Visual Studio跨平台开发实战(2) - Xamarin.iOS基本控制项介绍
原文 Visual Studio跨平台开发实战(2) - Xamarin.iOS基本控制项介绍
前言
在上一篇文章中, 我们介绍了Xamarin 以及简单的HelloWorld范例, 这次我们针对iOS的专案目录架构以及基本控制项进行说明. 包含UIButton,, UISlider, UISwitch, UIImage以及UIWebView控制项。
iOS的使用者介面描述档, 其副档名为.xib, 目前在Visual Studio尚未支援直接编辑. 因此在文章中, 我们会先用Xamarin Studio建立专案, 并使用XCode中的Interface Builder布置我们所需的控制项后, 再以Visual Studio 开启专案进行程式码的撰写. 让我们开始吧.
建立专案及使用Xcode Interface Builder
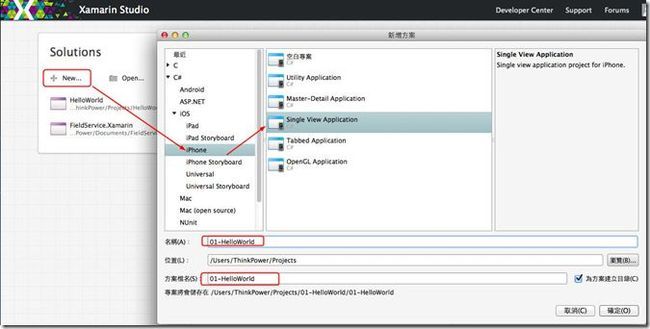
1. 开启Xamarin Studio. 新增专案=> 选择IOS下的IPhone => 在右边的范本中选择Single View Application
2. 在名称及专案名称中输入”Lab01-HelloWorld”
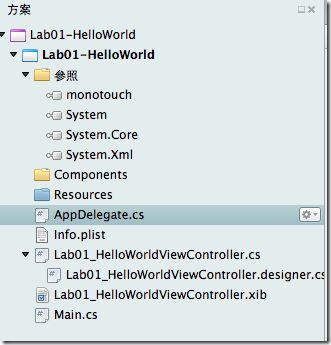
3. 专案建立后, 检视专案的档案架构.
- Main.cs : 应用程式的进入点.
- AppDelegate.cs : 主要的应用程式类别(class), 并接听来自作业系统的事件及相对应的事件处理.
- Lab01_HelloWorldViewController.cs : 负责主萤幕的生命周期, 也就是MVC分层的Controller.
- Lab01_HelloWorldViewController.designer.cs : 包含使用者介面中物件的定义及动作(Action)的宣告.
- Lab01_HelloWorldViewController.xib : 主要的使用者介面定义档, 也就是MVC分层的View. XML格式, 可透过Xcode的Interface Builder(IB)进行编辑.
- Info.plist : 应用程序的资讯档, 如名称, 版本, 图示等等.
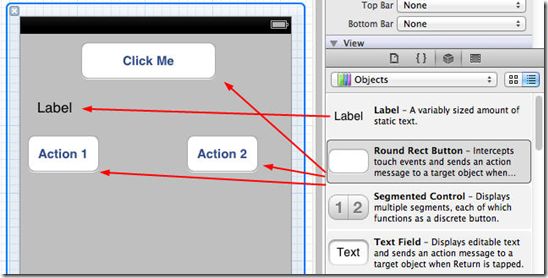
4. 双击Lab01_HelloWorldViewController.xib以开启XCode, 在IB右边的Object Library拖拉Button及Label如下图, 存档后关闭IB, 回到Xamarin Studio
5. 使用Visual Studio 开启Lab01-HelloWorld专案并行以下设定:
- 在工具列=>建置=>组态管理员工, 将平台设为iPhoneSimulator

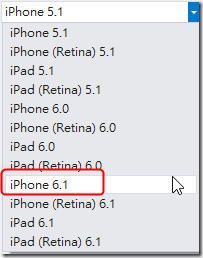
- 将模拟器版本改为iPhone 6.1

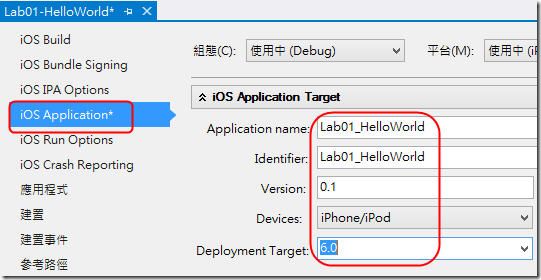
- 开启专案属性, 选择iOS Application节点并输入Application Name, Identifier, Version等资讯. 最下面的”Deployment Target” 表示目标装置的最低作业系统版本. 此处选择6.0, 表示此应用程式可执行在iOS 6.0以后的版本.

- 执行专案: iPhone 模拟器将会启动并显示先前步骤所设计的页面.

