- deepseek接入的GIS地图应用,真的好用!还得是大厂
GIS思维
AI与GISdeepseek百度地图腾讯地图人工智能ArcGISPro
最近deepseek火的一塌糊涂,各个行业,系统等都宣布接入deepseek大模型。测绘地理信息、GIS行业也不例外,也看到了几个宣布系统接入了deepseek大模型。但是真正落地结合deepseek应用的基本没有。最近,我一开百度地图App和腾讯地图App,着实让我眼前一亮。百度地图、腾讯地图APP都接入了deepseek大模型(打不过就加入),可以在地图的基础上结合deepseek做一些场景的
- 袋鼠数据库工具 6.4 AI 版已上线
自不量力的A同学
数据库人工智能
袋鼠数据库工具6.4AI版已于2025年2月26日上线1。以下是该版本的一些新特性1:地图支持:支持坐标定位并支持缩放动画;支持路线图,可在路线位置之间跳转;支持图层切换、标记和路线图图层切换;支持新增位置、清除位置、位置拖动;支持位置编辑和保存;支持第三方网页地图打开,目前支持百度地图。AI模型支持:增加了对DeepSeekR1模型的支持。菜单重构:对数据库相关菜单进行了动态重组,单数据库版本将
- 2025年具有百度特色的软件测试面试题
噔噔噔噔@
软件测试基础及工具分享程序人生软件测试面试题专栏测试工具经验分享自动化
百度业务场景如何测试一个高并发的搜索系统(如百度搜索)?如何测试一个在线地图服务(如百度地图)?如何测试一个大型推荐系统(如百度推荐)的性能?百度技术栈你对百度的PaddlePaddle框架有了解吗?如何测试基于PaddlePaddle的服务?如何测试百度云的API服务?你对百度的DevOps实践有什么了解?
- 【Gin-Web】Bluebell社区项目梳理6:限流策略-漏桶与令牌桶
Golinie
Golangginweb令牌桶算法限流策略
本文目录一、限流二、漏桶三、令牌桶算法四、Gin框架中实现令牌桶限流一、限流限流又称为流量控制,也就是流控,通常是指限制到达系统的并发请求数。限流虽然会影响部分用户的使用体验,但是能一定程度上保证系统的稳定性,不至于崩溃。常见的各种厂商的公开API服务通常也会限制用户的请求次数,比如百度地图的API来限制请求数等。二、漏桶漏桶是一种比较常见的限流策略。一句话来概括漏洞的核心就是:数据以任意速率进入
- Authentication Error errorcode: 230(APP scode校验失败)百度地图只显示网格线
梅子专栏
230错误200错误Android百度地图android百度地图230错误200错误
在此就AndroidStudio下调用百度地图时的细节做个总结,某个细节没有注意到,可能就是程序报错的原因。最初这一问题是从“230验证失败”开始的。之后的调试中遇到了更多别的bug。执行AndroidStudio->build->GenerateSignedAPK,是用Studio自动打包签名,它会创建一个xxx.jks文件,通过命令keytool-v-list-keystore/Users/r
- 百度地图显示多个infoWindow信息窗口时只展示最后一条数据
射手buff
前端百度
这两天遇到一个问题,百度地图在循环加载多个信息窗口的时候所有的窗口显示的都是最后一条数据的内容效果如下:如图所示两个信息窗口都是一样的值,代码如下$.ajax({type:"POST",url:"../api/zhandian.json",success:function(res){vardata=res.data;for(vari=0;i联系电话:"+data[i].phone,opts);//
- uniapp - 超详细 H5 网页引入百度地图教程,附地图示例 / 获取当前设备定位的省市区、详细地址、经纬度信息 / 用户当前 IP 属地定位地理位置等等(新手小白快速上手,详细配置及使用全流程)
