用Jfree实现条形柱状图表,java代码实现
用Jfree实现条形柱状图表,java代码实现。可经经常使用于报表的制作,代码自己主动生成后能够自由查看。能够自由配置图表的各个属性,用来达到自己的要求和目的
package test1;
import org.jfree.chart.*;
import org.jfree.chart.plot.*;
import org.jfree.chart.labels.*;
import org.jfree.data.category.*;
import java.awt.*;
import java.io.FileOutputStream;
import java.io.IOException;
import java.sql.Connection;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
import java.text.DateFormat;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date;
import org.jfree.ui.*;
import org.jfree.chart.renderer.category.BarRenderer;
import org.jfree.chart.renderer.category.BarRenderer3D;
import org.jfree.chart.servlet.*;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.general.DatasetUtilities;
import com.dao.DBConnection;
public class JfreeChart {
public static void main(String[] args) throws IOException, SQLException {
// TODO Auto-generated method stub
double[][] data = new double[][] {
{ 1230, 1110, 1120, 1210, 720, 750, 860, 800, 1230, 1110, 1120,
1210, 720, 750, 860, 800, 1230, 1110, 1120, 1210, 720,
750, 860, 800 },
{ 720, 750, 860, 800, 1230, 1110, 1120, 1210, 720, 750, 860,
800, 720, 750, 860, 800, 1230, 1110, 1120, 1210, 720,
750, 860, 800 } };
String[] rowKeys = { "a", "b" };
String[] columnKeys = { "0", "1", "2", "3", "4", "5", "6", "7", "8",
"9", "10", "11", "12", "13", "14", "15", "16", "17", "18",
"19", "20", "21", "22", "23" };
CategoryDataset dataset = DatasetUtilities.createCategoryDataset(
rowKeys, columnKeys, data);
JFreeChart chart = ChartFactory.createBarChart(getNextDay() + "日交易量",
"时间(/h)", "交易量", dataset, PlotOrientation.VERTICAL, true, true,
false);
CategoryPlot plot = chart.getCategoryPlot();
// 设置网格背景颜色
plot.setBackgroundPaint(Color.white);
// 设置网格竖线颜色
plot.setDomainGridlinePaint(Color.pink);
// 设置网格横线颜色
plot.setRangeGridlinePaint(Color.pink);
// 显示每一个柱的数值,并改动该数值的字体属性
BarRenderer renderer = new BarRenderer();
// renderer.setBaseItemLabelGenerator(new
// StandardCategoryItemLabelGenerator());
// renderer.setBaseItemLabelsVisible(true);
// 默认的数字显示在柱子中,通过例如以下两句可调整数字的显示
// 注意:此句非常关键,若无此句,那数字的显示会被覆盖,给人数字没有显示出来的问题
// renderer.setBasePositiveItemLabelPosition(new ItemLabelPosition(
// ItemLabelAnchor.OUTSIDE12, TextAnchor.BASELINE_LEFT));
// renderer.setItemLabelAnchorOffset(10D);
// 设置每一个地区所包括的平行柱的之间距离
renderer.setItemMargin(0.05);
plot.setRenderer(renderer);
// 设置地区、销量的显示位置
// 将下方的“标注”放到上方
// plot.setDomainAxisLocation(AxisLocation.TOP_OR_RIGHT);
// 将默认放在左边的“销量”放到右方
// plot.setRangeAxisLocation(AxisLocation.BOTTOM_OR_RIGHT);
drawToOutputStream("src//a.jpg", chart);
}
/**
* step3: 输出图表到指定的磁盘
*
* @param destPath
* @param chart
*/
public static void drawToOutputStream(String destPath, JFreeChart chart) {
FileOutputStream fos = null;
try {
fos = new FileOutputStream(destPath);
// ChartUtilities.writeChartAsJPEG(
ChartUtilities.writeChartAsPNG(fos, // 指定目标输出流
chart, // 图表对象
1000, // 宽
500, // 高
null); // ChartRenderingInfo信息
} catch (IOException e) {
e.printStackTrace();
} finally {
try {
fos.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
public static String getNextDay() {
Calendar calendar = Calendar.getInstance();
calendar.add(Calendar.DATE, -1); // 得到前一天
Date date = calendar.getTime();
DateFormat df = new SimpleDateFormat("yyyy-MM-dd");
// System.out.println(df.format(date));
return df.format(date);
}
}
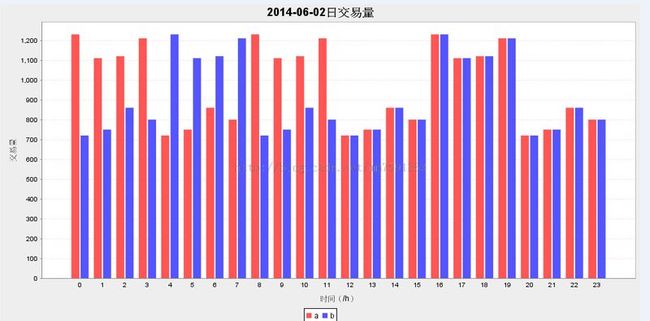
显示生成结果: