Canvas入门(3):图像处理和绘制文字
来源:http://www.ido321.com/997.html
一、图像处理(非特别说明,所有结果均来自最新版Google)
在HTML 5中,不仅可以使用Canvas API绘制图形,也可以用于处理网络或磁盘中的图像文件,然后绘制在画布中。绘制图像时,需要使用drawImage()方法:
drawImage(image,x,y):image是图像引用,x,y是绘制图像时在画布中的起始位置
drawImage(image,x,y,w,h):前三个同上,w,h是绘制时图像的宽度和高度,可以用于缩放图像
drawImage(image,sx,sy,sw,sh,dx,dy,dw.dh): 将画布中已经绘制好的图像的全部或者局部复制到画布的另一个位置。sx,sy,sw,sh分别是原图中被复制区域的起始位置宽高,dx,dy,dw,dh 表示复制后图像在画布中的起始位置和高宽。
1: // 获取canvas 的ID
2: var canvas = document.getElementById('canvas');
3: if (canvas == null)
4: {
5: return false;
6: }
7: // 获取上下文
8: var context = canvas.getContext('2d');
9: context.fillStyle = '#eeeeff';
10: context.fillRect(0,0,400,300);
11: var image = new Image();
12: image.src = ‘my.jpg’;
// onload事件实现边绘制边加载
13: image.onload = function()
14: {
15: drawImage(context,image);
16: };
17: function drawImage(context,image)
18: {
19: for (var i = 0; i < 7; i++) {
20: context.drawImage(image,0+i*50,0+i*25,100,100);
21: };
22: }
效果:
1、图像平铺
1: // 获取canvas 的ID
2: var canvas = document.getElementById('canvas');
3: if (canvas == null)
4: {
5: return false;
6: }
7: // 获取上下文
8: var context = canvas.getContext('2d');
9: context.fillStyle = '#eeeeff';
10: context.fillRect(0,0,400,300);
11: var image = new Image();
12: image.src = 'my.jpg';
13: // onload事件实现边绘制边加载
14: image.onload = function()
15: {
16: drawImage(canvas,context,image);
17: };
18: function drawImage(canvas,context,image)
19: {
20: // 平铺比例
21: var scale = 5;
22: // 缩小图像后宽度
23: var n1 = image.width / scale;
24: // 缩小图像后高度
25: var n2 = image.height / scale;
26: // 横向平铺个数
27: var n3 = canvas.width / n1;
28: // 纵向平铺个数
29: var n4 = canvas.height / n2;
30: for(var i = 0; i < n3; i++)
31: {
32: for(var j=0; j < n4; j++)
33: {
34: context.drawImage(image,i*n1,j*n2,n1,n2);
35: }
36: }
37: }
效果:

在HTML 5中,利用context.createPattern(image,type)也可以实现平铺,type取值同background-image的平铺值一样。
1: image.onload = function()
2: {
3: // drawImage(canvas,context,image);
4: var ptrn = context.createPattern(image,'repeat');
5: context.fillStyle = ptrn;
6: context.fillRect(0,0,400,300);
7: };
能同样实现平铺(图片没有缩放,所以是原图大小平铺)
2、图像裁剪
1: // 获取canvas 的ID
2: var canvas = document.getElementById('canvas');
3: if (canvas == null)
4: {
5: return false;
6: }
7: // 获取上下文
8: var context = canvas.getContext('2d');
9: // 获取渐变对象
10: var g1 = context.createLinearGradient(0,400,300,0);
11: // 添加渐变颜色
12: g1.addColorStop(0,'rgb(255,255,0)');
13: g1.addColorStop(1,'rgb(0,255,255)');
14: context.fillStyle = g1;
15: context.fillRect(0,0,400,300);
16: var image = new Image();
17: // onload事件实现边绘制边加载