王二红
+UniAppuniapp百度地图详细教程uniap获取用户ip属地城市uniapp百度地图拿到省市区uniapp安装接入百度地图示unia获取用户经纬度地理位置
前言网上的教程非常乱(各种不规范的使用教程存在各种BUG),代码贼乱而且没有注释,根本无法进行改造。在uniapph5网站项目中,从安装配置到使用百度地图插件,再到详细的显示地图示例、获取当前位置定位信息(经纬度、省市区名称等)、获取当前IP属地等,常见功能示例源码!支持uniappv2/v3版本,本文站在新手小白的角度,您可以一键复制源码稍微改改就能用了(保证可用)。如下图真机运行所示,成功安装
- java 地图坐标转换_百度地图坐标和高德地图坐标转换代码 Java实现
Virtus Yang
java地图坐标转换
最近做项目需要百度地图坐标转换到高德地图坐标,高德官方也给出了转换接口(百度地图也给出了转换接口)http://lbs.amap.com/api/javascript-api/reference/lnglat-to-address#t1但是还想想直接通过后台一次性处理好坐标,因此需要找到坐标转换算法,封装起来调用。1百度官方对百度坐标为何有偏移的解释国际经纬度坐标标准为WGS-84,国内必须至少使
- 百度地图坐标和高德地图坐标转换
金鳞岂是池中w
Android高德地图百度地图
网上解决该类问题的帖子很多,但是这里还需记录下自己解决问题的过程。需求背景:项目中使用的都是百度坐标系BD-09,当APP跳转到高德地图APP时,虽然坐标经过了转换,但在高德地图上显示仍有偏移。因此问题:解决坐标偏移问题。解决思路:从以下几方面入手:1、原始坐标系弄错,比如以为自己是GPS坐标,但其实已经是GCJ-02坐标。解决方案:请确保采集到的数据是哪个坐标体系,需要转换到哪个坐标系,再进行坐
- 百度高德地图坐标转换
圆弧创意工作室
Arcgis百度python经验分享
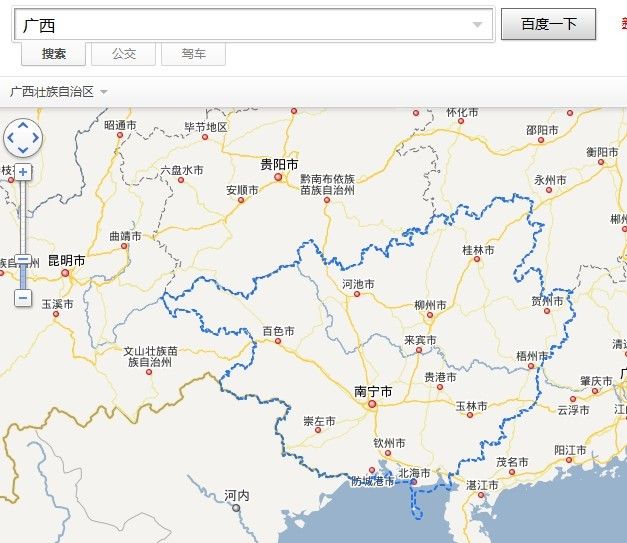
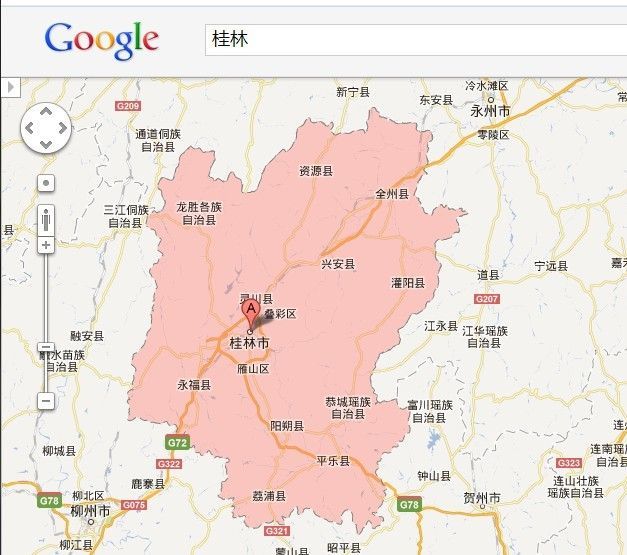
百度地图和高德地图的侧重点不太一样。同样一个地名,在百度地图网站上搜索到的地点可能是商业网点,在高德地图网站上搜索到的地点可能是自然行政地点。高德地图api在高德地图中,搜索地名,如“乱石头川”,该地名会出现这样的链接https://ditu.amap.com/place/B0FFGXCDLJ这个高德地图连接中最后的“B0FFGXCDLJ”是什么意思?如何转化为经纬度坐标在高德地图的链接中,B0F
- arcgis for js 4.x加载百度地图切片
合抱阴阳
jsarcgisforjsarcgisforjs百度地图切片arcgis加载百度地图
一、加载方式通过'esri/layers/WebTileLayer'重写getTileUrl函数加载百度地图切片二、实现源码Basemapswithdifferentprojections|Sample|ArcGISAPIforJavaScript4.23html,body,#viewDiv{padding:0;margin:0;height:100%;width:100%;}#srDiv{hei
- 【百度地图(极度真实版)---HTML实现(附 效果+源代码)】
追光者♂
百度地图百度地图代码Html实现百度地图JavaScriptCSS
目录效果源代码说明效果说明:以下效果均是Html页面,并非百度截图哈!是真真正正实现的,都是前端实现的效果。实现的功能是基本的地图地点位置信息的查看,仅供学习交流使用。不涉及任何商业用途!可以通过鼠标的滑动与点击来进行地图的浏览与放缩,同时支持卫星云图的模拟展示。再缩小一下:效果还是可以的!丑国:
- AI智慧社区--百度地图
Y在努力学编程
项目vuespringbootjava百度地图
数据库:前端实现页面代码import{getCommunityMap}from'@/api/sys/community'exportdefault{name:'Map',data(){return{listQuery:{gradeId:''},center:{lng:116.3755,lat:39.80896},zoom:12,mapData:[]}},mounted(){},methods:{i
- Vue项目中使用高德地图
糖糖老师436
前端程序员vue.js前端javascript
ue项目中使用高德地图在一些简单的大屏类展示应用/网页中,经常会用到地图相关的展示场景,除了一些特殊的三维场景需要用Gis/BIM或者WebGL,一些简单的业务就可以直接使用高德地图或者百度地图来完成。本文主要讲述在Vue项目中高德地图JavaScriptAPI的引用方式以及一些简单的API的使用。演示项目使用vuecli4.0脚手架搭建项目。1.引用在高德地图发布2.0版本之前,通常只能以两种通
- keytool 错误: java.io.IOException: parseAlgParameters failed:ObjectIdentifier() -- data isn‘t an objec
是先生了
Java安卓开发安卓笔记java开发语言
今天在做安卓开发时,笔者发现了一个问题,就是我们使用百度地图API的时候要进行获取SHA1,用以下命令keytool-list-v-keystoredebug.keystore于是笔者输入该命令之后,直接输入密码android,然后就报错如下:keytool错误:java.io.IOException:parseAlgParametersfailed:ObjectIdentifier()--dat
- 百度地图API初体验和偏移纠正方法
u012373583
MapjavajavascriptViewUI
最近的项目想做一个在可以通过手持设备获取经纬度,然后在地图上进行标注显示的功能,因为还在技术调研阶段,所以决定先使用百度地图或GoogleMaps的API来做Demo。通过网上的一些资料和自己对于Google和百度地图的使用,对这两个地图做了一些简单的对比,结论是很明显的——Google在技术水平和成熟度上都要比百度高很多,可以说完全不在一个档次上,但是鉴于Google和中国政府的微妙关系加上中国
- 浏览器中实现3D全景浏览
snawy
three.js全景图WebGL
如果你用过网页版的百度地图,你大概3D全景图浏览是一种怎样的酷炫体验:在一个点可以360度环顾周围的建筑、景色,当然也可以四周移动,就像身临其境。科普全景图共分为三种:①球面全景图利用一张全景图围成一个球,自身位置位于球体内。由于图片是矩形,所以最上和最下的缝合处很明显就能够看得出来。球面全景图是最接近人眼的构建模式,若利用多个立面构建,拼接方法繁琐,性能消耗高。因此,本文介绍的是上述通过一张全景
- 使用VUE的axios解决调用百度地图api的跨域访问问题
知忆_IS
vuehtmlnpmjavascriptchrome
在构建一个vue前后端分离的项目时候,需要用到百度地图提供的web服务,但是在使用axios方式发送get请求的时候,web页面不显示相应结果,在Google中按F12进入开发者模式之后,发现提示如下:XMLHttpRequestcannotloadOriginhttp://localhost:8080isnotallowedbyAccess-Control-Allow-Origin.根据网上的搜
- 500吨“翔”要来了,我们投“翔”么?
