HTML表格基础详解
在现在 div 大行其道的时代,table 这个标签似乎很少被人提及,到处都是 div+css 布局的书以及博客文章,但其实 table 以及连带的其他表格标签依然在网页中占很重要的地位,特别是后台展示数据的时候表格运用是否熟练就显得很重要,一个清爽简约的表格能够把繁杂的数据表现得很有条理,虽然 div 布局也可以做到,但是总没有表格来得方便。平时也经常接触到表格,现在总结一下表格的一些属性和样式,以及学习构思一些表格的样式,以便以后不时之需。
一、标签
<table> 定义 HTML 表格
<thead> 标签定义表格的表头
<tbody> 标签表格主体(正文)
<tfoot> 标签定义表格的页脚(脚注或表注)
<tr> 元素定义表格行
<th> 元素定义表头
<td> 元素定义表格单元
<caption> 元素定义表格标题,必须紧随 table 标签之后。只能对每个表格定义一个标题,默认居中与表格之上
<col> 标签为表格中一个或多个列定义属性值。
<colgroup> 标签用于对表格中的列进行组合,以便对其进行格式化。
二、表格标签及标签属性
(1)<table>
<table> 标签属性说实话个人觉得挺好用的,比如 align,width等,但是本着表现层与结构层的分离,现在w3c上已经不赞成使用了。
align:相当于浮动,用 css 的 float 代替
bgcolor:用 css 的background-color 代替
border:table 的 border 属性是继承到内部的 td 标签的,相当于同时对 (selector):table 和 (selector) table td 设置 css 的 border 属性,但是当你设置大于1的 border 数值时,又只有 table 的 border 宽度会改变。默认的浏览器属性包括:border-collapse: separate;border-spacing: 2px; 故默认添加后是双边border
cellpadding:规定单元边沿与其内容之间的空白,其实是设置表哥内部 td 标签的 padding 属性,用 (selector) table td 设置 css 的 padding 属性代替。
cellspacing:规定单元格之间的空间,用 (selector):table 设置 css 的 padding 属性代替。
frame:规定外侧边框的哪个部分是可见的,即设置表格 border,基本不会用这个属性。
rules:规定内侧边框的哪个部分是可见的,同 frame,几乎不会用到。
summary:规定表格内容的摘要,屏幕阅读器可以利用该属性,不会有其他视觉效果。
width:用 css 的 width 代替。
css 属性
table-layout:automatic(default) | fixed | inherit(列宽度由单元格内容设定 | 列宽由表格宽度和列宽度设定 | 继承父属性)
需要注意的是,表格以及列设置的 width 属性在 table-layout 为 automatic 时都是表现为 min-width,当 table-layout 的值为 fixed 时则表现为固定的 width 值。
当需要表格内容的宽度在控制范围内,不会超出自己设置的范围,则可以用 fixed 属性值来设置这个属性,下面举个例子。
--------------------------------------------------------------举个栗子--------------------------------------------------------------
HTML:

1 <table> 2 <thead> 3 <tr> 4 <th>title</th> 5 <th>title</th> 6 <th>title</th> 7 </tr> 8 </thead> 9 <tbody> 10 <tr> 11 <td>the</td> 12 <td>testinglongstring</td> 13 <td>Row</td> 14 </tr> 15 <tr> 16 <td>Second</td> 17 <td>-</td> 18 <td>Row</td> 19 </tr> 20 <tr> 21 <td>the</td> 22 <td>third</td> 23 <td>Row</td> 24 </tr> 25 </tbody> 26 </table>
CSS:

1 table{ 2 width: 300px; 3 border:1px solid #000; 4 } 5 table td,table th{ 6 border:1px solid #000; 7 }
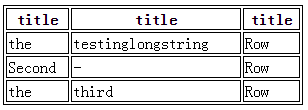
没有显式加 table-layout 这个属性时是默认为 automatic 值,此时由于 testinglongstring 内容比较长,表格自动调整列的宽度,效果如下:

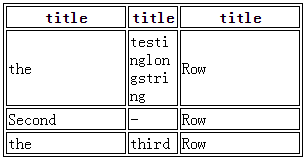
table 标签加了 table-layout:fixed 属性后,浏览器直接渲染表结构(相当于显示没有内容的表),太长的内容会覆盖到其他表格,效果如下:

--------------------------------------------------------------吃完栗子--------------------------------------------------------------
而往往我们希望既保持我们要的列宽度,同时确保内容不会这样覆盖到其他表格单元单元(针对英文)。这里就要涉及到另外两个 css 属性了:
1、word-wrap:normal(default)| break-word(只在允许的断字点换行 | 在长单词或 URL 地址内部进行换行)
这里主要用到 break-word 属性值。
2、work-break:normal(defaut)| break-all | keep-all(默认的换行规则 | 允许在单词内换行 | 只能在半角空格或连字符处换行)
这里主要用到 break-all 属性值。
用到的两个 css 属性的属性值作用类似,但有些区别,break-word 只有在单个单词都超过外围宽度的时候才会断单词;break-all 则是把每个行填满,然后行尾不管是单词还是空格都断为下一行,个人优选 word-wrap 属性,可以减少断单词的几率,毕竟不得已才断单词,断了后会影响单词内容表达。具体辨析可以看 《
你真的了解word-wrap和word-break的区别吗?》讲得比较详细。
--------------------------------------------------------------举个栗子--------------------------------------------------------------
沿用上例的 HTML 结构,举 word-wrap 属性的例子:
CSS:

1 table { 2 width: 300px; 3 border: 1px solid #000; 4 table-layout: fixed; 5 word-wrap:break-word; 6 } 7 table td, 8 table th { 9 border: 1px solid #000; 10 } 11 .odd{ 12 width: 120px; 13 }
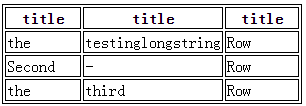
表现如下:

--------------------------------------------------------------吃完栗子--------------------------------------------------------------
(2)<thead>、<tbody>、<tfoot>
align:属性规定内容的水平对齐方式,用 css 属性 text-align 代替。
valign:( top|middle|bottom|baseline ),规定 tbody 元素中内容的垂直对齐方式,默认是 middle。相当于 css 的 vertical-align 属性,这里 bottom 和 baseline 在 w3shcool 上还有一些
辨析,不过只是对于不同字号的英文内容来说有点用处。
还有 char,charoff 属性几乎是用不到的,所以不列举了。
注意
:
1、<thead>、<tfoot> 标签内部必须拥有 <tr> 标签;
2、<thead> 标签不管放在 <table> 内的哪个位置,都会被定位到表格的头部,同理 <tfoot> 会被定位到底部。另外,和我们的常识不同,<tfoot> 标签是要放在 <tbody> 标签之前的,结合官方文档和我自己的理解,主要是因为 <thead> 和 <tfoot> 内的内容一般比较重要,这样能保证在表现具有大量行内容的表格时能够提前渲染 <tfoot>,让用户先看到。
3、<thead>、<tbody>、<tfoot> 的结束标签为了精简,均可以省略。
4、设置 <thead> 和 <tfoot> 的一个好处是,当打印很长的需要分页的表格时,每一页上都会有 <thead>、<tfoot> 的内容。
(3)tr
align,valign:同(2)
(4)td,th
abbr:规定单元格中内容的缩写版本。不会在普通的 web 浏览器中造成任何视觉效果方面的变化。屏幕阅读器可以利用该属性。
headers:规定表头与单元格相关联。不会在普通浏览器中产生任何视觉变化。屏幕阅读器可以利用该属性。
scope:定义将表头单元与数据单元相关联的方法。不会在普通浏览器中产生任何视觉变化。屏幕阅读器可以利用该属性。
align,valign:同(2)。需要留意的是 th 默认是居中属性的,而且 th 内的字体是加粗的。
nowrap:规定表格单元格中的内容不换行。用 white-space: nowrap 代替
colspan:规定单元格可横跨的列数。比较常用,相当于 word 中的合并横向的单元格。
rowspan:规定单元格可横跨的行数。比较常用,相当于 word 中的合并垂直方向的单元格。
(5)caption
align:(top | bottom | left | right ),规定 caption 元素的对齐方式,默认居中。
align 的浏览器支持并不好,只有 top 和 bottom 属性值支持是统一的,left 和 right 在不同浏览器中的表现也不一样,所以这两个属性值当然不用,而 css 属性 caption-side 刚好就只有 top 和 bottom,故完全可以用 css 属性 caption-side 代替 align。至于要实现 left 和 right 的效果,给 caption 加 margin 属性或者 padding 属性或者用其他标签实现都不难 。
c
ss 属性
caption-side:top | bottom | inherit(表格标题定位在表格之上 | 表格标题定位在表格之下 | 继承父属性)
(6)col,colgroup
<colgroup> 标签中的一些属性在一些浏览器中的支持并不好,只有在一些老的浏览器中(IE7-等)才能表现那些属性,具体原因可以
点此参考。
能够用的属性主要是以下三个:
span:规定列组应该横跨的列数。默认一列,即对表格的一列设置样式。
width:col 元素的宽度。
background:设置背景色,要通过 css 样式来设置。
<col> 标签需要包裹在 <colgroup> 内,就算没有写一般浏览器也会自动帮你加上。属性和 <colgroup> 类似,增加了可以设置 css 的 border 属性。个人认为不在 <colgroup> 标签上设置属性,而是用 <colgroup> 包裹 <col> 的写法比较规范。
说到列,要重新提一下前面的 table-layout 属性,下面举例子说明 col 对这个属性的影响。
--------------------------------------------------------------举个栗子--------------------------------------------------------------
HTML:

