CSS原子化
目录
一、定义
二、原子化工具
2.1、tailwind
2.1.1、以PostCss插件形式安装
2.1.2、不依赖PostCss安装
2.1.3、修改原始配置
2.2、unocss
三、优缺点
3.1、优点
3.2、缺点
一、定义
定义:使用一系列的助记词,利用类名来代表样式。
二、原子化工具
不想一个个找的话,就在这里直接翻译:CssToUnocss (to-unocss.netlify.app)
2.1、tailwind
翻译过来是“顺风”的意思。
官网:Installation - Tailwind CSS
2.1.1、以PostCss插件形式安装
如果是单纯的文件夹:
(1)、初始化:npm init -y
(2)、安装3个插件:npm i tailwindcss postcss-cli autoprefixer -D
(3)、生成相关配置文件:npx tailwind init -p
(4)、在文件夹里新建src,在sc下新建style.css
@tailwind base;
@tailwind components;
@tailwind utilities;(5)、将package.json里"scripts"的内容改为:"build": "postcss src/style.css -o dist/tailwind.css"
(6)、npm run build 成功后就可以看到dist/tailwind.css,即编译成功。(注意:node版本一定在16+,不然编译报错。)
(7)、以index.html为例:
//==========================等同于==============================
.text-base {
font-size: 16px;
}
.p-1 {
padding: 4px;
}
.border {
border-width: 1px;
}
.border-black {
border-color: black;
}
.border-solid {
border-style: solid;
}
剩下的官网里都有,可以自己去找。
2.1.2、不依赖PostCss安装
几乎和上面一样,就是这两个命令行npm i tailwindcss autoprefixer -D和npx tailwind init稍有改变,配置文件内容变成了 "build": "tailwind build src/style.css -o dist/tailwind.css"。
2.1.3、修改原始配置
以“text-base”为例:
数组里的两个元素分别是 font-size 和 line-height 两个样式。
module.exports = {
content: [],
theme: {
extend: {
padding: {
'1': '30px'
},
fontSize: {
'base': ['30px', '2rem']
}
},
},
plugins: [],
}
//================修改后的p-1和text-base
.p-1 {
padding:30px;
}
.text-base {
font-size:30px;
line-height:2rem;
}原子类名太多很难记住,不能每次都去查看文档,可以安装插件Tailwind CSS IntelliSense解决。
2.2、unocss
UNO翻译过来是“联合国组织”的意思。
官网:UnoCSS: The instant on-demand Atomic CSS engine
原子类名太多很难记住,不能每次都去查看文档,可以安装插件UnoCss或者To Unocss解决。
(1)、安装:
npm i unocss @iconify-json/ep @unocss/preset-rem-to-px @unocss/transformer-directives -D
@iconify-json/ep ==> 是Element Plus图标库 Icônes;
@unocss/preset-rem-to-px ==> 将unocss自带的rem转为px;
@unocss/transformer-directives ==>可以使用@apply、@screen、theme函数
(2)、vite.config.ts:
import UnoCSS from 'unocss/vite'
import { defineConfig } from 'vite'
export default defineConfig({
plugins: [
UnoCSS(),
],
})(3)、创建一个 uno.config.ts文件:
import presetRemToPx from '@unocss/preset-rem-to-px'
import transformerDirectives from '@unocss/transformer-directives'
import { defineConfig, presetAttributify, presetUno, transformerVariantGroup, presetIcons } from 'unocss'
export default defineConfig({
presets: [
presetAttributify(),
presetUno(),
presetRemToPx({
baseFontSize: 4
}),//eg:mt-1或转换为margin-top:1px
presetIcons({
scale: 1.2,
warn: true
})//自动引入图标配置
],
transformers: [transformerVariantGroup(), transformerDirectives()],
rules: [
// m-1可转换为margin:0.25rem
// [/^m-(\d+)$/, ([, d]) => ({ margin: `${d / 4}rem` })],
],//自定义配置项
shortcuts: [
{
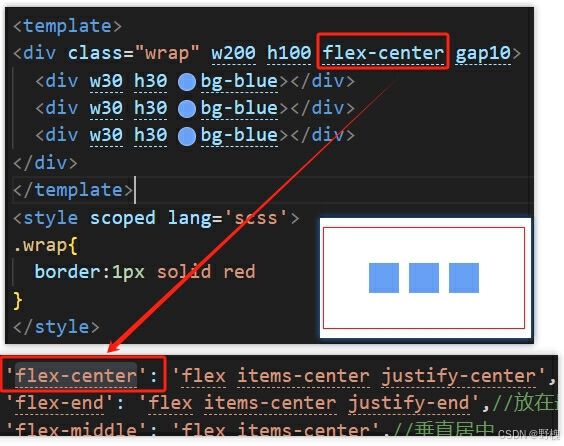
'flex-center': 'flex items-center justify-center',//垂直居中
'flex-end': 'flex items-center justify-end',//放在最后
'flex-middle': 'flex items-center',//垂直居中
'flex-between': 'flex items-center justify-between',//分开两边
'flex-col-center': 'flex flex-col justify-center',//竖着居中
}
]//自定义属性 一个属性可以对应多个unocss类值
})(4)、main.ts全局配置:
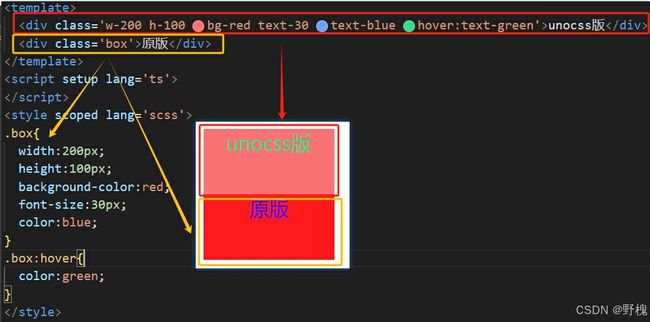
import 'virtual:uno.css'(5)、使用:
(6)、图标应用:
三、优缺点
3.1、优点
(1)、随着业务增长,css文件大小的增长放缓了;
(2)、HTML结构可以随处移动,同样样式不变;
(3)、样式会随着HTML结构删除的同时一起被删除;
(4)、节省了为类名取名字的精力。
3.2、缺点
(1)、定义原子类(记住类名)耗费精力;
(2)、HTML结构变得臃肿;
(3)、团队合作时,解读其他成员代码耗费时间;
原子化工具还有windi...等等,这里着重介绍上面两种。