蜗牛哒嗒
AD:打开支付宝首页搜索“7857987”立即领取红包事件起因:小区直线距离不到500米的地方要建一个大型垃圾站了,每天能处理500吨的垃圾!!!以后的日子里……不能淡定了。。。公示摘要:项目:罗泾中转站改扩建项目(宝山区生物能源再利用项目)地点:宝山区宝山工业园区潘川路1510号用地面积:8316.63平方米公示网站:宝山区人民政府门户网站看到这个公示的规划设计图,再去百度地图上搜了一看,那距离
- 百度地图当前位置 变化回调方法(oc)
fighterboy
-(void)didUpdateUserHeading:(BMKUserLocation*)userLocation{[_mapViewupdateLocationData:userLocation];NSLog(@"headingis%@",userLocation.heading);}
- 百度地图SDK Android版开发 9 覆盖物示例3批量点、海量点、点聚合
程序喵D
百度地图Android开发android百度地图
百度地图SDKAndroid版开发9覆盖物示例3批量点、海量点、点聚合前言相关的类和接口批量添加和删除海量点BaiduMap类BaiduMap.OnMultiPointClickListener接口MultiPointOption海量点选项MultiPointItem海量点单个点对象点聚合示例界面布局MapMarks类常量成员变量初始化创建覆盖物批量点海量点点聚合移除覆盖物设置属性加载地图和移除地
- 使用百度地图绘制热力图(BMapGL)
.ლ.
BMapGL/mapvglvue.js前端
首先要引入百度地图的js、api;(小萌新使用百度地图的时候记得要先申请密钥哦)然后在public下面的index中要先引入相关的js;接下来就可以开始绘制地图啦importBMapGLfrom"BMapGL";import*asmapvglfrom"mapvgl";import{BmlHeatmap}from"vue-baidu-map";//引人exportdefault{components
- 计算机毕业设计hadoop+spark知识图谱房源推荐系统 房价预测系统 房源数据分析 房源可视化 房源大数据大屏 大数据毕业设计 机器学习
计算机毕业设计大全
创新点:1.支付宝沙箱支付2.支付邮箱通知(JavaMail)3.短信验证码修改密码4.知识图谱5.四种推荐算法(协同过滤基于用户、物品、SVD混合神经网络、MLP深度学习模型)6.线性回归算法预测房价7.Python爬虫采集链家数据8.AI短信识别9.百度地图API10.lstm情感分析11.spark大屏可视化开发技术:springbootvue.jspythonechartssparkmys
- 国庆婚期行
BigBoss_df98
婚假7天,过得飞快,回忆起来,甜蜜不少。day1上午从单位离开,到了惠州的家,简单买了一些必备生活用品,打扫了下卫生,玩了2把游戏。晚上到平潭机场接女票,等了2小时,终于等到女票,短高跟,吊带裤,红T恤,黑直刘海,闪烁着大眼睛,一边打电话与爸妈报平安一边出来,许久未见,不知所言,只能拥抱。day2早上逛西湖,西湖宾馆吃了早茶,沿着百度地图找到了神舟租车,租了辆科鲁兹,去影院看《碟中谍6》,稍事休息
- 实现百度地图选点寻址(根据经纬度而非名称)
Cloud_99b0
目标;假定给某一目标点比如成都天府广场,用户点击地图上某点,实现给出路径;开发环境:百度地图api+html+js实现步骤:新建地图展示天府广场的位置标记点(目的点)添加事件监听用户点击地图添加标记点就是出发点规划出发点到目的点路线并显示注意:点击下一个出发点时要清理之前的显示路径和点代码:检索的核心是;DrivingRoute驾车导航类和search检索方法进一步请查看百度地图开发文档。若要步行
- GCJ-02火星坐标系和WGS-84坐标系转换关系
PrinciplesMan
前端python计算机视觉开发语言
WGS-84:GPS坐标系GCJ-02:火星坐标系,国测局02年发布的坐标体系,高德,腾讯等使用。BD-09:百度坐标系,百度自研,百度地图使用。GCJ-02转WGS-84公式#-*-coding:utf-8-*-importjsonimportmathx_pi=3.14159265358979324*3000.0/180.0pi=3.1415926535897932384626#πa=63782
- 计算机毕业设计hadoop+spark知识图谱美食推荐系统 美食价格预测 美团推荐系统 美团爬虫 大众点评爬虫 美食数据分析 美食可视化大屏 大数据毕设
计算机毕业设计大全
创新点:1.支付宝沙箱支付2.支付邮箱通知(JavaMail)3.短信验证码修改密码4.知识图谱5.四种推荐算法(协同过滤基于用户、物品、SVD混合神经网络、MLP深度学习模型)6.线性回归算法预测房价7.Python爬虫采集大众点评美食数据8.AI短信识别9.百度地图API10.lstm情感分析11.spark大屏可视化开发技术:springbootvue.jspythonechartsspar
- 百度地图SDK Android版开发 1 配置
程序喵D
百度地图Android开发androidjava
