流程图编辑框架LogicFlow-vue-ts和js
LogicFlow官网![]() https://site.logic-flow.cn/LogicFlow 是一款流程图编辑框架,提供了一系列流程图交互、编辑所必需的功能和灵活的节点自定义、插件等拓展机制。LogicFlow支持前端研发自定义开发各种逻辑编排场景,如流程图、ER图、BPMN流程等。在工作审批配置、机器人逻辑编排、无代码平台流程配置都有较好的应用。
https://site.logic-flow.cn/LogicFlow 是一款流程图编辑框架,提供了一系列流程图交互、编辑所必需的功能和灵活的节点自定义、插件等拓展机制。LogicFlow支持前端研发自定义开发各种逻辑编排场景,如流程图、ER图、BPMN流程等。在工作审批配置、机器人逻辑编排、无代码平台流程配置都有较好的应用。
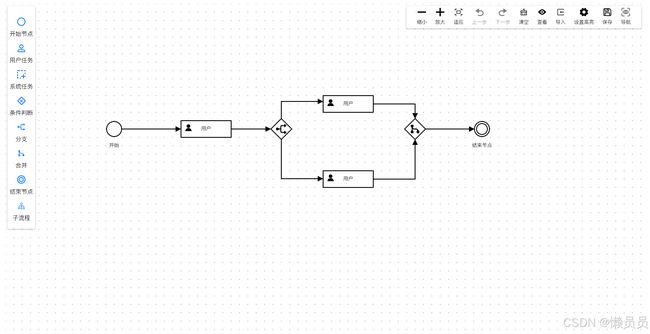
效果图
将此项目导入自己现有项目中:
在自己现有项目中安装所需依赖,再将此代码复制到自己现有项目中。
一、安装@logicflow/core
@logicflow/core 是一个用于构建流程图、逻辑图和图表的库,通常用于设计复杂的图形界面和数据流。安装成功后,你可以在你的 Vue 应用程序中引入并使用它来创建和管理流程图。
cnpm install @logicflow/core --save二、 安装@logicflow/extension
@logicflow/extension 是 @logicflow/core 的扩展包,提供了额外的功能和组件,以增强流程图和逻辑图的构建能力。安装成功后,你可以在你的 Vue 应用程序中引入并使用这些扩展功能来创建和管理更复杂的流程图。
cnpm install @logicflow/extension --save三、安装element-plus
cnpm install element-plus --savecnpm install @element-plus/icons-vuemain.js:
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
import App from './App.vue'
const app = createApp(App)
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
app.component(key, component)
}
app.use(ElementPlus)
app.mount('#app')四、安装vue-json-pretty
vue-json-pretty 是一个用于在 Vue应用程序中以美观和可读的方式显示 JSON 数据的 Vue 组件。它的主要功能包括:
- 美化 JSON 数据:将原本压缩或难以阅读的 JSON 数据格式化为美观、易于阅读的样式。
- 折叠/展开 JSON 数据:允许用户折叠或展开 JSON 对象的各个部分,以便更方便地查看特定的数据层级。
- 高亮显示:提供语法高亮显示,使得 JSON 数据中的不同部分(如键、字符串、数字等)更容易区分。
这个组件非常适合在开发者工具、后台管理系统或任何需要显示和查看 JSON 数据的应用中使用。
cnpm install vue-json-prettyvite.config.ts:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve: {
extensions: [".sass", ".scss", ".css", ".ts", ".js", ".vue", ".json"],
},
})
五、具体代码参考:gitee地址
六、js项目
安装所需依赖
cnpm install --save-dev typescript更新 tsconfig.json:
{
"compilerOptions": {
"target": "esnext",
"module": "esnext",
"strict": true,
"jsx": "preserve",
"importHelpers": true,
"moduleResolution": "node",
"experimentalDecorators": true,
"esModuleInterop": true,
"allowSyntheticDefaultImports": true,
"sourceMap": true,
"baseUrl": ".",
"paths": {
"@/*": ["src/*"]
},
"lib": ["esnext", "dom"]
},
"include": ["src/**/*.ts", "src/**/*.tsx", "src/**/*.vue", "tests/**/*.ts", "tests/**/*.tsx"],
"exclude": ["node_modules"]
}
vite.config.js:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve: {
extensions: [".sass", ".scss", ".css", ".ts", ".js", ".vue", ".json"],
},
})