分享29个超赞的响应式Web设计
原文自:http://www.csdn.net/article/2013-01-16/2813678-responsive-design-websites
最近几年,响应式Web设计不断印入人们眼帘,几乎每个人都在讨论响应式设计。如今,各个企业都在积极拥抱响应式设计作为未来的发展趋势。此外,越 来越多的网站如雨后春笋般层出不穷,如何做到适应每一台设备呢?我们一起来看下这些最新的、智能的且时尚的响应式布局,兴许能为你开发网站带来一丝灵感。 文中分享的这些网站来自不同的企业,涉及范围比较广比如,教育类、新闻类、电子商务类,所有的这些网站都有一个共同点即:强大的响应式设计。
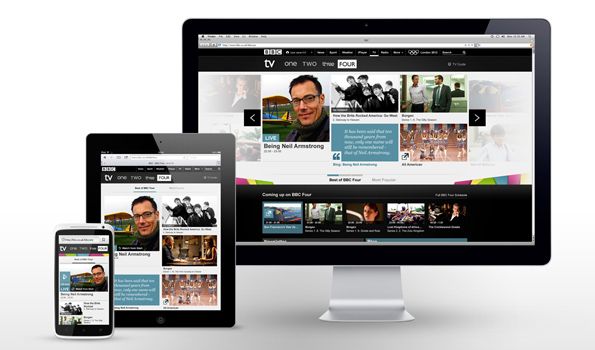
1. BBC

作为全球最大的新闻媒体——BBC引领了互联网最大的设计趋势。能够开发出适应所有平台上通用的设计布局,设计师们感到非常地兴奋。简约的外观设计,在新闻页面上提供了一个空白画布用以展示美丽的照片,即使在移动设备上也可随心所欲。
2. Disney

Disney在家庭娱乐界享有主导权,一个拥有30名开发者的小团队负责这个庞大的响应式设计项目,并计划于10月份推出。其成功的设计要素是为了防止网站内的主要内容缩放问题,也就是说内存较大的视频和交互元素不会因跨平台而失去原来的尺寸大小。
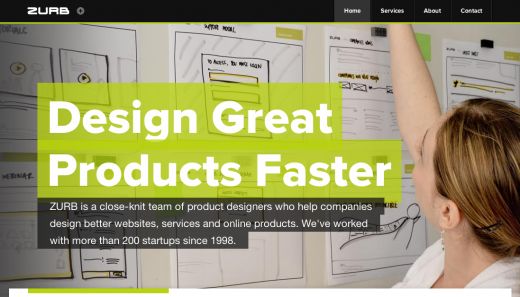
3. Zurb

某些公司在创建响应式设计布局时会不断地宣称自己是最佳的,硅谷的一家Web公司Zurb就是典型的案例。从桌面到移动设备整体布局通过巧妙地切换图形元素从而解决了太多空白等常见问题。最终呈现的结果是一个完整的、充满活力的外观,几乎完美的尺寸。

该网站由Portland设计, Scribble Tone排版,Design Week Portland定义预示着“fully —realized完美呈现”。整个设计布局体现出一种流行的Web设计趋势——包括但不限于单页设计和自定义Web字体,整体布局显得年轻、时尚。
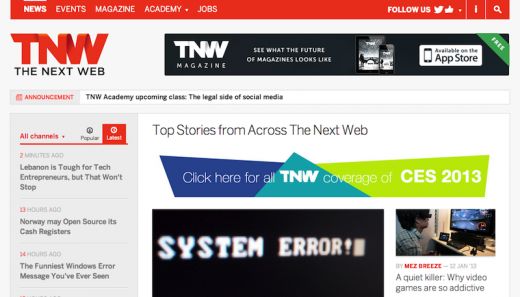
5. The Next Web

The Next Web在2012年年底进行了一场改革,为了满足读者阅读需求。因为越来越多的人们喜欢用手机阅读,这就意味着在任何设备上保持一致的布局变得愈发重要。这就是为什么响应式变得流行的一大原因,无论是在哪,看起来都很棒。
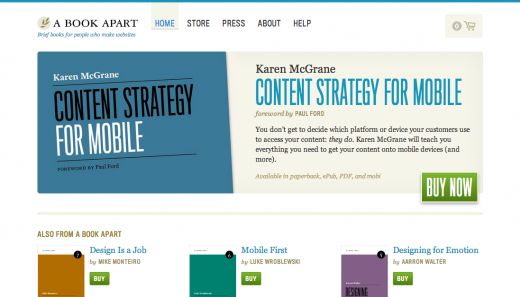
6. A Book Apart