百度地图SDKAndroid版开发1配置前言步骤1创建工程步骤2配置地图开发包拷贝开发包配置jniLibs目录配置依赖配置开发密钥(AK)地图权限配置地图初始化步骤3显示地图布局文件地图Activity步骤4运行效果前言本文主要介绍如何使用百度地图SDK开发Android地图应用。准备工作:申请百度地图移动版开发密钥(AK)入口注册和获取密钥教程下载地图开发包入口本文下载基础地图版本BaiduLB
- 百度地图SDK Android版开发 3 地图图层
程序喵D
百度地图Android开发androidjava
百度地图SDKAndroid版开发3地图图层前言百度地图图层地图底图地图底图类型普通地图卫星图空白地图地图类图层类型常量接口实时路况接口百度城市热力图接口示例代码地图风格类界面布局控件响应事件运行效果图前言本文主要介绍百度地图图层相关的功能和接口,以及使用方法。百度地图图层地图底图地图底图类型百度地图SDK提供了3种类型的地图资源:普通矢量地图。卫星图。空白地图。普通地图基础的道路地图。显示道路、
- Android中引用百度地图sdk
aabbcc又一年
android百度定位
1.在百度那里注册成为开发者,创建对应的应用,填写包名,sha1,最后得到AK。2.下载sdk,解压得到jar包,和各个平台的so库。3.由于我是组件化开发,将jar包和各个平台的so库目录复制到common的libs目录下,右击jar包,addaslibrary。common的build.gradle就多此jar的引用。//这里是common模块,使用api,而不是implementationa
- sql统计相同项个数并按名次显示
朱辉辉33
javaoracle
现在有如下这样一个表:
A表
ID Name time
------------------------------
0001 aaa 2006-11-18
0002 ccc 2006-11-18
0003 eee 2006-11-18
0004 aaa 2006-11-18
0005 eee 2006-11-18
0004 aaa 2006-11-18
0002 ccc 20
- Android+Jquery Mobile学习系列-目录
白糖_
JQuery Mobile
最近在研究学习基于Android的移动应用开发,准备给家里人做一个应用程序用用。向公司手机移动团队咨询了下,觉得使用Android的WebView上手最快,因为WebView等于是一个内置浏览器,可以基于html页面开发,不用去学习Android自带的七七八八的控件。然后加上Jquery mobile的样式渲染和事件等,就能非常方便的做动态应用了。
从现在起,往后一段时间,我打算
- 如何给线程池命名
daysinsun
线程池
在系统运行后,在线程快照里总是看到线程池的名字为pool-xx,这样导致很不好定位,怎么给线程池一个有意义的名字呢。参照ThreadPoolExecutor类的ThreadFactory,自己实现ThreadFactory接口,重写newThread方法即可。参考代码如下:
public class Named
- IE 中"HTML Parsing Error:Unable to modify the parent container element before the
周凡杨
html解析errorreadyState
错误: IE 中"HTML Parsing Error:Unable to modify the parent container element before the child element is closed"
现象: 同事之间几个IE 测试情况下,有的报这个错,有的不报。经查询资料后,可归纳以下原因。
- java上传
g21121
java
我们在做web项目中通常会遇到上传文件的情况,用struts等框架的会直接用的自带的标签和组件,今天说的是利用servlet来完成上传。
我们这里利用到commons-fileupload组件,相关jar包可以取apache官网下载:http://commons.apache.org/
下面是servlet的代码:
//定义一个磁盘文件工厂
DiskFileItemFactory fact
- SpringMVC配置学习
510888780
springmvc
spring MVC配置详解
现在主流的Web MVC框架除了Struts这个主力 外,其次就是Spring MVC了,因此这也是作为一名程序员需要掌握的主流框架,框架选择多了,应对多变的需求和业务时,可实行的方案自然就多了。不过要想灵活运用Spring MVC来应对大多数的Web开发,就必须要掌握它的配置及原理。
一、Spring MVC环境搭建:(Spring 2.5.6 + Hi
- spring mvc-jfreeChart 柱图(1)
布衣凌宇
jfreechart
第一步:下载jfreeChart包,注意是jfreeChart文件lib目录下的,jcommon-1.0.23.jar和jfreechart-1.0.19.jar两个包即可;
第二步:配置web.xml;
web.xml代码如下
<servlet>
<servlet-name>jfreechart</servlet-nam
