Extjs4循序渐进(一)——开始Ext
前言
做前端开发也很长时间了,从写基本的JS到JQ,从easyui、jq-ui等简单的UI插件到自己写插件也经历过不少。目前因项目需要,要用到Extjs做前端,于是用了最新的4.0.7版本。虽然以前也接触过Extjs,但在一段时间的开发过程中依旧感觉到各种无力,特别是在Extjs4.X版本改动较大的情况下,很多东西已经不能只靠百度去寻找了(找到也没用)。在网上关于Extjs4.X的东西少之又少,要么就仅限于官方的那几个demo。在同事和朋友的怂恿下,小弟不才愿意将开发过程中所学到的,用到的,一一记录下来,跟大家一起分享。同时也希望通过博客园能吸引到大牛,帮助小生解决一下一些头疼的问题。
声明:文中有部分资料是来源与网上查找,若是有转载声明则本人会注明,若没有,则是无法获知来源。本人不接受任何形式的跨省。
国际惯例先获取开发包
首先在http://www.sencha.com/products/extjs/download/页面,点击“download for Ext JS 4.0.7”下载ext开发包。
下载后解压,乱78遭的东西忒多了,大概的解释下:
- builds目录是Extjs压缩后的代码,体积更小,加载更快。
- docs是Extjs的文档,包括Ext的Api,必备工具。
- example是官方的示例,学习就从研究这里面的代码开始。
- locale是多国语言包,ext-lang-zh_CN.js是简体中文。(在项目中如果觉得开发包臃肿,可以把除了zh-cn外的都删除)
- overview是Extjs功能描述。
- pkgs是Extjs各部分功能的打包文件。
- resource是Extjs中要用到的图片和样式表。
- src目录是未压缩的源代码目录。
- bootstrap.js是ExtJS库的引导文件, 通过参数可以自动切换ext-all.js和ext-all-debug.js。
- ext-all.js文件是ExtJS的核心库,是必须要引入的。
- ext-all-debug.js文件是ext-all.js的调试版。
新特性
既然要用新的版本,那必然有用新版本的意义。Extjs4.X的版本为我们提供了什么新的便利呢?
1 动态加载和类定义
Extjs4.0引入了Ext.define方法,可以通过类的字符串名定义和继承类,这就避免了由于类不存在而报错。类管理器会自动检查类之间的依赖关系。示例:
Ext.define('MyDataModel',{
extend: 'Ext.data.Model',
fields:[
{name: 'id', type: 'string'},
{name: 'name', type: 'string'},
{name: 'email', type: 'string'},
{name: 'phone', type: 'string'}
]
});
以上代码声明了一个叫'MyDataModel'的类,他继承了Ext.data.Model。如何调用呢,再看下面代码:
var myStore = Ext.create('Ext.data.Store', {
model: 'MyDataModel',
proxy: {
type: 'ajax',
url : 'data.xml',
reader: {
type: 'json',
root: 'data'
}
}
});
myStore我们可以理解为一个数据的存储器,以上的代码可以理解为“从data.xml这个路径获取了json形式的数据,数据的根节点为'data'”。
大家应该可以看出来了,Model就像是定义了一个空表,Store为这个空表填充了数据。具体的使用,会在Grid的章节中讲到。
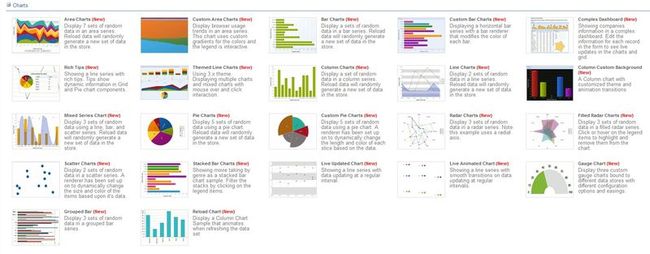
2 强大的图表和图形
具体的就不述说了,可以在example/charts这个路径下看到很多demo。常用的柱状图,饼状图,波形图,甚至还有三维图形都有。简单的截一张图:
顺便值得一体的是,如果部分图形或者其他demo看不到或报错的话,请用IIS建一个虚拟目录,将demo都放进虚拟目录中去。
不一样的HelloWorld
好吧我实在是不想写HelloWorld,但经过各种批评教育后,我表示深深的反省,HelloWorld是程序员的灵魂啊,赞美HelloWorld。
首先引用JS:
<link rel="stylesheet" type="text/css" href="../ext-4.0.7/resources/css/ext-all.css" /> <script type="text/javascript" src="../ext-4.0.7/bootstrap.js"></script> <script type="text/javascript" src="../ext-4.0.7/locale/ext-lang-zh_CN.js"></script>
bootstrap.js会自行引用ext-all.js文件。接下来贴JS代码:
<script type="text/javascript">
Ext.onReady(function(){
Ext.MessageBox.alert("Hello World","Hello World!")