当一家公司把响应式设计写入书中,也许你会说这是没脑子,但,却是很惊人的行为。A Book Apart是一家教育零售行业的博客Web设计网站,同时也是一家不错的电子商务网站。A Book Apart充分利用响应式设计,这是为了让布局管理保持一个有序的产品展示系统,智能地适应各种设备。
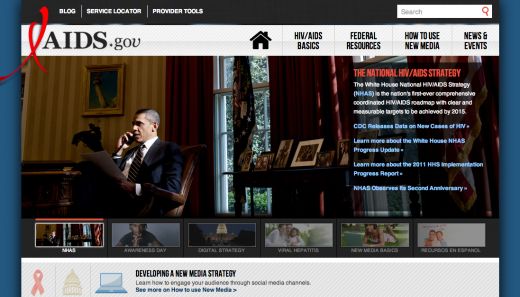
7. AIDS

即使是政府网站也不错过响应式设计思路,AIDS.gov网站的管理需要一个超强的设计来稳定强烈的信息。AIDS组织在今年的夏天提出建议:“创建AIDS.gov以便让我们能够确保任何人在任何情况下及任何设备上都可以访问基本的HIV信息。”
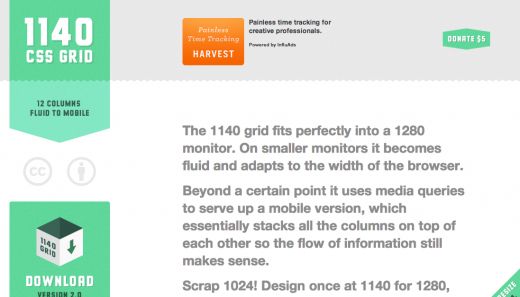
8. CSS Grid

不出所料,一些不错的响应式设计网站实际上是需要工具来帮助开发者创建。CSS Grid是意乱免费的产品允许开发人员创建更大规模的网站以适用于分辨率1280像素的显示器上,或是适应移动设备布局。它是如此的可爱且有用。
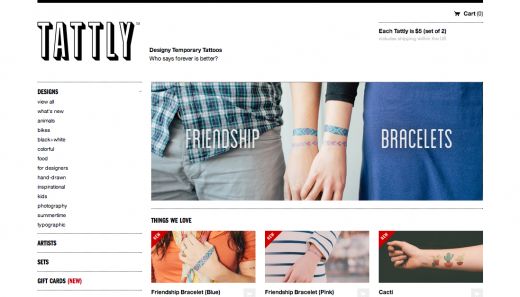
9. Tattly

临时纹身?谁能知道一款响应式设计也能繁衍出一个古怪的且美丽的产品?临时人体设计公司Tattly利用灵活的布局展示不同的纹身作品,颇具时髦的排版风格让人大饱眼福。

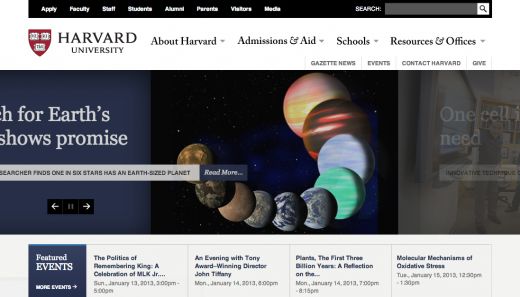
简洁且经典的Harvard University网站如今也开始拥抱响应式设计。最终呈现出具有远瞻性的布局,无需太多现代化。
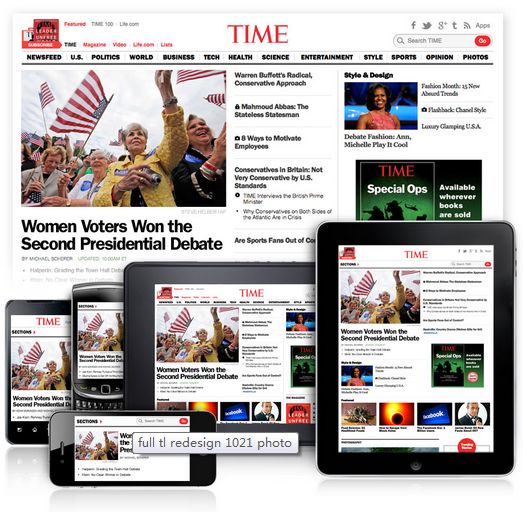
11. Time

