- 工业控制系统安全综述
罗思付之技术屋
物联网及AI前沿技术专栏安全网络web安全
摘要工业控制系统除了应用于生产制造行业外,还广泛应用于交通、水利和电力等关键基础设施.随着工业数字化、网络化、智能化的推进,许多新技术应用于工业控制系统,提高了工业控制系统的智能化水平,但其也给工业控制系统的安全带来严峻的挑战.因此,工业控制系统的安全倍受研究人员的关注.为了让研究人员系统化地了解目前的研究进展,调研了近3年WebofScience核心数据库、EI数据库和CCF推荐网络与信息安全国
- Vxe-table @cell-click 事件中,传递给处理函数的入参对象
墨着染霜华
javascript前端html
在vxe-table的@cell-click事件中,传递给处理函数的对象包含了丰富的信息,可以帮助你了解用户点击的单元格的详细情况。根据vxe-table的文档和使用惯例,这个对象通常包含以下属性:主要属性row:当前行的数据对象。$rowIndex:当前行的索引(从0开始)。column:当前列的信息对象,其中包含:field:列绑定的数据字段名。title:列标题。等其他列配置项...$col
- Java LinkedList 详解
飞滕人生TYF
java算法数据结构javaLinkedList
在Java中,LinkedList是一个双向链表的实现,它是List接口的一个具体实现类,位于java.util包中。与其他常见的集合类(如ArrayList)不同,LinkedList基于链表数据结构,因此在元素的插入和删除操作上具有一定的优势。以下是对LinkedList的详细解析:1.LinkedList的定义和实现LinkedList是一个有序的集合,允许重复元素,并且实现了List接口以
- 提升异地网络性能的全面指南:QoS策略、CDN加速与WAN优化技术
北极光SD-WAN组网
网络
一、网络延迟与带宽优化:QoS策略与带宽聚合技术1.1QoS(服务质量)策略的核心功能QoS(QualityofService)是网络性能优化的核心技术,通过对网络流量进行分类和优先级分配,确保关键业务(如视频会议、语音通话)的低延迟和高可靠性。关键策略包括:流量分类与优先级分配:通过策略规则对不同种类的流量进行标记,将高优先级分配给实时性要求高的业务。拥塞管理:利用队列技术如CBWFQ(基于类的
- AI+实时计算如何赋能金融系统?DolphinDB 在国泰君安期货年度中期策略会的演讲
6月25日,国泰君安期货2025年度中期策略会在上海顺利开幕。本次策略会以“观势明变,本固枝荣”为主题,特邀15位重量级行业嘉宾和52位明星分析师发表精彩观点,DolphinDB受邀出席会议并作主题演讲。实时计算如何赋能量化投研交易下午13:30分,AI投资主题分论坛正式启幕,DolphinDB创始人周小华博士在随后登台发言,带来了题为《AI+实时计算赋能量化金融》的精彩发言。演讲中,周小华博士首
- Java 集合list 手搓底层源码
好学且牛逼的马
算法
#32Java八股集合基础用法掌握速通小林不是很全老韩详细底层byd课程质量一般八股文听书算法题不会写byd密码的还没开始看双指针技巧秒杀七道链表题目|labuladong的算法笔记等等熬夜看笔记实现底层代码后面非常长但是也只写到了list完map和set明天写collection这段代码展示了Java集合框架的核心接口层次结构。`Collection`是整个集合框架的根接口,定义了集合操作的基本
- 移动端测试——如何解决iOS端无法打开弹窗式网页(Webkit)
BoAiB
测试实战问题记录webkit前端
