仿腾讯通讯录管理应用说明与源码
这个是仿腾讯通讯录管理应用说明与源码,大家可以看看吧。
部分代码如下
public class MyCursrTreeAdapter extends CursorTreeAdapter {
public MyCursrTreeAdapter(Cursor cursor, Context context,
boolean autoRequery) {
super(cursor, context, autoRequery);
}
@Override
protected void bindGroupView(View view, Context context, Cursor cursor,
boolean isExpanded) {
// TODO Auto-generated method stub
Log.v(TAG, "bindGroupView");
TextView groupName=(TextView)view.findViewById(R.id.groupName);
String group=cursor.getString(groupName_index);
groupName.setText(group);
TextView groupCount=(TextView)view.findViewById(R.id.groupCount);
int count=contactsManagerDbAdapter.getCountContactByGroupName(group);
groupCount.setText("["+count+"]");
}
@Override
protected View newGroupView(Context context, Cursor cursor,
boolean isExpanded, ViewGroup parent) {
Log.v(TAG, "newGroupView");
LayoutInflater inflate=LayoutInflater.from(ContactsManager.this);
View view=inflate.inflate(R.layout.grouplayout, null);
bindGroupView(view, context, cursor, isExpanded);
return view;
}
@Override
protected Cursor getChildrenCursor(Cursor groupCursor) {
Log.v(TAG, "getChildrenCursor");
String groupName=groupCursor.getString(groupName_index);//得到当前的组名
Cursor childCursor=contactsManagerDbAdapter.getContactsByGroupName(groupName);
startManagingCursor(childCursor);
return childCursor;
}
@Override
protected View newChildView(Context context, Cursor cursor,
boolean isLastChild, ViewGroup parent) {
Log.v(TAG, "newChildView");
LayoutInflater inflate=LayoutInflater.from(ContactsManager.this);
View view=inflate.inflate(R.layout.childlayout, null);
bindChildView(view, context, cursor, isLastChild);
return view;
}
@Override
protected void bindChildView(View view, Context context, Cursor cursor,
boolean isLastChild) {
// TODO Auto-generated method stub
Log.v(TAG, "bindChildView");
ImageView contactIcon=(ImageView)view.findViewById(R.id.contactIcon);
contactIcon.setImageBitmap(getBitmapFromByte(cursor.getBlob(icon_index)));
TextView name=(TextView)view.findViewById(R.id.name);
name.setText(cursor.getString(name_index));
TextView description=(TextView)view.findViewById(R.id.description);
description.setTextKeepState(cursor.getString(description_index));
final String phoneNumber=cursor.getString(telPhone_index);
final String email=cursor.getString(email_index);
ImageView mycursor=(ImageView)view.findViewById(R.id.myCursor);
mycursor.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
//showToast("点击了图片");
if(pop.isShowing())
{
pop.dismiss();
}
else
{
pop.showAsDropDown(v);
btnSms.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
pop.dismiss();
Uri uri=Uri.parse("smsto:"+phoneNumber);
Intent it = new Intent(Intent.ACTION_SENDTO, uri);
it.putExtra("sms_body", "呵呵!好久不见");
startActivity(it);
}
});
btnEmail.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
pop.dismiss();
Uri uri = Uri.parse("mailto:"+email);
Intent it = new Intent(Intent.ACTION_SENDTO, uri);
startActivity(it);
}
});
btnCall.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
pop.dismiss();
Uri uri = Uri.parse("tel:"+phoneNumber);
Intent it = new Intent(Intent.ACTION_DIAL, uri);
startActivity(it);
}
});
}
}
});
}
}
//得到存储在数据库中的头像
public Bitmap getBitmapFromByte(byte[] temp){
if(temp!=null){
Bitmap bitmap=BitmapFactory.decodeByteArray(temp, 0, temp.length);
return bitmap;
}else{
return getRandomIcon();
}
}
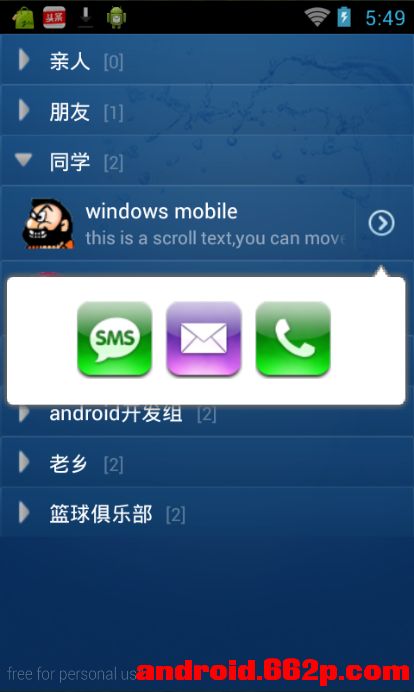
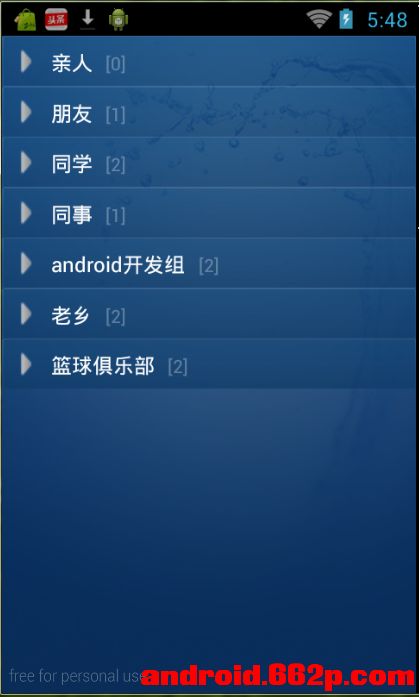
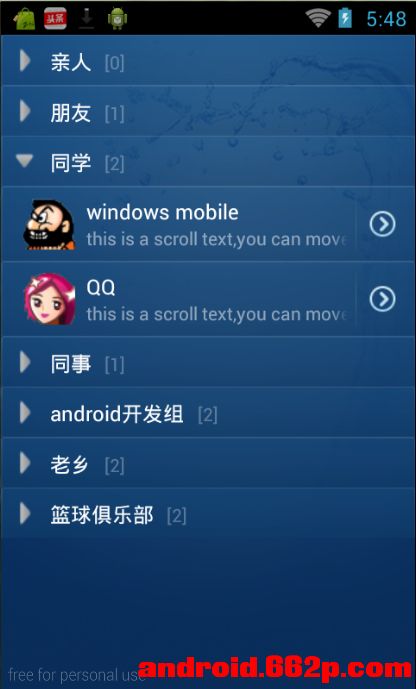
效果图
<ignore_js_op>
<ignore_js_op>
<ignore_js_op>