240多个jQuery插件
概述
jQuery 是继 prototype 之后又一个优秀的 Javascript 框架。其宗旨是—写更少的代码,做更多的事情。它是轻量级的 js 库(压缩后只有21k) ,这是其它的 js 库所不 及的,它兼容 CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)。 jQuery 是一个快速的,简洁的 javaScript 库,使用户能更方便地处理 HTML documents、events、实现动画效果,并且方便地为网站提供 AJAX 交互。 jQuery 还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。 jQuery 能够使用户的 html 页保持代码和 html 内容分离,也就是说,不用再在 html 里面插入一堆js来调用命令了,只需定义 id 即可。今天在Kollermedia.at上发现了一篇JQuery插件列表的文章,特推荐如下。
及的,它兼容 CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)。 jQuery 是一个快速的,简洁的 javaScript 库,使用户能更方便地处理 HTML documents、events、实现动画效果,并且方便地为网站提供 AJAX 交互。 jQuery 还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。 jQuery 能够使用户的 html 页保持代码和 html 内容分离,也就是说,不用再在 html 里面插入一堆js来调用命令了,只需定义 id 即可。今天在Kollermedia.at上发现了一篇JQuery插件列表的文章,特推荐如下。
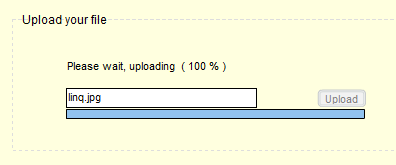
文件上传(File upload)
Ajax File Upload.
jQUploader.
Multiple File Upload plugin.
jQuery File Style.
Styling an input type file.
Progress Bar Plugin.
表单验证(Form Validation)
jQuery Validation.
Auto Help.
Simple jQuery form validation.
jQuery XAV - form validations.
jQuery AlphaNumeric.
Masked Input.
TypeWatch Plugin.
Text limiter for form fields.
Ajax Username Check with jQuery.
表单-选取框(Form - Select Box stuff)
jQuery Combobox.
jQuery controlled dependent (or Cascadign) Select List.
Multiple Selects.
Select box manipulation.
Select Combo Plugin.
jQuery - LinkedSelect
Auto-populate multiple select boxes.
Choose Plugin (Select Replacement).
表单基本、输入框、选择框等(Form Basics, Input Fields, Checkboxes etc.)
jQuery Form Plugin.
jQuery-Form.
jLook Nice Forms.
jNice.
Ping Plugin.
Toggle Form Text.
ToggleVal.
jQuery Field Plugin.
jQuery Form’n Field plugin.
jQuery Checkbox manipulation.
jTagging.
jQuery labelcheck.
Overlabel.
3 state radio buttons.
ShiftCheckbox jQuery Plugin.
Watermark Input.
jQuery Checkbox (checkboxes with imags).
jQuery SpinButton Control.
jQuery Ajax Form Builder.
jQuery Focus Fields.
jQuery Time Entry.
时间、日期和颜色选取(Time, Date and Color Picker)
jQuery UI Datepicker.
jQuery date picker plugin.
jQuery Time Picker.
Time Picker.
ClickPick.
TimePicker.
Farbtastic jQuery Color Picker Plugin.
Color Picker by intelliance.fr.
投票插件(Rating Plugins)
jQuery Star Rating Plugin.
jQuery Star Rater.
Content rater with asp.net, ajax and jQuery.
Half-Star Rating Plugin.
搜索插件(Search Plugins)
jQuery Suggest.
jQuery Autocomplete.
jQuery Autocomplete Mod.
jQuery Autocomplete by AjaxDaddy.
jQuery Autocomplete Plugin with HTML formatting.
jQuery Autocompleter.
AutoCompleter (Tutorial with PHP&MySQL).
quick Search jQuery Plugin.
编辑器(Inline Edit & Editors)
jTagEditor.
WYMeditor.
jQuery jFrame.
Jeditable - edit in place plugin for jQuery.
jQuery editable.
jQuery Disable Text Select Plugin.
Edit in Place with Ajax using jQuery.
jQuery Plugin - Another In-Place Editor.
TableEditor.
tEditable - in place table editing for jQuery.
多媒体、视频、Flash等(Audio, Video, Flash, SVG, etc)
jMedia - accessible multi-media embedding.
JBEdit - Ajax online Video Editor.
jQuery MP3 Plugin.
jQuery Media Plugin.
jQuery Flash Plugin.
Embed QuickTime.
SVG Integration.
图片(Photos/Images/Galleries)
ThickBox.
jQuery lightBox plugin.
jQuery Image Strip.
jQuery slideViewer.
jQuery jqGalScroll 2.0.
jQuery - jqGalViewII.
jQuery - jqGalViewIII.
jQuery Photo Slider.
jQuery Thumbs - easily create thumbnails.
jQuery jQIR Image Replacement.
jCarousel Lite.
jQPanView.
jCarousel.
Interface Imagebox.
Image Gallery using jQuery, Interface & Reflactions.
simple jQuery Gallery.
jQuery Gallery Module.
EO Gallery.
jQuery ScrollShow.
jQuery Cycle Plugin.
jQuery Flickr.
jQuery Lazy Load Images Plugin.
Zoomi - Zoomable Thumbnails.
jQuery Crop - crop any image on the fly.
Image Reflection.