18: image.onload = function()
19: {
20: drawImage(context,image);
21: };
22: image.src = 'my.jpg';
23: function drawImage(context,image)
24: {
25: create5StarClip(context);
26: context.drawImage(image,-50,-150,300,300);
27: }
28: function create5StarClip(context)
29: {
30: var dx = 100;
31: var dy = 0;
32: var s = 150;
33: // 创建路径
34: context.beginPath();
35: context.translate(100,150);
36: var x = Math.sin(0);
37: var y = Math.cos(0);
38: var dig = Math.PI/5 *4;
39: // context.moveTo(dx,dy);
40: for (var i = 0; i < 5; i++) {
41: var x = Math.sin(i * dig);
42: var y = Math.cos(i * dig);
43: context.lineTo(dx+x*s,dy+y*s);
44: }
45: context.clip();
46: }
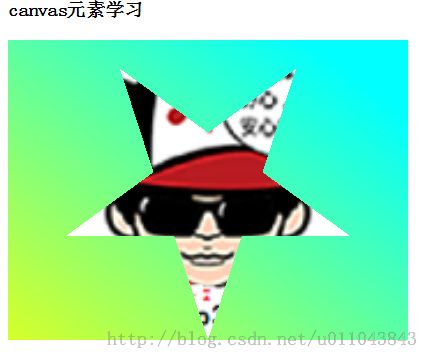
效果:
3、像素处理
1: // 获取canvas 的ID
2: var canvas = document.getElementById('canvas');
3: if (canvas == null)
4: {
5: return false;
6: }
7: // 获取上下文
8: var context = canvas.getContext('2d');
9: var image = new Image();
10: image.src = 'my.jpg';
11: // onload事件实现边绘制边加载
12: image.onload = function()
13: {
14: context.drawImage(image,0,0);
15: // 获取原图像素
16: var imageData = context.getImageData(0,0,image.width,image.height);
17: for (var i = 0,n= imageData.data.length; i <n; i += 4) {
18: // red
19: imageData.data[i+0] = 255-imageData.data[i+0];
20: // green
21: imageData.data[i+1] = 255-imageData.data[i+2];
22: // blue
23: imageData.data[i+2] = 255-imageData.data[i+1];
24: };
25: // 将调整后的像素应用到图像
26: context.putImageData(imageData,0,0);
27: };
getImageData(sx,sy,sw,sh):表示获取像素区域的起始坐标和 高宽,返回一个具有width,height,data等属性CanvasPixelArray对象,其中data属性存放像素数据的数组,形如 [r1,g1,b1,a1,r2,g2,b2,a2……],r1,g1,b1,a1分别是第一个像素的红绿蓝值及透明度,以此类推。
putImageData(imagedata,dx,dy[,dirtyx,dirtyy,dirtyWidth,dirtyHeight]): 将像素数据重新绘制到图像上。imagedata是像素数组,dx,dy表示重绘的起始位置,后面四个参数是给出一个矩形的左上角坐标和高宽。
Canvas API的像素操作只有部分浏览器支持,截图效果来自新版的火狐浏览器
二、绘制文字
1: // 获取canvas 的ID
2: var canvas = document.getElementById('canvas');
3: if (canvas == null)
4: {
5: return false;
6: }
7: // 获取上下文
8: var context = canvas.getContext('2d');
9: context.fillStyle = '#00f';
10: // 设置文字属性
11: context.font = 'italic 30px sans-serif';
12: context.textBaseline = 'top';
13: // 填充字符串
14: context.fillText('Canvas绘制文字',0,0);
15: context.font = 'bold 30px sans-serif';
16: // 轮廓字符串
17: context.strokeText('改变位置了',50,50);
fillText(string,x,y[,maxwidth]):前三个不解释,maxwidth表示显示文字的最大宽度,可防止文字溢出
strokeText(string,x,y[,maxwidth]:同上。
文字属性设置
font:设置字体
textAlign:水平对齐方式,取值可是start/end/left/right/center.默认是start
textBaseline:垂直对齐方式,取值可是top/hanging/middle/alphabetic/ideographic/bottom.默认是alphabetic
最终效果