Ribbon2: 创建动态的Ribbon库

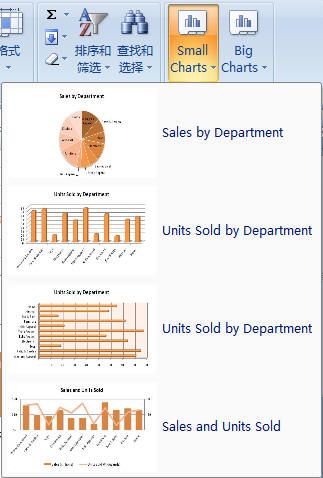
图1:小图形库

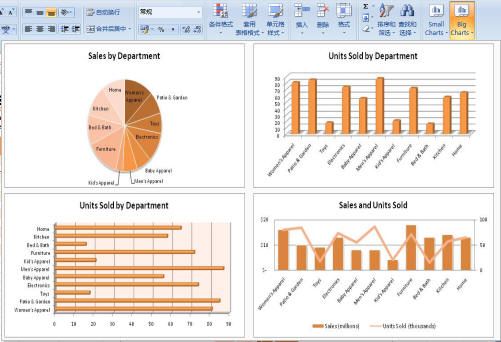
图2:大图形库
带有完整的RibbonX和VBA代码的示例文档见:
下面对其进行简单的介绍。
RibbonX
先从RibbonX代码开始。RibbonX简单的解释就是定义Ribbon外观的XML。对于本例,RibbonX将定义所放置的两个库的位置、库按钮以及在库中的项目,RibbonX已存在于文档中,必须使用工具来获取文档中的RibbonX代码,您可以使用Office 2007 Custom UI Editor。打开“Office 2007 Custom UI Editor”,然后打开“Charts_In_Ribbon.xlsm”文档,其中的XML代码如下:
<customUI xmlns="http://schemas.microsoft.com/office/2006/01/customui" onLoad="ribbonLoaded"><ribbon><tabs><tab idMso="TabHome"><group id="grpChartsInRibbon" label="Charts"> <gallery id="galSmallCharts" label="Small Charts" size="large" showLabel="true" imageMso="ChartPlacement" columns="1" rows="5" itemHeight="90" itemWidth="150" supertip="Small pictures of your charts!" getItemCount="getItemCount" getItemID="getItemID" getItemImage="getItemImage" getItemSupertip="getItemSupertip" getItemLabel="getItemLabel" onAction="galRefreshAction"/> <gallery id="galBigCharts" label="Big Charts" size="large" showLabel="true" imageMso="ChartPlacement" columns="2" rows="2" itemHeight="291" itemWidth="483" supertip="Large pictures of your charts!" getItemCount="getItemCount" getItemID="getItemID" getItemImage="getItemImage" getItemSupertip="getItemSupertip" onAction="galRefreshAction"/> </group></tab></tabs></ribbon></customUI>
如果创建一个新文档并在Office 2007 Custom UI Edtior中打开该文档,则不会看到任何内容,因为该文档中没有RibbonX。下面,我们来介绍一个这个Ribbon XML的关键点:
回调
这里,告诉功能区调用VBA函数来获取:库中的项目数、项目的标签、悬浮在项目上时显示的工具提示。例如在RibbonX中:
getItemCount="getItemCount"
红色的getItemCount是RibbonX属性,告诉功能区去调用VBA函数来获取项目数,蓝色的getItemCount是要调用的VBA函数名称。如果想指定固定的项目数,则应使用:
ItemCount="4"
Ribbon对象
在customUI标签中添加
onLoad="ribbonLoaded"
将允许VBA代码获取ribbon对象的一个句柄,允许我们使ribbon无效。使该ribbon无效将强制ribbon在下次用户进入库时调用库程序(回调),为我们提供了更新库中项目和图像的一种方式。在下面的VBA部分将介绍如何使ribbon无效。
库的位置
在本示例中,我们在“开始”选项卡中创建了一个新组:
idMso="TabHome"
。因为我们没有指定“insertbefore”属性,因此将新按钮排在“开始”选项卡的右侧。
在库按钮中的图像
这里,为库按钮图像选取了一个已存在的ribbon图标:
这种结果是通过
imageMso="ChartPlacement"
来定义的。可以为每个按钮使用不同的图标,或者通过回调或定义图像属性装载自已的图标。
小库或大库
两个库对代码有相同的回调,因为它们的项目数和图表图片是相同的,它们在RibbonX里的不同是:
- 对于小库,itemWidth和itemHeight属性被设置得比大库更小。
- 小库有另一个回调,来定义库中每个图表的标签。由于在小库中的图表更小,所以添加标签能帮助识别图表。
- 对小库有更少的列,但有更多的行。设置小库为单列来帮助创建小库和大库之间不同的视图。
VBA代码
本例中,oRibbon对象是Ribbon,将使用其来使Ribbon无效,以便可以强制更新库。
Public oRibbon As IRibbonUI
当ribbon装载RibbonX时,调用接下来的sub过程,传递Ribbon对象,这是获取Ribbon对象的唯一方式。该代码设置公共的ribbon对象为后面使用:
Public Sub ribbonLoaded(Ribbon As IRibbonUI)Set oRibbon = RibbonEnd Sub
当用户在库中单击时,调用“getItemCount”,ribbon需要清楚其显示什么。因为我们在RibbonX中定义了回调,指定在库中有多少项。
注意本例中的OnTime方法,如何使ribbon无效。默认情况下,ribbon将调用所有回调一次来获取项目和图像,并隐藏这些值直至使它们无效。这里,每次用户在库中单击时,使图像失效。处理这种操作有更顺畅的方法,但本示例将保持简单的方式。
