使用Bower管理前端依赖
1.为什么使用bower
前端需要使用大量的类库,常用的就有:用来解决IE功能性Bug的HTML5 Shiv、ExplorerCanvas、Respond;JavaScript类库jQuery、Underscore.js;UI框架Bootstrap;其他完成特定功能的类库更是数不胜数。
当然这些类库都可以在Github找到,但在实际项目开发中进行手动下载是效率很低的、且不利于版本的更新;这时就需要使用bower高效地进行前端类库管理。
2.安装bower
npm install -g bower
检测版本
bower -v
注意:在用bower进行类库下载前,一定要先安装Git,bower的所有操作都是依赖于它的
3.创建配置文件
为了便于管理类库,需要创建配置文件;在项目文件夹下,使用以下命令,引导创建bower.json文件
bower init
默认情况下,bower下载类库时会自动创建bower_components文件夹并将类库放在其中,可以通过创建.bowerrc文件设置指定路径
{"directory" : "public/libs"}
注意:Win7环境下,创建文件必须指定名称,所以创建 .bowerrc 文件时需要借助编辑器
4.下载类库
当在bower的search界面搜索到需要的类库时,说明该类库已经被bower所收录,可以直接下载
bower install --save LIB_NAME
--save用于将该类库的信息写入bower.json文件
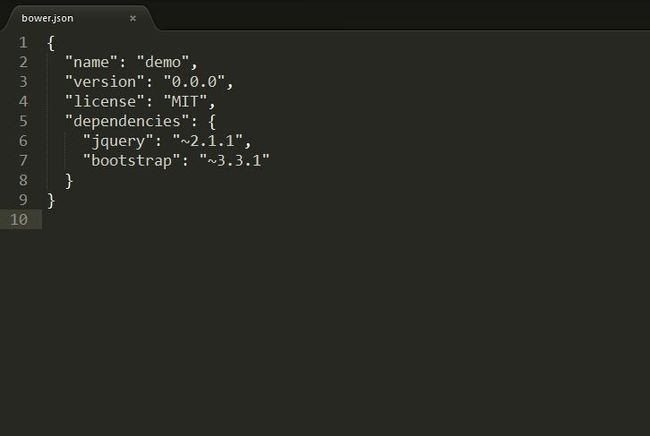
打开bower.json后就可以看到已经安装的类库,比如当安装了jquery和bootstrap后:
所以,更直接的方式是先在bower.json文件中写入要安装类库的信息,使用以下命令直接检测进行全部安装
bower install
若bower没有收录,则找到该类库的github页,在右侧找到clone地址,将LIB_NAME名替换成该地址,并将开头的http改为git
bower install --save git://...
5.移除类库
bower uninstall --save LIB_NAME
当然可以直接进入public/libs中删除文件夹,并在bower.json中删除类库信息
作者:@zhnoah
出处:http://www.cnblogs.com/zhnoah/
本文版权归本人和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连
接,否则保留追究法律责任的权利。