目录一、什么是webkit?1.核心定义2.iOS的特殊限制3.弹窗拦截的逻辑二、为什么iOS必须用WebKit?1.苹果的官方理由2.实际后果3.然而……三、如何解决iOS端无法打开弹窗式网页?1.用户1.1safari浏览器1.2夸克浏览器2.开发者#最近加入了实习,开始了针对实际业务的测试。在移动端测试时,我发现一个比较有趣的现象(被测网站采用弹出式窗口):Android端:浏览器提供弹窗权
- VSCode更改程序编译之后生成文件的保存路径
一low永逸
安装IDEvscode
目录目标过程如何生成json代码其他参考目标想把程序文件和生成文件分开来,生成在当前文件的out文件夹过程在保存代码的文件夹下面再建一个保存生成文件的文件夹,我生成了out文件夹打开.vscode文件夹下面settings.json文件(这个json文件可以自己生成或复制过来,不影响使用)在settings.json中加入以下代码,我主要使用C++语言,所以只改这个,不同系统的shell语法不一样
- POJO/DTO/DO/EO/VO/BO/PO/AO的含义和使用
石头wang
Java基础/JUC/JVMpojodto
关于POJO/DTO/DO/EO/VO/BO/PO/AO本文讨论POJO/DTO/DO/EO/VO/BO/PO/AO的定义,另外讨论了这些xO在controller、service、dao/mapper层里的使用规范。另外还稍微讨论了controller中是否要“轻逻辑”,mapper接口的规范等等问题。前言在我们的java项目中存在各种xO的概念,如POJO/DTO/DO/EO/VO,还有些后端
- MyBatis逆向工程生成 (生成pojo、mapper.xml、mapper.java)
weixin_30701521
java数据库
MyBatis逆向工程生成mybatis需要程序员自己编写sql语句,mybatis官方提供逆向工程,可以针对单表自动生成mybatis执行所需要的代码(mapper.java、mapper.xml、pojo…),可以让程序员将更多的精力放在繁杂的业务逻辑上。企业实际开发中,常用的逆向工程方式:由数据库的表生成java代码。之所以强调单表两个字,是因为Mybatis逆向工程生成的Mapper所进行
- Xcode安装及卸载
rs勿忘初心
xcodemacosXcode安装Xcode卸载
MacOS下卸载和安装Xcode卸载Xcode:MacOS下卸载Xcode,重新安装Xcode安装Xcode:https://developer.apple.com/download/more/
- Xcode安装方式
纵使风吹
Mac实用工具xcodeiosmacos
Xcode安装方式1.什么是XcodeXcode是运行在操作系统MacOSX上的集成开发工具(IDE),由AppleInc开发。Xcode是开发macOS和iOS应用程序的最快捷的方式。Xcode具有统一的用户界面设计,编码、测试、调试都在一个简单的窗口内完成。在实际应用方面,Xcode常常被用作iOS手机模拟器。2.Xcode安装方式方式一:在Mac电脑中自带的商店里搜索Xcode软件进行安装。
- Django ORM 1. 创建模型(Model)
博观而约取
Pythondjango数据库python
1.ORM介绍什么是ORM?ORM,全称Object-RelationalMapping(对象关系映射),一种通过对象操作数据库的技术。它的核心思想是:我们不直接写SQL,而是用Python对象(类/实例)来操作数据库表和记录。ORM就像一个“翻译官”,帮我们把Python代码翻译成数据库能听懂的SQL命令。为什么使用ORM?Django中的ORM提供了一个高层次、抽象化的接口来操作数据库,它的优
