Wijmo 日历插件
说明:
因为项目(OA)的需要,我负责开发日程的模块,相信大家用过谷歌的日历了吧,是不是觉得挺好用,但又苦于无法实现?
这里告诉你一个很好的插件,Wijmo,而里面有一个类似谷歌的日历事件插件,真的很好很强大,注意,我不是托。
当时找到这个插件的时候,真心佩服那些牛逼的外国开发员,能做到这么厉害,并且还开源了。
因为菜鸟,苦苦做了一个多星期才完成,个中原因能归结为:
1、没有中文的介绍和帮助,百度谷歌就是找不到很好的例子。
2、英文不行,看官网API很吃力,没有认真看官网的Demo。
3、不是很熟悉js。
技术要点:
1、基本的js、jQuery使用
2、正则表达式的使用(确实很好很强大)
3、wijmo 日历事件插件的基本使用
4、JSON的基本使用
废话不说,先上几张效果图,还在完善中,希望能帮到有需要的人。
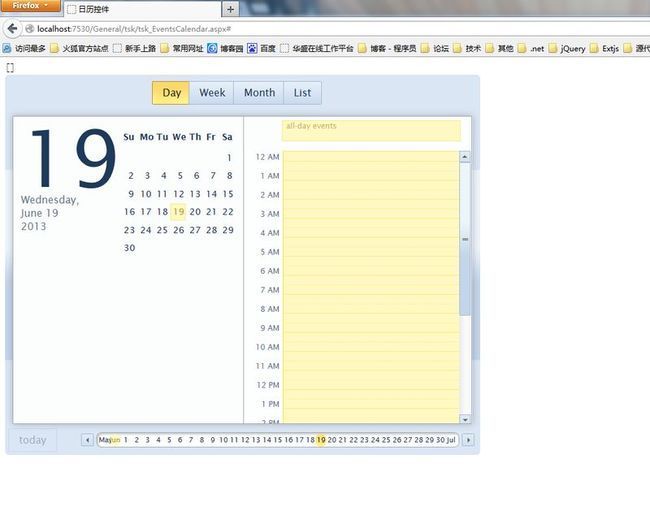
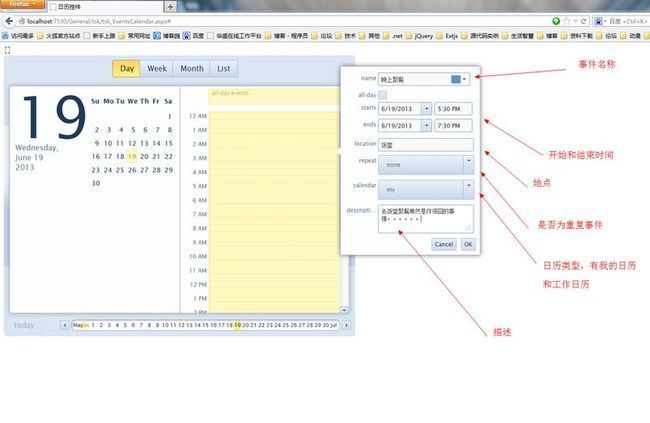
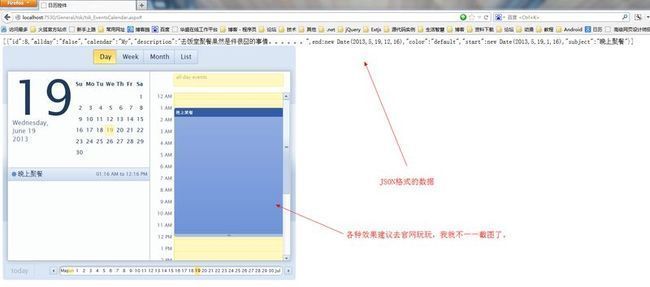
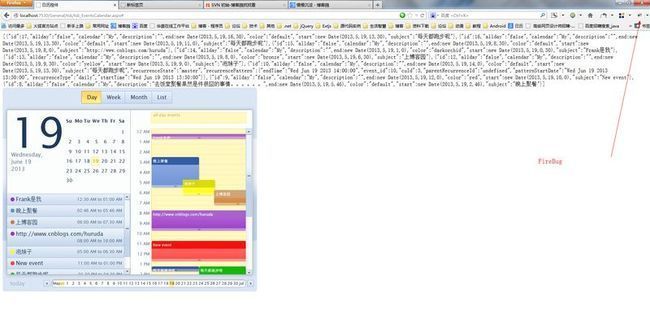
我的Demo 图:
开始上代码,首先这个日历中的数据是要存到本地的,所以要创建数据库。
贴上数据库代码:代码是用SQL 2008的,里面的注释很清楚了,仅供参考。
/********************************************************* 说明:日历事件表:保存日历事件的信息 作者:Frank 2013-6-17 17:34:05 *********************************************************/ USE HFOA IF EXISTS(SELECT * FROM dbo.sysobjects WHERE id = object_id(N'[dbo].[tsk_calendar_events]') AND OBJECTPROPERTY(id, N'IsUserTable') = 1) DROP TABLE [dbo].[tsk_calendar_events] GO CREATE TABLE [dbo].[tsk_calendar_events] ( --除了id不是插件的关键字,所有的都是插件的关键字,都要注意转换,有些不用转,带c开头的都要转,不然插件会显示错误 id int identity (1,1) NOT NULL, --日历事件编号 allday VARCHAR(10) NULL, --是否为全天事件 calendar VARCHAR(20) NULL, --该事件属于哪个日程的,有 My 和 Work csubject VARCHAR(100) NULL, --事件主题,显示时必须转为 subject color VARCHAR(20) NULL, --该事件的重要程度,以颜色来区分 cdescription varchar(250) NULL, --日程事件的描述,显示时必须转为 description cstart VARCHAR(50) NOT NULL, --开始时间,页面显示时必须转为 start 格式为 new Date(2013,5,17,6,0) cend VARCHAR(50) NOT NULL, --结束时间,注意,页面显示到页面的时候必须把字段名改为 end ,否则该日历插件会报错 格式为 new Date(2013,5,17,6,0) cid VARCHAR(50) NOT NULL, --日历插件的 id,页面显示时必须转为 id isNewEvent VARCHAR(10) NULL, --是否为新事件 location VARCHAR(100) NULL, --事件地点 recurrenceState VARCHAR(20) NULL, --当有重复事件的时候,该事件为主事件还是派生的 重复事件 parentRecurrenceId VARCHAR(50) NULL, --重复事件的主事件 Id ) ON [PRIMARY] GO EXEC sys.sp_addextendedproperty @name=N'MS_Description', @value=N'日历事件编号' ,@level0type=N'SCHEMA', @level0name=N'dbo', @level1type=N'TABLE', @level1name=N'tsk_calendar_events', @level2type=N'COLUMN', @level2name=N'id' GO EXEC sys.sp_addextendedproperty @name=N'MS_Description', @value=N'是否为全天事件' ,@level0type=N'SCHEMA', @level0name=N'dbo', @level1type=N'TABLE', @level1name=N'tsk_calendar_events', @level2type=N'COLUMN', @level2name=N'allday' GO EXEC sys.sp_addextendedproperty @name=N'MS_Description', @value=N'该事件属于哪个日程的,有 My 和 Work' ,@level0type=N'SCHEMA', @level0name=N'dbo', @level1type=N'TABLE', @level1name=N'tsk_calendar_events', @level2type=N'COLUMN', @level2name=N'calendar' GO EXEC sys.sp_addextendedproperty @name=N'MS_Description', @value=N'事件主题,显示时必须转为 subject' ,@level0type=N'SCHEMA', @level0name=N'dbo', @level1type=N'TABLE', @level1name=N'tsk_calendar_events', @level2type=N'COLUMN', @level2name=N'csubject' GO