【Cocos2d-X游戏实战开发】捕鱼达人之游戏场景的创建(六)
本系列学习教程使用的是cocos2d-x-2.1.4(最新版为cocos2d-x-2.1.5)
博主发现前两个系列的学习教程被严重抄袭,在这里呼吁大家请尊重开发者的劳动成果,
转载的时候请务必注明出处:http://blog.csdn.net/yangyu20121224/article/details/12067629
好的,从今天开始我们将进入游戏界面的开发了。话不多说,下面就让我们一起来创
建游戏中的场景。
一、类的创建
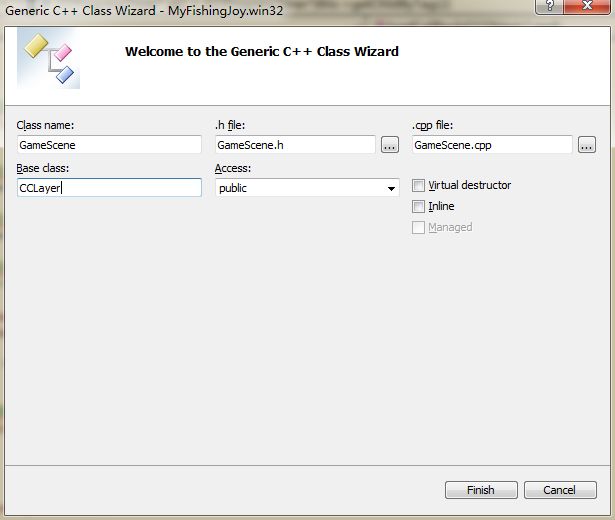
1、首先我们新建一个加载场景类,取名为“GameScene”,并继承自CCLayer类。

