Uploadify插件上传图片并且插入到FCKeditor
文件上传是我们做网站的一般需求,图片上传是其中一种,我们写完文章之后要插入图片到FCKeditor(不用自带的上传)该如何实现?这里使用的是Uploadify插件(官网:http://www.uploadify.com),详细使用方法我就不讲了,官网上都有,这里讲上传完图片之后如何插入到编辑器(FCKEditor为例)
首先看看效果
选择文件(多选)之后效果图:
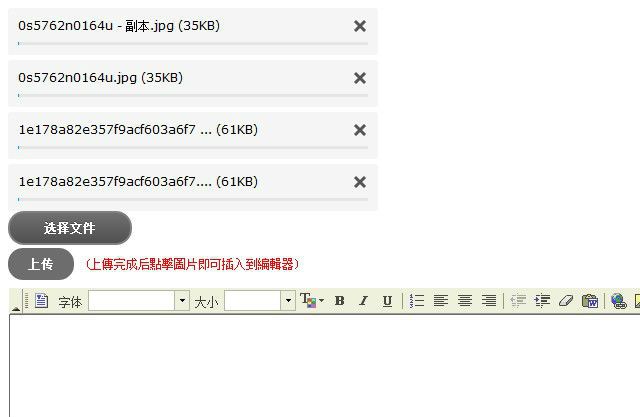
点击上传按钮 图片上传到服务器:
按钮下面的图片即为刚刚上传的图片,点击图片之后即可插入到FCKeditor
实现代码:
js部分:
<script type="text/javascript" src="/js/jquery.js"></script>
<script type="text/javascript" src="jquery.uploadify-3.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#startUpload").click(function() {
$('#file_upload').uploadify('upload',"*");
});
});
$(function() {
$('#file_upload').uploadify({
'swf': 'uploadify.swf',
'fileSizeLimit': '2048KB',//文件大小限制
'uploader': 'UploadHandle.aspx',
'fileTypeExts': '*.gif; *.jpg; *.png',//文件限制
'queueID': 'fileQueue',
'auto': false,//自動上傳
'multi': true,//多選
'buttonText': "选择文件",//按鈕文字
'removeCompleted': true,//上傳完成后,隊列自動消失
'queueSizeLimit' : 10,//最大上傳數目
'onUploadSuccess': function(file, data, response) {
$("#result").append("<div class=\"cimg\"><a href='javascript:;' alt='插入到編輯器'><img src=\"" + data + "\" /></a></div>");
}
});
});
function insertHTMLToEditor(editorName,codeStr) {//插入代码
var oEditor = FCKeditorAPI.GetInstance(editorName);
if (oEditor.EditMode == FCK_EDITMODE_WYSIWYG) {
oEditor.InsertHtml(codeStr);
} else {
return false;
}
}
$("#result a").live("click", function() {
var obj = $(this).parent(".pcontent");
insertHTMLToEditor("FCKeditor1", $(this).html());
});
</script>