EXEC sys.sp_addextendedproperty @name=N'MS_Description', @value=N'该事件的重要程度,以颜色来区分' ,@level0type=N'SCHEMA', @level0name=N'dbo', @level1type=N'TABLE', @level1name=N'tsk_calendar_events', @level2type=N'COLUMN', @level2name=N'color' GO EXEC sys.sp_addextendedproperty @name=N'MS_Description', @value=N'日程事件的描述,显示时必须转为 description' ,@level0type=N'SCHEMA', @level0name=N'dbo', @level1type=N'TABLE', @level1name=N'tsk_calendar_events', @level2type=N'COLUMN', @level2name=N'cdescription' GO EXEC sys.sp_addextendedproperty @name=N'MS_Description', @value=N'开始时间,页面显示时必须转为 start 格式为 new Date(2013,5,17,6,0)' ,@level0type=N'SCHEMA', @level0name=N'dbo', @level1type=N'TABLE', @level1name=N'tsk_calendar_events', @level2type=N'COLUMN', @level2name=N'cstart' GO EXEC sys.sp_addextendedproperty @name=N'MS_Description', @value=N'结束时间,注意,页面显示到页面的时候必须把字段名改为 end ,否则该日历插件会报错 格式为 new Date(2013,5,17,6,0)' ,@level0type=N'SCHEMA', @level0name=N'dbo', @level1type=N'TABLE', @level1name=N'tsk_calendar_events', @level2type=N'COLUMN', @level2name=N'cend' GO EXEC sys.sp_addextendedproperty @name=N'MS_Description', @value=N'日历插件的 id,页面显示时必须转为 id ' ,@level0type=N'SCHEMA', @level0name=N'dbo', @level1type=N'TABLE', @level1name=N'tsk_calendar_events', @level2type=N'COLUMN', @level2name=N'cid' GO EXEC sys.sp_addextendedproperty @name=N'MS_Description', @value=N'是否为新事件' ,@level0type=N'SCHEMA', @level0name=N'dbo', @level1type=N'TABLE', @level1name=N'tsk_calendar_events', @level2type=N'COLUMN', @level2name=N'isNewEvent' GO EXEC sys.sp_addextendedproperty @name=N'MS_Description', @value=N'事件地点' ,@level0type=N'SCHEMA', @level0name=N'dbo', @level1type=N'TABLE', @level1name=N'tsk_calendar_events', @level2type=N'COLUMN', @level2name=N'location' GO EXEC sys.sp_addextendedproperty @name=N'MS_Description', @value=N'当有重复事件的时候,该事件为主事件还是派生的 重复事件' ,@level0type=N'SCHEMA', @level0name=N'dbo', @level1type=N'TABLE', @level1name=N'tsk_calendar_events', @level2type=N'COLUMN', @level2name=N'recurrenceState' GO EXEC sys.sp_addextendedproperty @name=N'MS_Description', @value=N'重复事件的主事件 Id' ,@level0type=N'SCHEMA', @level0name=N'dbo', @level1type=N'TABLE', @level1name=N'tsk_calendar_events', @level2type=N'COLUMN', @level2name=N'parentRecurrenceId' GO /********************************************************* 说明:日历事件重复表:保存日历事件重复的信息 作者:Frank 2013-6-17 17:34:05 *********************************************************/ USE HFOA IF EXISTS(SELECT * FROM dbo.sysobjects WHERE id = object_id(N'[dbo].[tsk_calendar_recu]') AND OBJECTPROPERTY(id, N'IsUserTable') = 1) DROP TABLE [dbo].[tsk_calendar_recu] GO CREATE TABLE [dbo].