- 解决UniDBTreeGrid在数据更新后自动折叠的问题
蝈蝈(GuoGuo)
UniGuijava前端javascript
UniDBTreeGrid控件在数据更新之后,总是会自动折叠,我想要让它既更新了数据,又不自动折叠。解决的办法如下:UniDBTreeGrid->ClientEvents->1.UniEvents->functionbeforeInit:functionbeforeInit(sender,config){sender.expandedNodes=[];}2.ExtEvents->functions
- EasyUI treegrid 深度级联勾选扩展
陌上无人花自开否
参考文章:EasyUItreegrid级联勾选或深度级联勾选扩展:两种扩展在此参考文章的基础上进行扩展:判断子节点是否全选,若全选了,则勾选父节点,否则不勾选(function($){/***扩展树表格级联勾选方法:*@param{Object}container*@param{Object}options*@return{TypeName}*/$.extend($.fn.treegrid.met
- EasyUI + ajax + treegrid/datagrid 接收 json 数据,显示树状/网状表结构
weixin_30808253
jsonjavascript前端框架ViewUI
最后一更了,时间间隔有点久了~~EasyUI作为一个成熟的前端框架,封装了ajax,对于数据的处理配合datagrid组件的使用,使其非常适合后台管理界面的开发(目前来说界面有点过时了)。通过ajax向后台请求数据,只要将返回的json数据处理成easyui所需要的数据格式,datagrid可以自行处理进行数据展示。下面介绍,datagrid表格和treegrid树表两种表格形式。DataGrid
- 2013年11月16Aspx源码发布详情
dbn4053
测试数据库c#
基本权限管理框架2013源码2013-11-30[VS2010]源码介绍:基本权限管理框架2012源码本次更新内容:1、代码全部重新优化重写。2、个性化设置支持皮肤切换,7种导航菜单表现模式。3、全部使用jQuery.EasyUI框架组件。4、重新权限设置操作方式,使用treegrid的表现方式5、完善操作日志功能。6、导航菜单中的按钮,可以分别进行排序。7、加入高级查询功能。8、导航菜单支持N级
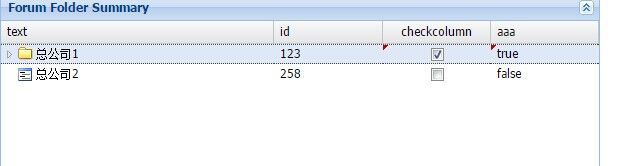
- EasyUI treegrid checkbox复选框 显示或隐藏
若能遇见
首先给需要的列添加复选框;{field:'CHECKED_TASK_PROGRESS',checkbox:true,title:'',width:90,align:'left'}, 看到的效果就是这样; image.png 我这里的展开子级是通过异步加载的;//点击父节点,异步加载数据onBeforeExpand:function(row){if(row){varparentId=row
- UI库DHTMLX Suite v8.2发布全新表单组件,让Web表单实现高度可定制!
界面开发小八哥
DHTMLX甘特图javascriptui
DHTMLXSuitev8.2日前已正式发布,此版本的核心是DHTMLXForm,这个小部件接收了4个备受期待的新控件,如Fieldset、Avatar、Toggle和ToggleGroup。官方技术团队还为Grid和TreeGrid小部件中的页眉/页脚工具提示提供了一系列新的配置选项等。在本文中,我们提供了这个版本的详细概述。DHTMLXSuitev8.2正式版下载DHTMLXForm的新控件D
- easyui的树形表格treegrid实现合并单元格的功能
小薇同学v
easyui的datagrid数据表格实现单元格是很容易实现的,但是想要树形结构treegrid的表格合并单元格就很难了。我在网上查了一圈,都没有查到实现的办法!绞尽脑汁之后,终于实现了这个合并的功能!主要就是根据最外层级来判断,一层一层的判断来进行合并。如下//树型结构合并单元格的方法functionmergeCell(row,field){$(".datagrid-view2.datagrid
- easyUI解决formatter获取不到rowIndex:行的索引。
相濡逸墨
javaeasyUI
1.首先确认你用的是否为datagrid2.如果用的是treegrid。treegrid是没有rowIndex的,可以通过rowData(行的记录数据),获取设置的idField,idField字段即是rowIndex。
- 用easyui DataGrid编辑树形资料
火星牛
Javascripteasyui前端javascriptvue.js
easyui显示编辑树形资料有TreeGrid元件,但是这个元件的vue版本和react版本没有分页功能。virtualscroll功能也表现不佳。我用DataGrid来处理。要解决的问题点:(1)如何显示成树形。即,子节点如何有缩进。先计算好每个节点的层级level,然后template中设置缩进大小。0":class="getDDKeyExpanderClass(row)"@click="on
- 基于jQuery的TreeGrid组件详解
青花锁
javascript
一、组件使用范例html代码:当前选中的行:Js代码:varconfig={id:"tg1",width:"800",renderTo:"div1",headerAlign:"left",headerHeight:"30",dataAlign:"left",indentation:"20",folderOpenIcon:"images/folderOpen.gif",folderCloseIcon
- Easyui学习整理笔记
smileNicky
