jqGrid学习
jqGrid: 是一个用于处理表格的 jquery插件, 它能够处理json/xml..等格式数据, 实现高效的获取数据,支持了几乎所有的表格操作,如分页,排序,增加,修改,删除等,这些事件在jqgrid中都被封装成了事件.
下面是我安装维基百科官方文档写的一个demo, 后台: servlet模拟出几组json数据, 将java集合转为json用到了 json-lib 前台:jsp
第一步: 搭建环境
1. 官网下载jqGrid (本例用的版本是: jqGrid4.5.2) 同时需要 下载jquery-ui插件(jquery-ui-1.9.2.custom.zip)
2. 创建web project 在webroot下创建js和css文件夹
3. 解压缩 jquery-ui-1.9.2.custom.zip ,拷贝该目录下/css/smoothness目录到webroot/css下
4.解压缩jqGrid4.5.2 将 该目录下/css/ui.jqgrid.css 拷贝到webroot/css下, 同时拷贝 该目录下/js/下所有文件到webroot/js下
5.搭建servlet环境, 用到了json-lib包 (用于将java对象转为json)
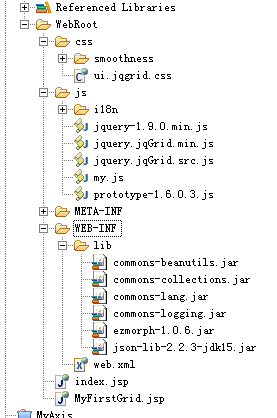
搭建后目录结果如下图:
第二步: 在webroot下 新建一个Jsp/html 页面:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>MyFirstGrid.html</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <link rel="stylesheet" type="text/css" media="screen" href="css/smoothness/jquery-ui-1.9.2.custom.css"> <link rel="stylesheet" type="text/css" media="screen" href="css/ui.jqgrid.css"> <style> html, body { margin: 0; padding: 0; font-size: 75%; } </style> <script src="js/jquery-1.9.0.min.js" type="text/javascript"></script> <script src="js/i18n/grid.locale-en.js" type="text/javascript"></script> <script src="js/jquery.jqGrid.min.js" type="text/javascript"></script> <script type="text/javascript"> $(function () { $("#list").jqGrid({ url: "quoto.do", //请求的servlet地址. datatype: "json", //设置数据类型 mtype: "GET", colNames: ["InvNo", "Date", "Amount", "Tax", "Total", "Notes"], //表格的列名 colModel: [ { name: "invid", width: 55 }, { name: "invdate", width: 90 }, { name: "amount", width: 80, align: "right" }, { name: "tax", width: 80, align: "right" }, { name: "total", width: 80, align: "right" }, { name: "note", width: 150, sortable: false } ], pager: "#pager", //分页div rowNum: 10, rowList: [10, 20, 30], sortname: "invid", sortorder: "desc", viewrecords: true, gridview: true, autoencode: true,
jsonReader:{
root: "rows", //json数据模型入口
page:"page", //当前页码
total:"total", //数据总页码
records: "records", //数据总记录数
repeatitems : false //如果设为false,则jqGrid在解析json时,会根据name(colmodel 指定的name)来搜索对应的数据元素(即可以json中元素可以不按顺序)
}, caption: "My first grid" }); }); </script> </head> <body> <h2><a href="loginAction_doAction">ClickMe</a></h2> <table id="list"> <tr><td></td></tr> </table> <div id="pager"></div> </body> </html>
第三步: 编写servlet类
package com.chinaimport java.io.IOException; import java.io.PrintWriter; import java.text.SimpleDateFormat; import java.util.Date; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import net.sf.json.JSONArray; import net.sf.json.JSONObject; import com.speed.entity.InvHeader; /*这个类其实就是模拟出几组json数据,返回客户端,没有到数据库中去取数据*/ public class InvHeadServlet extends HttpServlet { public void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("utf-8"); response.setContentType("text/html;charset=utf-8"); PrintWriter out = response.getWriter(); String uri = request.getRequestURI(); String action = uri.substring(uri.lastIndexOf("/"),uri.lastIndexOf(".")); if(action.equals("/quoto")) { JSONObject jsonObj = new JSONObject(); // 根据jqGrid对JSON的数据格式要求给jsonObj赋值 jsonObj.put("page", 1); // 当前页 jsonObj.put("total", 1); // 总页数 jsonObj.put("records", 4); // 总记录数 // 定义rows,存放数据 JSONArray rows = new JSONArray(); for(int i=0;i<4;i++) { // 存放一条记录的对象 JSONObject cell = new JSONObject(); Date date = new Date(); SimpleDateFormat sdf = new SimpleDateFormat("yyyy-mm-dd"); sdf.format(date); cell.put("invid",i); cell.put("invdate", "ssss"); cell.put("amount", "200"+i); cell.put("tax","500" ); cell.put("total", "1000"); cell.put("note", "tttt"); // 将该记录放入rows中 rows.add(cell); } // 将rows放入json对象中 jsonObj.put("rows", rows); //{"page":1,"total":1,"records":4,"rows":[{"invid":0,"invdate":"ssss","amount":"2000","tax":"500","total":"1000","note":"tttt"},{"invid":1,"invdate":"ssss","amount":"2001","tax":"500","total":"1000","note":"tttt"},{"invid":2,"invdate":"ssss","amount":"2002","tax":"500","total":"1000","note":"tttt"},{"invid":3,"invdate":"ssss","amount":"2003","tax":"500","total":"1000","note":"tttt"}]} System.out.println("返回的数据:\n" + jsonObj.toString()); out.print(jsonObj.toString()); } } }
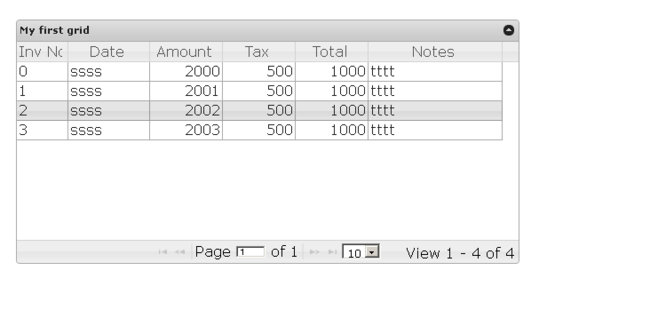
第四步骤: 部署到tomcat, 启动浏览器访问: http://localhost:8080/jqGridTest/MyFirstGrid.jsp 既可以看到下面效果:
到此第一个demo就完成了,个人认为这个插件强大之处就在于对表格的处理, 根据你的需求对指定列进行排序,行行之间的比较等,接下来几天还是要继续研究该插件.
学习中参考到的资料:
jqgrid参数方法API讲解
http://mj4d.iteye.com/blog/1628851
jqgrid API-( event/method)
http://www.trirand.com/jqgridwiki/doku.php?id=wiki:events
http://www.trirand.com/jqgridwiki/doku.php?id=wiki:methods
jqgrid JsonReader:
http://www.cnblogs.com/linsu/archive/2013/01/26/2877753.html