- 我的spring学习笔记13-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java P
- java 线程池使用 Runnable&Callable&Future
antlove
javathreadRunnablecallablefuture
1. 创建线程池
ExecutorService executorService = Executors.newCachedThreadPool();
2. 执行一次线程,调用Runnable接口实现
Future<?> future = executorService.submit(new DefaultRunnable());
System.out.prin
- XML语法元素结构的总结
百合不是茶
xml树结构
1.XML介绍1969年 gml (主要目的是要在不同的机器进行通信的数据规范)1985年 sgml standard generralized markup language1993年 html(www网)1998年 xml extensible markup language
- 改变eclipse编码格式
bijian1013
eclipse编码格式
1.改变整个工作空间的编码格式
改变整个工作空间的编码格式,这样以后新建的文件也是新设置的编码格式。
Eclipse->window->preferences->General->workspace-
- javascript中return的设计缺陷
bijian1013
JavaScriptAngularJS
代码1:
<script>
var gisService = (function(window)
{
return
{
name:function ()
{
alert(1);
}
};
})(this);
gisService.name();
&l
- 【持久化框架MyBatis3八】Spring集成MyBatis3
bit1129
Mybatis3
pom.xml配置
Maven的pom中主要包括:
MyBatis
MyBatis-Spring
Spring
MySQL-Connector-Java
Druid
applicationContext.xml配置
<?xml version="1.0" encoding="UTF-8"?>
&
- java web项目启动时自动加载自定义properties文件
bitray
javaWeb监听器相对路径
创建一个类
public class ContextInitListener implements ServletContextListener
使得该类成为一个监听器。用于监听整个容器生命周期的,主要是初始化和销毁的。
类创建后要在web.xml配置文件中增加一个简单的监听器配置,即刚才我们定义的类。
<listener>
<des
- 用nginx区分文件大小做出不同响应
ronin47
昨晚和前21v的同事聊天,说到我离职后一些技术上的更新。其中有个给某大客户(游戏下载类)的特殊需求设计,因为文件大小差距很大——估计是大版本和补丁的区别——又走的是同一个域名,而squid在响应比较大的文件时,尤其是初次下载的时候,性能比较差,所以拆成两组服务器,squid服务于较小的文件,通过pull方式从peer层获取,nginx服务于较大的文件,通过push方式由peer层分发同步。外部发布
- java-67-扑克牌的顺子.从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的.2-10为数字本身,A为1,J为11,Q为12,K为13,而大
bylijinnan
java
package com.ljn.base;
import java.util.Arrays;
import java.util.Random;
public class ContinuousPoker {
/**
* Q67 扑克牌的顺子 从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的。
* 2-10为数字本身,A为1,J为1
- 翟鸿燊老师语录
ccii
翟鸿燊
一、国学应用智慧TAT之亮剑精神A
1. 角色就是人格
就像你一回家的时候,你一进屋里面,你已经是儿子,是姑娘啦,给老爸老妈倒怀水吧,你还觉得你是老总呢?还拿派呢?就像今天一样,你们往这儿一坐,你们之间是什么,同学,是朋友。
还有下属最忌讳的就是领导向他询问情况的时候,什么我不知道,我不清楚,该你知道的你凭什么不知道
- [光速与宇宙]进行光速飞行的一些问题
comsci
问题
在人类整体进入宇宙时代,即将开展深空宇宙探索之前,我有几个猜想想告诉大家
仅仅是猜想。。。未经官方证实
1:要在宇宙中进行光速飞行,必须首先获得宇宙中的航行通行证,而这个航行通行证并不是我们平常认为的那种带钢印的证书,是什么呢? 下面我来告诉
- oracle undo解析
cwqcwqmax9
oracle
oracle undo解析2012-09-24 09:02:01 我来说两句 作者:虫师收藏 我要投稿
Undo是干嘛用的? &nb
- java中各种集合的详细介绍