Sub getItemCount(control As IRibbonControl, ByRef count)count = ActiveSheet.ChartObjects.countApplication.OnTime DateAdd("s", 1, Now), "InvalidateRibbon"End Sub
下一个程序为库中每个项目调用,将设置项目在库中显示的图像。本例中,想使所有的图像都在这里,因此Ribbon带有一个索引值,只是告诉索引的图表,然后告诉ribbon使用该图像。
Sub getItemImage(control As IRibbonControl, index As Integer, ByRef image)ActiveSheet.ChartObjects(index + 1).Chart.Export ThisWorkbook.Path & "\Chart_" & index + 1 & ".jpg", "jpg"Set image = LoadPicture(ThisWorkbook.Path & "\chart_" & index + 1 & ".jpg")End Sub
“getItemID”程序在通过ribbon获取库项目的id时调用。在本示例中我们不使用。
Sub getItemID(control As IRibbonControl, index As Integer, ByRef id)id = "Chart_" & indexEnd Sub
下一个回调定义每个库项目的工具提示,或者超级工具提示。在本示例中,工具提示是series名称和公式,提供用户其原理或来源于哪里。这虽然不是特别有帮助的,但有趣。
Sub getItemSupertip(control As IRibbonControl, index As Integer, ByRef supertip)Dim oSeries As SeriesDim sTooltip As StringFor Each oSeries In ActiveSheet.ChartObjects(index + 1).Chart.SeriesCollectionsTooltip = sTooltip & vbCrLf & oSeries.Name & vbCrLf & oSeries.Formula & vbCrLfNext oSeriessupertip = sTooltipEnd Sub
“getItemLabel”回调仅被小库调用,通过RibbonX来定义,将设置库项目的标签。本例中,将使用图表标题作为标签,如果不存在则使用图表名称。
Sub getItemLabel(control As IRibbonControl, index As Integer, ByRef label)If ActiveSheet.ChartObjects(index + 1).Chart.HasTitle Thenlabel = ActiveSheet.ChartObjects(index + 1).Chart.ChartTitle.CaptionElselabel = ActiveSheet.ChartObjects(index + 1).NameEnd IfEnd Sub
下一个程序当用户在库项目中单击后调用。例如,用户单击某图表,代码将滚动到该图表并激活该图表。
Sub galRefreshAction(control As IRibbonControl, selectedId As String, selectedIndex As Integer)ActiveWindow.ScrollIntoView ActiveSheet.ChartObjects(selectedIndex + 1).Left, ActiveSheet.ChartObjects(selectedIndex + 1).Top, ActiveSheet.ChartObjects(selectedIndex + 1).Width, ActiveSheet.ChartObjects(selectedIndex + 1).HeightActiveSheet.ChartObjects(selectedIndex + 1).ActivateEnd Sub
<customUIxmlns="http://schemas.microsoft.com/office/2006/01/customui" ..>
<commands>
<command ... />
</commands>
<ribbon ...>
<officeMenu>可用于Office菜单中的任何控件类型</officeMenu>
<qat>
<sharedControls>
<control>,<button> or <separator>控件类型
</sharedControls>
<documentControls>
<control>,<button> or <separator>控件类型
</documentControls>
</qat>
<tabs>
<tab ... >
<group ... >所有控件类型</group>
</tab>
</tabs>
<contextualTabs>
<tabSetidMSO="TabSetChartTools">
<tab ... >
<group ... >所有控件类型</group>
</tab>
</tabSet>
</contextualTabs>
</ribbon>
</customUI>
其中,省略号表示一个或多个可选的属性。可以看出,RibbonX代码结构是层次分明的。现在,让我们初步了解代码结构
<customUI>元素是XML的根容器,命名空间将其识别为RibbonX文档。
<commands>元素用来重复利用内置控件。
<ribbon>元素包含功能区中所有可以利用的元素。可以包含下列元素以控制功能区的相应部分。
<officeMenu>元素用来定制Office菜单。
<sharedControls>元素代表共享控件。
<documentControls>元素代表文档控件。
<qat>元素用来定制快速访问工具栏。
<tabs>元素表示选项卡的集合。
<tab>元素创建选项卡。
