- 使用datepicker和uploadify的冲突解决(IE双击才能打开附件上传对话框)
zhanglb12
在开发的过程当中,IE的兼容无疑是我们的一块绊脚石,在我们使用的如期的datepicker插件和使用上传附件的uploadify插件的时候,两者就产生冲突,只要点击过时间的插件,uploadify上传框要双才能打开ie浏览器提示错误Missinginstancedataforthisdatepicker解决方案//if(.browser.msie&&'9.0'===.browser.version
- 7、jQuery插件之uploadify文件上传(基于flash)
sensus森森
jQueryflash上传插件
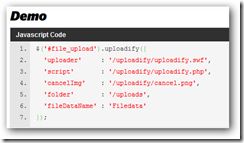
Uploadify上传文件body{font:13pxArial,Helvetica,Sans-serif;}UploadifyDemo$(function(){$('#file_upload').uploadify({'formData':{'timestamp':'','token':''},'swf':'uploadify.swf',//该文件必须有的'uploader':'uploadif
- uploadify多文件上传插件的使用帮助
nuc_八道门
前端开发jquery插件
uploadify使用帮助:官网下载uploadify插件http://www.uploadify.com/download插件要求环境:1)jQuery1.4.x以上2)FlashPlayer9.0.24以上(新版Chrome不支持)解压后文件列表1)jquery.uploadify.min.js2)uploadify.php3)uploadify.swf4)uploadify.css5)upl
- H5单张、多张图片上传
weixin_30263277
前端javascript后端ViewUI
前言今天我们聊一聊图片上传,单张Or多张,如今,各大图片上传插件数不胜数,例如:Jquery的verupload.js,jQueryFileUpload、Uploadify、jQuery.filter等等。But。上面说到的这些插件,今天我们不谈,我们来看一看使用HTML5中的FileReader如何实现图片的单张及多张预览、删除、上传等功能。先看下实现后的效果如下:实现前端部分这块是用户点击按钮
- php asp.net session,asp.net通过sessionid cookie获取session信息
随风涂梅明
phpasp.netsession
如何设置asp.netsessionid获取用户session信息,如使用了uploadify,swfupload等居于flash上传的控件,非ie浏览器flash不会传递sessionid的cookie值到服务器,会导致无法获取当前用户的session值,从而无法将图片和当前用户关联起来。解决办法就是通过get/post传递当前用户的SessionId到服务器(sessionid值也存储在coo
- Asp.Net无刷新上传并裁剪头像(用Jquery插件 Uploadify实现) 附完整源码
浪浪小白浪
开发网站几乎都做过上传图片并截图,做个无刷新Asp.Net上传并截图示例实现功能:1.选择文件,自动上传并生成缩放图(上传带进度条),形成预览图2.在预览区,实现鼠标拖拽截图区,截取图片(示例截图区按缩放图小边为截图正方形长度,可扩展为截图区可变形式)3.点击保存,截取小图,保存截取图并显示在页面上,并删除原缩略图示例截图:上传中上传成功并截图---------------------------
- 基于jquery的上传插件Uploadify的API中文说明及例题
web前端执行者
以下附上Uploadify部分参数的介绍:uploader:uploadify.swf文件的相对路径,该swf文件是一个带有文字BROWSE的按钮,点击后弹出打开文件对话框,默认值:uploadify.swf。script:后台处理程序的相对路径。默认值:uploadify.phpcheckScript:用来判断上传选择的文件在服务器是否存在的后台处理程序的相对路径fileDataName:设置一
- WEB 项目大文件上传下载解决方案
jianshu1212
需求:项目要支持大文件上传功能,经过讨论,初步将文件上传大小控制在500M内,因此自己需要在项目中进行文件上传部分的调整和配置,自己将大小都以501M来进行限制。第一步:前端修改由于项目使用的是BJUI前端框架,并没有使用框架本身的文件上传控件,而使用的基于jQuery的Uploadify文件上传组件,在项目使用的jslib项目中找到了BJUI框架集成jQueryUploadify的部分,这部分代
- Goby 漏洞发布|JeeSpringCloud uploadFile.jsp 文件上传漏洞
Gobysec
网络安全
漏洞名称:JeeSpringClouduploadFile.jsp文件上传漏洞EnglishName:JeeSpringClouduploadFile.jspfileuploadvulnerabilityCVSScore:9.8影响资产数:282漏洞描述:JeeSpringCloud是一款免费开源的Java互联网云快速开发平台。JeeSpringCloud访问/static/uploadify/u