[tsk_calendar_recu] ( id int identity (1,1) NOT NULL, --重复事件的id startTime VARCHAR(50) NULL, --开始时间 格式为 Date(2013,5,17,6,0) endTime VARCHAR(50) NULL, --结束时间 格式为 Date(2013,5,17,6,0) parentRecurrenceId VARCHAR(50) NULL, --重复事件的主事件 Id recurrenceType VARCHAR(20) NULL, --事件重复的类型,有每天、每周等 patternStartDate VARCHAR(50) NULL, --主事件的开始时间 格式为 new Date(2013,5,17,6,0) event_id int NOT NULL, --日历主表主键 Id ) ON [PRIMARY] GO EXEC sys.sp_addextendedproperty @name=N'MS_Description', @value=N'重复事件的id' ,@level0type=N'SCHEMA', @level0name=N'dbo', @level1type=N'TABLE', @level1name=N'tsk_calendar_recu', @level2type=N'COLUMN', @level2name=N'id' GO EXEC sys.sp_addextendedproperty @name=N'MS_Description', @value=N'开始时间 格式为 Wed Jun 19 2013 20:30:00' ,@level0type=N'SCHEMA', @level0name=N'dbo', @level1type=N'TABLE', @level1name=N'tsk_calendar_recu', @level2type=N'COLUMN', @level2name=N'startTime' GO EXEC sys.sp_addextendedproperty @name=N'MS_Description', @value=N'结束时间 格式为 Wed Jun 19 2013 20:30:00' ,@level0type=N'SCHEMA', @level0name=N'dbo', @level1type=N'TABLE', @level1name=N'tsk_calendar_recu', @level2type=N'COLUMN', @level2name=N'endTime' GO EXEC sys.sp_addextendedproperty @name=N'MS_Description', @value=N'重复事件的主事件 Id' ,@level0type=N'SCHEMA', @level0name=N'dbo', @level1type=N'TABLE', @level1name=N'tsk_calendar_recu', @level2type=N'COLUMN', @level2name=N'parentRecurrenceId' GO EXEC sys.sp_addextendedproperty @name=N'MS_Description', @value=N'事件重复的类型,有每天、每周等' ,@level0type=N'SCHEMA', @level0name=N'dbo', @level1type=N'TABLE', @level1name=N'tsk_calendar_recu', @level2type=N'COLUMN', @level2name=N'recurrenceType' GO EXEC sys.sp_addextendedproperty @name=N'MS_Description', @value=N'主事件的开始时间 格式为 Wed Jun 19 2013 20:30:00' ,@level0type=N'SCHEMA', @level0name=N'dbo', @level1type=N'TABLE', @level1name=N'tsk_calendar_recu', @level2type=N'COLUMN', @level2name=N'patternStartDate' GO EXEC sys.sp_addextendedproperty @name=N'MS_Description', @value=N'日历主表主键 Id' ,@level0type=N'SCHEMA', @level0name=N'dbo', @level1type=N'TABLE', @level1name=N'tsk_calendar_recu', @level2type=N'COLUMN', @level2name=N'event_id' GO
好了,最重要的数据库咱们已经设计好了,现在就来执行代码实施吧!
注意,涉及到2个表,一个是日历主事件表,一个是用来记录重复事件的表。
代码实施:
页面有2个:
1. tsk_EventsCalendar.aspx
2. tsk_EventsCalendar.aspx.cs
没错,就是用C#来写的,哈哈,被你发现了!不过原理都差不多的,我之前搞SSH,无奈公司不用Java开发,只好学学 ASP.NET 了。
1. tsk_EventsCalendar.aspx
1 <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="tsk_EventsCalendar.aspx.cs" 2 Inherits="Web.General.tsk.tsk_EventsCalendar" %> 3 4 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 5 <html xmlns="http://www.w3.org/1999/xhtml"> 6 <head runat="server"> 7 <title>日历控件</title> 8 <!