<contextualTabs>元素创建上下文选项卡。
<group>元素用来创建组。
<!--commands元素用来重复利用内置控件-->
<commands>
<command idMso="FileSave" enabled="false"/><!--command元素能够重载命令或者禁用命令。例如,下面的XML禁用“保存”命令.-->
</commands>
<!--ribbon元素包含功能区中所有可以利用的元素.-->
<ribbon startFromScratch="false">
<!--OfficeMenu元素用来定制Office菜单。可以向该元素中添加可用于Office菜单中的任何控件类型,例如以下添加了一个button按钮和一个级联菜单-->
<officeMenu>
<!--在Office菜单中添加命令按钮,标签的文本为“我的按钮”-->
<button id="Mybut" label="我的按钮"/>
<!--在office菜单中添加菜单,-->
<menu id="MyMenu" label="我的菜单">
<!--在菜单中添加命令按钮-->
<button id="MyMenuBut" label="我的二级命令"/>
</menu>
</officeMenu>
<!--qat元素用来定制快速访问工具栏。-->
<tabs>
<tab id="MyTab" label="我的选项卡"> <!--Tab元素用来添加选项卡-->
<group id="MyGroup" label="我的分组"><!--group元素用来在选项卡中创建分组-->
<button id="MyZuBut" label="我的组按钮"/><!--group元素中可以添加所有控件类型-->
</group>
</tab>
</tabs>
<contextualTabs><!--contextualTabs 元素用来创建上下文选项卡-->
<tabSet idMso="TabSetChartTools" />
</contextualTabs>
</ribbon>
</customUI>
checkBox控件能够使用户在两种状态之间切换。虽然默认情况下状态是真和假,但是该元素能够指明开/关、上/下、左/右、1/0、或者任何可以想象到的相对状态组合。
您可能想使用checkBox来做下列操作:
² 表明数据库中的某字段是否满足特定的条件。在这种情况下,当满足条件时,将自动选中复选框。
² 允许用户确定是否显示某对象,例如显示或隐藏网格线,或者子窗体。
1、checkBox元素必需的属性
复选框控件需要下表1所列的id属性之一。
表1:checkBox元素必需的属性
| 属性 |
何时使用 |
| id |
当创建自已的复选框时 |
| idMso |
当使用现有的Microsoft复选框时 |
| idQ |
当在命名空间之间创建共享的复选框时 |
每个复选框控件也需要表2所列出的onAction回调。
表2:checkBox元素必需的回调
| 动态属性 |
允许值 |
VBA回调签名 |
| onAction |
1至4096个字符 |
Sub OnAction(control As IRibbonControl, pressed as Boolean) |
2、带有回调签名的可选的静态属性和动态属性
复选框控件可以使用下表3列出的任一insert属性。
表3:checkBox元素可选的insert属性
| INSERT属性 |
允许值 |
默认值 |
何时使用 |
| insertAfterMso |
有效的Mso组 |
在组末尾插入 |
在Microsoft控件之后插入 |
| insertBeforeMso |
有效的Mso组 |
在组末尾插入 |
在Microsoft控件之前插入 |
| insertAfterQ |
有效的组idQ |
在组末尾插入 |
在共享的命名空间控件之后插入 |
| insertBeforeQ |
有效的组idQ |
在组末尾插入 |
在共享的命名空间控件之前插入 |
也可以提供下表4所列的任何或所有的属性。
表4:checkBox元素可选的属性和回调
| 静态属性 |
动态属性 |
允许值 |
默认值 |
动态属性的VBA回调签名 |
| description |
getDescription |
1至4096个字符 |
(none) |
Sub GetDescription(control As IRibbonControl,ByRef returnedVal) |
| enabled |
getEnabled |
true,false,1,0 |
true |
Sub GetEnabled(control As IRibbonControl, ByRef returnedVal) |
| keytip |
getKeytip |
1至3个字符 |
(none) |
Sub GetKeytip(control As IRibbonControl, ByRef returnedVal) |
| label |
getLabel |
1至1024个字符 |
(none) |
Sub GetLabel(control As IRibbonControl, ByRef returnedVal) |
| (none) |
getPressed |
true,false,1,0 |
false |
Sub GetPressed(control As IRibbonControl, ByRef returnedVal) |
| screentip |
getScreentip |
1至1024个字符 |
(none) |
Sub GetScreentip(control As IRibbonControl, ByRef returnedVal) |
| supertip |
getSupertip |
1至1024个字符 |
(none) |
Sub GetSupertip(control As IRibbonControl, ByRef returnedVal) |
| tag |
(none) |
1至1024个字符 |
(none) |
(none) |
| visible |