- JavaScript大文件分片上传/多线程上传
jianshu1212
需求:项目要支持大文件上传功能,经过讨论,初步将文件上传大小控制在500M内,因此自己需要在项目中进行文件上传部分的调整和配置,自己将大小都以501M来进行限制。第一步:前端修改由于项目使用的是BJUI前端框架,并没有使用框架本身的文件上传控件,而使用的基于jQuery的Uploadify文件上传组件,在项目使用的jslib项目中找到了BJUI框架集成jQueryUploadify的部分,这部分代
- 泛微OA e-office平台uploadify.php任意文件上传漏洞
gaynell
漏洞复现phpweb安全安全系统安全网络安全
泛微OAe-office平台uploadify.php任意文件上传漏洞复现0x01前言免责声明:请勿利用文章内的相关技术从事非法测试,由于传播、利用此文所提供的信息或者工具而造成的任何直接或者间接的后果及损失,均由使用者本人负责,所产生的一切不良后果与文章作者无关。该文章仅供学习用途使用!!!0x02漏洞描述泛微e-office系统是标准、易用、快速部署上线的专业协同OA软件,国内协同OA办公领域
- uploadifive上传工具php版使用
阿酷tony
文章存档javascriptuploadifiveuploadifive上传uploadifive上传插件
uploadifive自带的DEMO文件。下载地址:http://www.uploadify.com/download/UploadiFiveTestbody{font:13pxArial,Helvetica,Sans-serif;}UploadifyDemo$(function(){$('#file_upload').uploadify({'formData':{'timestamp':'','
- Django从0到1用uploadify实现文件上传功能
西电大侠
本人环境DebianDjango1.11uploadify官网下载最新版。uploadify官网demo写的很简单。而且不是基于django的,所以可能要花些时间做些研究,我去网上搜了djangouploadify,发现介绍的都很简单,而且最关键的坑都没指出来。之前自己用过uploadify,成功过,后来过了很久再做,还是花了几个小时才配置成功,所以,这次一定要详细记录碰到的坑。直接上代码,有问题
- MetInfo 鸡肋getshell
索马里的乌贼
发布时间:2017-01-02公开时间:N/A漏洞类型:文件上传危害等级:高漏洞编号:xianzhi-2017-01-73318655测试版本:N/A漏洞详情app/system/include/module/uploadify.class.php65行publicfunctiondoupfile(){global$M;$this->upfile->set_upfile();$info['save
- uploadify多图片上传(html5版本)
William_Wei007
前端技术类
最近在做公司后台,关于项目发布的功能,需求中有多个图片上传的功能。故查询资料,开发整理如下(之前发过一版flash的,现在将html5整理如下,与之前那篇的差别就是插件参数的不同)。说明一下:在官网html5版本,是要收费的。首先下载相关的外部文件(js,css等)以及案例。1、地址:付费:http://www.uploadify.com/download/不付费:自己找,我是从http://ww
- 泛微 E-Office 任意文件上传漏洞 CVE-2023-2648(漏洞复现)
玖禁
学习漏洞复现安全
漏洞介绍:泛微E-Office9.5版本中文件上传处理程序接口uploadify.php参数Filedata的操作导致任意文件上传,攻击者可以通过远程控制接口上传恶意文件。漏洞级别:高危复现过程:抓个包,放入重放器,GET提交一下问题文件路径,返还回来空则为存在该漏洞换成exp,提交以下,获得上传完成后的路径注意一下:这里的cookie需要自己获取这里可以参照一下【漏洞预警】泛微E-Office命
- jquery.uploadify图片文件上传与显示
pmsyn
javajava图片上传uploadify
图片上传与显示本例子以jquery.uploadify+java+springMVC开发1、上传HTML页面2、在函数中设置上传参数3、将文件存储到数据库(此处使用springMvc)4、将数据库中上传图片文件显示到jsp页面1、上传HTML页面2、在函数中设置上传参数functionshowUploadImageDialog(){varsetting={'swf':curpath+'/resou
- 百度 flash html5自切换 多文件异步上传控件webuploader基本用法
lmrylll
html5javajavascript
双核浏览器下在chrome内核中使用uploadify总有302问题,也不知道如何修复,之所以喜欢360浏览器是因为帮客户控制渲染内核:若页面需默认用极速核,增加标签:若页面需默认用ie兼容内核,增加标签:若页面需默认用ie标准内核,增加标签:要解决302问题也很简单,就是html5的文件上传,正好最近在ueditor里看到百度的webuploader,会自动选择flashhtml5,就是一个成熟