dashuaifu
java集合
一,java中各种集合的关系图 Collection 接口的接口 对象的集合 ├ List 子接口 &n
- 卸载windows服务的方法
dcj3sjt126com
windowsservice
卸载Windows服务的方法
在Windows中,有一类程序称为服务,在操作系统内核加载完成后就开始加载。这里程序往往运行在操作系统的底层,因此资源占用比较大、执行效率比较高,比较有代表性的就是杀毒软件。但是一旦因为特殊原因不能正确卸载这些程序了,其加载在Windows内的服务就不容易删除了。即便是删除注册表中的相 应项目,虽然不启动了,但是系统中仍然存在此项服务,只是没有加载而已。如果安装其他
- Warning: The Copy Bundle Resources build phase contains this target's Info.plist
dcj3sjt126com
iosxcode
http://developer.apple.com/iphone/library/qa/qa2009/qa1649.html
Excerpt:
You are getting this warning because you probably added your Info.plist file to your Copy Bundle
- 2014之C++学习笔记(一)
Etwo
C++EtwoEtwoiterator迭代器
已经有很长一段时间没有写博客了,可能大家已经淡忘了Etwo这个人的存在,这一年多以来,本人从事了AS的相关开发工作,但最近一段时间,AS在天朝的没落,相信有很多码农也都清楚,现在的页游基本上达到饱和,手机上的游戏基本被unity3D与cocos占据,AS基本没有容身之处。so。。。最近我并不打算直接转型
- js跨越获取数据问题记录
haifengwuch
jsonpjsonAjax
js的跨越问题,普通的ajax无法获取服务器返回的值。
第一种解决方案,通过getson,后台配合方式,实现。
Java后台代码:
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String ca
- 蓝色jQuery导航条
ini
JavaScripthtmljqueryWebhtml5
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/39.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery鼠标悬停上下滑动导航条 - 柯乐义<
- linux部署jdk,tomcat,mysql
kerryg
jdktomcatlinuxmysql
1、安装java环境jdk:
一般系统都会默认自带的JDK,但是不太好用,都会卸载了,然后重新安装。
1.1)、卸载:
(rpm -qa :查询已经安装哪些软件包;
rmp -q 软件包:查询指定包是否已
- DOMContentLoaded VS onload VS onreadystatechange
mutongwu
jqueryjs
1. DOMContentLoaded 在页面html、script、style加载完毕即可触发,无需等待所有资源(image/iframe)加载完毕。(IE9+)
2. onload是最早支持的事件,要求所有资源加载完毕触发。
3. onreadystatechange 开始在IE引入,后来其它浏览器也有一定的实现。涉及以下 document , applet, embed, fra
- sql批量插入数据
qifeifei
批量插入
hi,
自己在做工程的时候,遇到批量插入数据的数据修复场景。我的思路是在插入前准备一个临时表,临时表的整理就看当时的选择条件了,临时表就是要插入的数据集,最后再批量插入到数据库中。
WITH tempT AS (
SELECT
item_id AS combo_id,
item_id,
now() AS create_date
FROM
a
- log4j打印日志文件 如何实现相对路径到 项目工程下
thinkfreer
Weblog4j应用服务器日志
最近为了实现统计一个网站的访问量,记录用户的登录信息,以方便站长实时了解自己网站的访问情况,选择了Apache 的log4j,但是在选择相对路径那块 卡主了,X度了好多方法(其实大多都是一样的内用,还一个字都不差的),都没有能解决问题,无奈搞了2天终于解决了,与大家分享一下
需求:
用户登录该网站时,把用户的登录名,ip,时间。统计到一个txt文档里,以方便其他系统调用此txt。项目名
- linux下mysql-5.6.23.tar.gz安装与配置
笑我痴狂
mysqllinuxunix
1.卸载系统默认的mysql
[root@localhost ~]# rpm -qa | grep mysql
mysql-libs-5.1.66-2.el6_3.x86_64
mysql-devel-5.1.66-2.el6_3.x86_64
mysql-5.1.66-2.el6_3.x86_64
[root@localhost ~]# rpm -e mysql-libs-5.1