1 <table> 2 <colgroup> 3 <col class="odd"></col> 4 <col class="even"></col> 5 <col class="odd"></col> 6 </colgroup> 7 <thead> 8 <tr> 9 <th>title</th> 10 <th>title</th> 11 <th>title</th> 12 </tr> 13 </thead> 14 <tbody> 15 <tr> 16 <td>the</td> 17 <td>testinglongstring</td> 18 <td>Row</td> 19 </tr> 20 <tr> 21 <td>Second</td> 22 <td>-</td> 23 <td>Row</td> 24 </tr> 25 <tr> 26 <td>the</td> 27 <td>third</td> 28 <td>Row</td> 29 </tr> 30 </tbody> 31 </table>
CSS:

1 table { 2 width: 300px; 3 border: 1px solid #000; 4 } 5 table td, 6 table th { 7 border: 1px solid #000; 8 } 9 .odd{ 10 width: 120px; 11 }
设置 120px 的列宽度后,中间列(.even)的宽度不够,但是浏览器会帮你计算并为中间内容空出足够宽度:

设置了 table-layout 属性的 fixed 值后就完全按照自己的意思来渲染了:

--------------------------------------------------------------吃完栗子--------------------------------------------------------------
(7)border-collapse | border-spacing | empty-cells
这几个 css 属性,基本只会用在表格上。
border-collapse:separate(defaul)| collapse |
inherit (边框会被分开 | 边框会合并为一个单一的边框 | 继承父属性)
border-spacing:length length(定义一个 length 参数,那么定义的是水平和垂直间距。定义两个 length 参数,那么第一个设置水平间距,而第二个设置垂直间距)
empty-cells:show(defaul)| hide | inherit (在空单元格周围绘制边框 | 不绘制 | 继承父属性)
注意:
border-spacing 和 empty-cells 属性只有在 border-collapse 为 separate 是才有效的。
--------------------------------------------------------------举个栗子--------------------------------------------------------------
HTML:

1 <table> 2 <tr> 3 <td>Row</td> 4 <td>One</td> 5 </tr> 6 <tr> 7 <td>Row</td> 8 <td></td> 9 </tr> 10 </table>
CSS:

1 table { 2 border-collapse: separate; 3 border-spacing: 5px 20px; 4 empty-cells: hide; 5 border:1px solid #000; 6 } 7 td{ 8 border:1px solid #000; 9 }
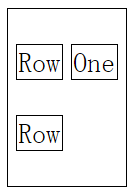
表现如下:

--------------------------------------------------------------吃完栗子--------------------------------------------------------------
三、表格 css 样式
(1)单线边框
HTML:

1 <table> 2 <tr> 3 <td>Row</td> 4 <td>One</td> 5 </tr> 6 <tr> 7 <td>Row</td> 8 <td>Two</td> 9 </tr> 10 </table>
(方法一) CSS:

1 table { 2 width: 200px; 3 border-left: 1px solid #000; 4 border-top: 1px solid #000; 5 border-collapse: collapse; 6 } 7 td { 8 border-right: 1px solid #000; 9 border-bottom: 1px solid #000; 10 }
(方法二)CSS:

1 table { 2 width: 200px; 3 border-collapse: collapse; 4 } 5 td { 6 border: 1px solid #000; 7 }
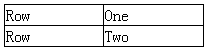
效果如下:

(2)列和行的高亮
在复杂的多行多列的表格中,鼠标停留的行或列高亮能够带来更优的体验,下面讲讲这方面的应用。
1、行的高亮
行的高亮实现比较简单,可以使用 css 的 :hover 伪类实现,即 tr:hover 即可实现,后面的表格例子会出现。
2、列的高亮
列的高亮用 css 似乎没有什么实现的方法,故还是用 JavaScript 实现。
<1>原生 JavaScript
原生 JavaScript 实现比较麻烦,
A Complete Guide to the Table Element 文章介绍了一种原生 js 代码的写法。不过代码的兼容性不是很好,IE10 以下的版本就无法支持了(替换 addClass() 和 removeClass() 方法后在 IE9 下也可以用)。下面是我自己写的原生 JavaScript 实现方法,不过也只能支持 IE9+,IE8 及以下的 IE 浏览器要加兼容性代码:
JavaScript:

1 //#table可以是table的id,也可以是tbody的id 2 var element = document.getElementById("table"); 3 var row_col = element.rows; 4 window.onload = function() { 5 for (var i = 0; i < row_col.length; i++) { 6 var cell_col = row_col[i].cells; 7 for (var j = 0; j < cell_col.length; j++) { 8 cell_col[j].addEventListener('mouseover', function() { 9 cellIndex(this, true); 10 }, false); 11 cell_col[j].addEventListener('mouseout', function() { 12 cellIndex(this, false); 13 }, false); 14 } 15 } 16 } 17 function cellIndex(element, bool) { 18 for (var i = 0; i < row_col.length; i++) { 19 var cell_col = row_col[i].cells; 20 for (var j = 0; j < cell_col.length; j++) { 21 if (element == cell_col[j]) { 22 highLight(j, bool); 23 } 24 } 25 } 26 } 27 function highLight(index, bool) { 28 for (var i = 0; i < row_col.length; i++) { 29 var cell_col = row_col[i].cells; 30 if (bool) { 31 //列高亮,#eee为高亮颜色 32 cell_col[index].style.backgroundColor = "#eee"; 33 } else { 34 //移除列高亮,#fff为原来颜色 35 cell_col[index].style.backgroundColor = "#fff"; 36 } 37 } 38 }
<2>引用Jquery
使用 Jquery 框架实现方便很多,而且能够兼容 IE5.5+。好久没写 Jquery,选择器不是很熟,所以参考了一下
html5及css3对table表格高亮当前行列的多浏览器兼容写法 中的代码,其中 high_light css 类中定义高亮的颜色:

1 $(document).ready( 2 function() { 3 $('table td').hover( 4 function() { 5 //获取鼠标所在的 td 在所在行中的 index 6 var td_index = $(this).parent().children('td').index($(this)[0]); 7 $("table tr:not(:has(th))").each( 8 function(i){ 9 $(this).children("td").eq(td_index).addClass('high_light'); 10 } 11 ); 12 }, 13 function() { 14 var td_index = $(this).parent().children('td').index($(this)[0]); 15 $("table tr:not(:has(th))").each( 16 function(i){ 17 $(this).children("td").eq(td_index).removeClass('high_light'); 18 } 19 ); 20 } 21 ); 22 } 23 );
四、清爽简约的表格
下面给出一些简约的实用的表格样式,留作备用。
(1)不带竖线的表格
HTML:

1 <table> 2 <thead> 3 <tr> 4 <th>title</th> 5 <th>title</th> 6 <th>title</th> 7 </tr> 8 </thead> 9 <tbody> 10 <tr> 11 <td>the</td> 12 <td>First</td> 13 <td>Row</td> 14 </tr> 15 <tr> 16 <td>Second</td> 17 <td>-</td> 18 <td>Row</td> 19 </tr> 20 <tr> 21 <td>the</td> 22 <td>third</td> 23 <td>Row</td> 24 </tr> 25 </tbody> 26 </table>
CSS:

1 table { 2 width: 300px; 3 line-height: 2em; 4 font-family: Arial; 5 border-collapse: collapse; 6 } 7 thead tr { 8 color: #ae1212; 9 border-bottom: 2px solid #980000; 10 } 11 tbody tr { 12 color: #bd3030; 13 font-size: 0.8em; 14 border-bottom: 1px solid #ffaeae; 15 } 16 th { 17 font-weight: normal; 18 text-align: left; 19 } 20 th,td { 21 padding: 0 10px; 22 }
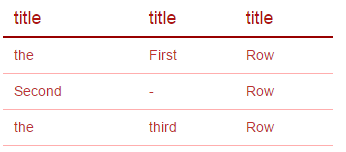
效果如下:

(2)不带横线的表格
HTML:
< 沿用例 1)的 HTML >
CSS:

1 table { 2 width: 300px; 3 line-height: 2em; 4 font-family: Arial; 5 text-align: center; 6 border-collapse: collapse; 7 border-top: 2px solid #980000; 8 border-bottom: 2px solid #980000; 9 } 10 thead tr { 11 color: #ae1212; 12 } 13 tbody tr { 14 color: #bd3030; 15 font-size: 0.8em; 16 } 17 th { 18 font-weight: normal; 19 } 20 th,td { 21 border-left: 1px solid #ffaeae; 22 border-right: 1px solid #ffaeae; 23 }
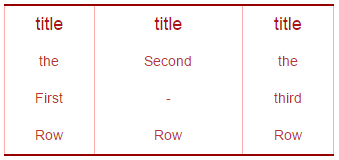
效果如下:

(3)带背景表格
1、HTML:
< 沿用例 1)的 HTML >
CSS:

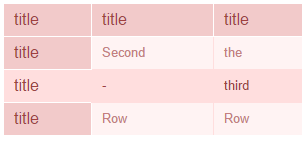
1 table { 2 width: 300px; 3 line-height: 2em; 4 font-family: Arial; 5 border-collapse: collapse; 6 } 7 thead tr { 8 color: #902d2d; 9 background-color: #e09999; 10 border-bottom: 1px solid #fff; 11 } 12 tbody tr { 13 color: #ac5959; 14 font-size: 0.8em; 15 border-bottom: 1px solid #fff; 16 background-color: #ffe7e7; 17 } 18 tbody tr:hover { 19 background-color: #ffd4d4; 20 } 21 th { 22 font-weight: normal; 23 text-align: left; 24 } 25 th,td { 26 padding: 0 10px; 27 }
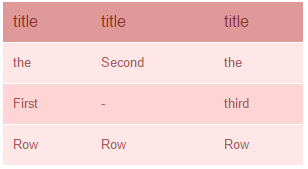
效果如下:


2、HTML:
< 沿用例 1)的 HTML >
CSS:

1 table { 2 width: 300px; 3 line-height: 2em; 4 font-family: Arial; 5 border-collapse: collapse; 6 } 7 th,td { 8 padding: 0 10px; 9 } 10 th { 11 color: #a03f3f; 12 font-weight: normal; 13 text-align: left; 14 background-color: #f2caca; 15 border: 1px solid #fff; 16 } 17 td{ 18 color: #c48080; 19 font-size: 0.8em; 20 background-color: #fff3f3; 21 border-top: 1px solid #ffdede; 22 border-left: 1px solid #ffdede; 23 } 24 tbody tr:hover th{ 25 background-color: #ffdede; 26 border-right:1px solid #ffdede; 27 color:#9a4242; 28 } 29 tbody tr:hover td{ 30 background-color: #ffdede; 31 border-left:1px solid #ffdede; 32 border-top: 1px solid #ffdede; 33 color:#9a4242; 34 }
效果如下:

3、HTML:

1 <table> 2 <colgroup> 3 <col class="odd"></col> 4 <col class="even"></col> 5 <col class="odd"></col> 6 <col class="even"></col> 7 </colgroup> 8 <thead> 9 <tr> 10 <th>title</th> 11 <th class="even_th">title</th> 12 <th>title</th> 13 <th class="even_th">title</th> 14 </tr> 15 </thead> 16 <tbody> 17 <tr> 18 <td>the</td> 19 <td>the</td> 20 <td>the</td> 21 <td>the</td> 22 </tr> 23 <tr> 24 <td>first</td> 25 <td>-</td> 26 <td>third</td> 27 <td>fourth</td> 28 </tr> 29 <tr> 30 <td>Row</td> 31 <td>Row</td> 32 <td>Row</td> 33 <td>Row</td> 34 </tr> 35 </tbody> 36 </table>
CSS:

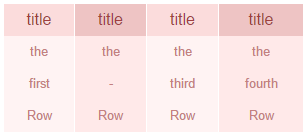
1 table { 2 width: 300px; 3 line-height: 2em; 4 font-family: Arial; 5 border-collapse: collapse; 6 text-align: center; 7 } 8 th,td { 9 padding: 0 10px; 10 } 11 th { 12 color: #a03f3f; 13 font-weight: normal; 14 } 15 td{ 16 color: #c48080; 17 font-size: 0.8em; 18 } 19 thead th{ 20 background-color: #fbdcdc; 21 } 22 .odd{ 23 background-color: #fff3f3; 24 } 25 .even{ 26 border-left:1px solid #fff; 27 border-right:1px solid #fff; 28 background-color: #ffe9e9; 29 } 30 .even_th{ 31 background-color: #eec4c4; 32 }
效果如下:

4、适用于表现简单后台数据的表格
HTML:

1 <table> 2 <tr> 3 <td>the</td> 4 <td>the</td> 5 <td>the</td> 6 <td>the</td> 7 </tr> 8 <tr> 9 <td>first</td> 10 <td>-</td> 11 <td>third</td> 12 <td>fourth</td> 13 </tr> 14 <tr> 15 <td>Row</td> 16 <td>Row</td> 17 <td>Row</td> 18 <td>Row</td> 19 </tr> 20 </table>
CSS:

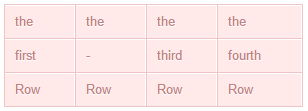
1 table { 2 width: 300px; 3 line-height: 2em; 4 font-family: Arial; 5 border-width: 1px; 6 border-style: solid; 7 border-color: #eec4c4 #eec4c4 #fff #fff; 8 text-shadow: 0 1px 0 #FFF; 9 border-collapse: separate; 10 border-spacing: 0; 11 background-color: #ffe9e9; 12 } 13 th { 14 color: #a03f3f; 15 font-weight: normal; 16 text-align: left; 17 } 18 td { 19 color: #c48080; 20 font-size: 0.8em; 21 } 22 th,td { 23 padding: 0 10px; 24 border-width: 1px; 25 border-style: solid; 26 border-color: #fff #fff #eec4c4 #eec4c4; 27 }
效果如下:

这里也只是列举比较基本的表格实例,加圆角、背景图等等在不同情况下可以获得更好的视觉效果,以后如果有看到更好的例子会继续补充。表格在现在的使用中已不像以前那么广了,基本只有在表现数据的时候才会用到,所以我并没有太深入地去了解表格的表现原理,
这里涉及
的知识都比较基础,而且只是冰山一角,
想要进一步了解的可以去看看 HTML 4.01 和 CSS 2.01关于 table 的文档(文末有附链接)。写这篇博文的时候也发现了其他一些有趣的关于表格的应用与拓展,比如响应式的表格、表格搜索、表格排序等等,再加进来博文就太长了(为自己太懒找个借口......),等有空的时候再来了解总结一下吧。
水平有限,错误欢迎指正。原创博文,转载请注明出处。
参考文档:
CSS2.1 .
Tables
参考文章:
R. Christie .
Top 10 CSS Table Designs
W3Cfuns .
参透Html表格