-- Theme --> 9 <link href="../../js/Wijmo/Theme/cobalt/jquery-wijmo.css" rel="stylesheet" type="text/css" /> 10 <style type="text/css"> 11 #eventscalendar 12 { 13 width: 750px; 14 } 15 </style> 16 </head> 17 <body> 18 <form id="form1" runat="server"> 19 <span id="strjson"> 20 <%=GetStringJSON()%> 21 <!-- style="display: none;" --> 22 </span> 23 <div id="eventscalendar"> 24 </div> 25 </form> 26 </body> 27 </html> 28 <!-- External dependencies --> 29 <script src="../../js/Wijmo/External/jquery-1.9.1.min.js" type="text/javascript"></script> 30 <script src="../../js/Wijmo/External/jquery-ui-1.10.1.custom.min.js" type="text/javascript"></script> 31 <script src="../../js/Wijmo/External/globalize.min.js" type="text/javascript"></script> 32 <!--这个加载太大了,看看不要行不行 33 <script src="Wijmo/External/globalize.cultures.js" type="text/javascript"></script>--> 34 <script src="../../js/Wijmo/External/jquery.mousewheel.min.js" type="text/javascript"></script> 35 <!-- Enable built-in datastorage --> 36 <script src="../../js/Wijmo/datastorage/amplify.core.min.js" type="text/javascript"></script> 37 <script src="../../js/Wijmo/datastorage/amplify.request.min.js" type="text/javascript"></script> 38 <script src="../../js/Wijmo/datastorage/amplify.store.min.js" type="text/javascript"></script> 39 <!-- Wijmo-Open dependencies --> 40 <script src="../../js/Wijmo/Open/jquery.wijmo.wijutil.min.js" type="text/javascript"></script> 41 <link href="../../js/Wijmo/Open/jquery.wijmo.wijutil.css" rel="stylesheet" type="text/css" /> 42 <script src="../../js/Wijmo/Open/jquery.wijmo.widget.min.js" type="text/javascript"></script> 43 <script src="../../js/Wijmo/Open/jquery.wijmo.wijtouchutil.min.js" type="text/javascript"></script> 44 <script src="../../js/Wijmo/Open/jquery.wijmo.wijcalendar.min.js" type="text/javascript"></script> 45 <link href="../../js/Wijmo/Open/jquery.wijmo.wijcalendar.css" rel="stylesheet" type="text/css" /> 46 <script src="../../js/Wijmo/Open/jquery.wijmo.wijdropdown.min.js" type="text/javascript"></script> 47 <link href="../../js/Wijmo/Open/jquery.wijmo.wijdropdown.css" rel="stylesheet" type="text/css" /> 48 <script src="../../js/Wijmo/Open/jquery.wijmo.wijdialog.min.js" type="text/javascript"></script> 49 <link href="../../js/Wijmo/Open/jquery.wijmo.wijdialog.css" rel="stylesheet" type="text/css" /> 50 <script src="../../js/Wijmo/Open/jquery.wijmo.wijtextbox.min.js" type="text/javascript"></script> 51 <link href="../../js/Wijmo/Open/jquery.wijmo.wijtextbox.css" rel="stylesheet" type="text/css" /> 52 <script src="../../js/Wijmo/Open/jquery.wijmo.wijcheckbox.min.js" type="text/javascript"></script> 53 <link href="../../js/Wijmo/Open/jquery.wijmo.wijcheckbox.css" rel="stylesheet" type="text/css" /> 54 <script src="../../js/Wijmo/Open/jquery.wijmo.wijpopup.min.js" type="text/javascript"></script> 55 <script src="../../js/Wijmo/Open/jquery.wijmo.wijsuperpanel.min.js" type="text/javascript"></script> 56 <link href="../../js/Wijmo/Open/jquery.wijmo.wijsuperpanel.css" rel="stylesheet" 57 type="text/css" /> 58 <!