- 如何在编辑器wangEditor中完美复制粘贴WORD内容?
M_Snow
编辑器wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- 网页版wangEditor如何实现WORD图片的高效粘贴?
M_Snow
wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdf
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- ASP.NET Core通过Websocket建立简单聊天室
什么是websocket?传统的HTTP协议是一个请求-响应协议,也即是由浏览器主动向服务器发起请求,随后服务器才能进行响应这个请求,再把数据发送给浏览器。也就是说,浏览器不主动发起请求,服务器是不能主动发送数据给浏览器的,很明显,这并不能满足实时聊天的需求。满足这个需求的解法总体来说有三种:轮询、长连接、Comet轮询:轮询是指浏览器通过JavaScript启动一个定时器,然后以固定的间隔给服务
- 前后端分离与不分离解析,很全面!
涔溪
前端
从多个维度对前后端分离与不分离进行更加深入、系统的分析,包括技术架构、开发流程、部署维护、性能优化、团队协作、适用场景等方面全面理解两者的区别和优劣。一、概念定义1.前后端不分离(传统服务端渲染)前端页面由服务器端生成并返回给浏览器,如PHP、JSP、ASP.NET等。前端逻辑和后端业务耦合在一起,通常一个请求对应一个完整的HTML页面。2.前后端分离(现代Web开发模式)前端独立开发为一个完整的
- vue3 vs asp.net mvc
fyifei0558
开发语言
package.json≈.csprojpackage-lock.json≈packages.lock.jsonvite.config.js≈Startup.cs/Program.cs/configfilesindex.html≈_Layout.cshtmlpublic/≈wwwroot/
- 【ASP.NET Core】配置应用程序地址的N多种方法
pythonxxoo
计算机asp.netflaskpython计算机
优质资源分享学习路线指引(点击解锁)知识定位人群定位Python实战微信订餐小程序进阶级本课程是pythonflask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。Python量化交易实战入门级手把手带你打造一个易扩展、更安全、效率更高的量化交易系统下面又到了老周误人子弟的时间,今天要误大伙的话题是:找找有多少种方法可以设置ASP.NETCore应用的地址,即URL。精
- 第2章 大话 ASP.NET Core 入门
代数狂人
ASP.NETCore框架之旅后端ASP.NETCore.net
第1章框架学习的基石与实战策略第2章大话ASP.NETCore入门第3章创建最小(MinimalAPIs)API应用程序第4章.NET8.0ASP.NETCore图书管理系统:项目布局</
- ASP.NET Core 健康监控:从入门到实战
Net分享
asp.net后端
在ASP.NETCore中,HealthCheck是一种用于监控应用程序运行状况的内置机制。允许你定义和运行检查,以确保你的应用程序及其依赖项(如数据库、缓存、外部服务等)正常运行。HealthCheck通常用于微服务架构、容器化环境(如Kubernetes)或需要高可用性的场景。简介HealthCheck提供了一种标准化的方式,通过HTTP端点(通常是/health)返回应用程序的健康状态。He
- B/S架构在线文件管理系统开发实战
大数据无毛兽
本文还有配套的精品资源,点击获取简介:本文介绍了一种基于浏览器/服务器(B/S)模式的在线文件管理系统,使用C#和ASP.NET技术构建,实现了无需客户端软件即可通过Web界面管理文件。系统提供了用户认证、权限管理、文件上传下载、在线预览、文件夹管理、搜索、版本控制、操作日志、安全措施和性能优化等功能,强调了C#和ASP.NET在Web应用开发中的优势和实现细节。1.B/S架构文件管理系统概述在当
- prism项目搭建 wpf_使用asp.net core webapi 与 vue 搭建桌面客户端的新尝试
绘画窝
prism项目搭建wpf
制作桌面程序的技术非常多Qt,windowsForm,WPF,Electron,flutter等等由于制作可视化以及设置表单什么的用前端技术实在是太方便了,用原生拖控件也不是不行,WPF设计模式也真的很帅,但....奈何一个没有精力维护,一方面还没有点开技能树,另一方面也为了迁就跨平台的能力,所以界面还是希望使用的网页技术制作。使用大家常说的electron时,发现调用c++code时不是很友好,
- ZSEmail 邮件收发系统的ASP.NET MVC与.NET框架实现
瞬泉
本文还有配套的精品资源,点击获取简介:ZSEmail是一款使用ASP.NETMVC和.NET框架开发的邮件管理平台,集成了收件箱、发件箱、草稿箱等核心功能,为用户提供便捷和安全的电子邮件处理体验。系统采用MVC设计模式和.NET框架的优势,实现了邮件的高效收发,并具备稳定安全的网络通信、身份验证和授权机制。此外,ZSEmail可能利用了SMTP、POP3和IMAP4协议,并通过AJAX技术优化用户
- 异步编程实战:使用C#实现FTP文件下载及超时控制
博客标题:异步编程实战:使用C#实现FTP文件下载及超时控制如果你的函数不是async,你仍然可以实现相同的超时功能,但你将不得不依赖更多的同步代码或使用.Result或.GetAwaiter().GetResult()来阻塞等待任务完成,这可能导致死锁的风险,特别是在UI线程或ASP.NET上下文中。不过,在一些简单的后台任务或控制台应用程序中,这种方法可能是可行的。以下是如何在非异步函数中实现
- C#转PHP,为什么?
