- OpenHarmony AVPlayer扩展支持rtsp协议:编译gstreamer插件库(二)
少年的云河月
网络协议harmonyos
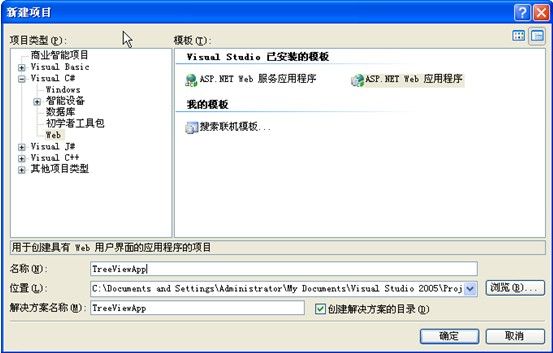
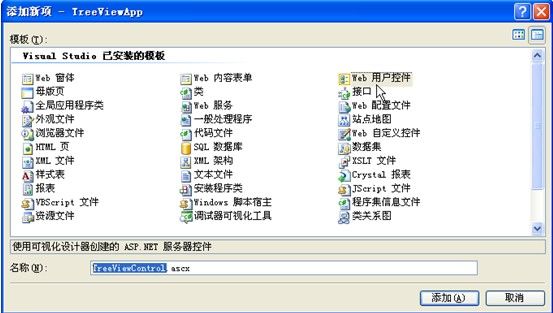
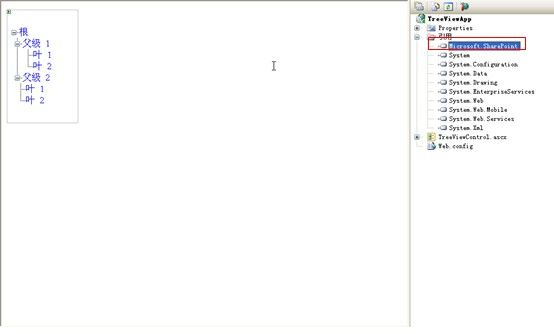
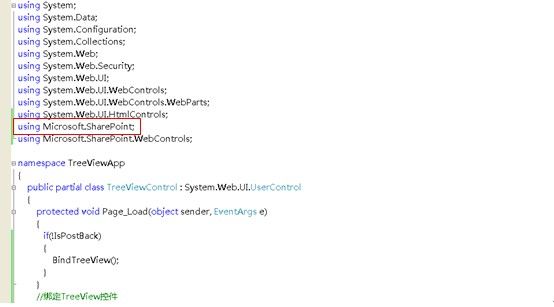
上篇传送门:OpenHarmonyAVPlayer扩展支持rtsp协议:编译gstreamer插件库(一)五、插件库1、gstrtsprtsp插件库,库名必须为libgstrtsp.z.so,不可修改third_party/gstreamer/gstplugins_good/BUILD.gn增加ohos_source_set("gstrtsp_source"){sources=["gst/rtsp
- php excel 下拉菜单,使用 PHPExcel 遇到的一个问题:下拉列表的数据来源过长时,显示了别的正常的下拉列表的数据来源...
weixin_39588983
phpexcel下拉菜单
遇到的问题:我们还是先来看手册是怎么说的:ItisimportanttorememberthatanystringparticipatinginanExcelformulaisallowedtobemaximum255characters(notbytes).当下拉列表的数据来源过长(morethan255characters)时,该下拉列表会显示不正确(我遇到的情况是:该下拉列表显示了别的正常的
- Python中字符串分隔与连接函数
兮兮能吃能睡
python数据库
文章目录一、分隔1.`split(sep=None,maxsplit=-1)`2.`rsplit(sep=None,maxsplit=-1)`3.`splitlines([keepends=False])`4.`partition(sep)`5.`rpartition(sep)`6.正则表达式分割(`re.split()`)关键区别总结:示例场景:二、连接Python字符串`join()`方法详解
- SpringCloudGateway网关服务实现文件上传功能
刘大猫.
JAVA相关javaspringbootgatewaymultipartFile
文章目录说明SpringBoot和SpringCloudGateway项目区别说明1.SpringBoot的成功案例文件上传代码pom前端代吗Controller代码重点在:@RequestParam("file00")MultipartFilefile2.SpringCloudGateway的成功案例文件上传代码Controller代码网上其他方案其他方案1:配置filter其他方案2:配置fi
- # .NET入门:使调用更简单,扩展方法和泛型方法
c#.net
.NET入门:使调用更简单,扩展方法和泛型方法Part0使用扩展方法,让实例也可以调用通用方法⚓简单介绍一下扩展方法有什么用。我们还是举个例子,我们还是有请GPT为我们生成一段函数publicclassStringAnalyzer{publicstaticintCountA(stringstr){if(string.IsNullOrEmpty(str))return0;intcount=0;for
- SQL-Part7-索引与复习习题(学习第七天)
岁月不能老
sql数据库
1.索引1.1描述用于加快查询速度,但会占用空间。1.2二叉树(B_Tree)索引(1)创建方式:createindexi_emp_enameonscott.emp(ename)(2)描述->i_emp_ename为索引的名字,scott.emp(ename)为索引的内容。->添加索引后,在查询scott.emp.ename会比原先快0.002~0.010s,对于数据量大的提升更多,但要注意一个列
- 人工智能图像识别Spark Core3
戈云 1106
人工智能scalaspark
SparkCore3Spark-Core编程(三)1.key-value类型:23)sortByKey函数签名defsortByKey(ascending:Boolean=true,numPartitions:Int=self.partitions.length):RDD[(K,V)]函数说明在一个(K,V)的RDD上调用,K必须实现Ordered接口(特质),返回一个按照key进行排序valda
- ClickHouse 中出现 DB::Exception: Too many parts 错误
七七powerful
java前端数据库
在ClickHouse中出现DB::Exception:Toomanyparts错误,通常是由于表中数据分片(parts)数量超过系统限制,导致合并(merge)操作无法及时处理。以下是逐步解决方案:1.理解问题原因MergeTree表引擎特性:ClickHouse的MergeTree引擎表会将数据划分为多个parts,后台线程定期合并小parts成大part。如果写入速度远快于合并速度,part
- 软件测试用例设计可用的一些设计方法,实例说明
噔噔噔噔@
软件测试面试题专栏软件测试基础及工具分享测试用例
在软件测试中,有效的测试用例设计是保证覆盖率和发现缺陷的关键。以下是常用的测试用例设计方法及实际示例说明:1.等价类划分(EquivalencePartitioning)原理:将输入数据划分为有效/无效等价类,每个类选取代表性数据测试。示例:测试登录页面的用户名输入框(规则:6-12位字母数字组合)有效等价类:Abc123(符合规则)无效等价类:Abc12(长度不足)Abc123!(含特殊字符)中
- Kafka学习
Debug_TheWorld
大数据学习大数据中间件
一、Kafka核心原理与架构1.基本架构Kafka是一个分布式的发布-订阅消息系统,由以下核心组件构成:Producer:消息生产者,负责将数据写入Kafka集群。消息可指定分区或通过哈希、轮询策略自动分配。Broker:Kafka实例节点,负责存储和处理消息。每个Broker管理多个Topic的分区(Partition)。Topic:消息的逻辑分类,每个Topic划分为多个Partition以实
- 【AUTOSAR工程师必备知识】一文搞懂AUTOSAR架构9种通信方式
汽车电子工具智慧库
汽车Autosar通信comstack
目录往期推荐1.ECU间通信(Inter-ECUCommunication)关键特点:应用场景:2.ECU内通信(Intra-ECUCommunication)关键特点:应用场景:3.虚拟功能总线(VirtualFunctionalBus,VFB)通信关键特点:应用场景:4.分区间通信(Inter-PartitionCommunication)关键特点:应用场景:5.分区内通信(Intra-Par
- scala中迭代器
ThomasgGx
sparkscalaspark开发语言