@[toc]对工作中遇到的easyui做一下笔记,不定时更新(1)表格双击事件datagrid和treegrid都适用,例子:onDblClickRow:function(rowIndex,rowData){varselections=$("#areaList").datagrid('getSelections');varareaSeq=selections[0].areaSeq;varareaN
- BootStrap-Table-Treegrid树形表格使用指南,java序列化的原理
m0_63102527
程序员面试java后端
其中combotree.js是自己写的一个js文件,用于下拉树显示。下面附有代码。页面部分代码(页面只需要一个table标签用于存放数据就可以了,可以自定义一些操作表格的按钮,比如增删改)。新增修改删除JS部分代码,获取数据,渲染表格,其中的字段名需要和实体类中的字段名一样。var$table=$("#menu_table");$("#menu_table").bootstrapTable({ur
- DataTables TreeGrid 插件 可以快速实现树形表格
Micro麦可乐
JQUERYjquerydatatablestreeGrid树形表格
dataTables.treeGrid插件介绍更新日志真实系统展现效果DEMO参考使用方法DataTable渲染JSON数据格式HTML数据格式(以DEMO截图代码为例)插件介绍针对DataTables写的树形表格插件(什么是DataTables?可以点击访问官网了解)在原DataTables基础上可以快速实现树形表格的渲染:1、支持自定义展开/收缩图标2、支持自定义缩进距离3、N层子集展开父级收
- shiro 同时实现url和按钮的拦截_项目一:第十二天 1、常见权限控制方式 2、基于shiro提供url拦截方式验证权限 3、在realm中授权 5、总结验证权限方式(四种) 6、用户注销7、基于...
weixin_39709262
shiro同时实现url和按钮的拦截
1课程计划1、常见权限控制方式2、基于shiro提供url拦截方式验证权限3、在realm中授权4、基于shiro提供注解方式验证权限5、总结验证权限方式(四种)6、用户注销7、基于treegrid实现菜单展示2常见的权限控制方式2.1url拦截实现权限控制shiro基于过滤器实现的2.2注解方式实现权限控制底层:代理技术3基于shiro的url拦截方式验权/js/**=anon/images/*
- 基于springboot和ajax的简单项目 09菜单的前端,使用插件treegrid
qq_38757863
前端ajaxjavascript
01第一步:在菜单列表页面引入treeGrid插件相关的JS。02.第二步:在菜单列表页面,定义菜单列表配置信息,关键代码如下:varcolumns=[{field:'selectItem',radio:true},{title:'菜单ID',field:'id',align:'center',valign:'middle',width:'80px'},{title:'菜单名称',field:'n
- C#:Krypton控件使用方法详解(第十八讲) —— kryptonButton之事件篇
一个会的不多的人
C#WinFormc#开发语言.net
今天要介绍的是kryptonButton这个控件的事件。首先介绍的是kryptonButton1_Click事件,这个事件表示在单击控件的时候发生的事情。如下图所示:下面通过一个例子介绍一下:privatevoidkryptonButton1_Click(objectsender,EventArgse){KryptonTreeGridNodeRowkryptonTreeGridNodeRow=kr
- vue-form-table(vuejs+element-ui的表格表单控件的二次封装插件)
涳涳嘚慌
vue-form-table介绍基于element-ui的el-form和el-table做的二次封装仓库地址:https://gitee.com/ziyuan_xcc/vue-form-table组件说明文档:https://shimo.im/docs/Pg3WWJpYr6PJHjqh示例在这里插入图片描述myFormTreeGridimportmyFormfrom'@/components/f
- TreeGrid插件
我们可以用TreeGrid插件来实现菜单目录以树结构来呈现具体代码如下:Titlevarcolumns=[{title:'菜单ID',field:'id',align:'center',valign:'middle',width:'80px'},{title:'菜单名称',field:'name',align:'center',valign:'middle',width:'130px'},{tit
- 2021-12-09 将字符串格式化成json时有特殊字符例如换行符/n、/r报错解决方法
小丸子_7043
问题截图:1.先将特殊字符replace后格式化。参考资料:https://www.cnblogs.com/alsf/p/8662189.htmlTreeGrid.str2json=function(s){debuggervarjson=null;//json=eval('('+s+')');vartemp=s.replace(/\n/g,"\\n").replace(/\r/g,"\\r")js
- bootstrap-table + treegrid 实现树形表格
Jason_M_Ho
实现一个树形表格的时候有多种方法:比如把ztree的树形直接拼接成表格,或者用强大的jqgrid实现,今天介绍一个比较轻量级的实现:使用bootstrap-table+treegrid。引入jquery.js、bootstrap-table.js、bootstrap-table-treegrid.js、jquery.treegrid.js以及相应的css文件:bootstrap.css、boots
- Ztree实现增删改查
于影
java
1.和另一篇文章--[TreeGrid实现增删改查]前面的内容一致,只需要创建一个html页面,命名为ztree-01.html,粘贴如下网址的代码进入ztree-01.html。访问http://www.treejs.cn/v3/faq.php#_206复制这些代码ZTREEDEMOvarzTreeObj;//zTree的参数配置,深入使用请参考API文档(setting配置详解)varsett
- TreeGrid 实现增删改查
于影
java
考试业务描述将数据库中的品类(商品分类)信息从数据库中加载到客户端然后以tree结构方式进行数据的呈现,并在此table的基础之上拓展其它业务操作(添加,修改,删除)系统原型设计1)参考https://www.bootstrap-table.com网址中的treeGrid进行数据呈现具体demo网址:https://examples.bootstraptable.com/#extensions/t
- EASYUI updateRow 方法 field无法为变量的解决方法
bossszhou
今天在开发过程中用treegrid的updateRow方法希望往row参数中的field中传变量,但调试时却发现他解析得到的是变量名,并不是我想要的变量值,一脸懵逼vareditCellIndex;vareditingField="name";varusername="马大哥";$('#tt').treegrid('updateRow',{index:editngId,row:{editingFi
- jqGrid 树形表格多选
zrk1000
jsjqgrid
jqGrid失款不可多得的轻量级前端框架,需求的需要,使用了jqGrid的treeGrid做数据展示,其对异步展开节点支持的很好,用起来很省心。使用中有对树形的数据多选的需求,需要选择一个节点,同时选择其所有子节点;查看了API,发现treeGrid不支持,还是自己动手来完成,废话不多说,先上个图:下面是关键代码:colNames:['id',nameFormat,'type']colModel:
- JqueryEasyUI常用的数据表格,以及如何展示图片!
花开丶漫山红
EasyUi
文章转自:http://blog.csdn.net/u013628152/article/details/424749271:DataGrid效果图:引入需要的文件:渲染表格:2:TreeGrid效果图:渲染TreeGrid3:DataGrid显示图片效果图:渲染方法:formatter方法注:本次主要学习到了第三条DataGrid显示图片,以此记录。
- easyui table 组件使用时候 列头居中显示,内容不居中显示
急需三顿饭
JavaScript
代码: $('#bidDataGrid').treegrid({striped:true,rownumbers:true,autoRowHeight:true,idField:'id',treeField:'planName',singleSelect:false,checkOnSelect:true,method:'GET',url:'${Config.baseURL}prj/pgslibrar
- jQuery中的join()方法
xiangwang2016
jQueryjQueryjoin()方法
其实就是用join中的参数分割数组中元素:vararray=[];array.join('');//以空格分割array.join(',');//以逗号分割范例1:jqGridtreegrid树标签====>引出push()方法的使用其他博文介绍:浅谈JavaScript--Array数组的join()方法范例2:在一个for循环里,将迭代变量i的值传递给.on()方法,保留当前迭代的值01234
- 解决easyui-treegrid无法分页问题
weixin_30922589
javascriptjson测试
使用场景:easyui1.23版本+asp.netmvc+Vs2010+sql2008错误场景:treegrid分页功能后台获取数据时,传的值page与rows都为空,所以我们要加一句分页代码让他去执行分页,如下:$('#tbDepartList').treegrid('getPager').pagination({onSelectPage:function(pageNumber,pageSize
- Jquery easyUI treeGride用js初始化后不显示树结构的解决方案
且_听_风_吟
WEB前端
问题:已知treeGride1.44以及之前的版本中,用js的方式加载json数据来初始化一个treeGride可能会出现没有树结构的情况;原因以及解决方法:js初始化时候,treeField中指定的字段,一定要在columns中出现,如果没有出现,则不会有树形结构;如下列子中:treeField:'name'和columns:[[{title:'TaskName',field:'name',wi
- jquery.treegrid.extension.js第三方组件使用
ZLNEWcsdn
js前端
(function($){"usestrict";$.fn.bootstrapTreeTable=function(options,param){//如果是调用方法if(typeofoptions=='string'){return$.fn.bootstrapTreeTable.methods[options](this,param);}//如果是初始化组件options=$.extend({},
- java的(PO,VO,TO,BO,DAO,POJO)