qq_16490557
个人日志
做了多年的程序了,从C#转PHP,完全是出乎意料,虽然不杂想改变自己的程序语言,但是社会是残酷的,学的人越多了,招聘的公司,就觉得那个东西一文不值,程序员到处都是学C#的。ASP.NET转PHP,为什么?原因有几点:1、PHP可以运行在Linux下,在运行平台上,更安全,运行速度更快,这是ASP.NET#比不到的2、PHP环境APACHE,跟IIS比,大家都知道了,不用我多说。优点太多3、PHP不
- ASP.NET Core JWT鉴权:用代码铸造“防弹令牌”,让黑客在401地狱门外哭泣!
墨夶
C#学习资料asp.net后端
1.API的“中二危机”与JWT核武器的救赎被黑客爆破的API崩溃了:“100个请求/秒?这要算到宇宙热寂!”//JWT核武器启动services.AddJwtBearer(options=>{options.RequireHttpsMetadata=true;//HTTPS防弹衣options.TokenValidationParameters=newTokenValidationParamet
- C# WebAPI中的Token认证与数字签名实现
本文还有配套的精品资源,点击获取简介:WebAPI是基于ASP.NET的RESTful服务框架,Token用于身份验证和授权,而数字签名用于验证数据的完整性和身份。本项目详细介绍了在C#WebAPI中结合Token和数字签名的实现方法,包括JWT的生成、身份验证流程、数字签名的使用、Token刷新机制以及相关的安全措施。1.WebAPI框架介绍WebAPI框架的定义WebAPI(Web应用程序编程
- 高级软件工程师的新面试问题
我在帮一位失业的朋友汇总一些面试练习问题。亲爱的读者,我想如果能从你们那里收集一些问题的话会比较有用。这些问题应该更多注重软件设计,而不太像我之前的两个面试问题列表那样关注技术细节。伟大的.NET开发人员应该知道些什么(更多面试问题)ASP.NET面试问题(你能相信吗?7年以前发表的)更新:我想我们都赞同假如你明天要去面试,看着桌子对面的面试官简单地将这份列表打印出来照着念,那么你就应该找个借口马
- 在ASP.NET中读写Excel文件
独孤大虾
DotNet文章excelasp.netopenxmlofficemicrosoft文档
在ASP.NET应用程序常常会遇到需要从Excel文件中读取数据或将数据写入Excel的需求。一般来讲,在ASP.NET中读写Excel文件有四种解决方案。1.1.1使用OLEDB使用OLEDB可以以查询数据库的方式来读取Excel文件,因为在某种程度上Excel表格可以看成是一张一张的数据表。其二者的主要区别在于所使用的数据引擎不一样。使用OLEDB访问Excel的要点是计算机上必须具有Micr
- 如何将WORD文档中的图片转存到wangEditor编辑器中?
M_Snow
word编辑器umeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- 前端wangEditor如何实现WORD文档的完整导入?