10月份的一篇 文章 详细介绍了响应式设计。Time的一名编辑Catherine Sharick表示,Time的最终目标是为了给所有读者带来相同的体验:“因为一家新闻媒体网站应该适用于不同平台,让移动用户如同在桌面上访问 TIME.com一样获取相同的且内容丰富的新闻。Time的设计是细微的,可读的且实用的——一个全球性的新闻网站需要适用于所有的平台。
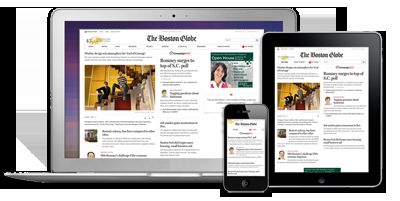
12. Boston Globe

虽然最新流行设计趋势已遍布全球的各大网站,但却没有人写一本关于响应式设计方面的书籍包括Boston Globe。
新闻集团Boston Globe采取收费的内容服务方式让你无论在哪无论何时都可阅读,也正因为它的易用性值得让你额外付费。

这是另一款响应式工具网站,显示了积极的响应式布局。最大的亮点是中间的这个布局能够在不同的平台上完全响应动画形状。响应式动画的确是个前沿的概念,该网站将继续沿袭这一风格。
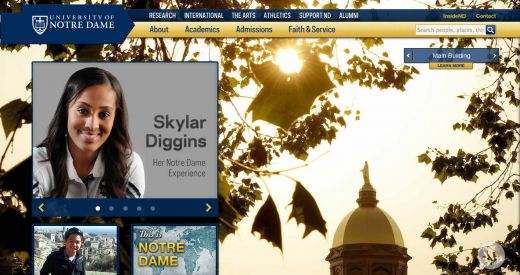
14. Notre Dame

为Notre Dame新的页面设计一个响应式设计风格,学院内部团队打破了传统大学网站的模式。这里展示了最佳的移动视野,突出强大的图形元素和最小化的导航栏。Notre Dame绝非是一个经典的教育学院风格,但却因其简洁、智能的设计风格而赢得大奖。
15. An Event Apart

该网站页面简洁、美观,使用大胆的想象做背景,独具一格。
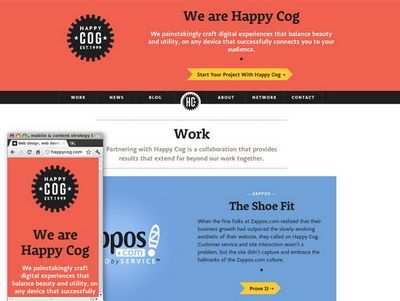
16. Happy Cog

Happy Cog采用大胆、尖锐以及天马行空的布局设计模式,利用最佳的方式展现产品。该公司能够展示搭配不同款色彩方案,个性独特,每一处看上去都是如此的完美。
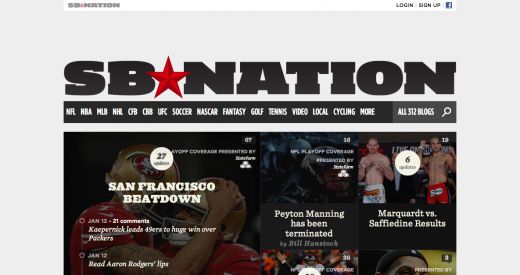
17. SB Nation

运动迷俱乐部,来自SB Nation 312名友人的博客出现在响应式设计中,该布局的优势在于其具备多功能性:能够承载不同的颜色、语言以及各个运动团队标识。仅凭这一点,就并非一个简单之事。此外,设计的完美之处在于即使在移动版本上也毫不逊色。
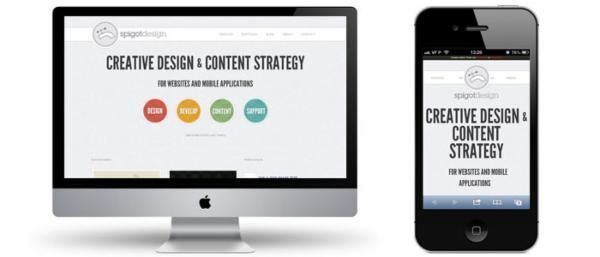
18. Spigot