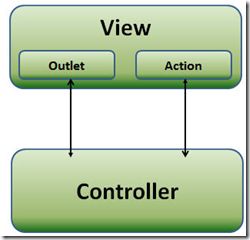
Outlet与Action
由于iOS应用程式的开发模式使用MVC的分层架构. 因此使用者在View布置控制项后, 必须新增与Controller的连结(Connect), 才能在Controller透过程式码进行控制项的操作. 而此连结在iOS中可以透过Outlet及Action进行. 
- Outlet :以属性的方式连结View及Controller.可以对Outlet附加event handler或呼叫方法
- Action :类似WPF的command property.可以将多个control bind到同一个action.
接下来我们透过实际的范例来了认识Outlet及Action.
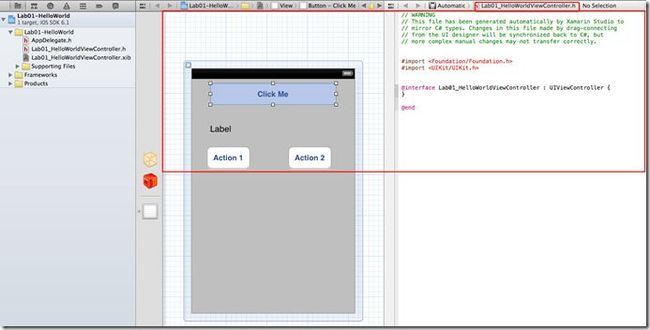
1.在Xamarin Studio打开Lab1_HelloWorldViewController.xib,进入Interface Builder.