getVisible |
true,false,1,0 |
true |
Sub GetVisible(control As IRibbonControl, ByRef returnedVal) |
3、checkBox元素允许的子对象
checkBox控件不支持任何子对象。
4、checkBox元素的父对象
在下列任何控件内都能放置checkBox控件:
Ø box
Ø dynamicMenu
Ø group
Ø menu
Ø officeMenu
5、使用内置的复选框控件
(1)创建一个新的.xlsx文件,并将其保存为Excel Built In CheckBox Example.xlsx。
(2)关闭该文件并在CustomUI Editor中打开该文件。
(3)输入下列XML:
<customUI xmlns=“http://schemas.microsoft.com/office/2006/01/customui“>
<ribbon startFromScratch=“false“>
<tabs>
<tab id=“rxtabDemo“
label=“Demo“
insertBeforeMso=“TabHome“>
<group id=“rxgrpDemo“
label=“Demo Group“>
<checkBox idMso=“GridlinesExcel“/>
</group>
</tab>
</tabs>
</ribbon>
</customUI>
下图为上述代码创建的组:
您也可以修改该控件的名字,使用下面的XML代替相应的语句:
<checkBox idMso=“GridlinesExcel“
label=“Toggle Gridlines“/>
此时,显示的界面如下图所示:
6、创建自定义复选框控件
使用Excel时,便利的事情之一是迅速在工作簿中切换A1和R1C1样式公式的能力。在一些情形下,使用R1C1引用的公式将更好。下面的示例演示如何容易地快速切换两种引用形式的公式。
本示例在“公式”选项卡中添加一个控件,省去了必须通过Office菜单来找到该设置的复选框的麻烦。如下图所示,添加的新复选框控件在最右侧的“Other Settings”组中。
首先,新建一个工作簿,保存后关闭。然后使用CustomUI Editor输入下列XML代码:
<customUI xmlns=“http://schemas.microsoft.com/office/2006/01/customui“onLoad=“rxIRibbonUI_onLoad“>
<ribbon startFromScratch=“false“>
<tabs>
<tab idMso=“TabFormulas“>
<group id=“rxgrpOtherSettings“
label=“Other Setting“
insertBeforeMso=“GroupNamedCells“>
<checkBox id=“rxchkR1C1“
label=“R1C1 Formulas“
getPressed=“rxchkR1C1_getPressed“
onAction=“rxchkR1C1_click“/>
</group>
</tab>
</tabs>
</ribbon>
</customUI>
注意,在XML代码的第一行,添加了onLoad属性,以便后面使用时捕获Ribbon对象。
单击“Generate Callbacks”按钮,复制生成的代码。关闭CustomUI Editor。重新打开Excel文件,并打开VBE,将复制的代码粘贴到标准模块中。
现在,该文件中有三个回调签名:rxIRibbonUI_onLoad,rxchkR1C1_getPressed,rxchkR1C1_click,其目的是:
Ø rxIRibbonUI_onLoad存储RibbonUI对象,能够使控件无效以便随后强制更新控件。
Ø 当第一次激活“公式”选项卡(或使无效)并适当地设置复选框时触发rxchkR1C1_getPressed。
Ø 无论何时选中或取消选中复选框都将触发rxchkR1C1_click,其目的实际上是切换开关设置。
此外,rxIRibbonUI_onLoad需要自定义工作簿属性来操作,因此应该首先对其设置。在该工程的ThisWorkbook模块中,输入下列代码:
‘保存功能区和功能区控件状态的私有变量
Private pRibbonUI As IRibbonUI
Public Property Let RibbonUI(iRib As IRibbonUI)
‘设置RibbonUI属性以便后面使用
Set pRibbonUI = iRib
End Property
Public Property Get RibbonUI() As IRibbonUI
‘获取RibbonUI属性以供使用
Set RibbonUI = pRibbonUI
End Property
转到标准模块中,添加下列代码:
‘customUI.onLoad回调
Sub rxIRibbonUI_onLoad(ribbon As IRibbonUI)
‘设置RibbonUI为工作簿属性以供后面使用
ThisWorkbook.RibbonUI = ribbon
End Sub
此时,当装载该工作簿时,将捕获RibbonUI对象,并将可用于使之无效。
接下来,生成切换设置的宏。最容易的方法是先录制实现该功能的宏:打开宏录制器,选择“Office菜单—Excel选项—公式”,选中“R1C1引用样式”前的复选框。停止录制,转到VBE中查看录制的代码:
Application.ReferenceStyle = xlR1C1
这就是宏录制器能够帮助编写代码的一种情形,告诉确切地告诉你需要引用的对象。虽然仍需要对代码作一些修改,但至少知道从哪里开始以及正确的语法。
再在处理getPressed回调。主要是确定应用程序是否是R1C1模式,如果是则返回true。代码如下:
‘rxchkR1C1 getPressed回调
Sub rxchkR1C1_getPressed(control As IRibbonControl, ByRef returnedVal)
