中
android:layout_centerVertical = "true" 子类控件相对父容器垂直居中
2、子类控件相对于子类控件的一个位置
android:layout_below = "@+id/button1" 该控件位于给定id控件的底部
android:layout_toRightOf = "@+id/button1" 该控件位于给定id控件的右边
android:layout_above = "@+id/button1" 该控件位于给定id控件的上面
android:layout_toLeftOf = "@+id/button1" 该控件位于给定id控件的左边
android:layout_alignBaseline = "@+id/button1" 该控件的内容与给定id控件的内容在一条线上
android:layout_alignBottom 该控件的底部边缘与给定id控件的底部边缘对齐
android:layout_alignLeft 该控件的底部边缘与给定id控件的左部边缘对齐
android:layout_alignRight 该控件的底部边缘与给定id控件的右部边缘对齐
android:layout_alignTop 该控件的底部边缘与给定id控件的顶部边缘对齐
三、RelativeLayout(相对布局)使用例子
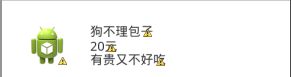
在商城中通常会有这样的布局,一个图片 右边有几条信息

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" > <ImageView android:id="@+id/imageView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:layout_marginLeft="26dp" android:layout_marginTop="26dp" android:src="@drawable/ic_launcher" /> <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignTop="@+id/imageView1" android:layout_marginLeft="24dp" android:layout_toRightOf="@+id/imageView1" android:text="狗不理包子" /> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/textView1" android:layout_below="@+id/textView1" android:text="20元" /> <TextView android:id="@+id/textView3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignBottom="@+id/imageView1" android:layout_alignLeft="@+id/textView2" android:text="有贵又不好吃" /> </RelativeLayout>