全武凌(荆门泽优)
前端wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- C#与ASP.NET 2020面试题精编及实战指南
月末刀戈
本文还有配套的精品资源,点击获取简介:本资料集《C#笔试面试题集锦2020》旨在帮助开发者准备C#及ASP.NET相关技术的面试,内容涉及C#基础语法、面向对象编程、异常处理等多个核心领域。涵盖了从基础到高级的各种面试知识点,并提供有关内存管理、多线程、网络编程、数据库操作等方面的深入理解。同时,详细介绍了ASP.NETWeb应用程序开发的关键组件和概念,以及Web服务和API、设计模式的应用。通
- ASP.NET Core MVC 中 Identity 框架的深度应用与实战指南
caifox菜狐狸
C#技术使用笔记asp.netmvcasp.netcoreIdentity身份验证授权角色
在当今的数字化时代,用户身份管理和认证是现代Web应用程序的核心需求之一。无论是企业级应用还是面向大众的平台,都需要确保用户能够安全、便捷地访问系统,同时保护他们的个人信息和隐私。ASP.NETCoreMVC提供了一个强大且灵活的身份管理框架——Identity,它不仅简化了用户认证和授权的开发工作,还提供了丰富的功能来满足各种复杂的应用场景。本教程将深入探讨ASP.NETCoreMVC中Iden
- Windows 和 Linux 系统搭建网站的选型
在Windows和Linux系统下搭建网站的形式各有特点,以下是基于系统特性和主流技术的详细对比与实践方案:一、Windows系统搭建网站的核心形式1.IIS服务器原生支持:WindowsServer系统内置IIS(InternetInformationServices),开箱即用,支持ASP.NET、ASP、PHP等多种技术栈。核心功能:HTTP/2协议:IIS10.0及以上版本支持HTTP/2
- ASP.NET Core 中的分布式缓存 IDistributedCache
忆水思寒
缓存asp.net分布式
ASP.NETCore中的缓存内存(MemoryCache)ASP.NETCore中的分布式缓存响应缓存在ASP.NETCore中的中间件分布式Redis缓存分布式SQLServer缓存CacheGitHub地址NetFramewoke中常用的缓存有两种:System.Runtime.Caching和System.Web.CachingNETCore中缓存相关的类库都在:Microsoft.Ext
- ASP.NET Core 模型验证消息的本地化新姿势详解
~风清扬~
C#遗忘系列.NetCore相关asp.net后端c#
本文介绍了如何在ASP.NETCore中对模型验证消息进行本地化,默认情况下,验证消息是英文的,不方便用户理解,通过自定义资源类并将其放入项目中,可以实现验证消息的本地化,这样无需为每个模型手动指定错误消息,提升了开发效率,感兴趣的朋友一起看看吧疑问产生在MVC模型下,我们会使用模型类对请求参数进行绑定和验证。举个例子:publicclassUserDto{[Required(ErrorMessa
- ASP.NET Core 中的分布式缓存 IDistributedCache IMemoryCache
KingCruel
.NETCoreASP.NETCoreASP.NETCore分布式缓存
ASP.NETCore中的缓存内存(MemoryCache)ASP.NETCore中的分布式缓存响应缓存在ASP.NETCore中的中间件分布式Redis缓存分布式SQLServer缓存CacheGitHub地址NetFramewoke中常用的缓存有两种:System.Runtime.Caching和System.Web.CachingNETCore中缓存相关的类库都在:Microsoft.Ext
- ASP.NET Core 中快速读取配置的最佳实践
A_nanda
c#基础C#开源架构分析asp.net后端配置读取
