Cocos2d-x学习笔记(七)菜单
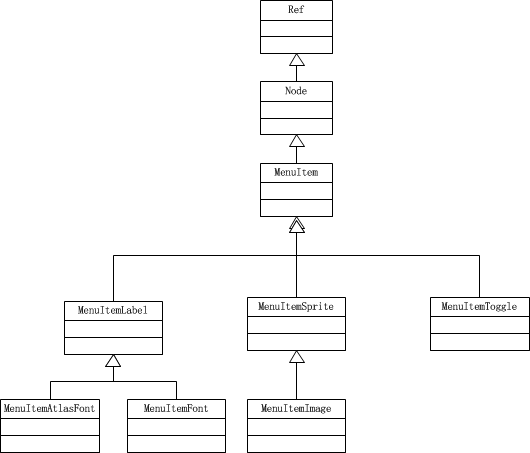
菜单类继承关系如下:
图1 菜单类继承关系
文本菜单只能显示文本,包括:MenuItemLabel、MenuItemFont和MenuItemAtlasFont:
#include "HelloWorldScene.h" USING_NS_CC; Scene* HelloWorld::createScene() { auto scene = Scene::create(); auto layer = HelloWorld::create(); scene->addChild(layer); return scene; } bool HelloWorld::init() { if ( !Layer::init() ) { return false; } Size visibleSize = Director::getInstance()->getVisibleSize(); Vec2 origin = Director::getInstance()->getVisibleOrigin(); Sprite *bg = Sprite::create("bg.jpg"); bg->setPosition(Vec2(origin.x + visibleSize.width/2, origin.y + visibleSize.height/2)); this->addChild(bg); MenuItemFont::setFontName("Times New Roman"); MenuItemFont::setFontSize(80); MenuItemFont *item1 = MenuItemFont::create("Start", CC_CALLBACK_1(HelloWorld::menuItem1Callback, this));
MenuItemAtlasFont *item2 = MenuItemAtlasFont::create("Help", "fonts/tuffy_bold_italic-charmap.png",48, 65 ,' ', CC_CALLBACK_1(HelloWorld::menuItem2Callback, this));
Menu *mn = Menu::create(item1, item2, NULL); mn->alignItemsVertically(); this->addChild(mn); return true; } void HelloWorld::menuItem1Callback(cocos2d::Ref *pSender) { MenuItem *item = (MenuItem*)pSender; log("Touch Start Menu Item %p", item); } void HelloWorld::menuItem2Callback(cocos2d::Ref *pSender) { MenuItem *item = (MenuItem*)pSender; log("Touch Help Menu Item %p", item); }
运行结果:
图2 文本菜单示例
精灵菜单和图片菜单,MenuItemImage继承于MenuItemSprite。
Sprite *startSpriteNormal = Sprite::create("menu/start-up.png"); Sprite *startSpriteSelected = Sprite::create("menu/start-down.png"); MenuItemSprite *startMenuItem = MenuItemSprite::create(startSpriteNormal, startSpriteSelected, CC_CALLBACK_1(HelloWorld::menuItemStartCallback, this)); startMenuItem->setPosition(Director::getInstance()->convertToGL(Vec2(700, 170))); MenuItemImage *settingMenuItem = MenuItemImage::create("menu/setting-up.png", "menu/setting-down.png", CC_CALLBACK_1(HelloWorld::menuItemSettingCallback, this)); settingMenuItem->setPosition(Director::getInstance()->convertToGL(Vec2(480, 400))); MenuItemImage *helpMenuItem = MenuItemImage::create("menu/help-up.png", "menu/help-down.png", CC_CALLBACK_1(HelloWorld::menuItemHelpCallback, this)); helpMenuItem->setPosition(Director::getInstance()->convertToGL(Vec2(860, 480))); Menu *mu = Menu::create(startMenuItem, settingMenuItem, helpMenuItem, NULL); mu->setPosition(Vec2::ZERO); this->addChild(mu);
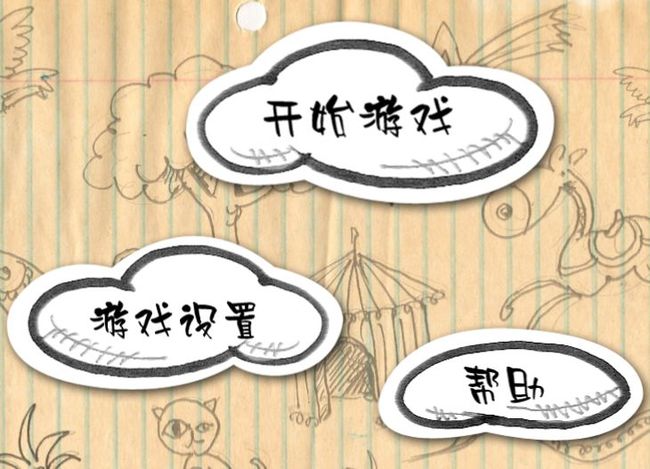
运行结果:
图3 精灵菜单和图片菜单示例
开关菜单,它可以进行两种状态切换的菜单项:
auto soundOnMenuItem = MenuItemImage::create("menu2/on.png", "menu2/on.png"); auto soundOffMenuItem = MenuItemImage::create("menu2/off.png", "menu2/off.png"); auto soundToggleMenuItem = MenuItemToggle::createWithCallback(CC_CALLBACK_1(HelloWorld::menuSoundToggleCallback, this), soundOnMenuItem, soundOffMenuItem, NULL); soundToggleMenuItem->setPosition(Director::getInstance()->convertToGL(Vec2(818, 220))); auto musicOnMenuItem = MenuItemImage::create("menu2/on.png", "menu2/on.png"); auto musicOffMenuItem = MenuItemImage::create("menu2/off.png", "menu2/off.png"); auto musicToggleMenuItem = MenuItemToggle::createWithCallback(CC_CALLBACK_1(HelloWorld::menuMusicToggleCallback, this), musicOnMenuItem, musicOffMenuItem, NULL); musicToggleMenuItem->setPosition(Director::getInstance()->convertToGL(Vec2(818, 362))); auto okMenuItem = MenuItemImage::create("menu2/ok-down.png", "menu2/ok-up.png"); okMenuItem->setPosition(Director::getInstance()->convertToGL(Vec2(600, 510))); Menu *mn = Menu::create(soundToggleMenuItem, musicToggleMenuItem, okMenuItem, NULL); mn->setPosition(Vec2::ZERO); this->addChild(mn);
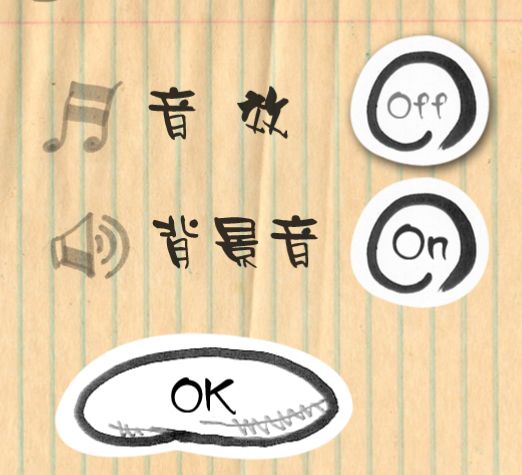
运行结果:
图4 开关菜单