也说border-box盒模型
border-box是css3的一个新属性,使用这个属性,和以往的content-box比起来,会有诸多便利之处,bootstrap3也使用的是这个border-box,甚至很多人认为,border-box才是我们真正所需要的盒模型。或许,这也是W3C为何加入这个属性的原因之一吧。
border-box与content-box有什么不同?我们先来demo一下,一探究竟。
#box1{
box-sizing: border-box;
width: 200px;
height: 150px;
padding: 10px;
border: 4px dashed orange;
background-color: gray;
margin-bottom: 20px;
}
#box2{
box-sizing: content-box;/*其实也可以不写这句,因为默认为content-box*/
width: 200px;
height: 150px;
padding: 10px;
border: 4px dashed orange;
background-color: gray;
}ok.来看一下效果:
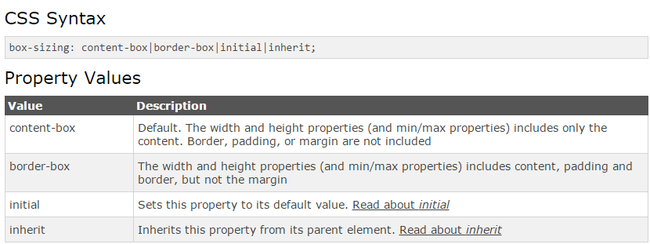
嗯,这就是border-box;w3schools中对这个属性的描述:
使用这个属性,再也不会因为修改border和padding而使修改布局大动干戈了。
最佳化实践
接下来就是如何在项目中使用这个属性了。借用一篇博客,http://www.paulirish.com/2012/box-sizing-border-box-ftw/
这篇博客中描述了如何更好的使用这个属性。在此之前,我都是这样用的:
/*更改盒模型为border-box*/
*, *:before, *:after {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}嗯,或许你也是这样用的。* 选择器效率也不错,只要你不这样使用 .foo > * 。看了这篇文章过后我才发现,特么的原来我这样使用是有问题的。因为我强制全局所有的使用这个规范,这导致对组件十分不友好!
看看前辈是如何使用:
/* apply a natural box layout model to all elements, but allowing components to change */
html {
box-sizing: border-box;
}
*, *:before, *:after {
box-sizing: inherit;
}不错,使用了继承!而且没有使用浏览器前缀!因为现代浏览器,IE8+都是支持这个属性的。在不需要做兼容时,这里也就是IE8及其以上时,去掉前缀吧, 使用inherit吧。
inherit的IE6 IE7 IE8(Q) 不支持 CSS 特性的 'inherit' 值及 IE8(S) Opera 对此特性值的支持缺陷 http://www.w3help.org/zh-cn/causes/RA8001
给出一张兼容性的图片,也可以直接访问html5please.com:
IE67我们使用那个.htc文件,最好使用IE条件注释来引入,毕竟15k的大小呢(不建议让无辜的现代浏览器用户来为这15k买单)。
<!--[if lte IE7]>
<link rel="stylesheet" href="css/ie--box-border.css">
<![endif]-->
* {
behavior: url(css/boxsizing.htc);
}
*, *:before, *:after {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}由于inherit属性在IE6、7以及IE8的混杂模式下是不被支持的,所以又回到了从前。
嗯,就这样,兼容IE6+了,就算在中国这么严峻的形势下,也可happy的使用了。
反思
不假思索,不加思考的就这样用了border-box真的好么?border-box不会破坏本层级的布局,但是当我们改变一个盒子的表现时,我们会发现,所有的嵌套元素发生了一些改变,尽管我们并没有对嵌套元素做什么。这样,可能又会引入一些新的不可预知的问题,或许这些问题会导致布局比以往变得更加复杂!
到底该使用哪个?君请随意,适合自己的永远是最好的!