在ASP.NETCore应用中,配置管理是一个核心部分。为了实现高性能、类型安全且易于维护的配置读取方式,我们可以结合IConfiguration和选项模式(OptionsPattern)进行优化。本文将介绍几种高效读取配置的方法,并提供性能优化建议和高级技巧。一、使用IConfiguration直接读取配置这是最基础也是最直接的方式,适用于简单场景下的快速获取配置值。示例代码://appsett
- ASP.NET服务端操作ActiveX 实战宝典
f7anty
Activexasp.netwinformdllwindowsjavascriptweb
大家都只ActiveX在web中可以通过object标签来声明,并通过javascript等脚本代码来进行操作,但有些时候我们希望在服务端在操作ActiveX,特别是包含一些复杂的业务逻辑的或要对大数据量进行操作的。通常某些控件是可以通过添加引用=》COM,使用VisualStudio来生成包装类来进行调用,但有些则不行,包装类可以进行初始化,但访问属性或方法时都会运行报错,错误信息为“灾难性故障
- VS2022 ASP.NET core Web API 示例代码解释
web13508588635
asp.net前端后端
0.项目结构在创建ASP.NETCoreWebAPI项目后,项目的基本结构如下:MyWebApiProject│Controllers│└──WeatherForecastController.cs│Program.cs│WeatherForecast.cs│appsettings.json│...1.Program.cs这个文件是应用程序的入口点,负责配置和启动Web服务器。varbuilder
- 如何在ASP.Net Core中自动进行模型验证
cxu0262
javapythonlinuxvuespringViewUI
当我们创建接受用户数据的应用程序时,我们必须先验证该数据,然后再将其存储在数据库中。.NetFramework不仅提供验证属性以简化对所需输入,数据类型,值范围和模式(例如电子邮件地址和信用卡号)的检查,而且ASP.NetCore可以自动检查提交HTML表单值中的验证错误。ASP.NetCore中的模型状态是名称-值对以及验证信息的集合,这些信息在POST请求期间发送到服务器。验证信息中包含的任何
- .NET10:asp.net core mini api中的验证
步、步、为营
.netasp.netjava
.NET10:ASP.NETCoreMiniAPI中的验证技术揭秘在当今的Web开发领域,ASP.NETCoreMiniAPI以其简洁、高效的特点,成为了众多开发者的心头好。而在.NET10中,MiniAPI的验证功能更是得到了进一步的优化和完善。今天,我们就来深入探讨一下.NET10里ASP.NETCoreMiniAPI中的验证技术。一、MiniAPI验证的重要性在构建API时,数据验证是至关重
- 如何用ruby来写hadoop的mapreduce并生成jar包
wudixiaotie
mapreduce
ruby来写hadoop的mapreduce,我用的方法是rubydoop。怎么配置环境呢:
1.安装rvm:
不说了 网上有
2.安装ruby:
由于我以前是做ruby的,所以习惯性的先安装了ruby,起码调试起来比jruby快多了。
3.安装jruby:
rvm install jruby然后等待安
- java编程思想 -- 访问控制权限
百合不是茶
java访问控制权限单例模式
访问权限是java中一个比较中要的知识点,它规定者什么方法可以访问,什么不可以访问
一:包访问权限;
自定义包:
package com.wj.control;
//包
public class Demo {
//定义一个无参的方法
public void DemoPackage(){
System.out.println("调用
- [生物与医学]请审慎食用小龙虾
comsci
生物
现在的餐馆里面出售的小龙虾,有一些是在野外捕捉的,这些小龙虾身体里面可能带有某些病毒和细菌,人食用以后可能会导致一些疾病,严重的甚至会死亡.....
