TabHost的自定义
使用自定义的TabHost可以不用继承TabActicity,但是要注意的是如果使用Activity作为Content的话,有两处代码是一定要加的。不然就会出现RuntimeError,还有在XML布局中使用自定义的TabHost时除了TabHost的id自定义外,LinearLayout和TabWidget的id必须使用系统默认。具体可参考下面的Demo。
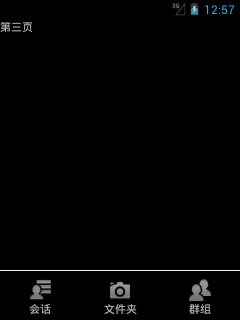
使用TabWidget的效果(左)和自定义View的效果图(右):

MainActivity加载的XML布局:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" > <TabHost android:id="@+id/tabhost" android:layout_width="match_parent" android:layout_height="match_parent" > <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TabWidget android:id="@android:id/tabs" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="0" /> <FrameLayout android:id="@android:id/tabcontent" android:layout_width="match_parent" android:layout_height="0dip" android:layout_weight="1" /> </LinearLayout> </TabHost> </RelativeLayout>
MainActivity的Java代码(注意红色代码):
package com.hitech.tabhostdemo; import android.app.Activity; import android.app.LocalActivityManager; import android.content.Intent; import android.os.Bundle; import android.view.Menu; import android.widget.TabHost; import android.widget.TabHost.TabSpec; @SuppressWarnings("deprecation") public class MainActivity extends Activity { private LocalActivityManager lam; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); TabHost tabHost = (TabHost) findViewById(R.id.tabhost); // Intent对象 Intent intent1 = new Intent(this, TabSpecActivity1.class); Intent intent2 = new Intent(this, TabSpecActivity2.class); Intent intent3 = new Intent(this, TabSpecActivity3.class); // TabSpec对象 TabSpec tabSpec1 = tabHost.newTabSpec("first"); tabSpec1.setIndicator("第一页", getResources().getDrawable(android.R.drawable.ic_dialog_email)); tabSpec1.setContent(intent1); TabSpec tabSpec2 = tabHost.newTabSpec("second"); tabSpec2.setIndicator("第二页", getResources().getDrawable(android.R.drawable.ic_btn_speak_now)); tabSpec2.setContent(intent2); TabSpec tabSpec3 = tabHost.newTabSpec("third"); tabSpec3.setIndicator("第三页", getResources().getDrawable(android.R.drawable.ic_dialog_dialer)); tabSpec3.setContent(intent3); lam = new LocalActivityManager(this, false); lam.dispatchCreate(savedInstanceState); tabHost.setup(lam); tabHost.addTab(tabSpec1); tabHost.addTab(tabSpec2); tabHost.addTab(tabSpec3); // TabActivity } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.activity_main, menu); return true; } @Override protected void onPause() { super.onPause(); lam.dispatchPause(isFinishing()); } }
自定义View代替TabWidget效果的实现原理:隐藏TabWidget,然后在线性布局中加入自定义View,如上图中即为LinearLayout中添加三个TextView,再分别对TextView设置点击事件来模拟TabWidget的效果。
同样,MainActivity加载的XML布局如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" > <TabHost android:id="@+id/tabhost" android:layout_width="match_parent" android:layout_height="match_parent" > <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TabWidget android:id="@android:id/tabs" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="0" android:orientation="horizontal"android:visibility="gone" /> <FrameLayout android:id="@android:id/tabcontent" android:layout_width="match_parent" android:layout_height="0dip" android:layout_weight="1" /> <View android:layout_width="match_parent" android:layout_height="1dp" android:layout_marginBottom="1dp" android:background="@android:color/background_light" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" > <TextView android:id="@+id/tab_convst" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:drawablePadding="-10dp" android:drawableTop="@drawable/ic_widget_conversation" android:gravity="center" android:paddingBottom="5dp" android:text="@string/conversation" /> <TextView android:id="@+id/tab_folder" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:drawablePadding="-10dp" android:drawableTop="@drawable/ic_widget_folder" android:gravity="center" android:paddingBottom="5dp" android:text="@string/folder" /> <TextView android:id="@+id/tab_group" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:drawablePadding="-10dp" android:drawableTop="@drawable/ic_widget_group" android:gravity="center" android:paddingBottom="5dp" android:text="@string/group" /> </LinearLayout> </LinearLayout> </TabHost> </RelativeLayout>
注意和以往不同之处已做标记,分别是TabWidget和自定义的LinearLayout。
MainActivity中的处理:
package com.hitech.capacitymessage; import android.app.Activity; import android.app.LocalActivityManager; import android.content.Intent; import android.os.Bundle; import android.util.Log; import android.view.View; import android.view.View.OnClickListener; import android.widget.TabHost; import android.widget.TabHost.TabSpec; import android.widget.TextView; @SuppressWarnings("deprecation") public class MainActivity extends Activity implements OnClickListener { private static final String TAG = "MainActivity"; private LocalActivityManager lam; private TabHost tabHost; private Bundle state; private TabSpec tab1; private TabSpec tab2; private TabSpec tab3; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); this.state = savedInstanceState; activityInitializer(); } private void activityInitializer() { tabHost = (TabHost) findViewById(R.id.tabhost); tab1 = tabHost.newTabSpec("tab1"); tab1.setIndicator("会话", getResources().getDrawable(R.drawable.ic_widget_conversation)); tab1.setContent(new Intent(this, TabActivity1.class)); tab2 = tabHost.newTabSpec("tab2"); tab2.setIndicator("文件夹", getResources().getDrawable(R.drawable.ic_widget_folder)); tab2.setContent(new Intent(this, TabActivity2.class)); tab3 = tabHost.newTabSpec("tab3"); tab3.setIndicator("群组", getResources().getDrawable(R.drawable.ic_widget_group)); tab3.setContent(new Intent(this, TabActivity3.class)); lam = new LocalActivityManager(this, true); lam.dispatchCreate(state); tabHost.setup(lam); tabHost.addTab(tab1); tabHost.addTab(tab2); tabHost.addTab(tab3); TextView block1 = (TextView) findViewById(R.id.tab_convst); TextView block2 = (TextView) findViewById(R.id.tab_folder); TextView block3 = (TextView) findViewById(R.id.tab_group); block1.setOnClickListener(this); block2.setOnClickListener(this); block3.setOnClickListener(this); } @Override public void onClick(View v) { String tabTag = tabHost.getCurrentTabTag(); switch (v.getId()) { case R.id.tab_convst: if (!tabTag.equals("tab1")) { tabHost.setCurrentTabByTag("tab1"); } Log.e(TAG, tabHost.getCurrentTabTag()); break; case R.id.tab_folder: if (!tabTag.equals("tab2")) { tabHost.setCurrentTabByTag("tab2"); } Log.e(TAG, tabHost.getCurrentTabTag()); break; case R.id.tab_group: if (!tabTag.equals("tab3")) { tabHost.setCurrentTabByTag("tab3"); } Log.e(TAG, tabHost.getCurrentTabTag()); break; default: break; } } @Override protected void onPause() { super.onPause(); lam.dispatchPause(isFinishing()); } }