If Application.ReferenceStyle = xlR1C1 Then returnedVal = True
End Sub
下一步,处理单击复选框的回调。pressed参数告诉是否复选框被选中(pressed=true)或没有选中(pressed=false)。代码如下:
‘rxchkR1C1 onAction回调
Sub rxchkR1C1_click(control As IRibbonControl, pressed As Boolean)
Select Case pressed
Case True
Application.ReferenceStyle = xlR1C1
Case False
Application.ReferenceStyle = xlA1
End Select
End Sub
如果单击“公式”选项卡,将触发getPressed程序,设置复选框来表明当前所处的显示模式。否则,选择复选框来设置其为相反的状态。
但仍存在问题。假设有人通过“Excel选项”修改了复选框的值,此时选项卡中的复选框将不会被更新。
为解决这个问题,可以在无论何时激活新工作表时,强制更新该复选框。此时,使用使特定的控件(即rxchkR1C1 checkBox)无效的能力。
再转到ThisWorkbook代码模块,从代码窗口左侧下拉列表中选择Workbook,然后从右侧下拉列表中选择Sheet_Activate,添加代码如下:
Private Sub Workbook_SheetActivate(ByVal Sh As Object)
‘每次激活一个工作表时使该选项卡无效
ThisWorkbook.RibbonUI.InvalidateControl (”rxchkR1C1″)
End Sub
好了!保存并关闭后重新打开工作簿,然后输入公式来测试。
图表初步了解(Chart)
1, 图表(Chart)的位置
a) 作为嵌入对象放在工作表中,一个工作表(Sheet)中可以存放多个图表(Chart);
b) 放在一个单独的图表工作表中,一个图表工作表通常包含一个图表(Chart)
2, Chart对象模型
a) 对于嵌入式图表
Application->Workbook->WorkSheet->ChartObject->Chart
b) 对于图表工作表
Application->Workbook->Chart
注:图表工作表本质上是一个Chart,而且不包含ChartObject对象。也就是说,嵌入式图表的父对象是ChartObject对象,而一个图表工作表的父对象是Workbook对象。
ChartObject对象表示工作表中的嵌入图表,它的作用是作为Chart对象的容器,也就是说用它来装Chart对象。所以控制嵌入图表的外观和尺寸需要用ChartObject的属性和方法,而图表内部的控制则需要用Chart对象的属性和方法。
3,创建图表(Chart)
创建嵌入式图表
在Excel 2007中ChartObject是一种特殊的Shape对象,它是Shapes集合的一个成员。要创建一个新的图表,可以使用Shapes集合的AddChar方法:
Sub CreateChart()
Dim myChart As Chart
Dim myShape As Shape
Set myChart = Worksheets("sheet1").Shapes.Addchart(xlLineMarkers).Chart
Set myShape = Worksheets("sheet1").Shapes.Addchart(xlLineMarkers)
End Sub
以上是Excel 2007中添加图表的新方法,为了兼容,可使用ChartsObjects集合的Add方法。该方法与Shapes集合的AddChart方法的区别是,它不允许将图表类型指定为一个参数,但需要Left,Top,Width,Height参数。例如:
Sub CreateChart()
Dim myChart As Chart Left Top Width Height
Set myChart = Worksheets("sheet1").ChartObjects.Add( 10, 10, 354, 250).Chart
End Sub
创建图表工作表
要在图表工作表上创建图表(Chart)则可使用Charts集合的Add方法,但Charts集合的Add方法使用的可选参数指定的事图表工作表的位置---而非图表的相关信息。
Sub CreateChartSheet()
Dim myChart As Chart
Set myChart = Charts.Add
End Sub
4,删除图表(Chart)
删除嵌入式图表
要删除嵌入式图表,就必须知道ChartObject的名称或索引。下列语句删除活动工作表上的名为Chart 1的ChartObject删除。
ActiveSheet.ChartObjects("chart 1").Delete
删除所有的ChartObject对象,可以使用ChartObjects集合的Delete方法:
ActiveSheet.ChartObjects.Delete
也可通过访问Shapes集合来删除嵌入式图表:
ActiveSheet.Shapes("chart 1").Delete
而
ActiveSheet.Shapes.Delete 删除了所有图表和其他所有图形。
删除图表工作表
Charts("chart 1").Delete 而 ActiveWorkbook.Charts.Delete 删除活动工作簿所有的图表工作表
切换按钮用于在两种状态之间选择,例如当按下某切换按钮时开启或关闭某功能。
1、toggleButton元素必需的属性
切换按钮需要下表1所列的id属性之一。
表1:toggleButton元素必需的属性
| 属性 |
何时使用 |
| id |
当创建自已的切换按钮时 |
| idMso |
当使用现有的Microsoft切换按钮时 |
| idQ |
当在命名空间之间创建共享的切换按钮时 |
切换按钮也需要表2所列出的onAction回调。
表2:toggleButton元素必需的回调
| 动态属性 |