所以,参加聚餐的时候,最好不要点小龙虾...就吃养殖的猪肉,牛肉,羊肉和鱼,等动物蛋白质
- org.apache.jasper.JasperException: Unable to compile class for JSP:
商人shang
maven2.2jdk1.8
环境: jdk1.8 maven tomcat7-maven-plugin 2.0
原因: tomcat7-maven-plugin 2.0 不知吃 jdk 1.8,换成 tomcat7-maven-plugin 2.2就行,即
<plugin>
- 你的垃圾你处理掉了吗?GC
oloz
GC
前序:本人菜鸟,此文研究学习来自网络,各位牛牛多指教
1.垃圾收集算法的核心思想
Java语言建立了垃圾收集机制,用以跟踪正在使用的对象和发现并回收不再使用(引用)的对象。该机制可以有效防范动态内存分配中可能发生的两个危险:因内存垃圾过多而引发的内存耗尽,以及不恰当的内存释放所造成的内存非法引用。
垃圾收集算法的核心思想是:对虚拟机可用内存空间,即堆空间中的对象进行识别
- shiro 和 SESSSION
杨白白
shiro
shiro 在web项目里默认使用的是web容器提供的session,也就是说shiro使用的session是web容器产生的,并不是自己产生的,在用于非web环境时可用其他来源代替。在web工程启动的时候它就和容器绑定在了一起,这是通过web.xml里面的shiroFilter实现的。通过session.getSession()方法会在浏览器cokkice产生JESSIONID,当关闭浏览器,此
- 移动互联网终端 淘宝客如何实现盈利
小桔子
移動客戶端淘客淘寶App
2012年淘宝联盟平台为站长和淘宝客带来的分成收入突破30亿元,同比增长100%。而来自移动端的分成达1亿元,其中美丽说、蘑菇街、果库、口袋购物等App运营商分成近5000万元。 可以看出,虽然目前阶段PC端对于淘客而言仍旧是盈利的大头,但移动端已经呈现出爆发之势。而且这个势头将随着智能终端(手机,平板)的加速普及而更加迅猛
- wordpress小工具制作
aichenglong
wordpress小工具
wordpress 使用侧边栏的小工具,很方便调整页面结构
小工具的制作过程
1 在自己的主题文件中新建一个文件夹(如widget),在文件夹中创建一个php(AWP_posts-category.php)
小工具是一个类,想侧边栏一样,还得使用代码注册,他才可以再后台使用,基本的代码一层不变
<?php
class AWP_Post_Category extends WP_Wi
- JS微信分享
AILIKES
js
// 所有功能必须包含在 WeixinApi.ready 中进行
WeixinApi.ready(function(Api) {
// 微信分享的数据
var wxData = {
&nb
- 封装探讨
百合不是茶
JAVA面向对象 封装
//封装 属性 方法 将某些东西包装在一起,通过创建对象或使用静态的方法来调用,称为封装;封装其实就是有选择性地公开或隐藏某些信息,它解决了数据的安全性问题,增加代码的可读性和可维护性
在 Aname类中申明三个属性,将其封装在一个类中:通过对象来调用
例如 1:
//属性 将其设为私有
姓名 name 可以公开
- jquery radio/checkbox change事件不能触发的问题
bijian1013
JavaScriptjquery
我想让radio来控制当前我选择的是机动车还是特种车,如下所示:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"><
- AngularJS中安全性措施
bijian1013
JavaScriptAngularJS安全性XSRFJSON漏洞
在使用web应用中,安全性是应该首要考虑的一个问题。AngularJS提供了一些辅助机制,用来防护来自两个常见攻击方向的网络攻击。
一.JSON漏洞
当使用一个GET请求获取JSON数组信息的时候(尤其是当这一信息非常敏感,
- [Maven学习笔记九]Maven发布web项目
bit1129
maven
基于Maven的web项目的标准项目结构
user-project
user-core
user-service
user-web
src
- 【Hive七】Hive用户自定义聚合函数(UDAF)
bit1129
hive
用户自定义聚合函数,用户提供的多个入参通过聚合计算(求和、求最大值、求最小值)得到一个聚合计算结果的函数。
问题:UDF也可以提供输入多个参数然后输出一个结果的运算,比如加法运算add(3,5),add这个UDF需要实现UDF的evaluate方法,那么UDF和UDAF的实质分别究竟是什么?