对比如下两段代码,其中第一段代码直接调用flatMap方法,其输出就是先输出所有原始值然后在在打印+1操作的值而第二段代码是通过iterator然后在调用flatMap方法可以看到结果是交替输出每次计算好一个值然后输出然后在计算在输出因此可以得到scalaiternator是懒执行的不会直接计算结果,这在spark中也是很有用的,比如我们在使用mappartition方法时需要返回一个iterat
- 使用差分搜索自动超参数优化
盼小辉丶
遗传算法与深度学习实战深度学习超参数优化遗传算法
使用差分搜索自动超参数优化0.前言1.差分搜索2.使用差分搜索自动超参数优化小结系列链接0.前言我们已经学习了如何使用差分进化方法解决不连续解问题,鉴于差分进化使用演化解决方案的独特方法,因此是自动超参数优化(HyperparameterOptimization,HPO)的一个很好选择,差分进化还可能克服粒子群优化(ParticleSwarmOptimization,PSO)和进化策略(Evolu
- 【无标题】spark编程
zzh-
笔记
Value类型:9)distinct➢函数签名defdistinct()(implicitord:Ordering[T]=null):RDD[T]defdistinct(numPartitions:Int)(implicitord:Ordering[T]=null):RDD[T]➢函数说明将数据集中重复的数据去重valdataRDD=sparkContext.makeRDD(List(1,2,3,
- 【无标题】spark core编程
zzh-
笔记
partitionBy将数据按照指定Partitioner重新进行分区。Spark默认的分区器是HashPartitionervalrdd:RDD[(Int,String)]=sc.makeRDD(Array((1,"aaa"),(2,"bbb"),(3,"ccc")),3)valrdd2:RDD[(Int,String)]=rdd.partitionBy(newHashPartitioner(2
- kafka生产者partition数量和消费者数量的关系
会探索的小学生
kafka分布式
在Kafka中,生产者的分区(Partition)数量和消费者数量之间存在着密切的关系,这种关系对Kafka集群的性能、数据处理的并行性以及负载均衡等方面都有着重要影响,以下为你详细介绍:核心原则Kafka中每个分区在同一时刻只能被同一个消费者组内的一个消费者实例消费。这是Kafka实现数据消费负载均衡和顺序性保证的基础规则。不同数量关系的影响消费者数量小于分区数量现象:此时部分消费者会负责消费多
- 硬盘分区格式之GPT(GUID Partition Table)笔记250407
kfepiza
OS操作系统WindowsLinux等#Windows#LinuxCentOSUbuntu等gpt笔记linuxwindows
硬盘分区格式之GPT(GUIDPartitionTable)笔记250407GPT(GUIDPartitionTable)硬盘分区格式详解GPT(GUIDPartitionTable)是替代传统MBR的现代分区方案,专为UEFI(统一可扩展固件接口)系统设计,解决了MBR的容量限制、分区数量限制和数据安全性问题。一、GPT的核心特性特性说明最大磁盘容量9.4ZB(1ZB=1万亿GB),满足未来存储
- python标准库--functools.partial
风中的松柏
Python基础partialpythonfunctools
官方相关地址:https://docs.python.org/3.6/library/functools.html一.简单介绍:functools模块用于高阶函数:作用于或返回其他函数的函数。一般而言,任何可调用对象都可以作为本模块用途的函数来处理。functools.partial返回的是一个可调用的partial对象,使用方法是partial(func,*args,**kw),func是必须要
- 【ChatGPT核心原理实战】手动求解 Transformer:分步数学示例 | Solving Transformer by Hand: A Step-by-Step Math Example
AI天才研究院
ChatGPTtransformer深度学习人工智能语言模型AILLMchatgpt
目录手动求解Transformer:分步数学示例UnderstandingTransformers:AStep-by-StepMathExample—Part1了解Transformer:分步数学示例—第1部分Iunderstandthatthetransformerarchitecturemayseemscary,andyoumighthaveencounteredvariousexplanat
- 粒子群算法详解---ChatGPT4o作答
部分分式
算法人工智能机器学习