Cb123456
VOTOBOPOJODAO
转:
http://www.cnblogs.com/yxnchinahlj/archive/2012/02/24/2366110.html
-------------------------------------------------------------------
O/R Mapping 是 Object Relational Mapping(对象关系映
- spring ioc原理(看完后大家可以自己写一个spring)
aijuans
spring
最近,买了本Spring入门书:spring In Action 。大致浏览了下感觉还不错。就是入门了点。Manning的书还是不错的,我虽然不像哪些只看Manning书的人那样专注于Manning,但怀着崇敬 的心情和激情通览了一遍。又一次接受了IOC 、DI、AOP等Spring核心概念。 先就IOC和DI谈一点我的看法。IO
- MyEclipse 2014中Customize Persperctive设置无效的解决方法
Kai_Ge
MyEclipse2014
高高兴兴下载个MyEclipse2014,发现工具条上多了个手机开发的按钮,心生不爽就想弄掉他!
结果发现Customize Persperctive失效!!
有说更新下就好了,可是国内Myeclipse访问不了,何谈更新...
so~这里提供了更新后的一下jar包,给大家使用!
1、将9个jar复制到myeclipse安装目录\plugins中
2、删除和这9个jar同包名但是版本号较
- SpringMvc上传
120153216
springMVC
@RequestMapping(value = WebUrlConstant.UPLOADFILE)
@ResponseBody
public Map<String, Object> uploadFile(HttpServletRequest request,HttpServletResponse httpresponse) {
try {
//
- Javascript----HTML DOM 事件
何必如此
JavaScripthtmlWeb
HTML DOM 事件允许Javascript在HTML文档元素中注册不同事件处理程序。
事件通常与函数结合使用,函数不会在事件发生前被执行!
注:DOM: 指明使用的 DOM 属性级别。
1.鼠标事件
属性
- 动态绑定和删除onclick事件
357029540
JavaScriptjquery
因为对JQUERY和JS的动态绑定事件的不熟悉,今天花了好久的时间才把动态绑定和删除onclick事件搞定!现在分享下我的过程。
在我的查询页面,我将我的onclick事件绑定到了tr标签上同时传入当前行(this值)参数,这样可以在点击行上的任意地方时可以选中checkbox,但是在我的某一列上也有一个onclick事件是用于下载附件的,当
- HttpClient|HttpClient请求详解
7454103
apache应用服务器网络协议网络应用Security
HttpClient 是 Apache Jakarta Common 下的子项目,可以用来提供高效的、最新的、功能丰富的支持 HTTP 协议的客户端编程工具包,并且它支持 HTTP 协议最新的版本和建议。本文首先介绍 HTTPClient,然后根据作者实际工作经验给出了一些常见问题的解决方法。HTTP 协议可能是现在 Internet 上使用得最多、最重要的协议了,越来越多的 Java 应用程序需
- 递归 逐层统计树形结构数据
darkranger
数据结构
将集合递归获取树形结构:
/**
*
* 递归获取数据
* @param alist:所有分类
* @param subjname:对应统计的项目名称
* @param pk:对应项目主键
* @param reportList: 最后统计的结果集
* @param count:项目级别
*/
public void getReportVO(Arr
- 访问WEB-INF下使用frameset标签页面出错的原因
aijuans
struts2
<frameset rows="61,*,24" cols="*" framespacing="0" frameborder="no" border="0">
- MAVEN常用命令
avords
Maven库:
http://repo2.maven.org/maven2/
Maven依赖查询:
http://mvnrepository.com/
Maven常用命令: 1. 创建Maven的普通java项目: mvn archetype:create -DgroupId=packageName
- PHP如果自带一个小型的web服务器就好了
houxinyou
apache应用服务器WebPHP脚本
最近单位用PHP做网站,感觉PHP挺好的,不过有一些地方不太习惯,比如,环境搭建。PHP本身就是一个网站后台脚本,但用PHP做程序时还要下载apache,配置起来也不太很方便,虽然有好多配置好的apache+php+mysq的环境,但用起来总是心里不太舒服,因为我要的只是一个开发环境,如果是真实的运行环境,下个apahe也无所谓,但只是一个开发环境,总有一种杀鸡用牛刀的感觉。如果php自己的程序中
- NoSQL数据库之Redis数据库管理(list类型)
bijian1013
redis数据库NoSQL
3.list类型及操作
List是一个链表结构,主要功能是push、pop、获取一个范围的所有值等等,操作key理解为链表的名字。Redis的list类型其实就是一个每个子元素都是string类型的双向链表。我们可以通过push、pop操作从链表的头部或者尾部添加删除元素,这样list既可以作为栈,又可以作为队列。
&nbs
- 谁在用Hadoop?