允许值 |
VBA回调签名 |
| onAction |
1至4096个字符 |
Sub OnAction(control As IRibbonControl, selectedId As String, selectedIndex As Integer) |
2、带有回调签名的可选的静态属性和动态属性
使用切换按钮时,可以使用下表3列出的任一insert属性。
表3:toggleButton元素可选的insert属性
| INSERT属性 |
允许值 |
默认值 |
何时使用 |
| insertAfterMso |
有效的Mso组 |
在组末尾插入 |
在Microsoft控件之后插入 |
| insertBeforeMso |
有效的Mso组 |
在组末尾插入 |
在Microsoft控件之前插入 |
| insertAfterQ |
有效的组idQ |
在组末尾插入 |
在共享的命名空间控件之后插入 |
| insertBeforeQ |
有效的组idQ |
在组末尾插入 |
在共享的命名空间控件之前插入 |
也可以提供下表4所列的任何或所有的属性。
表4:toggleButton元素可选的属性和回调
| 静态属性 |
动态属性 |
允许值 |
默认值 |
动态属性的VBA回调签名 |
| description |
getDescription |
1至4096个字符 |
(none) |
Sub GetDescription(control As IRibbonControl, ByRef returnedVal) |
| enabled |
getEnabled |
true,false,1,0 |
true |
Sub GetEnabled(control As IRibbonControl, ByRef returnedVal) |
| image |
getImage |
1至4096个字符 |
(none) |
Sub GetImage(control As IRibbonControl, ByRef returnedVal) |
| imageMso |
getImage |
1至4096个字符 |
(none) |
同上 |
| keytip |
getKeytip |
1至3个字符 |
(none) |
Sub GetKeytip(control As IRibbonControl, ByRef returnedVal) |
| label |
getLabel |
1至4096个字符 |
(none) |
Sub GetLabel(control As IRibbonControl, ByRef returnedVal) |
| (none) |
getPressed |
true,false,1,0 |
(none) |
Sub GetPressed(control As IRibbonControl, ByRef returnedVal) |
| screentip |
getScreentip |
1至4096个字符 |
(none) |
Sub GetScreentip(control As IRibbonControl, ByRef returnedVal) |
| showImage |
getShowImage |
true,false,1,0 |
true |
Sub GetShowImage(control As IRibbonControl, ByRef returnedVal) |
| showLabel |
getShowLabel |
true,false,1,0 |
true |
Sub GetShowLabel(control As IRibbonControl, ByRef returnedVal) |
| size |
getSize |
normal,large |
normal |
Sub GetSize(control As IRibbonControl, ByRef returnedVal) |
| supertip |
getSupertip |
1至4096个字符 |
(none) |
Sub GetSupertip(control As IRibbonControl, ByRef returnedVal) |
| tag |
(none) |
1至4096个字符 |
(none) |
(none) |
| visible |
getVisible |
true,false,1,0 |
true |
Sub GetVisible(control As IRibbonControl, ByRef returnedVal) |
3、toggleButton元素允许的子对象
toggleButton控件不支持任何子对象。
4、toggleButton元素的父对象
在下列任何控件内都能放置toggleButton控件:
n box
n buttonGroup
n dynamicMenu
n group
n menu
n officeMenu
n splitButton
5、使用内置的切换按钮控件
在功能区中使用了很多内置的切换按钮控件。下面的示例在自定义选项卡中添加四个内置的切换按钮。
(1)创建一个新的.xlsx文件,并将其保存为Excel Built In toggleButton Example.xlsx。
(2)关闭该文件并在CustomUI Editor中打开。
(3)输入下列XML代码:
<customUI xmlns=“http://schemas.microsoft.com/office/2006/01/customui“>
<ribbon startFromScratch=“false“>
<tabs>
<tab id=“rxtabCustom“
label=“My Tools“
insertBeforeMso=“TabHome“>
<group id=“rxgrpFormats“
label=“Formatting“>
<toggleButton idMso=“Bold“/>
<toggleButton idMso=“Italic“/>
<toggleButton idMso=“Underline“/>