-- Wijmo-Pro dependencies --> 59 <script src="../../js/Wijmo/Pro/jquery.plugin.wijtextselection.min.js" type="text/javascript"></script> 60 <script src="../../js/Wijmo/Pro/jquery.wijmo.wijinputcore.min.js" type="text/javascript"></script> 61 <link href="../../js/Wijmo/Pro/jquery.wijmo.wijinput.css" rel="stylesheet" type="text/css" /> 62 <script src="../../js/Wijmo/Pro/jquery.wijmo.wijinputdate.min.js" type="text/javascript"></script> 63 <script src="../../js/Wijmo/Pro/jquery.wijmo.wijdatepager.min.js" type="text/javascript"></script> 64 <link href="../../js/Wijmo/Pro/jquery.wijmo.wijdatepager.css" rel="stylesheet" type="text/css" /> 65 <script src="../../js/Wijmo/Pro/jquery.wijmo.wijevcal.min.js" type="text/javascript"></script> 66 <link href="../../js/Wijmo/Pro/jquery.wijmo.wijevcal.css" rel="stylesheet" type="text/css" /> 67 <script src="../../js/Wijmo/json.js" type="text/javascript"></script> 68 <script type="text/javascript"> 69 $(document).ready(function () { 70 71 var b = eval($("#strjson").text()); 72 73 //获取日历插件里的属性 74 function getData2(obj) { 75 //取得日历的开始和结束的时间变量传到后台,添加操作 76 var stime = "new Date(" + obj.start.getFullYear() + "," + obj.start.getMonth() + "," + obj.start.getDate() + "," + obj.start.getHours() + "," + obj.start.getMinutes() + ")"; 77 var etime = "new Date(" + obj.end.getFullYear() + "," + obj.end.getMonth() + "," + obj.end.getDate() + "," + obj.end.getHours() + "," + obj.end.getMinutes() + ")"; 78 //没有重复事件时的属性值 79 var strGet1 = "&strId=" + obj.id + "&strDes=" + obj.description + "&strEnd=" + etime + "&strLocation=" + obj.location + "&strStart=" + stime + "&strSubject=" + obj.subject + "&strColor=" + obj.color + "&strAllday=" + obj.allday + "&strCalendar=" + obj.calendar + "&strisNewEvent=" + obj.isNewEvent; 80 81 if (obj.recurrencePattern != null) { 82 alert(obj.recurrencePattern.endTime + "结束"); 83 var strGet2 = "&strrecurrenceState=" + obj.recurrenceState + "&strendTime=" + obj.recurrencePattern.endTime + "&strpatternStartDate=" + obj.recurrencePattern.patternStartDate + "&strRecurrenceId=" + obj.recurrencePattern.parentRecurrenceId + "&strrecurrenceType=" + obj.recurrencePattern.recurrenceType + "&strstartTime=" + obj.recurrencePattern.startTime; 84 return strGet2 + strGet1; 85 } else { 86 return strGet1; 87 } 88 }; 89 $("#eventscalendar").wijevcal({ 90 91 visibleCalendars: ["My", "Work"], 92 dataStorage: { 93 addEvent: function (obj, successCallback, errorCallback) {//添加事件 94 var strData = getData2(obj); 95 //如果是重复事件则把重复事件加进来 96 if (obj.recurrencePattern != null) { 97 $.post("tsk_EventsCalendar.aspx?dol=addmore" + strData); 98 } 99 else { 100 $.post("tsk_EventsCalendar.aspx?dol=add" + strData); 101 } 102 successCallback(); 103 }, 104 updateEvent: function (obj, successCallback, errorCallback) { 105 var strData = getData2(obj); 106 $.post("tsk_EventsCalendar.aspx?dol=update" + strData); 107 successCallback(); 108 }, 109 deleteEvent: function (obj, successCallback, errorCallback) { 110 //删除操作 111 $.post("tsk_EventsCalendar.aspx?dol=del" + "&strId=" + obj.id); 112 successCallback(); 113 }, 114 loadEvents: function (visibleCalendars, successCallback, errorCallback) { 115 116 117 successCallback(b); 118 119 } 120 } 121 }); 122 123 124 }); 125 126 127 </script>
2. tsk_EventsCalendar.aspx.cs
1 using System; 2 using System.Collections.Generic; 3 using System.Configuration; 4 using System.Collections; 5 using System.Web; 6 using System.Web.Security; 7 using System.Web.UI; 8 using System.Web.UI.WebControls; 9 using System.Web.UI.WebControls.WebParts; 10 using System.Web.UI.HtmlControls; 11 using DBUtility; 12 using Tools; 13 using Entity; 14 using System.Data; 15 using Newtonsoft.Json; 16 using System.Text.RegularExpressions; 17 18 namespace Web.General.tsk 19 { 20 public partial class tsk_EventsCalendar : BLL.BasePage 21 { 22 //创建一个日历对象 23 tsk_calendar_eventsBean entity = new tsk_calendar_eventsBean(); 24 protected int id; 25 protected void Page_Load(object sender, EventArgs e) 26 { 27 if (!Page.IsPostBack) 28 { 29 string ss = Get<string>("dol"); 30 entity.cid = Get<string>("strId"); 31 entity.cdescription = Get<string>("strDes"); 32 entity.cend = Get<string>("strEnd"); 33 entity.location = Get<string>("strLocation"); 34 entity.cstart = Get<string>("strStart"); 35 entity.csubject = Get<string>("strSubject"); 36 entity.cdescription = Get<string>("strDes"); 37 entity.color = Get<string>("strColor"); 38 entity.allday = Get<string>("strAllday"); 39 entity.calendar = Get<string>("strCalendar"); 40 entity.isNewEvent = Get<string>("strisNewEvent"); 41 42 if (ss == "add") 43 { 44 addEvents(); 45 } 46 if (ss == "addmore") 47 { 48 addEventsMore(); 49 } 50 if (ss == "del") 51 { 52 deleteEvents(); 53 } 54 if (ss == "update") 55 { 56 updateEvents(); 57 } 58 } 59 } 60 61 //添加数据,没有重复的事件 62 protected void addEvents() 63 { 64 Factory<tsk_calendar_eventsBean>.Instance.Insert(entity); 65 } 66 67 //添加数据,日历被定为重复的事件 68 protected void addEventsMore() 69 { 70 //该事件的姿态,主 或 从 71 entity.recurrenceState = Get<string>("strrecurrenceState"); 72 //重复事件的对象 73 tsk_calendar_recuBean entity2 = new tsk_calendar_recuBean(); 74 entity2.endTime = Get<string>("strendTime"); 