粒子群优化算法(ParticleSwarmOptimization,PSO)是一种基于群体智能的全局优化算法,灵感来源于鸟群觅食、鱼群游动等生物群体行为。PSO算法由Kennedy和Eberhart于1995年提出,它是一种模拟自然界群体智能的优化方法,具有良好的全局搜索能力和计算效率。PSO是启发式搜索算法中的一种,与遗传算法(GA)、模拟退火(SA)等其他优化方法一样,属于群体智能类算法(Sw
- perl发邮件附件乱码问题
cherise1992
背景:使用Mail::sender模块的MailFile发送带附件的邮件时,中文文件名出现部分乱码的问题。解决办法:$sender->OpenMultipart({from=>'发件人',to=>'收件人',smtp=>'smtp.exmail.qq.com',subject=>encode('MIME-B',decode('utf-8',"标题"))});$sender->Body({msg=>
- QPanda2教程-part1-第一章
HonmaKohaku
量子计算
PyQPanda2教程第一部分:基础篇第一章第一个量子程序1.1环境配置首先,我们需要安装anaconda,python,并把python所在的文件夹添加到系统的环境变量里,方便我们后续使用https://www.anaconda.com/download可以通过上面的链接从官网进行下载在成功安装完anaconda后,我们打开PowerShell,然后在其中输入pipinstallpyqpanda
- (4-5) 轨迹规划算法和优化:使用粒子群优化(PSO)对无人机路径进行规划和优化
码农三叔
算法人工智能机器学习无人机机路规划运动控制
粒子群优化(ParticleSwarmOptimization,PSO)是一种启发式算法,灵感来源于鸟群或鱼群中个体协同行为。PSO通过模拟群体中个体间的合作与信息共享来搜索问题的解空间,尤其适用于全局优化问题。实现PSO算法的基本步骤如下所示。(1)初始化粒子群:在解空间中随机生成一定数量的粒子,每个粒子表示一个可能的解,具有位置和速度。这些粒子的初始化可以是随机的或基于先验知识的。(2)定义适
- Python Web开发记录 Day13:Django part7 Ajax入门与案例(任务管理)
Code_流苏
#Django#---PythonWeb开发---项目开发实验室python前端djangoajaxWeb开发
名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪)创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder)目录1、Ajax入门①简介②工作原理③优点④缺点⑤使用2、GET/POST与Ajax请求①GET/POST②Ajax③GET请求④POST请求3、返回值①以json的方式返回数据②补充:json③后台接收输入框内容4、Ajax案例(任务管理)①任务添加(一)②任务添加(二
- 「GPT」- GUID Partition Table @20210413
k4nzdroid
相关文章「MBR」-主引导记录(MasterBootRecord)「计算机」-原码、反码、补码(学习笔记)「BIOS」-基本输入输出系统「MemoryMap(x86)」参考文献Wikipedia/GUIDPartitionTable百度百科/GPTGUID分区表简介ShouldIusefdiskforpartitioningorGPTawaretools?
- 从Mac的GUID分区谈起
Mechonly
漫谈
名词解释:MBR:MasterBootRecordGUID:GloballyUniqueIdentifierGPT:GloballyUniqueIdentifierpartitionTableBIOS:BasicInputOutputSystemUEFI:UnifiedExtensibleFirmwareInterfaceEBR:ExtenedBootRecordDPT:DiskPartition
- linux环境下的硬盘分区格式化工具介绍 fdisk,gdisk,parted,cfdisk,cgdisk,sfdisk,gparted 笔记250407
kfepiza
OS操作系统WindowsLinux等#LinuxCentOSUbuntu等linux笔记运维
linux环境下的硬盘分区格式化工具介绍fdisk,gdisk,parted,cfdisk,cgdisk,sfdisk,gparted笔记250407以下是Linux系统中常用的硬盘分区与格式化工具,涵盖命令行和图形界面工具,按功能分类整理:一、分区管理工具1.命令行工具工具功能特点适用场景fdisk经典MBR分区工具,支持创建/删除主分区、扩展分区和逻辑分区。旧系统或MBR磁盘的基础分区操作。g
- 硬盘分区格式之GPT(GUID Partition Table)笔记250406
kfepiza
OS操作系统WindowsLinux等#LinuxCentOSUbuntu等#Windowsgpt笔记linuxwindows