Web设计和开发公司Spigot在主页上出售美丽的外观。不可否认,整体布局设计的竟如此可爱,最佳的部分在于其创新,最小化的动画图标可以正常运行在桌面和移动设备上。这一点很难做到,但是Spigot公司却使它看起来如此简单。

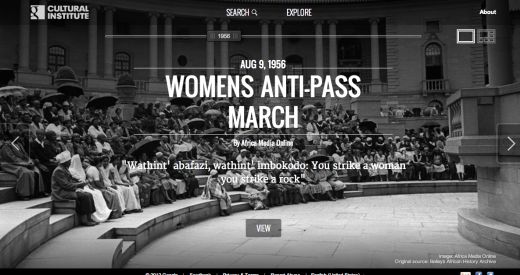
Google Cultural Institute是采用响应式设计为数不多的的高科技技术网站之一,当然,它的选择是正确的。该网站注重历史和艺术,利用干净、简洁的跨平台介绍,采用响应式的设计页面既好管理又不失优雅。
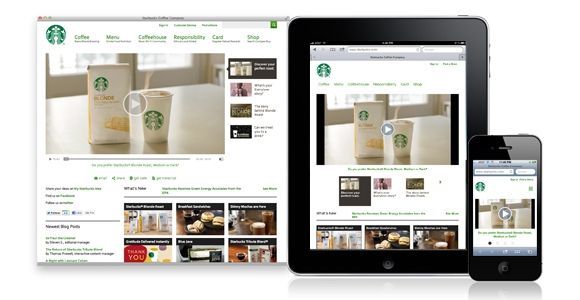
20. Starbucks

Starbucks采用响应式布局理由很简单:深入研究、产品多。该公司发现越来越多的用户使用手机访问Starbucks主页。你可以随时阅读网站上内容,这很符合Starbucks的招牌外观,既美观有实用。
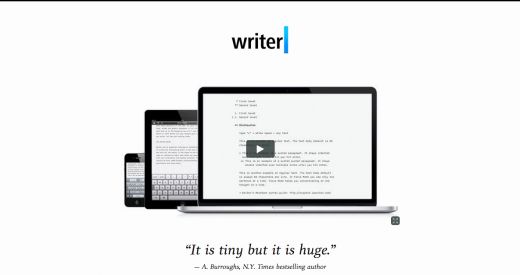
21. iaWriter

当销售一款跨平台应用时,确保网站在桌面电脑和手机上一样吸人眼球,这一点非常重要。幸运的是, iaWriter采用了响应式设计来推销跨平台文字处理器,它用起来了神了!清晰、简明扼要,iaWriter的布局设计是为数不多的一大壮举。
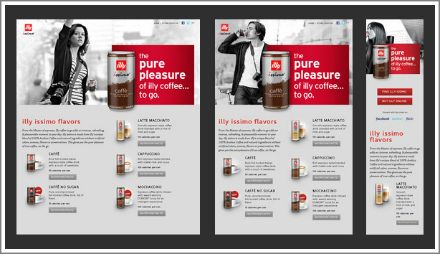
22. illy

圆滑、流畅就像一辆昂贵的汽车,illy issimo US网站绝对是最性感的响应式Web布局。同时,作为一个响应式电子商务网站,illy确保产品信息最前沿,遵循客户高于一切的宗旨。
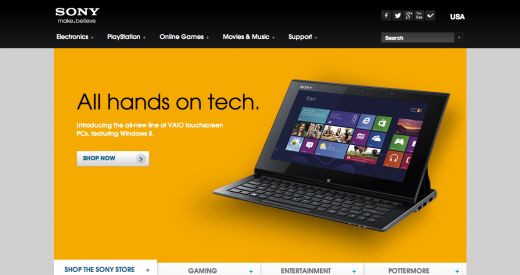
23. Sony

在2012年,Sony成为追赶响应式设计潮流第一大公司之一,如今,它依然保持最完美的设计。Sony未来的设计趋势将会更加引入注目,成为高科技界的主流。
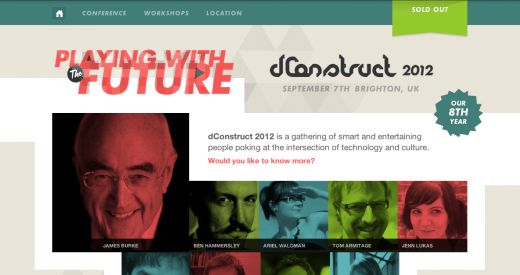
24. dConstruct