bingyingao
hadoop数据挖掘公司应用场景
Hadoop技术的应用已经十分广泛了,而我是最近才开始对它有所了解,它在大数据领域的出色表现也让我产生了兴趣。浏览了他的官网,其中有一个页面专门介绍目前世界上有哪些公司在用Hadoop,这些公司涵盖各行各业,不乏一些大公司如alibaba,ebay,amazon,google,facebook,adobe等,主要用于日志分析、数据挖掘、机器学习、构建索引、业务报表等场景,这更加激发了学习它的热情。
- 【Spark七十六】Spark计算结果存到MySQL
bit1129
mysql
package spark.examples.db
import java.sql.{PreparedStatement, Connection, DriverManager}
import com.mysql.jdbc.Driver
import org.apache.spark.{SparkContext, SparkConf}
object SparkMySQLInteg
- Scala: JVM上的函数编程
bookjovi
scalaerlanghaskell
说Scala是JVM上的函数编程一点也不为过,Scala把面向对象和函数型编程这两种主流编程范式结合了起来,对于熟悉各种编程范式的人而言Scala并没有带来太多革新的编程思想,scala主要的有点在于Java庞大的package优势,这样也就弥补了JVM平台上函数型编程的缺失,MS家.net上已经有了F#,JVM怎么能不跟上呢?
对本人而言
- jar打成exe
bro_feng
java jar exe
今天要把jar包打成exe,jsmooth和exe4j都用了。
遇见几个问题。记录一下。
两个软件都很好使,网上都有图片教程,都挺不错。
首先肯定是要用自己的jre的,不然不能通用,其次别忘了把需要的lib放到classPath中。
困扰我很久的一个问题是,我自己打包成功后,在一个同事的没有装jdk的电脑上运行,就是不行,报错jvm.dll为无效的windows映像,如截图
最后发现
- 读《研磨设计模式》-代码笔记-策略模式-Strategy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
策略模式定义了一系列的算法,并将每一个算法封装起来,而且使它们还可以相互替换。策略模式让算法独立于使用它的客户而独立变化
简单理解:
1、将不同的策略提炼出一个共同接口。这是容易的,因为不同的策略,只是算法不同,需要传递的参数
- cmd命令值cvfM命令
chenyu19891124
cmd
cmd命令还真是强大啊。今天发现jar -cvfM aa.rar @aaalist 就这行命令可以根据aaalist取出相应的文件
例如:
在d:\workspace\prpall\test.java 有这样一个文件,现在想要将这个文件打成一个包。运行如下命令即可比如在d:\wor
- OpenJWeb(1.8) Java Web应用快速开发平台
comsci
java框架Web项目管理企业应用
OpenJWeb(1.8) Java Web应用快速开发平台的作者是我们技术联盟的成员,他最近推出了新版本的快速应用开发平台 OpenJWeb(1.8),我帮他做做宣传
OpenJWeb快速开发平台以快速开发为核心,整合先进的java 开源框架,本着自主开发+应用集成相结合的原则,旨在为政府、企事业单位、软件公司等平台用户提供一个架构透
- Python 报错:IndentationError: unexpected indent
daizj
pythontab空格缩进
IndentationError: unexpected indent 是缩进的问题,也有可能是tab和空格混用啦
Python开发者有意让违反了缩进规则的程序不能通过编译,以此来强制程序员养成良好的编程习惯。并且在Python语言里,缩进而非花括号或者某种关键字,被用于表示语句块的开始和退出。增加缩进表示语句块的开
- HttpClient 超时设置
dongwei_6688
httpclient
HttpClient中的超时设置包含两个部分:
1. 建立连接超时,是指在httpclient客户端和服务器端建立连接过程中允许的最大等待时间
2. 读取数据超时,是指在建立连接后,等待读取服务器端的响应数据时允许的最大等待时间
在HttpClient 4.x中如下设置:
HttpClient httpclient = new DefaultHttpC
- 小鱼与波浪
dcj3sjt126com
一条小鱼游出水面看蓝天,偶然间遇到了波浪。 小鱼便与波浪在海面上游戏,随着波浪上下起伏、汹涌前进。 小鱼在波浪里兴奋得大叫:“你每天都过着这么刺激的生活吗?简直太棒了。” 波浪说:“岂只每天过这样的生活,几乎每一刻都这么刺激!还有更刺激的,要有潮汐变化,或者狂风暴雨,那才是兴奋得心脏都会跳出来。” 小鱼说:“真希望我也能变成一个波浪,每天随着风雨、潮汐流动,不知道有多么好!” 很快,小鱼
- Error Code: 1175 You are using safe update mode and you tried to update a table
dcj3sjt126com
mysql
快速高效用:SET SQL_SAFE_UPDATES = 0;下面的就不要看了!
