Dojo mobile TweetView 系列教程之五 —— TweetView: Android,打包,回顾
作者:David Walsh
翻译:Siqi ([email protected] )
原文:TweetView: Android, Packaging, and Review
在前两篇教程Dojo mobile TweetView 系列教程之三 —— Tweets和Mentions视图 与 Dojo mobile TweetView 系列教程之四 —— 创建 Setting 视图 中,我们创建了TweetView 移动应用程序所需的HTML, CSS和JavaScript代码。本教程将重点介绍如何实现一套Android主题,并使用Dojo的打包系统来使应用程序更紧凑,之后我们将回顾一下整个基于dojox.mobile的应用程序。
版本:1.6
难度:中级
系列:TweetView
实现Android主题
在本系列教程中我们在app.html页面中硬编码了一套iPhone主题的CSS样式来美化整个应用程序。这使得我们可以更快地完成整个开发,并且在应用程序功能完备后再考虑Android主题样式。现在是时候开始为我们的应用程序设计Android风格的样式了!
制作Android风格样式的第一步是实现一段侦测客户端设备类型并相应使用Android或iPhone主题的代码(而不是写死iphone.css)。
!为了强制你的页面使用Android模式,你可以像我们之前使用iPhone主题一样写死Android主题。
现在你的应用程序可以在基于Android平台的设备上加载Android主题了;如果不是Android设备,将会使用iPhone主题。但是我们可能还需要一些针对Android定制的图片。首先,我们将djConfig中的parseOnLoad设置为false:
接下来,我们将添加dojo.ready代码块来改变图片路径并手动告诉Dojo开始进行页面解析。
!注意我们使用了document.getElementsByClassName并使用dojo.forEach对其结果进行了遍历——还记得么,我们为了缩小代码大小,要避免使用dojo.query,接下来我们还会看到此类情况。

太棒了!我们简单的应用程序可以同时应对Android和iOS设备了。
移除防缓存Meta标签
还记得我们在开发控件时为了防止缓存而使用的META标签么?
移除上面这些,使得我们的应用程序可以正常进行缓存。
dojox.mobile 和打包
通常我们可以在Dojo Toolkit的 util/build目录下发现打包脚本。 但是, dojox.mobile的打包脚本被放在了dojox.mobile/build目录下。在这些"build.sh"和"build.bat"脚本中,你可以看到以下注释:
在创建你自己的Dojo发布包时,你须要打这个补丁。在你完成之后,记得把它改回来。
!请仔细阅读上面的注释。记得我们如何使用一个自定义方法, _ViewMixin.getElements来取代dojo.query的么?如果我们仅仅需要getElementByClassName的话,我们根本不需要添加dojo.query作为依赖项。这会缩减我们应用程序发布包的大小。
dojox.mobile打包选项
在build.sh和build.bat文件中你还可以看到一些特殊的打包参数。
我们将选择使用separate委派。但是build文件中有一些硬编码的值是我们不想要的,所以让我们复制该文件中的内容并创建一个我们自己的build-tweetview.sh文件:
我们针对tweetview的需求,更新了profile和dir的配置。
TweetView Build Profile
让我们为TweetView创建一个基于mobile-all.profile的Build Profile:
Dojo Toolkit提供的mobile profile包含了我们所需的dojox.mobile.app类,所以我移除了它们。我还为该build添加了一个tweetview-app.js,它包含了TweetView,SeetingsView,和dojox.mobile.TabBar(一个默认情况下,dojox.mobile没有包含的类)。之后tweetview命名空间被添加到了prefixes数组。
执行Build
让我们切换到命令行并使用上面的build profile打包我们的widget:
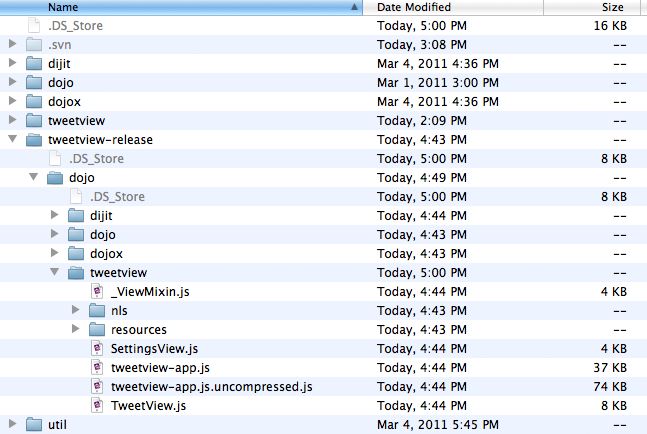
在build完成之后,可以到js/tweetview-release/dojo/tweetview/directory查看结果:

打包完毕后的目录内容
使用Build
现在可以使用打包好的文件了,打开app.html,更新Dojo路径,并创建一个新的script节点来导入我们打包过的tweetview-app.js。
!我们可以使用dojo.require来导入tweetview所需的资源,但是有一些移动操作系统不支持同步XHR,这会导致dojo.require失效,因此在这种情况下,直接导入资源更加可靠。我们应用程序中的requires使用不会发生问题,因为我们已经将所有代码打包,所有需要的依赖项都已经加载进来了。
TweetView 回顾
TweetView完成了!我们已经为我们简单的移动应用程序创建了模板(HTML),样式表(CSS)和代码(JavaScript),并进行了打包!让我们回顾一下我们在创建TweetView中所学到的:
- dojox.mobile下的基本控件
- 如何为dojox.mobile.application定制iOS和Android风格的样式
- 如何以标签形式声明dojox.mobile.widgets和如何使用代码创建这些控件
- 如何使用dojo.io.script和dojo.DeferredList来从Twitter获取JSON格式的内容
- 如何扩展dojox.mobile基本控件
- JavaScript最佳实践背后的策略,同时保证代码紧凑,依赖项最少。
- dojox.mobile应用程序所需的独特打包流程。
我希望在完成这个项目时,你也能对dojox.mobile有同样的感受:dojox.mobile是一个出色的移动应用程序框架,它提供了与移动设备风格吻合的控件和样式主题。dojox.mobile易学、揖扩展,并可以动态加载内容。TweetView,一个基础的具有三个视图的应用程序,通过使用dojox.mobile便能很容易的创建出来!
dojox.mobile 将会变得更好!
dojox.mobile 在Dojo 开发团队的推动下正以惊人的速度成长着,它将为我们提供最佳的移动解决方案。在不久的将来,dojox.mobile会有更多、更高效的控件以及针对设备的各种新功能。希望大家可以花一些时间亲自尝试一下dojox.mobile下的内容,并与整个Dojo社区分享您的经验!
点击这里 查看完整的应用程序!
TweetView系列中文教程
Dojo mobile TweetView 系列教程之一 —— dojox.mobile入门
Dojo mobile TweetView 系列教程之二 —— TweetView 启程