也许你很难看懂英国国会dConstruc的主页,但是它的设计聪明之处在于,将响应式设计与强大的几何元素搭配在一起,以一种新颖的方式呈现,适合所有平台。
25. Grey Goose

Grey Goose绝对华丽,流畅、超酷的页面搭配灰色调的方案,减少了过多的排版,该布局散发出华丽的气息,几乎适用于任何设备上。与其他网站相比,在桌面上的效果更加令人惊叹。
许多网站在桌面/手机方面采用二种模式,但Grey Goose在平板电脑上是如此的清晰。记住,我们不能忽略任何一款设备。
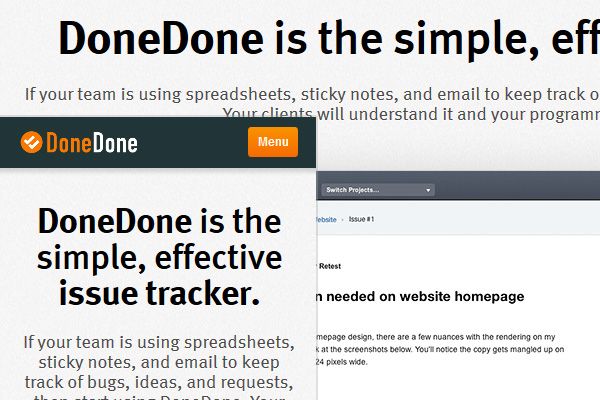
26. Donedone

当你看到一款超赞的响应式设计时,是否很受鼓舞?
DoneDone是一个最好的问题追踪系统网站,该布局能够很好的执行这项服务工作。如果用户想要再设备上操作追踪问题,将体验一个简单且无痛苦的过程。
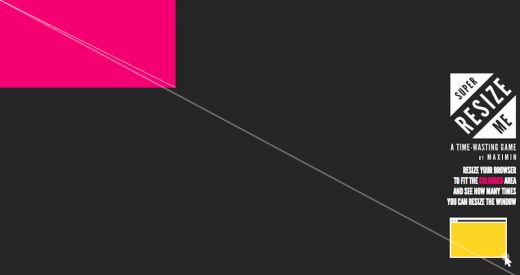
27. Maximin

Maximin是一款游戏,可以在浏览器中调整游戏的尺寸大小。这个网站的聪明之处在于其是真正的响应式系统,完全智能化,能够根据浏览器的不同大小进行调节。虽然你无法在移动设备上使用,但是肯定会给你带来一些乐趣。
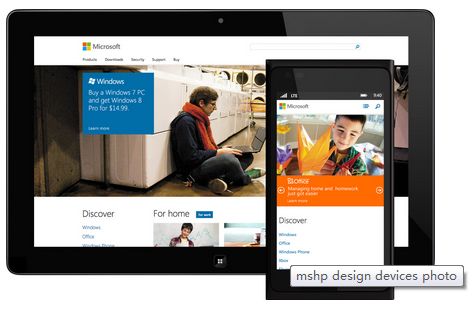
28. Microsoft

也许你会好奇,为什么这篇综上没有提及微软?去年,PC、OS经过重新设计已经成为其主要品牌,其中的一大改造就是灵活的响应式设计布局。这是一款经典、简约的布局完美适合平台转换。

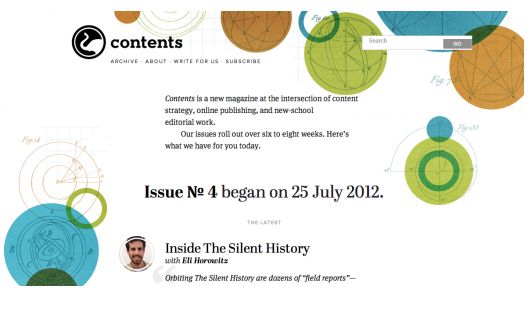
当你在创建响应式设计外观时,很难实现超乎完美的响应式布局。但Ethan Marcotte做到了,他创建的这款Contents Magazine,是如此的美丽、无瑕疵且实用,让人心动不已。
那么,你最喜欢的响应式Web设计网站是哪一款呢?欢迎在评论里列出。
英文出自: TheNextWeb