- uploadifive + MissingServletRequestPartException: Required request part 'file_upload' is not present
走向自由
jqueryuploadifiveuploadifyspringbootthymeleaf
最近学习SpringBoot时,使用jqueryuploadify/uploadifive插件进行图片上传时碰到一坑,在此记录下。解决方案看最后。问题描述:页面使用普通form提交方式后台可以正确无误获得到图片,但是使用uploadify组件时则总是抛出异常:ResolvedexceptioncausedbyHandlerexecution:org.springframework.web.mult
- ASP.NET网盘管理系统源码
淘源码d
网盘asp.net
源码分享,需要源码学习可私信我。程序介绍:创建多级文件夹,上传文件,可进行删除,修改,排序,搜索等,并对uploadify上传控件进行了自定义美化,异步上传。多级文件夹:可在根目录中创建文件夹,双击文件夹即可进入下一级目录,可上传文件或新建目录下载:单击列表中的文件名称即可下载文件删除:支持多选删除或使用右键弹出菜单删除命令修改名称:右键文件夹或文件修改名称排序:可按照名称排序搜索:搜索文件名称中
- 前端怎么实现web端上传超大文件
jianshu1212
需求:项目要支持大文件上传功能,经过讨论,初步将文件上传大小控制在500M内,因此自己需要在项目中进行文件上传部分的调整和配置,自己将大小都以501M来进行限制。第一步:前端修改由于项目使用的是BJUI前端框架,并没有使用框架本身的文件上传控件,而使用的基于jQuery的Uploadify文件上传组件,在项目使用的jslib项目中找到了BJUI框架集成jQueryUploadify的部分,这部分代
- 在EasyUI项目中使用FileBox控件实现文件上传处理
伍华聪_开发框架
我在较早之前的随笔《基于MVC4+EasyUI的Web开发框架形成之旅--附件上传组件uploadify的使用》Web框架介绍中介绍了基于Uploadify的文件上传操作,免费版本用的是Jquery+Flash实现文件的上传处理,HTML5收费版本的没有试过。随着Flash逐渐退出整个环境,很多浏览器都可能不再支持Flash的了,因此在更新原有EasyUI整个框架的时候,我们对框架全面进行了完善,
- ThinkPHP 解决使用uploadify 在Firefox浏览器上传图片出现HTTP 500报错
whitecat
一、uploadify使用详解1.在html中的file标签可以用来上传文件,但是在文件较大或者多文件上传的时候,file标签就不太适合了。而uploadify插件是基于js的jquery库写的,结合ajax和flash,实现多文件上传功能。2.主要文件:jquery.uploadify.js(主要插件)jquery-1.7.2.min.js(jquery主件)uploadify.swf(flas
- laravel图片和文件的上传
小龙123
获取表单传来的图片有两种方式$file=$request::file('picfile');或者$request=$request::all();//注意先先取全,得到的是数组$file=$request['picfile'];1.前端页面{{----}}{{csrf_field()}}$(function(){$('#file_upload').uploadify({'buttonText':'
- shape文件上传与展示
lzugis
概述本文讲述如何在OL中结合GeoTools实现shp数据的上传与展示。流程shp上传展示流程图实现效果面线点使用技术jquery插件uploadify和ServletFileUpload实现shp文件的上传;ZipFile实现zip文件的解压;Geotools实现shp文件转换为geojson;openlayers4实现数据的展示。实现代码1、前端代码shp文件body,#map{margin:
- uploadify上传文件 Firefox HTTP IO 302 错误
dengqi0832520
jsp
困扰已久,今天终于解决了。直接上代码吧,functionupload(){$("#uploadify").uploadify({'auto':false,//选完文件后是否自动上传'swf':'/scripts/jquery/uploadify/uploadify.swf',//引入uploadify.swf'uploader':''+'/cls/clearsettle/upload.do;jse
- asp.net使用uploadify上传出现的IO Error问题
IT流渊
asp.net
解决方法:1、uploadify控件的自定义size必须调整大小,即属性:sizeLimit:'300000000000'//根据自己需要2、asp.net中webconfig用记事本打开,插在之间,“”maxRequestLength大小自己定义3、修改iis的配置文件打到%windir%/system32/inetsrv/config/applicationhost.config,用记事本打开
