【MVVMLight小记】二.开发一个简单图表生成程序附源码
上一篇文章介绍了怎样快速搭建一个基于MVVMLight的程序http://www.cnblogs.com/whosedream/p/mvvmlight1.html算是简单入门了下,今天我们来做一个稍许复杂点的应用,关于这个应用我是找了个CodePlex上的小例子加以改造的。
需求大致如下
1.用户输入一定规格的数据
例如:
- buy car;100000
- buy bike;3000
- receive;20000
2.用户自定义类别,并将索引值(指用于匹配数据的关键字)关联上类别
例如:
- category name: 买车 ,token value:car
- category name: 买自行车,token value: bike
- category name: 收入,token value: receive
3.程序根据类别以及它所关联的索引,生成饼状图。
具体的逻辑我们就不去分析了,这里我们是要用MVVM思想去开发,当然还得是基于MVVMLight的。
首先无论如何,我们会设计一个主页面,然后1,2,3功能各一个页面嵌入到主页面中去,这里我们就用tab标签进行控制页面切换,假设我们的View已经设计好了
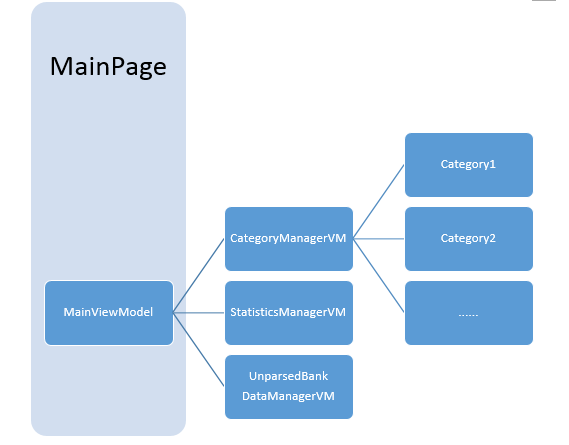
每一个View肯定都会有一个ViewModel,并且一个ViewModel可能会包含其它的ViewModel,我们要开发的ViewModel也会是这么个结构,如下图
主页面绑定了一个MainViewModel,而MainViewModel还包含了三个ViewModel,分别用来绑定对应的Tab标签页面,category1,category2之类也就是Model
App.xaml
<Application.Resources> <vm:ViewModelLocator x:Key="Locator" d:IsDataSource="True" /> </Application.Resources>
App的资源文件照例添加ViewModelLocator资源,用来实现IOC功能
ViewModelLocator代码
/// <summary> /// Initializes a new instance of the ViewModelLocator class. /// </summary> public ViewModelLocator() { ServiceLocator.SetLocatorProvider(() => SimpleIoc.Default); SimpleIoc.Default.Register<MainViewModel>(); } /// <summary> /// 主界面ViewModel包含了3个子ViewModel /// </summary> public MainViewModel Main { get { return ServiceLocator.Current.GetInstance<MainViewModel>(); } }
关于命令绑定,看一段稍许复杂点的listbox的命令绑定
<ListBox x:Name="CategoryListbox" Margin="0,28,15,0" ItemsSource="{Binding Categories}" SelectedItem="{Binding SelectedCategory, Mode=TwoWay}" > <ListBox.ItemTemplate> <DataTemplate > <StackPanel Orientation="Horizontal"> <TextBlock TextWrapping="Wrap" Text="{Binding Name}" Margin="2,0" VerticalAlignment="Center" MinWidth="100"/> <Button> <i:Interaction.Triggers> <i:EventTrigger EventName="Click"> <GalaSoft_MvvmLight_Command:EventToCommand Command="{Binding RemoveCommand}" /> </i:EventTrigger> </i:Interaction.Triggers> <Image Height="16" Source="/BankCharts.Silverlight;component/Media/Pictures/Remove.png" Stretch="Fill" Width="16"/> </Button> </StackPanel> </DataTemplate> </ListBox.ItemTemplate> </ListBox>
对应下图
要实现点击X删除项
我们看到Command绑定的是RemoveCommand,来看看后台如何实现的
//列表项上删除类别命令 public RelayCommand RemoveCommand { get; set; } public void PrepareCommand() { RemoveCommand = new RelayCommand(Remove); } public void Remove() { //容器中移除当前项 _parent.RemoveCategory(this); }
定义了一个RelayCommand,它是何方神圣?
public class RelayCommand : ICommand
知道了吗,它是MVVMLight的对ICommand的一层包装
想了想代码太多,一一贴出未免嫌啰嗦,那就总结下
View关联上ViewModel,CRUD业务逻辑写在ViewModel中,ViewModel操作Model,Model承载数据。
上一张效果图
源码下载 如果觉得有帮助就顶一个吧,让我乐呵乐呵