});
</script>
效果图:
有神马不一样的?没坑爹,不一样的在下面。申明一个json对象:
var config={
title:'HelloWorld',
msg:'确实有点不一样的HelloWorld'
};
然后将这段替换刚刚的alert()方法:
Ext.MessageBox.show(config);
运行后看到结果的同学请鼓掌。
聪明的同学或许已经想到了,json是常用的数据传输手段,而Extjs支持json配置的方式,那么前台只需要放几句简单的代码,就可以通过ajax的方式用后台代码控制前台的页面输出的内容。关于该应用的强大我们会在后面慢慢的体现。
报错肿么办?
最后教给大家一些调试的方法,前端调试最犀利的莫过于firefox的firebug,必备利器。
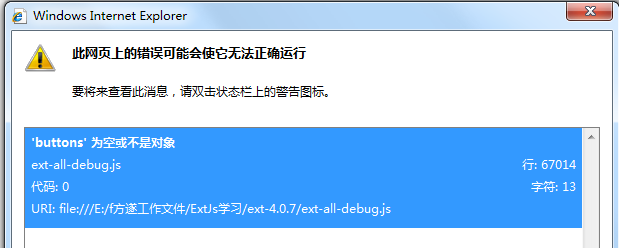
众所周知,JS调试是一件恶心到爆的事情,常常因为漏写一个符号、写错字母导致无法运行,而报错信息又让人无法正确定位错误原因,特别是用JQ,Ext等库,调试起来更是让人欲哭无泪。以下是我故意写错后IE报错:
我页面上根本没有什么buttons,完全无法理解这是什么错误。
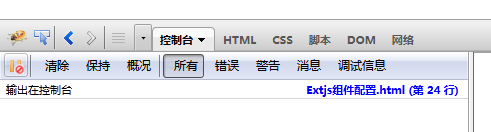
再用firebug打开,选中“控制台”:
错误很明确了,位置也知道了。
没错,我在页面上乱打了个ccc,依赖于ext-all-debug.js将错误输出到了控制面板上,我很轻易的找到了错误。回想一下你在几千行代码中找错误时抓狂的心情吧,表示能够肉眼找出来的朋友肯定是“大家来找茬”的高手。
顺便值得一说的是,firebug控制台也可以自定义一些调试,代码:
console.log("输出在控制台");
运行后你会在控制台找到输出的内容:
以前相信很多朋友都是用alert()来弹出消息用以调试,在遇到循环输出需要跟踪每次循环的变化的时候,请问你们是不是一直左手大拇指敲空格呢?可怜下键盘吧,它是程序员的朋友。
小结
本人文笔有限,内容也没有什么大局观,只是站在程序猿的角度上写了些小技巧。从下个章节开始会以项目中的实例来讲述Ext各个组件的使用以及与后台的结合应用(主要是MVC框架的后台)。有错误欢迎指正。
PS:顶一下汤姆大叔的深入理解JS系列,您是偶像~