- Java解决火狐浏览器使用uploadify上传报错302以及报IO error错问题
码旺
兼容性
最近使用同时添加的上传控件uploadify,可以支持批量上传,但是控件是用Flash做的,在IE、360浏览器还好,但是在火狐浏览器出现了上传报错Httperror302,网上查询到是因为由于jqueryuploadify是借助flash来实现上传的,每一次向后台发送数据流请求时,ie会自动把本地cookie存储捆绑在一起发送给服务器。但firefox、chrome不会这样做,他们会认为这样不安
- .NET导入表格到数据库的方法
weixin_30794491
数据库javascript
HTMLa代码工资导入供应商导入线路导入线路列表JS代码,注意要导入:jquery.uploadify.min.js$("#GnExcel").uploadify({swf:'/Theme/NewBlueVacation/images/uploadify.swf',uploader:'/HeadOffice/UploadExcel',successTimeout:100000,width:32,h
- Uploadfile 控件上传文件的使用方法(js+jsp+后台)
无韵之离骚
Uploadfile
Jquery.Uploadify是JQuery的一个上传插件,实现的效果非常不错,支持多文件上传、带进度显示。不过官方提供的实例时php版本的,本文将详细介绍Uploadify在js中的使用,您也可以点击下面的链接进行演示或下载。官方下载:http://www.uploadify.com/download/官方文档:http://www.uploadify.com/documentation/官方
- github中多个平台共存
jackyrong
github
在个人电脑上,如何分别链接比如oschina,github等库呢,一般教程之列的,默认
ssh链接一个托管的而已,下面讲解如何放两个文件
1) 设置用户名和邮件地址
$ git config --global user.name "xx"
$ git config --global user.email "
[email protected]"
- ip地址与整数的相互转换(javascript)
alxw4616
JavaScript
//IP转成整型
function ip2int(ip){
var num = 0;
ip = ip.split(".");
num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]);
n
- 读书笔记-jquey+数据库+css
chengxuyuancsdn
htmljqueryoracle
1、grouping ,group by rollup, GROUP BY GROUPING SETS区别
2、$("#totalTable tbody>tr td:nth-child(" + i + ")").css({"width":tdWidth, "margin":"0px", &q
- javaSE javaEE javaME == API下载
Array_06
java
oracle下载各种API文档:
http://www.oracle.com/technetwork/java/embedded/javame/embed-me/documentation/javame-embedded-apis-2181154.html
JavaSE文档:
http://docs.oracle.com/javase/8/docs/api/
JavaEE文档:
ht
- shiro入门学习
cugfy
javaWeb框架
声明本文只适合初学者,本人也是刚接触而已,经过一段时间的研究小有收获,特来分享下希望和大家互相交流学习。
首先配置我们的web.xml代码如下,固定格式,记死就成
<filter>
<filter-name>shiroFilter</filter-name>
&nbs
- Array添加删除方法
357029540
js
刚才做项目前台删除数组的固定下标值时,删除得不是很完整,所以在网上查了下,发现一个不错的方法,也提供给需要的同学。
//给数组添加删除
Array.prototype.del = function(n){
- navigation bar 更改颜色
张亚雄
IO
今天郁闷了一下午,就因为objective-c默认语言是英文,我写的中文全是一些乱七八糟的样子,到不是乱码,但是,前两个自字是粗体,后两个字正常体,这可郁闷死我了,问了问大牛,人家告诉我说更改一下字体就好啦,比如改成黑体,哇塞,茅塞顿开。
翻书看,发现,书上有介绍怎么更改表格中文字字体的,代码如下
- unicode转换成中文
adminjun
unicode编码转换
在Java程序中总会出现\u6b22\u8fce\u63d0\u4ea4\u5fae\u535a\u641c\u7d22\u4f7f\u7528\u53cd\u9988\uff0c\u8bf7\u76f4\u63a5这个的字符,这是unicode编码,使用时有时候不会自动转换成中文就需要自己转换了使用下面的方法转换一下即可。
/**