今日用MySQL Workbench进行数据库的管理更新时,执行一个更新的语句碰到以下错误提示:
Error Code: 1175
You are using safe update mode and you tried to update a table without a WHERE that
- 枚举类型详细介绍及方法定义
gaomysion
enumjavaee
转发
http://developer.51cto.com/art/201107/275031.htm
枚举其实就是一种类型,跟int, char 这种差不多,就是定义变量时限制输入的,你只能够赋enum里面规定的值。建议大家可以看看,这两篇文章,《java枚举类型入门》和《C++的中的结构体和枚举》,供大家参考。
枚举类型是JDK5.0的新特征。Sun引进了一个全新的关键字enum
- Merge Sorted Array
hcx2013
array
Given two sorted integer arrays nums1 and nums2, merge nums2 into nums1 as one sorted array.
Note:You may assume that nums1 has enough space (size that is
- Expression Language 3.0新特性
jinnianshilongnian
el 3.0
Expression Language 3.0表达式语言规范最终版从2013-4-29发布到现在已经非常久的时间了;目前如Tomcat 8、Jetty 9、GlasshFish 4已经支持EL 3.0。新特性包括:如字符串拼接操作符、赋值、分号操作符、对象方法调用、Lambda表达式、静态字段/方法调用、构造器调用、Java8集合操作。目前Glassfish 4/Jetty实现最好,对大多数新特性
- 超越算法来看待个性化推荐
liyonghui160com
超越算法来看待个性化推荐
一提到个性化推荐,大家一般会想到协同过滤、文本相似等推荐算法,或是更高阶的模型推荐算法,百度的张栋说过,推荐40%取决于UI、30%取决于数据、20%取决于背景知识,虽然本人不是很认同这种比例,但推荐系统中,推荐算法起的作用起的作用是非常有限的。
就像任何
- 写给Javascript初学者的小小建议
pda158
JavaScript
一般初学JavaScript的时候最头痛的就是浏览器兼容问题。在Firefox下面好好的代码放到IE就不能显示了,又或者是在IE能正常显示的代码在firefox又报错了。 如果你正初学JavaScript并有着一样的处境的话建议你:初学JavaScript的时候无视DOM和BOM的兼容性,将更多的时间花在 了解语言本身(ECMAScript)。只在特定浏览器编写代码(Chrome/Fi
- Java 枚举
ShihLei
javaenum枚举
注:文章内容大量借鉴使用网上的资料,可惜没有记录参考地址,只能再传对作者说声抱歉并表示感谢!
一 基础 1)语法
枚举类型只能有私有构造器(这样做可以保证客户代码没有办法新建一个enum的实例)
枚举实例必须最先定义
2)特性
&nb
- Java SE 6 HotSpot虚拟机的垃圾回收机制
uuhorse
javaHotSpotGC垃圾回收VM
官方资料,关于Java SE 6 HotSpot虚拟机的garbage Collection,非常全,英文。
http://www.oracle.com/technetwork/java/javase/gc-tuning-6-140523.html
Java SE 6 HotSpot[tm] Virtual Machine Garbage Collection Tuning
&
O@G]6Z4FC{_N.jpg)