Silverlight性能优化纪要-原作者Jossef Goldberg
Silverlight作为微软为富网络应用所做的一个全新的架构,其优秀的表现力让开发者和用户感受到了强烈的冲击,无数的开发者为其着迷,同时微软的广大设计者也在不断地为其完善和充实,同时Silverlight团队也积极的构建Silverlight 5,其初步的版本已在 http://channel9.msdn.com/Series/Silverlight-Firestarter做了演示,从中你可以感受到Silverlight未来之路。我在学习了里面的性能优化的Event后,对这部分的介绍做了一个摘要,希望给大家简单的了解。
性能优化是一个逐步迭代的过程,在此过程中你需要做到以下的工作:
1、明确哪些关键的步骤对性能优影响;
2、制定清晰地目标;
3、经常并尽早的进行性能测试;
4、对新加入的新特性进行监视;
5、在最终的部署环节进行测试。
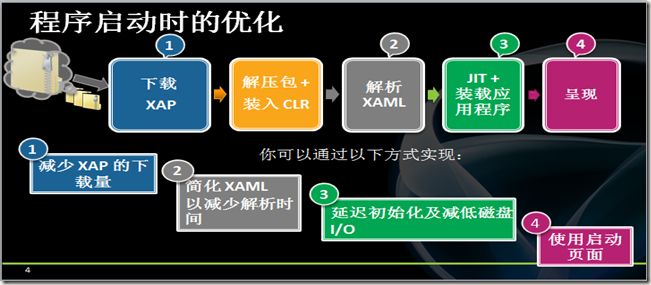
一、 Sivlerlight 启动时的优化:
减少XAP包的下载量;尽量去除不必要的XAML标记以减少解析时间;使用延迟加载的方式来减少和磁盘IO的交互以及使用欢迎页面来提高加载时的用户体验。
在这儿Jossef Goldberg还提供了动态下载XAP包的关键代码范例[DataGrid控件的优化]:
由于DataGrid控件库没有在提供在Silverlight核心库中,所以在我们的程序中如果使用该控件,则加载相应的大约144KB的SDK控件库,因此如果你的应用程序并没有在程序一开始就使用到DataGrid控件,那么我们就可以使用延迟下载和动态加载的方式。
具体的步骤和代码如图:
二、运行时的优化性能:
1、减少页面重绘;
a:减少页面的更新
Silverlight仅在页面为“脏”的部位进行重绘,因此我们可以减少使用大篇幅的动画;关闭页面中隐藏的动画及注意控件的默认动画行为。
b:直接更新页面
这可以通过设置Silverlight对象的两个页面参数来实现,即enableRedrawRegions 和enableFrameRateCounter :
相应的设置如下:
<param name="enableRedrawRegions" value="true" />
<param name="enableFrameRateCounter" value="true"/>
2、小心使用Effects;
由于使用酷效果可以增强程序的表现力,所以很多的设计人员喜欢使用它,不过使用Effects会给我们的应用程序带来性能问题,因为Effects是CPU计算来呈现,不能获得GPU的运算处理的好处,所以要尽量少用。如果使用Effects还得注意不要对Effects的属性进行动画修改,或者将其用到动画部件上,同时将Effects应用到子节点上。
3、使用GPU加速;
由于Silverlight可以使用位图缓存,缓存的位图使用于GPU内存,所以位图缓存可以通过GPU加速。下列元素可以使用GPU加速:Render Transforms(变换);Opacity(透明度);Rectangular Clip(矩形剪切);Projects(透视).其他如Effects(效果)、Opacity Mask(透明掩码)、Non-rectangular Clips(非矩形剪切)只能依靠CPU呈现。
使用GPU加速的步骤有
1)、在插件级设置为允许GPU加速
<param name=“EnableGPUAcceleration” value="true"/>
2)、在元素级设置允许位图缓存
<StackPanel CacheMode="BitmapCache“ … >
3)、优化操作:控制缓存位图的尺度或者数量(数量等同于内存,特别使用于缩放的场景)
<BitmapCache RenderAtScale=“2" .../>
那么什么时候使用BitmapCache呢,一般来说呈现元素多的昂贵操作如:GPU能对他们的属性进行动画以及用户可以明显感觉到性能影响的情况下可以考虑使用它。对于大幅面的视觉元素不要使用BitmapCache,因为GPU缓存不够用时会使用软件来模拟,那样反而适得其反;如果子元素也有动画师也不要使用BitmapCache,因为使用缓存时会把所有的子元素本身也加入到缓存中。
4、简化XMAL标记(减少视觉树的复杂度);
1)、可视树越小就越快:属性、排列、绑定、输入、样式都会加大开销,同时小树让事件的路由更快,内存使用更少,程序设计中也容易计量元素的数量。
2)、警惕模板扩张:设计器的模板可能是你的视觉树爆炸性的增长。由于用户控件会试图解析每一个实例,这使得开销加大,这是我们应该使用模板而不是用户控件。
3)、无用的子树的处理:移除长时间不用的子数,将Visibility=“Collapsed”替代Opacity=“0” ,因为前者不会分配实例。
5、避免UI线程阻塞;
Silverlight共享浏览器的UI线程,包括:动画、排列、事件、用户输入、App代码,而帧栅格化、媒体解码、GPU工作都不使用UI线程。而且只有UI线程能进入到XAML对象中。
对于耗时的操作都可能影响到你的动画、输入、排列等页面呈现,这是我们可以采用以下的两种方式来避免这些耗时的操作阻塞你的UI呈现:
1)、把这些长任务它放入到独立的代码块中,然后使用Dispatcher.BeginInvoke() 进行异步调用;
2)、也可以使用BackgroundWorker多线程处理机制,因为它拥有内建的报告进度和取消操作的功能。