硬盘分区格式之GPT(GUIDPartitionTable)笔记250406GPT(GUIDPartitionTable)硬盘分区格式详解GPT(GUIDPartitionTable)是替代传统MBR的现代分区方案,专为UEFI(统一可扩展固件接口)系统设计,解决了MBR的容量限制、分区数量限制和数据安全性问题。一、GPT的核心特性特性说明最大磁盘容量9.4ZB(1ZB=1万亿GB),满足未来存储
- Spark Core编程
不要天天开心
scala算法机器学习
在大数据处理领域,SparkCore是极为重要的框架,而其中的算子则是数据处理的核心武器。今天就来给大家讲讲SparkCore编程中的各类算子。Value类型算子是基础。像map算子,它能逐条对数据进行映射转换,比如把数据集中的每个数字都乘以2。mapPartitions则是以分区为单位处理数据,相比map是批处理操作,性能更高,但可能占用较多内存。flatMap不仅能映射,还会把数据扁平化,处理
- Codeforces Round 930 (Div. 2)
maisui12138
算法c++codeforces
CodeforcesRound930(Div.2)CodeforcesRound930(Div.2)A.ShuffleParty题意:给出长度为n的整数数组a,aia_iai=i,对于k>=2的下标进行运算,设d为k除本身外最大的除数,操作为交换(aka_kak,ada_dad),从小到大交换操作后数组元素1的位置。思路:从前往后元素1下标的移动:1->2->4->…->x最终x为小于n的最大二次
- html
周华华
html
js
1,数组的排列
var arr=[1,4,234,43,52,];
for(var x=0;x<arr.length;x++){
for(var y=x-1;y<arr.length;y++){
if(arr[x]<arr[y]){
&
- 【Struts2 四】Struts2拦截器
bit1129
struts2拦截器
Struts2框架是基于拦截器实现的,可以对某个Action进行拦截,然后某些逻辑处理,拦截器相当于AOP里面的环绕通知,即在Action方法的执行之前和之后根据需要添加相应的逻辑。事实上,即使struts.xml没有任何关于拦截器的配置,Struts2也会为我们添加一组默认的拦截器,最常见的是,请求参数自动绑定到Action对应的字段上。
Struts2中自定义拦截器的步骤是:
- make:cc 命令未找到解决方法
daizj
linux命令未知make cc
安装rz sz程序时,报下面错误:
[root@slave2 src]# make posix
cc -O -DPOSIX -DMD=2 rz.c -o rz
make: cc:命令未找到
make: *** [posix] 错误 127
系统:centos 6.6
环境:虚拟机
错误原因:系统未安装gcc,这个是由于在安
- Oracle之Job应用
周凡杨
oracle job
最近写服务,服务上线后,需要写一个定时执行的SQL脚本,清理并更新数据库表里的数据,应用到了Oracle 的 Job的相关知识。在此总结一下。
一:查看相关job信息
1、相关视图
dba_jobs
all_jobs
user_jobs
dba_jobs_running 包含正在运行
- 多线程机制
朱辉辉33
多线程
转至http://blog.csdn.net/lj70024/archive/2010/04/06/5455790.aspx
程序、进程和线程:
程序是一段静态的代码,它是应用程序执行的蓝本。进程是程序的一次动态执行过程,它对应了从代码加载、执行至执行完毕的一个完整过程,这个过程也是进程本身从产生、发展至消亡的过程。线程是比进程更小的单位,一个进程执行过程中可以产生多个线程,每个线程有自身的
- web报表工具FineReport使用中遇到的常见报错及解决办法(一)
老A不折腾
web报表finereportjava报表报表工具
FineReport使用中遇到的常见报错及解决办法(一)
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、address pool is full:
含义:地址池满,连接数超过并发数上
- mysql rpm安装后没有my.cnf
林鹤霄
没有my.cnf
Linux下用rpm包安装的MySQL是不会安装/etc/my.cnf文件的,
至于为什么没有这个文件而MySQL却也能正常启动和作用,在这儿有两个说法,
第一种说法,my.cnf只是MySQL启动时的一个参数文件,可以没有它,这时MySQL会用内置的默认参数启动,
第二种说法,MySQL在启动时自动使用/usr/share/mysql目录下的my-medium.cnf文件,这种说法仅限于r
- Kindle Fire HDX root并安装谷歌服务框架之后仍无法登陆谷歌账号的问题
aigo
root
原文:http://kindlefireforkid.com/how-to-setup-a-google-account-on-amazon-fire-tablet/
Step 4: Run ADB command from your PC
On the PC, you need install Amazon Fire ADB driver and instal
- javascript 中var提升的典型实例
alxw4616
JavaScript
// 刚刚在书上看到的一个小问题,很有意思.大家一起思考下吧
myname = 'global';
var fn = function () {
console.log(myname); // undefined
var myname = 'local';
console.log(myname); // local
};
fn()
// 上述代码实际上等同于以下代码
m
- 定时器和获取时间的使用
百合不是茶
时间的转换定时器
定时器:定时创建任务在游戏设计的时候用的比较多
Timer();定时器
TImerTask();Timer的子类 由 Timer 安排为一次执行或重复执行的任务。
定时器类Timer在java.util包中。使用时,先实例化,然后使用实例的schedule(TimerTask task, long delay)方法,设定
- JDK1.5 Queue
bijian1013
javathreadjava多线程Queue
JDK1.5 Queue
LinkedList:
LinkedList不是同步的。如果多个线程同时访问列表,而其中至少一个线程从结构上修改了该列表,则它必须 保持外部同步。(结构修改指添加或删除一个或多个元素的任何操作;仅设置元素的值不是结构修改。)这一般通过对自然封装该列表的对象进行同步操作来完成。如果不存在这样的对象,则应该使用 Collections.synchronizedList 方
- http认证原理和https
bijian1013
httphttps
一.基础介绍
在URL前加https://前缀表明是用SSL加密的。 你的电脑与服务器之间收发的信息传输将更加安全。
Web服务器启用SSL需要获得一个服务器证书并将该证书与要使用SSL的服务器绑定。
http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后
- 【Java范型五】范型继承
bit1129
java
定义如下一个抽象的范型类,其中定义了两个范型参数,T1,T2
package com.tom.lang.generics;
public abstract class SuperGenerics<T1, T2> {
private T1 t1;
private T2 t2;
public abstract void doIt(T
- 【Nginx六】nginx.conf常用指令(Directive)
bit1129
Directive
1. worker_processes 8;
表示Nginx将启动8个工作者进程,通过ps -ef|grep nginx,会发现有8个Nginx Worker Process在运行
nobody 53879 118449 0 Apr22 ? 00:26:15 nginx: worker process
- lua 遍历Header头部
ronin47
lua header 遍历
local headers = ngx.req.get_headers()
ngx.say("headers begin", "<br/>")
ngx.say("Host : ", he
- java-32.通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小(两数组的差最小)。
bylijinnan
java
import java.util.Arrays;
public class MinSumASumB {
/**
* Q32.有两个序列a,b,大小都为n,序列元素的值任意整数,无序.
*
* 要求:通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小。
* 例如:
* int[] a = {100,99,98,1,2,3
- redis
开窍的石头
redis
在redis的redis.conf配置文件中找到# requirepass foobared
把它替换成requirepass 12356789 后边的12356789就是你的密码
打开redis客户端输入config get requirepass
返回
redis 127.0.0.1:6379> config get requirepass
1) "require
- [JAVA图像与图形]现有的GPU架构支持JAVA语言吗?