Double evaluate(Double a, Double b)
- 通过 nginx-lua 给 Nginx 增加 OAuth 支持
ronin47
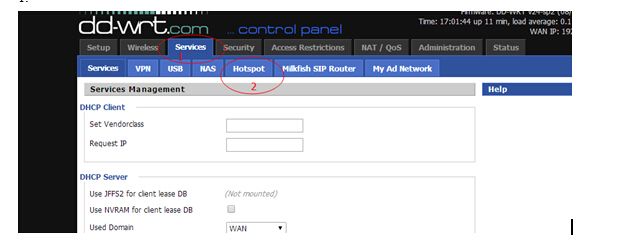
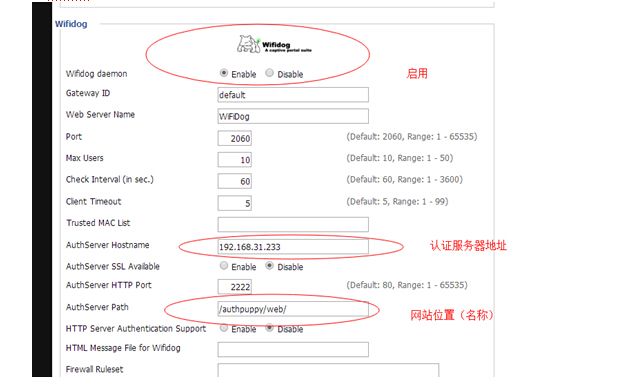
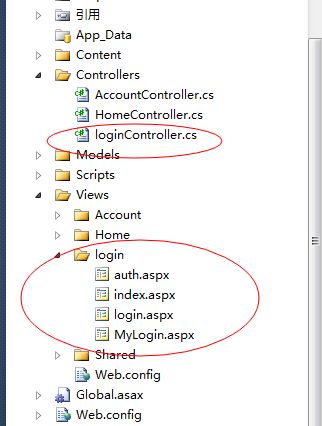
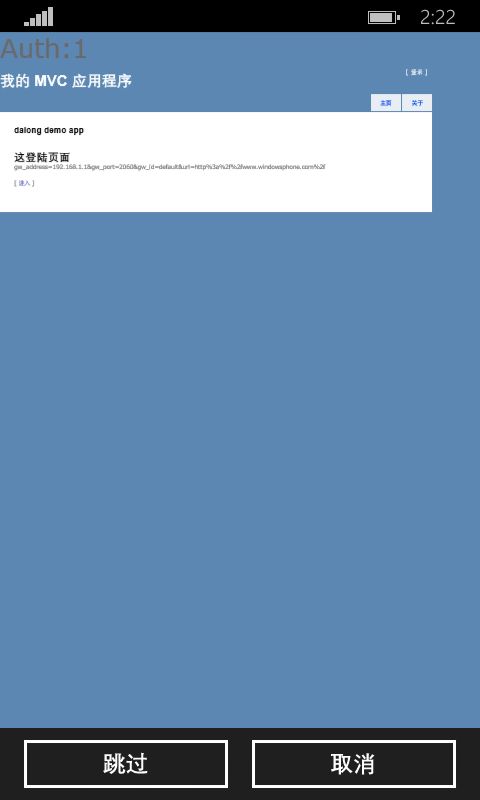
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGeek 在过去几年中取得了发展,我们已经积累了不少针对各种任务的不同管理接口。我们通常为新的展示需求创建新模块,比如我们自己的博客、图表等。我们还定期开发内部工具来处理诸如部署、可视化操作及事件处理等事务。在处理这些事务中,我们使用了几个不同的接口来认证:
&n
- 利用tomcat-redis-session-manager做session同步时自定义类对象属性保存不上的解决方法
bsr1983
session
在利用tomcat-redis-session-manager做session同步时,遇到了在session保存一个自定义对象时,修改该对象中的某个属性,session未进行序列化,属性没有被存储到redis中。 在 tomcat-redis-session-manager的github上有如下说明: Session Change Tracking
As noted in the &qu
- 《代码大全》表驱动法-Table Driven Approach-1
bylijinnan
java算法
关于Table Driven Approach的一篇非常好的文章:
http://www.codeproject.com/Articles/42732/Table-driven-Approach
package com.ljn.base;
import java.util.Random;
public class TableDriven {
public
- Sybase封锁原理
chicony
Sybase
昨天在操作Sybase IQ12.7时意外操作造成了数据库表锁定,不能删除被锁定表数据也不能往其中写入数据。由于着急往该表抽入数据,因此立马着手解决该表的解锁问题。 无奈此前没有接触过Sybase IQ12.7这套数据库产品,加之当时已属于下班时间无法求助于支持人员支持,因此只有借助搜索引擎强大的
- java异常处理机制
CrazyMizzz
java
java异常关键字有以下几个,分别为 try catch final throw throws
他们的定义分别为
try: Opening exception-handling statement.
catch: Captures the exception.
finally: Runs its code before terminating
- hive 数据插入DML语法汇总
daizj
hiveDML数据插入
Hive的数据插入DML语法汇总1、Loading files into tables语法:1) LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename [PARTITION (partcol1=val1, partcol2=val2 ...)]解释:1)、上面命令执行环境为hive客户端环境下: hive>l
- 工厂设计模式
dcj3sjt126com
设计模式
使用设计模式是促进最佳实践和良好设计的好办法。设计模式可以提供针对常见的编程问题的灵活的解决方案。 工厂模式
工厂模式(Factory)允许你在代码执行时实例化对象。它之所以被称为工厂模式是因为它负责“生产”对象。工厂方法的参数是你要生成的对象对应的类名称。
Example #1 调用工厂方法(带参数)
<?phpclass Example{
- mysql字符串查找函数
dcj3sjt126com
mysql
FIND_IN_SET(str,strlist)
假如字符串str 在由N 子链组成的字符串列表strlist 中,则返回值的范围在1到 N 之间。一个字符串列表就是一个由一些被‘,’符号分开的自链组成的字符串。如果第一个参数是一个常数字符串,而第二个是type SET列,则 FIND_IN_SET() 函数被优化,使用比特计算。如果str不在strlist 或st
- jvm内存管理
easterfly
jvm
一、JVM堆内存的划分
分为年轻代和年老代。年轻代又分为三部分:一个eden,两个survivor。
工作过程是这样的:e区空间满了后,执行minor gc,存活下来的对象放入s0, 对s0仍会进行minor gc,存活下来的的对象放入s1中,对s1同样执行minor gc,依旧存活的对象就放入年老代中;
年老代满了之后会执行major gc,这个是stop the word模式,执行
- CentOS-6.3安装配置JDK-8
gengzg
centos
JAVA_HOME=/usr/java/jdk1.8.0_45
JRE_HOME=/usr/java/jdk1.8.0_45/jre
PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
export JAVA_HOME
- 【转】关于web路径的获取方法
huangyc1210
Web路径
假定你的web application 名称为news,你在浏览器中输入请求路径: http://localhost:8080/news/main/list.jsp 则执行下面向行代码后打印出如下结果: 1、 System.out.println(request.getContextPath()); //可返回站点的根路径。也就是项
- php里获取第一个中文首字母并排序
远去的渡口
数据结构PHP
很久没来更新博客了,还是觉得工作需要多总结的好。今天来更新一个自己认为比较有成就的问题吧。 最近在做储值结算,需求里结算首页需要按门店的首字母A-Z排序。我的数据结构原本是这样的:
Array
(
[0] => Array
(
[sid] => 2885842
[recetcstoredpay] =&g
- java内部类
hm4123660
java内部类匿名内部类成员内部类方法内部类
在Java中,可以将一个类定义在另一个类里面或者一个方法里面,这样的类称为内部类。内部类仍然是一个独立的类,在编译之后内部类会被编译成独立的.class文件,但是前面冠以外部类的类名和$符号。内部类可以间接解决多继承问题,可以使用内部类继承一个类,外部类继承一个类,实现多继承。
&nb
- Caused by: java.lang.IncompatibleClassChangeError: class org.hibernate.cfg.Exten
zhb8015
maven pom.xml关于hibernate的配置和异常信息如下,查了好多资料,问题还是没有解决。只知道是包冲突,就是不知道是哪个包....遇到这个问题的分享下是怎么解决的。。
maven pom:
<dependency>
<groupId>org.hibernate</groupId>
<ar
- Spark 性能相关参数配置详解-任务调度篇
Stark_Summer
sparkcachecpu任务调度yarn
随着Spark的逐渐成熟完善, 越来越多的可配置参数被添加到Spark中来, 本文试图通过阐述这其中部分参数的工作原理和配置思路, 和大家一起探讨一下如何根据实际场合对Spark进行配置优化。
由于篇幅较长,所以在这里分篇组织,如果要看最新完整的网页版内容,可以戳这里:http://spark-config.readthedocs.org/,主要是便
- css3滤镜
wangkeheng
htmlcss
经常看到一些网站的底部有一些灰色的图标,鼠标移入的时候会变亮,开始以为是js操作src或者bg呢,搜索了一下,发现了一个更好的方法:通过css3的滤镜方法。
html代码:
<a href='' class='icon'><img src='utv.jpg' /></a>
css代码:
.icon{-webkit-filter: graysc