Google地图(Google Map)
jQuery Plugin googlemaps.
jMaps jQuery Maps Framework.
jQmaps.
jQuery & Google Maps.
jQuery Maps Interface forr Google and Yahoo maps.
jQuery J Maps - by Tane Piper.
游戏(Games)
Tetris with jQuery.
jQuery Chess.
Mad Libs Word Game.
jQuery Puzzle.
jQuery Solar System (not a game but awesome jQuery Stuff).
表格等(Tables, Grids etc.)
UI/Tablesorter.
jQuery ingrid.
jQuery Grid Plugin.
Table Filter - awesome!.
TableEditor.
jQuery Tree Tables.
Expandable “Detail” Table Rows.
Sortable Table ColdFusion Costum Tag with jQuery UI.
jQuery Bubble.
TableSorter.
Scrollable HTML Table.
jQuery column Manager Plugin.
jQuery tableHover Plugin.
jQuery columnHover Plugin.
jQuery Grid.
TableSorter plugin for jQuery.
tEditable - in place table editing for jQuery.
jQuery charToTable Plugin.
jQuery Grid Column Sizing.
jQuery Grid Row Sizing.
统计图(Charts, Presentation etc.)
jQuery Wizard Plugin .
jQuery Chart Plugin.
Bar Chart.
边框、圆角、背景(Border, Corners, Background)
jQuery Corner.
jQuery Curvy Corner.
Nifty jQuery Corner.
Transparent Corners.
jQuery Corner Gallery.
Gradient Plugin.
文字和超链接(Text and Links)
jQuery Spoiler plugin.
Text Highlighting.
Disable Text Select Plugin.
jQuery Newsticker.
Auto line-height Plugin.
Textgrad - a text gradient plugin.
LinkLook - a link thumbnail preview.
pager jQuery Plugin.
shortKeys jQuery Plugin.
jQuery Biggerlink.
jQuery Ajax Link Checker.
鼠标提示(Tooltips)
jQuery Plugin - Tooltip.
jTip - The jQuery Tool Tip.
clueTip.
BetterTip.
Flash Tooltips using jQuery.
ToolTip.
菜单和导航(Menus, Navigations)
jQuery Tabs Plugin - awesome! . [demo nested tabs.]
another jQuery nested Tab Set example (based on jQuery Tabs Plugin).
jQuery idTabs.
jdMenu - Hierarchical Menu Plugin for jQuery.
jQuery SuckerFish Style.
jQuery Plugin Treeview.
treeView Basic.
FastFind Menu.
Sliding Menu.
Lava Lamp jQuery Menu.
jQuery iconDock.
jVariations Control Panel.
ContextMenu plugin.
clickMenu.
CSS Dock Menu.
jQuery Pop-up Menu Tutorial.
Sliding Menu.
http://stilbuero.de/jquery/tabs_3/
幻灯、翻转等(Accordions, Slide and Toggle stuff)
jQuery Plugin Accordion.
jQuery Accordion Plugin Horizontal Way.
haccordion - a simple horizontal accordion plugin for jQuery.
Horizontal Accordion by portalzine.de.
HoverAccordion.
Accordion Example from fmarcia.info.
jQuery Accordion Example.
jQuery Demo - Expandable Sidebar Menu.
Sliding Panels for jQuery.
jQuery ToggleElements.
Coda Slider.
jCarousel.
Accesible News Slider Plugin.
Showing and Hiding code Examples.
jQuery Easing Plugin.
jQuery Portlets.
AutoScroll.
Innerfade.
拖放插件(Drag and Drop)
UI/Draggables.
EasyDrag jQuery Plugin.
jQuery Portlets.
jqDnR - drag, drop resize.
Drag Demos.
XML XSL JSON Feeds
XSLT Plugin.
jQuery Ajax call and result XML parsing.
xmlObjectifier - Converts XML DOM to JSON.
jQuery XSL Transform.
jQuery Taconite - multiple Dom updates.
RSS/ATOM Feed Parser Plugin.
jQuery Google Feed Plugin.
浏览器(Browserstuff)
Wresize - IE Resize event Fix Plugin.
jQuery ifixpng.
jQuery pngFix.
Link Scrubber - removes the dotted line onfocus from links.
jQuery Perciformes - the entire suckerfish familly under one roof.
Background Iframe.
QinIE - for proper display of Q tags in IE.
jQuery Accessibility Plugin.
jQuery MouseWheel Plugin.
对话框、确认窗口(Alert, Prompt, Confirm Windows)
jQuery Impromptu.
jQuery Confirm Plugin.
jqModal.
SimpleModal.
CSS
jQuery Style Switcher.
JSS - Javascript StyleSheets.
jQuery Rule - creation/manipulation of CSS Rules.
jPrintArea.
DOM、AJAX和其它JQuery插件(DOM, Ajax and other jQuery plugins)
FlyDOM.
jQuery Dimenion Plugin.
jQuery Loggin.
Metadata - extract metadata from classes, attributes, elements.
Super-tiny Client-Side Include Javascript jQuery Plugin.
Undo Made Easy with Ajax.
JHeartbeat - periodically poll the server.
Lazy Load Plugin.
Live Query.
jQuery Timers.
jQuery Share it - display social bookmarking icons.
jQuery serverCookieJar.
jQuery autoSave.
jQuery Puffer.
jQuery iFrame Plugin.
Cookie Plugin for jQuery.
jQuery Spy - awesome plugin.
Effect Delay Trick.
jQuick - a quick tag creator for jQuery.
Metaobjects.
elementReady.