Visual Studio跨平台开发实战(4) - Xamarin Android基本控制项介绍
原文 Visual Studio跨平台开发实战(4) - Xamarin Android基本控制项介绍
前言
不同于iOS, Xamarin 在Visual Studio中针对Android, 可以直接设计使用者介面. 在本篇教学文章中, 笔者会针对Android的专案目录结构以及基本控制项进行介绍, 包含TextView, EditView, Toggle/ Switch以及Seekbar控制项.
Android专案目录结构
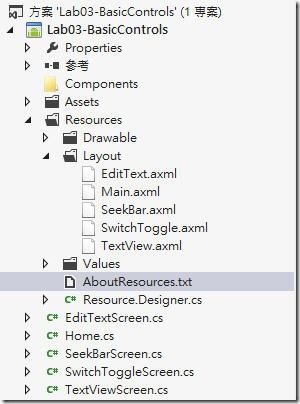
在Visual Studio建立Android 应用程式专案后, 在方案总管中会看到如下图的目录结构:
Assets:放置在Assets资料夹中的档案,将会一起被封装进Android的封装档中(建置动作要设定为"AndroidAsset").之后便可以透过如下的陈述式来存取Assets的资源。
1 |
<span class="notranslate" onmouseover="_tipon(this)" onmouseout="_tipoff()"><span class="google-src-text" style="direction: ltr; text-align: left">public class ReadAsset : Activity</span> public class ReadAsset : Activity</span> |
2 |
3 |
<span class="notranslate" onmouseover="_tipon(this)" onmouseout="_tipoff()"><span class="google-src-text" style="direction: ltr; text-align: left">{</span> {</span> |
4 |
5 |
<span class="notranslate" onmouseover="_tipon(this)" onmouseout="_tipoff()"><span class="google-src-text" style="direction: ltr; text-align: left">protected override void OnCreate (Bundle bundle) {</span> protected override void OnCreate (Bundle bundle) {</span> |
6 |
7 |
<span class="notranslate" onmouseover="_tipon(this)" onmouseout="_tipoff()"><span class="google-src-text" style="direction: ltr; text-align: left">base.OnCreate (bundle);</span> base.OnCreate (bundle);</span> |
8 |
9 |
<span class="notranslate" onmouseover="_tipon(this)" onmouseout="_tipoff()"><span class="google-src-text" style="direction: ltr; text-align: left">InputStream input = Assets.Open ("my_asset.txt");}}</span> InputStream input = Assets.Open ("my_asset.txt");}}</span> |
Resources :包含Drawable, Layout以及Values 资料夹. Drawable用来放置图片.依照装置的解析度不同,还可以新增drawable-hdpi, drawable-mdpi, drawable-ldpi等资料夹来存放不同解析度的档案. Layout资料夹则是存放使用者介面档(副档名为.axml). 而Value资料夹则是可以存放不同型别的XML对应档, 例如styles.xml, colors.xml… 针对Resources底下的档案,建置动作请设定为”AndroidResource”
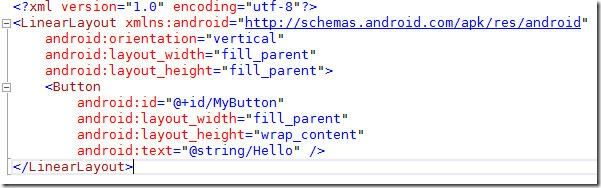
若您开启预设的Main.axml, 会看到如同底下的XML描述
- LinearLayout: 主要的页面框架, 以垂直或水平的方式排列页面上的物件, 相当于Silverlight 中的stack panel
- @+id/[物件名称]: 告诉Android parser, 为物件建立一个resource id
- @string/[名称]: 在String.xml中建立一个字串资源, 后续可供Resource类别存取.
上述的@string则会对应到资料夹Resources\Values\String.xml
- 名称Hello对应到UI中Button的Text属性
- 名称ApplicationName对应到专案属性中的应用程式名称
- 名称Hello2为自行定义的字串资源.
有了以上的基本概念后, 接下来我们来介绍Android的基本控制项。
TextView
1. 开启Lab03-BasicControls 专案并开启Layout资料夹下的TextView.axml
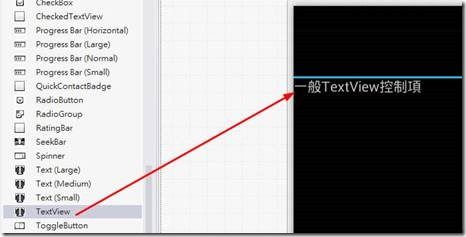
2. 从左边的工具列将TextView拖放到画面中, 双击TextView并编辑文字
3. 接着拖拉一个TextView, 并在右边的属性视窗设定textcolor为#2A3748, textsize为24dip
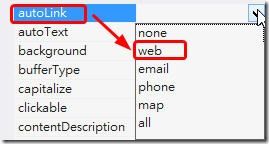
4. 再拖拉一个TextView并输入文字, 包含一个超连结. 在属性中将autolink的属性值改为web.
结果如下:连结文字会自动变成超连结.
5. 最后拖拉一个TextView并输入文字, 包含超过5位数的数字, 在属性中将autolink的属性值改为phone
结果如下: 数字被更改为超连结
6. 开启TextViewScreen.cs 并在OnCreate 事件中载入Layout中的TextView
SetContentView(Resource.Layout.TextView);