Android开发学习之初识ActionBar
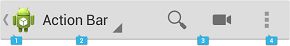
ActionBar,即操作栏,根据Android官方给出的描述:操作栏是一个窗口功能,可识别用户位置,并提供用户操作和导航模式。使用操作栏提供您的用户不同应用程序中熟悉的界面,该系统优雅地适应不同的屏幕配置。我们首先来看看一个一般情况下的操作栏的结构,首先应用程序将整个操作栏分为四个区域,分别是:1、应用程序图标 2、查看控制 3、动作按钮 4、动作溢出

在一般情况下,应用程序图标用于标识一个应用程序的身份,并提供向上的返回导航;查看控制可以让用户已下拉列表的方式选择不同的视图以浏览不同的数据;动作按钮显示目前应用程序中最为重要的操作;动作溢出则是将不常用的功能移出操作栏。在操作栏中最为引人注目的功能应该是能够在屏幕旋转的过程中自动适应UI,这意味着我们的应用程序将具备更好的兼容性。于此同时,通过扩展ActionBar,我们可以实现顶部、底部和Tab的操作栏,这样就可以建立起统一的Android应用风格。下面我们就来学习在自己的应用程序中使用ActionBar,通过下面的例子,我们能够学习到:
1、创建选项菜单、上下文菜单
2、创建操作栏
3、显示和隐藏操作栏
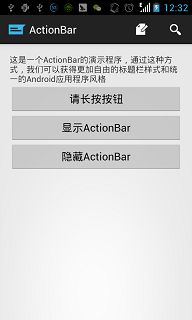
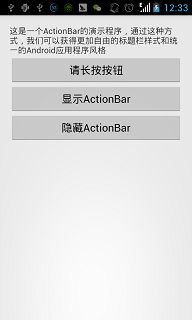
首先来看看最终实现的效果吧!



界面布局大家已经看到了,直接给出布局代码吧:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/Description" />
<Button
android:id="@+id/BtnLongPress"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/LongPress" />
<Button
android:id="@+id/BtnShow"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/OpenActionBar" />
<Button
android:id="@+id/BtnHide"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/CloseActionBar" />
</LinearLayout> 相信大家都知道如何创建菜单吧,在今天的例子中,我们将一次学会ActionBar和菜单的创建,因为两者创建的方式都是一样的,唯一不同的地方是需要setShowAsAction()方法来设置菜单项的属性,如果有这个属性,就会显示为ActionBar,没有这个属性就会显示为菜单,我们一起来看代码:
package com.Android.ActionBar;
import android.os.Bundle;
import android.app.ActionBar;
import android.app.Activity;
import android.view.ContextMenu;
import android.view.ContextMenu.ContextMenuInfo;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends Activity {
private Button BtnLongPress;
private Button BtnShow;
private Button BtnHide;
private ActionBar mActionBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//取得操作栏
mActionBar=getActionBar();
//获取界面实例
BtnLongPress=(Button)findViewById(R.id.BtnLongPress);
registerForContextMenu(BtnLongPress);
//显示和隐藏ActionBar
BtnShow=(Button)findViewById(R.id.BtnShow);
BtnShow.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
mActionBar.show();
}
});
BtnHide=(Button)findViewById(R.id.BtnHide);
BtnHide.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
mActionBar.hide();
}
});
}
/*
* 选项菜单响应
*/
@Override
public boolean onOptionsItemSelected(MenuItem item)
{
switch(item.getItemId())
{
case 0:
Toast.makeText(this, "你选择了编辑菜单", Toast.LENGTH_SHORT).show();
break;
case 1:
Toast.makeText(this, "你选择了搜索菜单", Toast.LENGTH_SHORT).show();
break;
case 2:
Toast.makeText(this, "你选择了刷新菜单", Toast.LENGTH_SHORT).show();
break;
}
return super.onOptionsItemSelected(item);
}
/*
* 添加选项菜单
* 用于ActionBar的选项菜单
*/
@Override
public boolean onCreateOptionsMenu(Menu menu)
{
/*
* 普通的ActionBar项目,有空间则显示
*/
menu.add(0,0,1,"编辑")
.setIcon(R.drawable.ic_editor_white).
setShowAsAction(MenuItem.SHOW_AS_ACTION_IF_ROOM);
/*
* 可以折叠的ActionBar项目
*/
menu.add(0,1,2,"搜索")
.setIcon(R.drawable.ic_search_white)
.setShowAsAction(MenuItem.SHOW_AS_ACTION_ALWAYS|MenuItem.SHOW_AS_ACTION_COLLAPSE_ACTION_VIEW);
menu.add(0,2,3,"刷新")
/*
*
* 显示文本的ActionBar项目
*/
.setIcon(R.drawable.ic_refresh_white)
.setShowAsAction(MenuItem.SHOW_AS_ACTION_WITH_TEXT);
return true;
}
/*
* 添加上下文菜单
*/
@Override
public void onCreateContextMenu(ContextMenu menu, View v,ContextMenuInfo menuInfo)
{
menu.add(0,1,0,"选项1");
menu.add(0,2,1,"选项2");
menu.add(0,3,2,"选项3");
menu.add(0,4,3,"选项4");
}
/*
* 上下文菜单响应
*/
@Override
public boolean onContextItemSelected(MenuItem item)
{
switch(item.getItemId())
{
case 1:
Toast.makeText(this, "你选择了选项1", Toast.LENGTH_SHORT).show();
break;
case 2:
Toast.makeText(this, "你选择了选项2", Toast.LENGTH_SHORT).show();
break;
case 3:
Toast.makeText(this, "你选择了选项3", Toast.LENGTH_SHORT).show();
break;
case 4:
Toast.makeText(this, "你选择了选项4", Toast.LENGTH_SHORT).show();
break;
}
return super.onContextItemSelected(item);
}
}
在这里,有三个主要的方法:
1、getActionBar()方法获得一个ActionBar实例
2、使用show()和hide()方法来分别显示和隐藏ActionBar
3、通过setShowAsAction()方法来决定显示项目的外观
此外,我们需要将 AndroidManifest.xml文件中的sdk最低版本设为11,这样程序才能顺利运行。
明天要和大家分享的是,如何在ActionBar中使用View视图,即ActionBar的第二部分,以及在拥有物理按键的手机上如何强制显示溢出,今天就是这样啦。