HTML+CSS+JS计算器
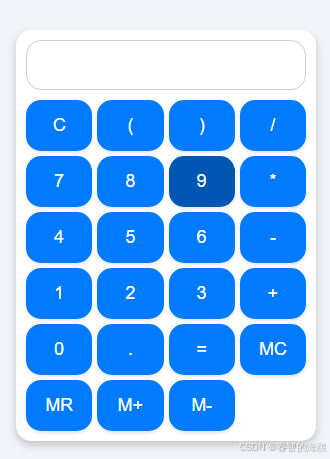
效果图
计算器功能详解
本计算器实现了多种功能,以下是所有功能的详细说明:
-
清空显示框 ©
- 功能: 清除显示框中的所有内容。
- 解释: 该功能用于重置计算器状态,清空当前输入的内容,使用户可以重新开始输入。
-
输入数字 (0-9)
- 功能: 将数字输入到显示框中。
- 解释: 数字按钮用于输入数学表达式中的数字部分。点击这些按钮会将相应的数字添加到显示框中。
-
输入小数点 (.)
- 功能: 在显示框中添加小数点。
- 解释: 小数点按钮用于输入小数。如果输入的数字中还没有小数点,则可以添加小数点,以便输入浮点数。
-
*输入操作符 (+, -, , /)
- 功能: 在显示框中添加数学运算符。
- 解释: 操作符按钮用于进行基本的数学运算,如加法、减法、乘法和除法。点击这些按钮会在显示框中添加相应的操作符。
-
输入括号 ((), () )
- 功能: 在显示框中添加左括号和右括号。
- 解释: 括号按钮用于在数学表达式中分组,影响运算顺序。点击左括号
(可以开始一个新的子表达式,而右括号)可以结束当前子表达式。
-
计算结果 (=)
- 功能: 计算显示框中的数学表达式的结果。
- 解释: 等号按钮触发表达式的计算,显示计算结果。使用
eval函数来计算表达式,处理括号和运算符。
-
内存清除 (MC)
- 功能: 清除内存中的值。
- 解释: 该功能用于将内存中的值重置为零,确保之前保存的值不再被使用。
-
内存召回 (MR)
- 功能: 从内存中恢复并显示值。
- 解释: 该功能将内存中保存的值显示到计算器的显示框中,便于进行进一步的运算。
-
内存加 (M+)
- 功能: 将当前显示的值加到内存中。
- 解释: 该功能将显示框中的值加到内存中保存的值上。用于在多次计算中积累结果。
-
内存减 (M-)
- 功能: 从内存中减去当前显示的值。
- 解释: 该功能将显示框中的值从内存中保存的值中减去。用于调整内存中的值。
源代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Calculatortitle>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #f0f4f8;
margin: 0;
font-family: Arial, sans-serif;
}
.calculator {
border-radius: 15px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2);
background-color: white;
width: 280px;
padding: 10px;
}
#display {
width: 100%;
height: 50px;
border: 1px solid #ccc;
border-radius: 15px;
text-align: right;
padding: 10px;
box-sizing: border-box;
font-size: 24px;
color: #333;
margin-bottom: 10px;
}
.buttons {
display: grid;
grid-template-columns: repeat(4, 1fr);
gap: 5px;
}
button {
border: none;
background-color: #007bff;
color: white;
font-size: 18px;
padding: 15px;
border-radius: 15px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
cursor: pointer;
}
button:hover {
background-color: #0056b3;
}
button:active {
background-color: #004080;
}
style>
head>
<body>
<div class="calculator">
<input type="text" id="display" readonly>
<div class="buttons">
<button onclick="clearDisplay()">Cbutton>
<button onclick="appendOperator('(')">(button>
<button onclick="appendOperator(')')">)button>
<button onclick="appendOperator('/')">/button>
<button onclick="appendNumber('7')">7button>
<button onclick="appendNumber('8')">8button>
<button onclick="appendNumber('9')">9button>
<button onclick="appendOperator('*')">*button>
<button onclick="appendNumber('4')">4button>
<button onclick="appendNumber('5')">5button>
<button onclick="appendNumber('6')">6button>
<button onclick="appendOperator('-')">-button>
<button onclick="appendNumber('1')">1button>
<button onclick="appendNumber('2')">2button>
<button onclick="appendNumber('3')">3button>
<button onclick="appendOperator('+')">+button>
<button onclick="appendNumber('0')">0button>
<button onclick="appendOperator('.')">.button>
<button onclick="calculateResult()">=button>
<button onclick="memoryClear()">MCbutton>
<button onclick="memoryRecall()">MRbutton>
<button onclick="memoryAdd()">M+button>
<button onclick="memorySubtract()">M-button>
div>
div>
<script>
let display = document.getElementById('display');
let memory = 0;
let shouldResetDisplay = false;
function clearDisplay() {
display.value = '';
}
function appendNumber(number) {
if (shouldResetDisplay) {
display.value = '';
shouldResetDisplay = false;
}
display.value += number;
}
function appendOperator(operator) {
if (shouldResetDisplay) {
display.value = '';
shouldResetDisplay = false;
}