comsci
java语言
无论是opengl还是cuda,都是建立在C语言体系架构基础上的,在未来,图像图形处理业务快速发展,相关领域市场不断扩大的情况下,我们JAVA语言系统怎么从这么庞大,且还在不断扩大的市场上分到一块蛋糕,是值得每个JAVAER认真思考和行动的事情
- 安装ubuntu14.04登录后花屏了怎么办
cuiyadll
ubuntu
这个情况,一般属于显卡驱动问题。
可以先尝试安装显卡的官方闭源驱动。
按键盘三个键:CTRL + ALT + F1
进入终端,输入用户名和密码登录终端:
安装amd的显卡驱动
sudo
apt-get
install
fglrx
安装nvidia显卡驱动
sudo
ap
- SSL 与 数字证书 的基本概念和工作原理
darrenzhu
加密ssl证书密钥签名
SSL 与 数字证书 的基本概念和工作原理
http://www.linuxde.net/2012/03/8301.html
SSL握手协议的目的是或最终结果是让客户端和服务器拥有一个共同的密钥,握手协议本身是基于非对称加密机制的,之后就使用共同的密钥基于对称加密机制进行信息交换。
http://www.ibm.com/developerworks/cn/webspher
- Ubuntu设置ip的步骤
dcj3sjt126com
ubuntu
在单位的一台机器完全装了Ubuntu Server,但回家只能在XP上VM一个,装的时候网卡是DHCP的,用ifconfig查了一下ip是192.168.92.128,可以ping通。
转载不是错:
Ubuntu命令行修改网络配置方法
/etc/network/interfaces打开后里面可设置DHCP或手动设置静态ip。前面auto eth0,让网卡开机自动挂载.
1. 以D
- php包管理工具推荐
dcj3sjt126com
PHPComposer
http://www.phpcomposer.com/
Composer是 PHP 用来管理依赖(dependency)关系的工具。你可以在自己的项目中声明所依赖的外部工具库(libraries),Composer 会帮你安装这些依赖的库文件。
中文文档
入门指南
下载
安装包列表
Composer 中国镜像
- Gson使用四(TypeAdapter)
eksliang
jsongsonGson自定义转换器gsonTypeAdapter
转载请出自出处:http://eksliang.iteye.com/blog/2175595 一.概述
Gson的TypeAapter可以理解成自定义序列化和返序列化 二、应用场景举例
例如我们通常去注册时(那些外国网站),会让我们输入firstName,lastName,但是转到我们都
- JQM控件之Navbar和Tabs
gundumw100
htmlxmlcss
在JQM中使用导航栏Navbar是简单的。
只需要将data-role="navbar"赋给div即可:
<div data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active&qu
- 利用归并排序算法对大文件进行排序
iwindyforest
java归并排序大文件分治法Merge sort
归并排序算法介绍,请参照Wikipeida
zh.wikipedia.org/wiki/%E5%BD%92%E5%B9%B6%E6%8E%92%E5%BA%8F
基本思想:
大文件分割成行数相等的两个子文件,递归(归并排序)两个子文件,直到递归到分割成的子文件低于限制行数
低于限制行数的子文件直接排序
两个排序好的子文件归并到父文件
直到最后所有排序好的父文件归并到输入
- iOS UIWebView URL拦截
啸笑天
UIWebView
本文译者:candeladiao,原文:URL filtering for UIWebView on the iPhone说明:译者在做app开发时,因为页面的javascript文件比较大导致加载速度很慢,所以想把javascript文件打包在app里,当UIWebView需要加载该脚本时就从app本地读取,但UIWebView并不支持加载本地资源。最后从下文中找到了解决方法,第一次翻译,难免有
- 索引的碎片整理SQL语句
macroli
sql
SET NOCOUNT ON
DECLARE @tablename VARCHAR (128)
DECLARE @execstr VARCHAR (255)
DECLARE @objectid INT
DECLARE @indexid INT
DECLARE @frag DECIMAL
DECLARE @maxfrag DECIMAL
--设置最大允许的碎片数量,超过则对索引进行碎片
- Angularjs同步操作http请求with $promise
qiaolevip
每天进步一点点学习永无止境AngularJS纵观千象
// Define a factory
app.factory('profilePromise', ['$q', 'AccountService', function($q, AccountService) {
var deferred = $q.defer();
AccountService.getProfile().then(function(res) {
- hibernate联合查询问题
sxj19881213
sqlHibernateHQL联合查询
最近在用hibernate做项目,遇到了联合查询的问题,以及联合查询中的N+1问题。
针对无外键关联的联合查询,我做了HQL和SQL的实验,希望能帮助到大家。(我使用的版本是hibernate3.3.2)
1 几个常识:
(1)hql中的几种join查询,只有在外键关联、并且作了相应配置时才能使用。
(2)hql的默认查询策略,在进行联合查询时,会产
- struts2.xml
wuai
struts
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache