Google Maps API V3 更新程序 离线地图开发包制作工具
1.可下载谷歌地图JavaScript API V3 最新API
2.去掉谷歌地图联网验证功能。
3.支持简体中文、繁体中文、英文版API下载
4.支持谷歌、高德等多种地图无缝切换
5.支持卫星图和路网叠加
6.支持添加点、线、面等各种标注
7.离线地图用户体验和在线地图一样流畅
利用Google Maps JavaScript API离线版,可以在没有网络的情况下调用本地的瓦片地图。
目录结构:
mapfiles----------google maps 核心 api
maptile-----------地图瓦片,地图瓦片可用http://code.google.com/p/maptiledownloader/ 下载获得
offlinemaps.html--离线地图演示demo
离线api使用例子
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 4 <head> 5 <meta http-equiv="content-type" content="text/html; charset=utf-8" /> 6 <title>Offline Maps Demo</title> 7 </head> 8 9 <body> 10 <div id="map_canvas" style="left:0;top:0;width:100%;height:100%;position:absolute;"></div> 11 <!--注释的这段是引用在线的Google地图API--> 12 <!--script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?sensor=false&language=zh-cn"></script--> 13 <!--使用本地的Google地图API--> 14 <script type="text/javascript" src="mapfiles/mapapi.js"></script> 15 <script type="text/javascript"> 16 17 18 GMapsMapTypeFactory.createMapType = function (name,mapTilePath) { 19 ///var mapTilePath = "maptile/nokiamaps/roadmap/"; 20 var getTileUrl = function (coord, zoom) { 21 var numTiles = (1 << zoom); 22 if ((coord.x < 0) || (coord.x >= numTiles) || (coord.y < 0) || (coord.y >= numTiles)) { 23 return null; 24 } 25 return mapTilePath + zoom + "/" + coord.x + "/" + coord.y + ".png"; 26 }; 27 28 var imageMapTypeOptions = { 29 "name":name, 30 "alt": "Show street map", 31 "tileSize": new google.maps.Size(256, 256), 32 "maxZoom": 22, 33 "minZoom": 0, 34 "getTileUrl": getTileUrl, 35 "isPng": true, 36 "opacity": 1.0 37 }; 38 39 return new google.maps.ImageMapType(imageMapTypeOptions); 40 } 41 42 function initialize() { 43 var latlng = new google.maps.LatLng(30.546931930326352,114.29320630516055) 44 var map = new google.maps.Map(document.getElementById("map_canvas")); 45 var gmapsMapTypeId = "nokia_roadmap"; 46 map.mapTypes.set(gmapsMapTypeId, GMapsMapTypeFactory.createMapType("nokia","maptile/nokiamaps/roadmap/")); 57 map.setCenter(latlng); 58 map.setZoom(5); 59 60 var marker = new google.maps.Marker({ 61 position: latlng, 62 map: map, 63 draggable: true, 64 title: "Hello World!" 65 }); 66 67 var infowindow = new google.maps.InfoWindow({ 68 content: "latlng:" + marker.getPosition().toString(), 69 size: new google.maps.Size(50, 50) 70 }); 71 72 google.maps.event.addListener(marker, 'click', function () { 73 infowindow.setContent("latlng:" + marker.getPosition().toUrlValue(6)); 74 infowindow.open(map, marker); 75 }); 76 77 } 78 79 google.maps.event.addDomListener(window, "load", initialize); 80 </script> 81 </body> 82 83 </html>
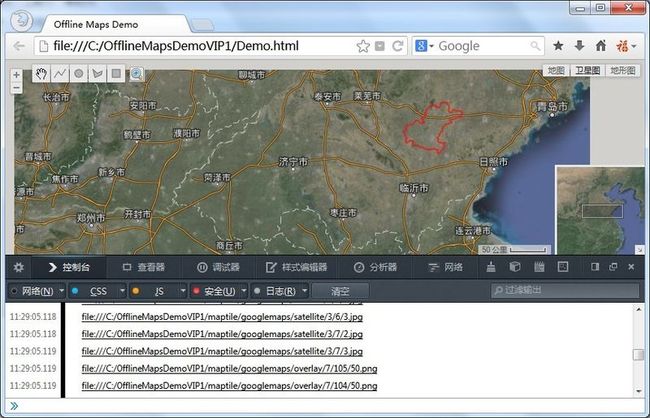
效果图
下载源码和例子