display.value += ` ${operator} `;
}
function calculateResult() {
try {
// Evaluate the expression, considering possible parentheses
display.value = eval(display.value);
shouldResetDisplay = true;
} catch {
display.value = 'Error';
}
}
function memoryClear() {
memory = 0;
}
function memoryRecall() {
display.value = memory;
}
function memoryAdd() {
memory += parseFloat(display.value) || 0;
}
function memorySubtract() {
memory -= parseFloat(display.value) || 0;
}
script>
body>
html>
JS详解
当然,下面我会详细解释JavaScript部分的代码。
变量和初始化
let display = document.getElementById('display');
let memory = 0;
let shouldResetDisplay = false;
let display = document.getElementById('display');:这行代码通过getElementById方法获取页面中ID为display的元素,并将其赋值给display变量。这个元素是一个标签,用于显示计算器的当前输入或结果。let memory = 0;:初始化一个变量memory,用于存储计算器的内存值。在这个例子中,内存值被初始化为0。let shouldResetDisplay = false;:这个变量是一个布尔值,用于控制是否需要重置显示。在计算结果之后,通常需要清空输入框,以便用户可以开始新的计算。
功能函数
清除显示
function clearDisplay() {
display.value = '';
}
function clearDisplay() { ... }:定义了一个名为clearDisplay的函数,用于清空显示。当用户点击’C’按钮时,这个函数会被调用。display.value = '';:将输入框的值设置为空字符串,从而清空显示。
添加数字
function appendNumber(number) {
if (shouldResetDisplay) {
display.value = '';
shouldResetDisplay = false;
}
display.value += number;
}
function appendNumber(number) { ... }:定义了一个名为appendNumber的函数,用于向显示中添加一个数字。if (shouldResetDisplay) { ... }:检查shouldResetDisplay变量,如果为true,则清空显示并重置标志。display.value += number;:将传入的数字number添加到输入框的当前值后面。
添加操作符
function appendOperator(operator) {
if (shouldResetDisplay) {
display.value = '';
shouldResetDisplay = false;
}
display.value += ` ${operator} `;
}
function appendOperator(operator) { ... }:定义了一个名为appendOperator的函数,用于向显示中添加一个操作符。display.value +=${operator};`:将操作符添加到输入框的当前值后面,并在操作符前后添加一个空格,以保持表达式格式。
计算结果
function calculateResult() {
try {
// Evaluate the expression, considering possible parentheses
display.value = eval(display.value);
shouldResetDisplay = true;
} catch {
display.value = 'Error';
}
}
function calculateResult() { ... }:定义了一个名为calculateResult的函数,用于计算显示中的表达式。try { ... } catch { ... }:使用try-catch语句来捕获并处理可能发生的错误。display.value = eval(display.value);:使用eval函数计算输入框中的表达式,并将结果赋值给display.value。shouldResetDisplay = true;:在计算结果后,设置shouldResetDisplay为true,以便在下次输入时清空显示。
内存操作
function memoryClear() {
memory = 0;
}
function memoryRecall() {
display.value = memory;
}
function memoryAdd() {
memory += parseFloat(display.value) || 0;
}
function memorySubtract() {
memory -= parseFloat(display.value) || 0;
}
function memoryClear() { memory = 0; }:定义了一个名为memoryClear的函数,用于清空内存。function memoryRecall() { display.value = memory; }:定义了一个名为memoryRecall的函数,用于将内存中的值显示在输入框中。function memoryAdd() { memory += parseFloat(display.value) || 0; }:定义了一个名为memoryAdd的函数,用于将当前显示的值加到内存中。如果显示为空,则默认加0。function memorySubtract() { memory -= parseFloat(display.value) || 0; }:定义了一个名为memorySubtract的函数,用于从内存中减去当前显示的值。如果显示为空,则默认减0。
送大家一段话:
笔走龙蛇,意境深远。言之有物,情真意切。
辞藻华丽,意蕴深厚。文思敏捷,才华横溢。
洞若观火,鞭辟入里。文采飞扬,笔力雄健。
行云流水,流畅自然。精辟入里,洞察秋毫。
妙语连珠,引人入胜。深入骨髓,发人深省。
豁然开朗,醍醐灌顶。言之凿凿,掷地金声。
言近旨远,韵味无穷。淋漓尽致,曲尽其妙。
独具匠心,匠心独运。笔底春风,笔下生花。
字字玑珠,句句珠玑。意味深长,耐人寻味。
人话
写作技巧高超,文章意境深远。内容真实感人,情感表达真诚。用词华丽而富有内涵,作者思维敏捷且才华出众。观察事物深刻透彻,分析问题直击要害。文笔生动活泼,才华横溢。文章如同行云流水般流畅自然。分析精辟,能够洞察细微之处。言语中充满智慧,让人读来兴趣盎然。剖析问题深入本质,能引发读者深思。给人以豁然开朗的感觉,像醍醐灌顶一般让人清醒。言辞确凿有力,话语坚定响亮。言简意赅却含义深远,令人回味无穷。表达淋漓尽致,把事情描绘得细致入微。构思独特巧妙,展现了作者的独特匠心。文笔优美,仿佛春风拂面,笔下的文字如同花朵盛开。每个字都精心雕琢,每一句话都充满力量。文章意味深长,值得反复品味。