html学习成长记
•认识HTML
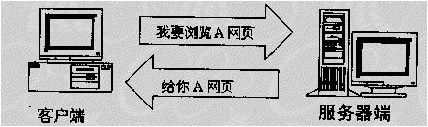
www :World Wide Web 全球信息网
www分为两个部分:Server , Client
两者间的通讯方式通过HTTP(HyperText Transfer Protocol)超文本传输协议进行沟通的,所谓通讯协议就是当计算机彼此通讯时,所共同遵守的通讯规则。
2. URL地址:Uniform Resource Locator 统一资源定位器,用于指定要取得的Internet上资源的位置与方式。
•网页开发技术概况
1.以网页技术来说,大致可以分为静态网页和动态网页。
2.HTML (HyperText Makeup Language)超文本标记语
言,目前版本为4.0。
•认识HTML语言
<标记名称 属性1=”值1” 属性2=”值2” …>组件资料</标记名称>
*标记不区分大小写,属性值可以不加引号
<html>
<head>
<title>标题</title>
</head>
<body>
主体部分
</body>
</html>
•文字版面编辑
1、换行<br/>
2、段落标记<p></p>
3、水平线<hr>
html属性:
4、空格
5、居中标记<center></center>
1、 <hn></hn>
n值为1~6 依次减小
2、特殊文字样式
粗体 b; 斜体 i; 下划线 u; 删除线 s; 上标 sup; 下标sub
body标签属性:
背景颜色:bgcolor
背景图片:background
文字颜色:text
•文字列表设计
有序列表:
<ol>
<li>编号1</li>
<li>编号2</li>
<li>编号3</li>
</ol>
编号形式:type属性
Type=1 或A 或a或I 或i
设置编号的开始序号:start属性
Start=n (只能是数字)
无序列表:
<ul>
<li>项目符号</li>
<li>项目符号</li>
<li>项目符号</li>
</ul>
设置项目符号的形式:type属性
Type=circle 或disc或square
列表嵌套:
<ul>
<li>选项1</li>
<li>选项2
<ol>
<li>选项2-1</li>
<li>选项2-2</li>
</ol>
</li>
</ul>
•表格
1、语法
<table>
<caption>表格标题</caption>
<tr><th>表头1</th><th>表头2</th></tr>
<tr><td>列表1</td><td>列表2</td></tr>
</table>
2、表格属性
border,边框宽度;cellspacing,表格内框的宽度;cellpadding,表格内的文字至四周边框的距离;Height,高度;
width,宽度; bordercolor,边框颜色; bgcolor,背景颜色; align,表格在网页中的水平对齐方式。
3、行、列属性
高:Height
行/列外框的颜色:bordercolor
行/列背景色:bgcolor
行/列文字水平对齐方式:align
行/列文字的垂直对齐方式:valign=top middle bottom
4、跨行、跨列
Rowspan、 colspan
•图片使用
图片标记:<img src="图片路径" >
图片属性:高度:height; 宽度:width; 边框宽度:border; 优先读低分辨率图:lowsrc; 文字标注:alt
•超链接
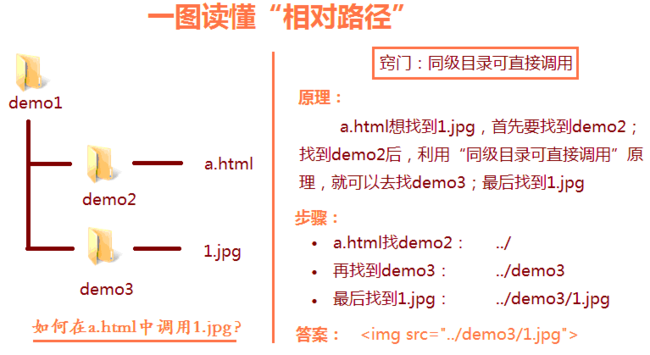
1、绝对路径&相对路径:
绝对路径: http://www.baidu.com/ 或 D:\360Downloads
相对路径: ../../a/b.jpg
2、超链接标记
<a href=”链接位置”>超链接名称</a>
3、图片超链接
<a href="http:\\www.baidu.com"><img src=d:\xujun.jpg></a>
空链接:<a href="JavaScript:;"></a>
空链接与其它各类链接的区别:
href="JavaScript:;" 同 href="javascript:void(0);" ,空链接,点击不会有任何跳转
href="#" 同#top,点击回到顶部,页面不刷新
href=" " 点击后刷新并回到顶部
href="/" 点击跳转到上一级目录
链接打开窗口:
_blank 在新窗口打开
_parent 在父级窗口打开
_self 在当前窗口打开
_top 返回信息显示在顶级浏览器窗口中
1、<marquee>...</marquee>
2、 <marquee>的属性
对齐方式:align
单向运动:scroll
到左停止:slide
往返运动:alternate
背景颜色:bgcolor
循环次数:loop
字幕高度:height
字幕宽度:weight
移动速度:scrollamount
停顿时间:scrolldelay
字幕左右空白:hspace
字幕上下空白:vspace
文字方向:direction
移动方式:behavior
<form action="" method="" target="" ></form> 属性:action 表单提交的URL地址 method 两种取值方式 target 指定 目标窗口
1、按钮: <input type="button">
2、文本框: <input type="text">
3、密码: <input type="password">
4、单选: <input type="radio" id="male" name="sex" checked="checked"><label for="male">男</label>
<input type="radio" id="female" name="sex"><label for="female">女</label>
5、复选框: <input type="checkbox">红色<input type="checkbox">绿色
6、下拉菜单: <select>
<option>--请选择--</option>
<option>唱歌</option>
<option>跳舞</option>
</select>
*如果要变成复选,加muiltiple即可。用户用Ctrl来实现多选。
<select name="fruit" multiple="multiple">
还可以用size属性来改变下拉框(Select)的大小
7、上传控件: <input type="file">
8、多行输入框: <textarea maxleng="限制字数" cols="宽度" rows="高度"></textarea>
9、重置按钮: <input type="reset"> [只针对它所在的form表单有效果]
10、提交按钮: <input type="submit"> [只针对它所在的form表单有效果]
11、图片按钮:
<input type="image">
12、隐藏字段:
<input type="hidden">