实现DropDownList 无刷新的联动效果
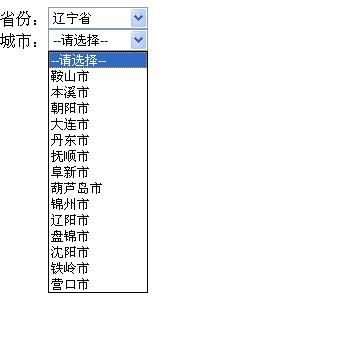
如图:



1.引用ajax.dll
http://www.cnblogs.com/ou444/admin/Files.aspx
2.Web.config
 <httpHandlers>
<httpHandlers> <add verb="POST,GET" path="ajax/*.ashx" type="Ajax.PageHandlerFactory, Ajax" />
<add verb="POST,GET" path="ajax/*.ashx" type="Ajax.PageHandlerFactory, Ajax" />
</httpHandlers>
3.创建类ajaxMethod.cs,代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Data.SqlClient;
using System.Data;
namespace WebApplication1
{
public class ajaxMethod
{
#region GetPovinceList
public static DataSet GetPovinceList()
{
string sql = "select * from province";
return GetDataSet(sql);
}
#endregion
#region GetCityList
[Ajax.AjaxMethod(Ajax.HttpSessionStateRequirement.Read)]
public DataSet GetCityList(int povinceid)
{
string sql = "select * from city where proID='" + povinceid + "'";
return GetDataSet(sql);
}
#endregion
#region GetDataSet
public static DataSet GetDataSet(string sql)
{
SqlConnection ConnectionString = new SqlConnection("Data Source=.;database=Area;Integrated Security=True");
SqlDataAdapter sda = new SqlDataAdapter(sql, ConnectionString);
DataSet ds = new DataSet();
sda.Fill(ds);
return ds;
}
#endregion
}
}
4.创建主页面Sample.aspx
前台:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Sample.aspx.cs" Inherits="WebApplication1.Sample" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>实现DropDownList无刷新联动</title>
</head>
<body>
<script language="javascript" type="text/javascript">
function cityResult() {
var city = document.getElementById("DropDownList1");
ajaxMethod.GetCityList(city.value, get_city_Result_CallBack);
}
function get_city_Result_CallBack(response) {
if (response.value != null) {
document.all("DropDownList2").length = 0;
var ds = response.value;
document.all("DropDownList2").options.add(new Option("--请选择--", -1));
if (ds != null && typeof (ds) == "object" && ds.Tables != null) {
for (var i = 0; i < ds.Tables[0].Rows.length; i++) {
var name = ds.Tables[0].Rows[i].cityName;
var id = ds.Tables[0].Rows[i].cityID;
document.all("DropDownList2").options.add(new Option(name, id));
}
}
}
return
}
</script>
<form id="form1" runat="server" method="post">
省份:<asp:DropDownList ID="DropDownList1" runat="server" Width="100px">
</asp:DropDownList><br />
城市:<asp:DropDownList ID="DropDownList2" runat="server" Width="100px">
</asp:DropDownList>
</form>
</body>
</html>
后台:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data.SqlClient;
using System.Data.Odbc;
using System.Data;
namespace WebApplication1
{
public partial class Sample : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Ajax.Utility.RegisterTypeForAjax(typeof(ajaxMethod));
if (!Page.IsPostBack)
{
this.DropDownList1.DataSource = ajaxMethod.GetPovinceList();
this.DropDownList1.DataTextField = "proName";
this.DropDownList1.DataValueField = "proID";
this.DropDownList1.DataBind();
DropDownList1.Items.Insert(0, new ListItem("--请选择--"));
DropDownList2.Items.Insert(0, new ListItem("--请选择--"));
this.DropDownList1.Attributes.Add("onclick", "cityResult();");
}
}
}
}