* unicode 转换成 中文
- 一站式 Java Web 框架 firefly
aijuans
Java Web
Firefly是一个高性能一站式Web框架。 涵盖了web开发的主要技术栈。 包含Template engine、IOC、MVC framework、HTTP Server、Common tools、Log、Json parser等模块。
firefly-2.0_07修复了模版压缩对javascript单行注释的影响,并新增了自定义错误页面功能。
更新日志:
增加自定义系统错误页面功能
- 设计模式——单例模式
ayaoxinchao
设计模式
定义
Java中单例模式定义:“一个类有且仅有一个实例,并且自行实例化向整个系统提供。”
分析
从定义中可以看出单例的要点有三个:一是某个类只能有一个实例;二是必须自行创建这个实例;三是必须自行向系统提供这个实例。
&nb
- Javascript 多浏览器兼容性问题及解决方案
BigBird2012
JavaScript
不论是网站应用还是学习js,大家很注重ie与firefox等浏览器的兼容性问题,毕竟这两中浏览器是占了绝大多数。
一、document.formName.item(”itemName”) 问题
问题说明:IE下,可以使用 document.formName.item(”itemName”) 或 document.formName.elements ["elementName&quo
- JUnit-4.11使用报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing错误
bijian1013
junit4.11单元测试
下载了最新的JUnit版本,是4.11,结果尝试使用发现总是报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing这样的错误,上网查了一下,一般的解决方案是,换一个低一点的版本就好了。还有人说,是缺少hamcrest的包。去官网看了一下,如下发现:
- [Zookeeper学习笔记之二]Zookeeper部署脚本
bit1129
zookeeper
Zookeeper伪分布式安装脚本(此脚本在一台机器上创建Zookeeper三个进程,即创建具有三个节点的Zookeeper集群。这个脚本和zookeeper的tar包放在同一个目录下,脚本中指定的名字是zookeeper的3.4.6版本,需要根据实际情况修改):
#!/bin/bash
#!!!Change the name!!!
#The zookeepe
- 【Spark八十】Spark RDD API二
bit1129
spark
coGroup
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
import org.apache.spark.SparkContext._
object CoGroupTest_05 {
def main(args: Array[String]) {
v
- Linux中编译apache服务器modules文件夹缺少模块(.so)的问题
ronin47
modules
在modules目录中只有httpd.exp,那些so文件呢?
我尝试在fedora core 3中安装apache 2. 当我解压了apache 2.0.54后使用configure工具并且加入了 --enable-so 或者 --enable-modules=so (两个我都试过了)
去make并且make install了。我希望在/apache2/modules/目录里有各种模块,
- Java基础-克隆
BrokenDreams
java基础
Java中怎么拷贝一个对象呢?可以通过调用这个对象类型的构造器构造一个新对象,然后将要拷贝对象的属性设置到新对象里面。Java中也有另一种不通过构造器来拷贝对象的方式,这种方式称为
克隆。
Java提供了java.lang.
- 读《研磨设计模式》-代码笔记-适配器模式-Adapter
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 适配器模式解决的主要问题是,现有的方法接口与客户要求的方法接口不一致
* 可以这样想,我们要写这样一个类(Adapter):
* 1.这个类要符合客户的要求 ---> 那显然要
- HDR图像PS教程集锦&心得
cherishLC
PS
HDR是指高动态范围的图像,主要原理为提高图像的局部对比度。
软件有photomatix和nik hdr efex。
一、教程
叶明在知乎上的回答:
http://www.zhihu.com/question/27418267/answer/37317792
大意是修完后直方图最好是等值直方图,方法是HDR软件调一遍,再结合不透明度和蒙版细调。
二、心得
1、去除阴影部分的
- maven-3.3.3 mvn archetype 列表
crabdave
ArcheType
maven-3.3.3 mvn archetype 列表
可以参考最新的:http://repo1.maven.org/maven2/archetype-catalog.xml
[INFO] Scanning for projects...
