windows phone7 TextBlock属性和功能详解
TextBlock让内容换行<lineBreak>如HTML的<br/>一样
如图

效果还不错~呵呵
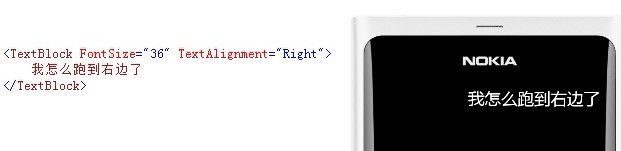
我们再来看看如何让文本对齐,这个要用到属性TextAlignment(文本对齐)它有4个属性 left right center justify
我们现在只做一个right的效果展示,有兴趣的你,可以联系联系
效果如图

下来我们看下TextBlock的字体相关属性
一共有6个 FontFamily(字体) FontSize(字号)FontStretch(字体拉伸)FontStyle(字体样式)FontWeight(字体粗细),TextDecorations="Underline"
FontStyle又分Normal(正常),Italic(斜体)
FontWeight又分Normal(正常),Bold(粗体)
TextDecorations="Underline"是指是否带下划线。
具体这么多我们练习练习
<TextBlock FontSize="36" TextWrapping="Wrap">
<Run FontWeight="Bold">我是粗体Bold</Run><LineBreak/>
<Run FontStyle="Italic">我是斜体Italic</Run><LineBreak/>
<Run Foreground="Red">我是红色red</Run><LineBreak/>
<Run TextDecorations="Underline">我是带线的underline</Run><LineBreak/>
<Run FontWeight="Bold" FontStyle="Italic" Foreground="Cyan" FontSize="42"
TextDecorations="Underline">我是杂交的- -!</Run>
</TextBlock>
效果如下

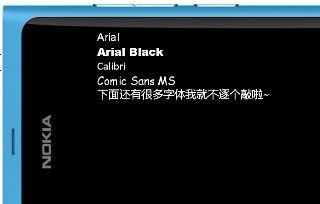
效果很不错。下来我们看看FontFamily(字体)的一些常规属性,有很多。我给大家抄一些。具体要那些你们自己慢慢尝试
<TextBlock FontSize="24">
<Run FontFamily="Arial">Arial</Run><LineBreak/>
<Run FontFamily="Arial Black">Arial Black</Run><LineBreak/>
<Run FontFamily="Calibri">Calibri</Run><LineBreak/>
<Run FontFamily="Comic Sans MS">Comic Sans MS</Run><LineBreak/>
<Run FontFamily="Georgia">下面还有很多字体我就不逐个敲啦~</Run>
</TextBlock>
效果如下,

嘿嘿。大功告成。TextBlock的属性咱们就学到这里。谢谢大家的支持。~