2、添加好了之后,可以在目录中看到“GameScene.h”和“GameScene.cpp”这两个文件。

二、项目编码
1、在刚刚新建的GameScene类中添加代码, GameScene.h头文件。
#ifndef __GAME_SCENE_H__
#define __GAME_SCENE_H__
#include "cocos2d.h"
class GameLayer :public cocos2d::CCLayer
{
public:
//初始化方法
virtual bool init();
//创建场景
static cocos2d::CCScene* scene();
CREATE_FUNC(GameLayer);
//初始化组件
bool setupViews();
};
#endif
2、GameScene.cpp文件,这段代码有很详细的注释。
#include "GameScene.h"
#include "StaticData.h"
USING_NS_CC;
//创建游戏场景
CCScene* GameLayer::scene(){
CCScene* scene = CCScene::create();
GameLayer* layer = GameLayer::create();
scene->addChild(layer);
return scene;
}
//初始化方法
bool GameLayer::init(){
bool isRet = false;
do
{
CC_BREAK_IF(!this->setupViews());
isRet = true;
} while (0);
return true;
}
// 初始化控件和布景
bool GameLayer::setupViews()
{
bool isRet = false;
do
{
CCLOG("games initialization...");
//获得窗口尺寸大小
CCSize winSize = CCDirector::sharedDirector()->getWinSize();
//创建背景图片精灵
CCSprite* background = CCSprite::create(STATIC_DATA_STRING("game_background"));
//设置精灵位置
background->setPosition(CCPointMake(winSize.width * 0.5, winSize.height * 0.5));
//添加精灵至图层
this->addChild(background);
//加入plist文件至缓存
CCSpriteFrameCache::sharedSpriteFrameCache()->addSpriteFramesWithFile(STATIC_DATA_STRING("GameLayer_plist"));
//从缓存读取并创建精灵
CCSprite* game_box01 = CCSprite::createWithSpriteFrameName(STATIC_DATA_STRING("game_ui_box_01"));
//设置锚点
game_box01->setAnchorPoint(ccp(0.5,1));
//设置精灵位置
game_box01->setPosition(CCPointMake(winSize.width * 0.5, winSize.height));
//添加精灵至图层
this->addChild(game_box01);
//从缓存读取并创建精灵
CCSprite* game_box02 = CCSprite::createWithSpriteFrameName(STATIC_DATA_STRING("game_ui_box_02"));
//设置锚点
game_box02->setAnchorPoint(ccp(0.5,0));
//设置精灵位置
game_box02->setPosition(CCPointMake(winSize.width * 0.5, 0));
//添加精灵至图层
this->addChild(game_box02,3);
//创建背景图片精灵
CCSprite* ui_2p = CCSprite::create(STATIC_DATA_STRING("game_ui_2p"));
//设置精灵位置
ui_2p->setPosition(CCPointMake(winSize.width * 0.5, 41));
//添加精灵至图层
this->addChild(ui_2p,2);
isRet=true;
} while (0);
return isRet;
}
3、别忘了在static_data.plist文件中添加图片的路径。
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd"> <plist version="1.0"> <dict> <key>default_gold</key> <string>200</string> <key>title</key> <string>title.png</string> <key>background</key> <string>background.png</string> <key>StartScene_Texture</key> <string>StartScene.plist</string> <key>start_normal</key> <string>ui_button_box02_02.png</string> <key>start_selected</key> <string>ui_button_box02_01.png</string> <key>scene_normal</key> <string>ui_button_box01_02.png</string> <key>scene_selected</key> <string>ui_button_box01_01.png</string> <key>Button_Texture</key> <string>Button.plist</string> <key>start</key> <string>ui_2p_010.png</string> <key>scene</key> <string>button_other_014.png</string> <key>loading_title</key> <string>loading_title.png</string> <key>loading_1_1</key> <string>loading_1_1.png</string> <key>loading_1_2</key> <string>loading_1_2.png</string> <key>loading_2_1</key> <string>loading_2_1.png</string> <key>loading_2_2</key> <string>loading_2_2.png</string> <key>game_background</key> <string>game_background.png</string> <key>cannon_plist</key> <string>cannon.plist</string> <key>cannon</key> <string>cannon.png</string> <key>cannon10_plist</key> <string>cannon10.plist</string> <key>cannon10</key> <string>cannon10.png</string> <key>increase_button</key> <string>increase_button.png</string> <key>reduce_button</key> <string>reduce_button.png</string> <key>GameLayer_plist</key> <string>GameLayer.plist</string> <key>game_ui_2p</key> <string>game_ui_2p.png</string> <key>game_ui_box_01</key> <string>ui_box_01.png</string> <key>game_ui_box_02</key> <string>ui_box_02.png</string> </dict> </plist>
4、这里还有一个地方要说明,因为博主在加载资源页面跳转到游戏主页面之后出现点小问题,这个小问题也困扰了
博主好几天了,一直没有解决。所以为了不影响写博客的进度,这里我把StartScene.cpp文件中的start_callback()函
数里面的代码改为。
//点击“开始游戏”按钮的回调
void StartLayer::start_callback(CCObject* pSender){
CCLOG( "start game");
CCDirector::sharedDirector()->replaceScene(CCTransitionFade::create(1.0f, GameLayer::scene()));
}
改完之后就直接进入游戏主界面了。
5、游戏场景效果图。

对于Cocos2d-X开发来说,博主也算是一个新手,难免都会遇到一些让人头疼的问题。所以这也是为什么博主要跟
大家强调的,一定要以实战为主,只有在实战中才能真正的学习新的知识以及无法预知的困难。这里,我简单的跟大
家描述一下问题的情况,如果也遇到过类似情况的朋友,可以跟博主一起讨论学习:
点击“开始按钮”,进入加载资源页面之后,等到资源加载完毕,按照正常的逻辑应该是会进入到游戏主页面。但
是,进入游戏页面之后,只是短暂的两秒钟后又退回到了资源加载的页面。根据打印的Log日志来看,应该是有什么
对象为空,但是我又没发现这样的对象,所以出现这样的问题很是郁闷,希望广大的网友可以帮忙解决,谢谢了!