[INFO]
- linux shell 中文件编码查看及转换方法
daizj
shell中文乱码vim文件编码
一、查看文件编码。
在打开文件的时候输入:set fileencoding
即可显示文件编码格式。
二、文件编码转换
1、在Vim中直接进行转换文件编码,比如将一个文件转换成utf-8格式
&
- MySQL--binlog日志恢复数据
dcj3sjt126com
binlog
恢复数据的重要命令如下 mysql> flush logs; 默认的日志是mysql-bin.000001,现在刷新了重新开启一个就多了一个mysql-bin.000002
- 数据库中数据表数据迁移方法
dcj3sjt126com
sql
刚开始想想好像挺麻烦的,后来找到一种方法了,就SQL中的 INSERT 语句,不过内容是现从另外的表中查出来的,其实就是 MySQL中INSERT INTO SELECT的使用
下面看看如何使用
语法:MySQL中INSERT INTO SELECT的使用
1. 语法介绍
有三张表a、b、c,现在需要从表b
- Java反转字符串
dyy_gusi
java反转字符串
前几天看见一篇文章,说使用Java能用几种方式反转一个字符串。首先要明白什么叫反转字符串,就是将一个字符串到过来啦,比如"倒过来念的是小狗"反转过来就是”狗小是的念来过倒“。接下来就把自己能想到的所有方式记录下来了。
1、第一个念头就是直接使用String类的反转方法,对不起,这样是不行的,因为Stri
- UI设计中我们为什么需要设计动效
gcq511120594
UIlinux
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用
- JBOSS服务部署端口冲突问题
HogwartsRow
java应用服务器jbossserverEJB3
服务端口冲突问题的解决方法,一般修改如下三个文件中的部分端口就可以了。
1、jboss5/server/default/conf/bindingservice.beans/META-INF/bindings-jboss-beans.xml
2、./server/default/deploy/jbossweb.sar/server.xml
3、.
- 第三章 Redis/SSDB+Twemproxy安装与使用
jinnianshilongnian
ssdbreidstwemproxy
目前对于互联网公司不使用Redis的很少,Redis不仅仅可以作为key-value缓存,而且提供了丰富的数据结果如set、list、map等,可以实现很多复杂的功能;但是Redis本身主要用作内存缓存,不适合做持久化存储,因此目前有如SSDB、ARDB等,还有如京东的JIMDB,它们都支持Redis协议,可以支持Redis客户端直接访问;而这些持久化存储大多数使用了如LevelDB、RocksD
- ZooKeeper原理及使用
liyonghui160com
ZooKeeper是Hadoop Ecosystem中非常重要的组件,它的主要功能是为分布式系统提供一致性协调(Coordination)服务,与之对应的Google的类似服务叫Chubby。今天这篇文章分为三个部分来介绍ZooKeeper,第一部分介绍ZooKeeper的基本原理,第二部分介绍ZooKeeper
- 程序员解决问题的60个策略
pda158
框架工作单元测试
根本的指导方针
1. 首先写代码的时候最好不要有缺陷。最好的修复方法就是让 bug 胎死腹中。
良好的单元测试
强制数据库约束
使用输入验证框架
避免未实现的“else”条件
在应用到主程序之前知道如何在孤立的情况下使用
日志
2. print 语句。往往额外输出个一两行将有助于隔离问题。
3. 切换至详细的日志记录。详细的日
- Create the Google Play Account
sillycat
Google
Create the Google Play Account
Having a Google account, pay 25$, then you get your google developer account.
References:
http://developer.android.com/distribute/googleplay/start.html
https://p
- JSP三大指令
vikingwei
jsp
JSP三大指令
一个jsp页面中,可以有0~N个指令的定义!
1. page --> 最复杂:<%@page language="java" info="xxx"...%>
* pageEncoding和contentType:
> pageEncoding:它
![clip_image001[6] clip_image001[6]](http://img.e-com-net.com/image/product/741a3726efd3450f944c62815b4232de.jpg)
![clip_image003[6] clip_image003[6]](http://img.e-com-net.com/image/product/f3ede0031eb546ec94e261b51ec4c60e.jpg)
![clip_image004[6] clip_image004[6]](http://img.e-com-net.com/image/product/06c9bb987754420383c3df5985cc6e6e.jpg)
![clip_image005[6] clip_image005[6]](http://img.e-com-net.com/image/product/0116a82580da43dfa51420dcaf0fc45a.jpg)