75 entity2.patternStartDate = Get<string>("strpatternStartDate"); 76 entity2.parentRecurrenceId = Get<string>("strRecurrenceId"); 77 entity2.recurrenceType = Get<string>("strrecurrenceType"); 78 entity2.startTime = Get<string>("strstartTime"); 79 Factory<tsk_calendar_eventsBean>.Instance.Insert(entity); 80 //把主表的 id 设置为重复表的 外键 id 81 entity2.event_id = entity.id; 82 Factory<tsk_calendar_recuBean>.Instance.Insert(entity2); 83 } 84 85 //删除数据 86 protected void deleteEvents() 87 { 88 string strd = Get<string>("strId"); 89 90 if (strd.Length >= 35) 91 { 92 entity.cid = Get<string>("strId"); 93 entity = Factory<tsk_calendar_eventsBean>.Instance.Select("cid='" + strd + "'"); 94 } 95 else 96 { 97 entity.id = Convert.ToInt32(strd); 98 } 99 Factory<tsk_calendar_eventsBean>.Instance.Delete(entity.id); 100 } 101 102 //修改数据 103 protected void updateEvents() 104 { 105 string strd = Get<string>("strId"); 106 107 if (strd.Length >= 35) 108 { 109 entity.cid = Get<string>("strId"); 110 entity = Factory<tsk_calendar_eventsBean>.Instance.Select("cid='" + strd + "'"); 111 } 112 else 113 { 114 entity.id = Convert.ToInt32(strd); 115 } 116 Factory<tsk_calendar_eventsBean>.Instance.Update(entity); 117 } 118 119 protected string GetStringJSON() 120 { 121 int count; 122 DataTable table = Factory<vw_tsk_calendar_eventsBean>.Instance.SelectDataTable(0, 0, GetSearchWhere() + "order by id desc", out count); 123 string strJSON = JsonConvert.SerializeObject(table); 124 125 //先去掉空的重复事件 126 string strReg = ",\"recurrenceState\":null,\"endTime\":null,\"event_id\":null,\"cuId\":null,\"parentRecurrenceId\":null,\"patternStartDate\":null,\"recurrenceType\":null,\"startTime\":null"; 127 Regex rx = new Regex(strReg); 128 strJSON = rx.Replace(strJSON, ""); 129 130 ////去掉关键字前的c 和 时间的引号和 GMT 0800 131 strReg = "(\\w)(description)|(\\w)(start)|(\\w)(subject)|(\")(\\w)(end)(\")|\"(new [^\"]*)\"| GMT 0800"; 132 rx = new Regex(strReg); 133 strJSON = rx.Replace(strJSON, @"$2$4$6$9$11"); 134 135 strReg = "(\"startTime\":\"[^\"]*\")"; 136 rx = new Regex(strReg); 137 strJSON = rx.Replace(strJSON, "$1}"); 138 139 //////把重复事件的对象加上去 140 strReg = "\"endTime"; 141 rx = new Regex(strReg); 142 strJSON = rx.Replace(strJSON, "\"recurrencePattern\":{\"endTime"); 143 return strJSON; 144 } 145 } 146 147 }
页面代码说明:
1、首先我知道js样式调用那样写是不符合规范的,不建议大家像我这样,我这样写是因为框架(整个OA)的框架搭建问题,只有这样写才能生效,就整个问题我也纠结了好一会。
2、代码不是很规范,效率有点低,希望各位看官将就着看。
入题:
1、初始化日历控件:
a:引包,注意顺着不能乱(页面加载顺序有关),不然,出事你负责。。。。。。我已经深受其害了。
b:初始化静态的日历控件(不好意思啊,最近在做 ASP.NET ,经常控件控件这样叫的,望大家理解理解。。。)
放置一个div,用来初始化日历的
<div id="eventscalendar"> </div>
用js来添加日历