<toggleButton idMso=“UnderlineDouble“/>
</group>
</tab>
</tabs>
</ribbon>
</customUI>
(4)保存并关闭CustomUI Editor。在Excel中打开工作簿,如下图所示。
6、创建自定义切换按钮控件
下面的示例再次使用在细品RibbonX(18)中使用的预付费用计划示例,我们将添加自定义视图切换功能,这样允许用户显示或隐藏“Expense To”列,如下图所示。
在Excel中,单击“视图—自定义视图”,选择“添加”并命名为“cvw_Show”。该视图用于返回工作表的全视图,显示所有列。关闭“视图管理器”对话框。
接着,设置隐藏“Expense To”列的第二个视图。隐藏F列,重新打开“视图管理器”对话框,添加一个名为“cvw_Hide”的新的自定义视图。关闭“视图管理器”对话框。
现在,录制切换视图的宏。单击“录制宏”按钮,开始录制:
(1)单击“视图”选项卡。
(2)单击“自定义视图”。
(3)选择cvw_Hide视图并选择“显示”。
(4)再次单击“自定义视图”。
(5)选择cvw_Show视图并选择“显示”。
(6)停止录制。
转到VBE中,查看录制的代码:
ActiveWorkbook.CustomViews(”cvw_Hide”).Show
ActiveWorkbook.CustomViews(”cvw_Show”).Show
接下来,让我们设置功能区中所自定义的切换按钮。保存Excel文件,在CustomUI Editor中打开该文件,编写下列XML代码:
<customUI xmlns=“http://schemas.microsoft.com/office/2006/01/customui“>
<ribbon startFromScratch=“false“>
<tabs>
<tab id=“DemoTab“
label=“Demo“
insertBeforeMso=“TabHome“>
<group id=“DemoGroup“
label=“Demo Group“>
<button id=“rxbtnRollForward“
label=“Roll Forward“
imageMso=“CreateReportFromWizard“
size=“large“
onAction=“rxbtnRollForward_Click“/>
<toggleButton id=“rxtglHideExpense“
label=“Hide Expenses“
imageMso=“FieldList“
size=“large“
onAction=“rxtglHideExpense_Click“/>
</group>
</tab>
</tabs>
</ribbon>
</customUI>
生成回调签名并复制,保存并关闭文件。
在Excel中重新打开该文件,转到VBE中,粘贴回调签名代码。
下面,修改回调以满足需要,代码如下:
‘rxtglHideExpense onAction回调
Sub rxtglHideExpense_Click(control As IRibbonControl, pressed As Boolean)
Select Case pressed
Case True
ActiveWorkbook.CustomViews(”cvw_Hide”).Show
Case False
ActiveWorkbook.CustomViews(”cvw_Show”).Show
End Select
End Sub
好了!现在可以转到Excel界面中查看切换按钮的功能了。
然而,如果您隐藏了F列,保存并关闭工作簿,再打开该工作簿时,切换按钮并不会高亮选中,并且需要单击两次才能实现切换功能。此时,可以使用下列方式解决:
n 在Workbook_Open过程中将cvw_Show视图设置为活动的。
n 设置getPressed回调代码测试当工作簿打开时哪个视图为活动视图,然后将其状态返回到切换按钮。
下面再举一个示例。
本示例使用一个切换按钮来切换分页显示。如下面的XML代码所示,在“视图”选项卡中自定义一个组并放置自定义的切换按钮:
<customUI onLoad=“rxIRibbonUI_onLoad“xmlns=“http://schemas.microsoft.com/office/2006/01/customui“>
<ribbon startFromScratch=“false“>
<tabs>
<tab idMso=“TabView“>
<group id=“rxgrpStyleInsp“
label=“Custom Options“
insertBeforeMso=“GroupZoom“>
<toggleButton id=“rxtglPageBreaks“
label=“Display PageBreaks“
getPressed=“rxtglPageBreaks_getPressed“
getImage=“rxtglPageBreaks_getImage“
onAction=“rxtglPageBreaks_click“/>
</group>
</tab>
</tabs>
</ribbon>
</customUI>
生成回调签名,并将其复制。关闭CustomUI Editor。
在Excel中打开该工作簿,转到VBE,粘贴回调签名到标准模块中,并输写代码:
Private ribbonUI As IRibbonUI
‘customUI.onLoad回调
Sub rxIRibbonUI_onLoad(ribbon As IRibbonUI)
Set ribbonUI = ribbon
End Sub
‘rxtglPageBreaks getPressed回调
Sub rxtglPageBreaks_getPressed(control As IRibbonControl, ByRef returnedVal)
returnedVal = ActiveSheet.DisplayPageBreaks
End Sub
‘rxtglPageBreaks getImage回调
Sub rxtglPageBreaks_getImage(control As IRibbonControl, ByRef returnedVal)
Select Case ActiveSheet.DisplayPageBreaks
Case True
returnedVal = “SignatureInsertMenu”
Case False
returnedVal = “DesignMode”
End Select
End Sub
‘rxtglPageBreaks onAction回调
Sub rxtglPageBreaks_click(control As IRibbonControl, pressed As Boolean)
ActiveSheet.DisplayPageBreaks = pressed
ribbonUI.InvalidateControl “rxtglPicHold”
End Sub
C:\Documents and Settings\\Local Settings\Application Data\Microsoft\Office\Excel.qat
注意,如果没有自定义QAT,那么该文件不存在。
现在,要修改该宏的图标,虽然可以在自定义选项中进行修改,但只是修改宏按钮的图像,并且只能修改为内置的图标。使用下面的方法可以修改内置按钮或宏按钮的图标。
在记事本或任何XML编辑器中打开Excel.qat文件,将看到下列内容:
<mso:customUI xmlns:x1="http://schemas.microsoft.com/office/2006/01/customui/macro" xmlns:mso="http://schemas.microsoft.com/office/2006/01/customui"><mso:ribbon><mso:qat><mso:sharedControls> <mso:control idQ="mso:FileNewDefault" visible="false"/><mso:control idQ="mso:FileOpen" visible="false"/><mso:control idQ="mso:FileSave" visible="true"/><mso:control idQ="mso:FileSendAsAttachment" visible="false"/><mso:control idQ="mso:FilePrintQuick" visible="false"/><mso:control idQ="mso:FilePrintPreview" visible="false"/><mso:control idQ="mso:Spelling" visible="false"/><mso:control idQ="mso:Undo" visible="true"/><mso:control idQ="mso:Redo" visible="true"/><mso:control idQ="mso:SortAscendingExcel" visible="false"/><mso:control idQ="mso:SortDescendingExcel" visible="false"/><mso:button idQ="x1:C:_Documents_and_Settings_Administrator_桌面_ChangeAQTImageSample.xlsm_MyMacro_1" visible="true" label="MyMacro" onAction="C:\Documents and Settings\Administrator\桌面\ChangeAQTImageSample.xlsm!MyMacro" imageMso="ListMacros"/> </mso:sharedControls></mso:qat></mso:ribbon></mso:customUI>
其中,中间部分的前11行是QAT中默认的按钮,可以通过下拉QAT右侧的箭头看到,而最后一行(即下面所示的)是我们添加的按钮。
<mso:button idQ="x1:C:_Documents_and_Settings_Administrator_桌面_ChangeAQTImageSample.xlsm_MyMacro_1" visible="true" label="MyMacro" onAction="C:\Documents and Settings\Administrator\桌面\ChangeAQTImageSample.xlsm!MyMacro" imageMso="ListMacros"/>
将imageMso=”ListMacros”修改为imageMso=”M”,即可以修改该按钮的图像。
<mso:button idQ="x1:C:_Documents_and_Settings_Administrator_桌面_ChangeAQTImageSample.xlsm_MyMacro_1" visible="true" label="MyMacro" onAction="C:\Documents and Settings\Administrator\桌面\ChangeAQTImageSample.xlsm!MyMacro" imageMso="M"/>
最终的结果
在定义了RibbonX和VBA代码之后,打开该文档将显示两个新库,点击每个库的下拉箭头后,将显示工作表中最近图表的图像,单击库中的某图表将到达该图表。
您可以修改本示例,以达到更丰富的效果。
如果将本示例作为一个加载项,将可以在所有工作簿中使用。
目前,本示例只是遍历活动工作表的图表,可以修改以显示整个工作簿中的图表,甚至是所有打开的工作簿中的图表。
参考资源:
http://msdn2.microsoft.com/en-us/office/aa905530.aspx
http://msdn2.microsoft.com/en-us/office/aa905356.aspx
http://msdn2.microsoft.com/en-us/library/aa338199.aspx