点选右上方的”Show Assistant editor”图示 ![]()
此时会出现另一个辅助视窗并带出Lab01_HelloWorldViewController.h 档 
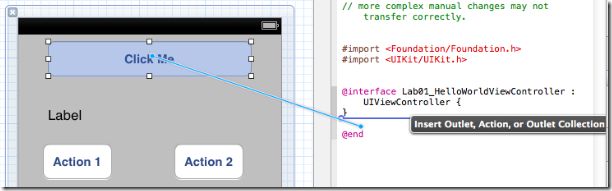
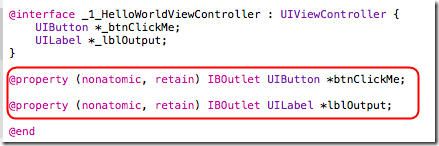
2. 按住”Control”键并将按钮”Click Me” 拖到@interface 及@end中间的空白处 
放开后会出现对话窗,在name栏位输入“btnClickMe”. 
3. 依照步骤2, 在Label 新增一个Outlet, 并命名为lblOutput.
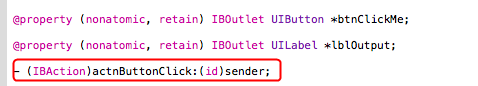
您会发现在header档中会增加2个property, 确认后关闭Interface Builder 
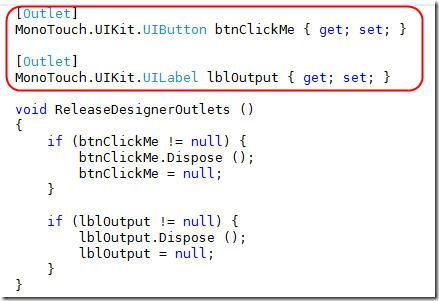
4. 在Visual Studio 中开启Lab01_HelloWorldViewController.designer.cs, 您会发现在档案中宣告了2个属性, 名称与上一个步骤中所命名的名称相同. 并加上了[Outlet] 属性(Attribute) 
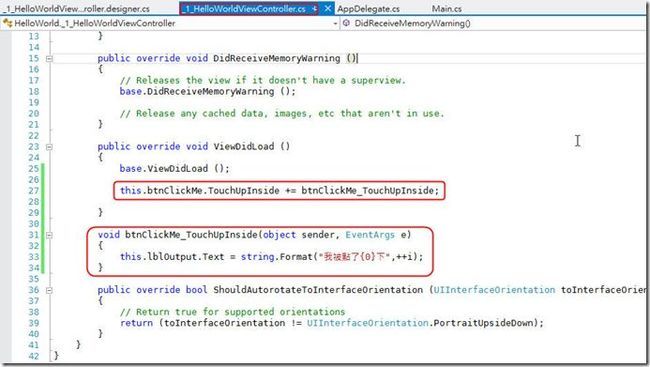
5.开启Lab01_HelloWorldViewController.cs档.并在ViewDidLoad事件处理函式中加入btnClickMe的TouchUpInside事件委派及事件处理函式,如下图所示: 
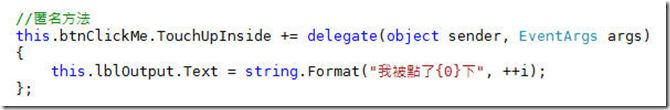
由于目前最新版本的Xamain.iOS已支援到C# 5.0. 因此像是匿名方法及Lambda Expression等语法都有支援, 上述的委派及事件处理也可以撰写如下: 
7. 再次点击xib档. 依照步骤2的方式在Action 1按钮新增一个Action(不是Outlet), 如下图所示, 在Connection部分选择Action, Name的部份输入”actnButtonClick”
在右边的header档可以看出action与先前加入的Outlet有所不同. 
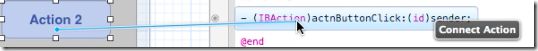
依照上面的方式, 我们将Action 2 按钮加入到同一个Action. 请按下Control键, 然后将Action 2按钮拖放到先前的–(IBAction)actnButtonClick:(id) sender的宣告. 此时仅会出现Connect Action的方法, 如下图所示: 
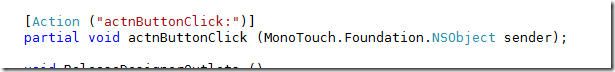
8. 关闭Interface Builder, 回到Visual Studio 重新载入ViewController.Designer.cs档. 可以发现刚刚新增的action, 被转换为没有回传值的方法. 
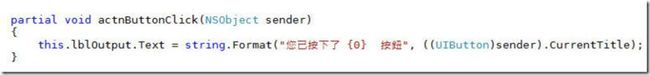
9. 开启Lab01_HelloWorldViewController.cs 在类别中的空白处输入”partial”, Visual Studio 会提示您新增actnButtonClick的事件处理常式. 请输入以下程式码:
基本控制项
在上一节中, 我们已经练习过UIButton以及UILabel控制项的操作. 接下来我们将说明其他的基本控制项。
1. 这里我们透过程式动态产生Slider控制项. 首先我们在Lab01-HelloWorldViewController 类别中新增Slider控制项的宣告
UISlider _slider;
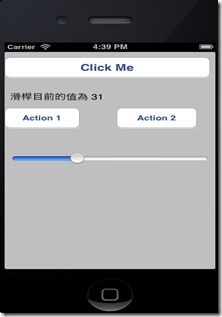
2. 在ViewDidLoad 事件处理中初始化控制项, 并在ValueChanged 事件中将目前slider的值传到Label控制项显示
_slider = new UISlider(new RectangleF(10, 350, View.Frame.Width -20, 50));
_slider.MinValue = 0.0f; _slider.MaxValue = 100.0f; _slider.SetValue(20.0f, false); _slider.ValueChanged += (sender, e) => { this.lblOutput.Text = string.Format("滑杆目前的值为{0}", ((int)_slider.Value).ToString()); }; View.AddSubview(_slider);
3. 执行专案, 试着滑动slider
- Switch
1. 同样透过程式动态产生, 我们在Lab01_HelloWorldViewController类别中宣告
UISwitch _switch;
2. 在ViewDidLoad 事件处理中初始化控制项, 并在ValueChanged 事件中将目前slider的值传到Label控制项显示
//初始化子控制项Switch
_switch = new UISwitch(new RectangleF(10,350,100,30)); _switch.SetState(true, false); //_switch.Hidden = true; _switch.ValueChanged += (sender, e) => { this.lblOutput.Text = string.Format("目前Switch的值为{0}", _switch.On ? "ON":"OFF"); }; View.AddSubview(_switch);
3. 执行专案, 试着切换Switch控制项
1. 开启Lab01_HelloWorldViewController.xib. 并放置1个UIImageView物件, 如下图所示:
针对UIImageView物件新增1个Outlet并命名为_img
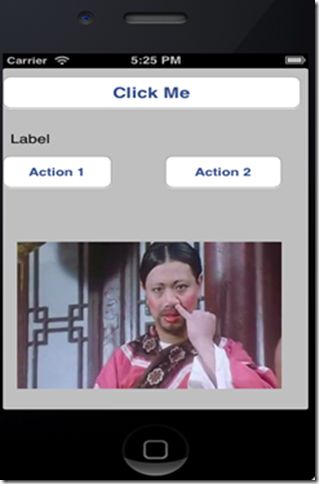
2. 这里我们借用btnClickMe的事件处理, 指定UIImageView的图片来源.(请在专案中加入图档, 这里我们使用flower.jpg)
this.btnClickMe.TouchUpInside += (sender, e) =>
{ //this.lblOutput.Text = string.Format ("我被点了{0}下", ++i); _img.Hidden = false; _img.Image = UIImage.FromFile("flower.jpg"); };
上述的程式码中, 图片的资料来源是预先放置在专案目录中的图档.
3. 执行专案后点击ClickMe后的结果如下:
结语
透过上述的介绍, 是不是觉得使用C#来开发iOS的应用程式, 与开发Windows Form应用程式非常相似呢? 相信各位都能举一反三, 运用其他的控制项来建立自己的iOS应用程式, 在接下来的文章中, 将会介绍如何开发iOS的多页面应用程式, 以及程式如何在页面中巡览。
范例程式码下载. Lab01-HelloWorld.zip
本文同时刊载于昕力资讯网站 ,转载请注明出处!