1 <script type="text/javascript"> 2 $(document).ready(function () { 3 $("#eventscalendar").wijevcal({ 4 visibleCalendars: ["My", "Work"], 5 dataStorage: { 6 addEvent: function (obj, successCallback, errorCallback) { 7 successCallback(); 8 }, 9 updateEvent: function (obj, successCallback, errorCallback) { 10 successCallback(); 11 }, 12 deleteEvent: function (obj, successCallback, errorCallback) { 13 successCallback(); 14 }, 15 loadEvents: function (visibleCalendars, successCallback, errorCallback) { 16 successCallback(); 17 18 } 19 } 20 }); 21 }); 22 </script>
好了,一个静态的页面已经弄好了,这里为了大家能看到效果,给大家一个静态数据的 Demo,大家在页面中下载吧。
2、获取数据,并把数据提交到数据库。
封装一个获取数据的方法:
1 //获取日历插件里的属性 2 function getData2(obj) { 3 //取得日历的开始和结束的时间变量传到后台,添加操作 4 var stime = "new Date(" + obj.start.getFullYear() + "," + obj.start.getMonth() + "," + obj.start.getDate() + "," + obj.start.getHours() + "," + obj.start.getMinutes() + ")"; 5 var etime = "new Date(" + obj.end.getFullYear() + "," + obj.end.getMonth() + "," + obj.end.getDate() + "," + obj.end.getHours() + "," + obj.end.getMinutes() + ")"; 6 //没有重复事件时的属性值 7 var strGet1 = "&strId=" + obj.id + "&strDes=" + obj.description + "&strEnd=" + etime + "&strLocation=" + obj.location + "&strStart=" + stime + "&strSubject=" + obj.subject + "&strColor=" + obj.color + "&strAllday=" + obj.allday + "&strCalendar=" + obj.calendar + "&strisNewEvent=" + obj.isNewEvent; 8 9 if (obj.recurrencePattern != null) { 10 alert(obj.recurrencePattern.endTime + "结束"); 11 var strGet2 = "&strrecurrenceState=" + obj.recurrenceState + "&strendTime=" + obj.recurrencePattern.endTime + "&strpatternStartDate=" + obj.recurrencePattern.patternStartDate + "&strRecurrenceId=" + obj.recurrencePattern.parentRecurrenceId + "&strrecurrenceType=" + obj.recurrencePattern.recurrenceType + "&strstartTime=" + obj.recurrencePattern.startTime; 12 return strGet2 + strGet1; 13 } else { 14 return strGet1; 15 } 16 };
到此,能够获取到数据,相信你应该知道怎么做了吧。。。。哈哈我就不多说了,大家看后台代码吧,
不过有些方法你不能直接写的,比如:Factory<tsk_calendar_eventsBean>.Instance.Update(entity);
因为这些是我们框架封装好的方法,^_^,是不是羡慕嫉妒恨?。。。 --!
注:
1、Newtonsoft.Json.Net20.dll 为引用,可以转换 JSON格式。
2、善用正则表达式,提高效率,把数据转为日历所需的格式。
3、注意有了重复事件(数据表2)的处理,这个表是日历主表的附属表,是 obj里的子对象。 obj.recurrencePattern,如果没有创建重复事件,是没有 recurrencePattern的对象的。
4、别把这个东西看太难了,我当时百度谷歌找不到教程,这不,一个星期也研究些皮毛了,大家加油啊!
5、数据库设计,因为这个日历有他的 Id,但是我们可以用自增的Id,只做一些处理就好了。
6、字段设计最好跟日历的属性对应,个别的处理一下,在显示的时候用 正则表达式处理就可以了。
7、学会用火狐调试,断点调试,可以看出有什么对象,有什么属性。
最后几点建议:
1、有官网API,即使是英文的,也尽量去看,因为官网是最全面的,谁叫他是开发者,难道官网会比一个经过自己学习后翻译出来的差吗?
2、多看官网的Demo ,对了 Wijmo 还有很多 jQuery 特效,都不错的。
3、学会用狐火的FireBug,这样才能调试程序,知道有什么对象,有什么属性!
4、多写博客,多与人分享交流,那么这个世界就会更加美好了!
5、代码注意注释和风格,最好一屏能读完,提高可读性,方便维护!
6、多上博客园(没有打广告的嫌疑),真的,即使你不是学习,也能了解到很多东西,最重要的是有很多妹子图 ^.^!
以下附上源代码,大家快来拍砖!。。。
下载地址:http://download.csdn.net/detail/hyd8480188/5614657
要一分,给我挣挣分好吗,没有分了。
如果你也没有分,给我邮箱我给你发。