- XML命名空间:避免元素名称冲突的利器
t0_54coder
编程问题解决手册xml服务器运维
在XML文档的编写和解析过程中,命名空间(Namespace)是一个非常重要的概念。它不仅有助于避免元素名称的冲突,还促进了代码的重用和模块化。本文将详细探讨XML命名空间的基本概念、语法、使用方式以及如何应用于属性。1.XML命名空间的基本概念XML命名空间是一种避免元素名称冲突的方法。通过使用命名空间,XML文档可以重用其他XML文档中的元素或属性,而无需每次都重新创建它们。这对于处理多个来源
- 5、旋转与自适应布局:iOS应用开发的关键
c7d8e9
8SDK入门iOS开发自适应布局旋转处理
旋转与自适应布局:iOS应用开发的关键1.旋转和自适应布局的重要性iPhone和iPad是令人惊叹的工程杰作。苹果的工程师们找到了各种方法,将最大功能压缩进一个小巧的包装里。其中一个例子就是这些设备可以以纵向(高而窄)或横向(短而宽)模式使用,而且这种方向可以在运行时通过简单旋转设备来改变。你可以在iOS的网页浏览器MobileSafari中看到这种被称为自动旋转的行为示例。像许多iOS应用程序一
- SQLite 数据库在大数据分析中的应用潜力
数据库管理艺术
数据库sqlite数据分析ai
SQLite数据库在大数据分析中的应用潜力关键词:SQLite、大数据分析、轻量级数据库、嵌入式数据库、数据仓库、OLAP、性能优化摘要:本文深入探讨了SQLite这一轻量级嵌入式数据库在大数据分析领域的应用潜力。我们将从SQLite的核心架构出发,分析其在大数据场景下的优势和限制,并通过实际案例展示如何通过优化策略和扩展技术使SQLite能够处理大规模数据集。文章包含性能对比测试、优化技巧和实际
- 实体,dto,vo三种pojo的区别和联系
不爱吃大饼
java
在软件开发,特别是Java应用程序中,实体(Entity)、数据传输对象(DTO,DataTransferObject)和视图对象(VO,ViewObject)是三种常见的对象类型。它们各自有不同的责任和用途。下面是对它们的定义、区别和联系的详细解释。1.实体(Entity)定义:实体是与数据库表直接对应的对象,通常用于持久化层。它映射到数据库中的一行记录,每个实体对象的属性对应数据库表中的字段。
- XML 命名空间
沐知全栈开发
开发语言
XML命名空间引言XML(可扩展标记语言)作为一种数据存储和交换的格式,因其灵活性、可扩展性和易于解析而被广泛应用于网络数据的传输和存储。在XML中,命名空间的概念用于解决元素名称的冲突问题,确保不同来源的XML文档能够和谐共存。本文将详细探讨XML命名空间的概念、作用及其应用。什么是XML命名空间?XML命名空间是XML文档中的一个特殊属性,用于区分不同来源的元素和属性。简单来说,它是一种标识符
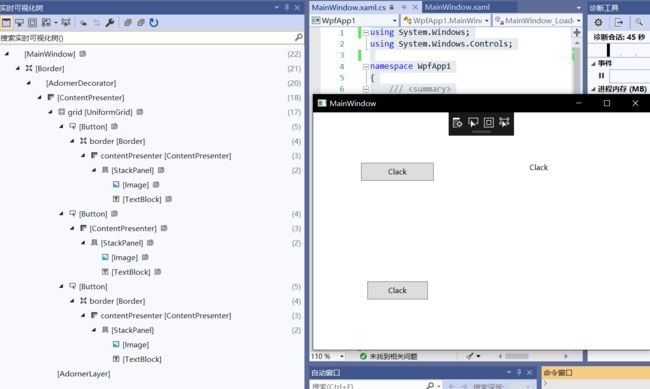
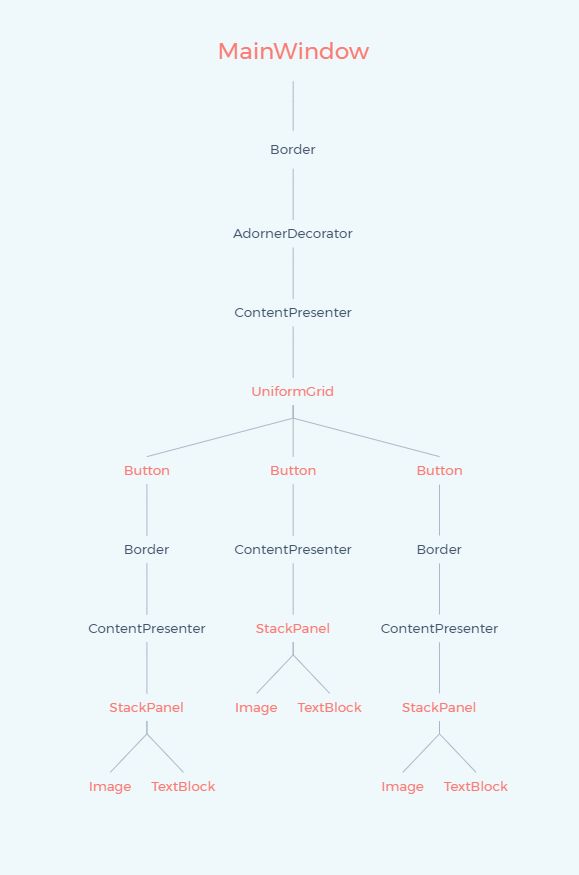
- 浅谈qt界面开发
xzdjsnb
qt开发语言
一,首先理解什么mainwindow与widget区别。下面根据百度大家自己看看`QMainWindow`和`QWidget`是Qt中常用的两个类,它们之间有一些重要的区别和关系:1.**区别**:-**QMainWindow**:-`QMainWindow`是用于创建应用程序主窗口的类,通常包含菜单栏、工具栏、状态栏和中央部件。-用于创建具有多个子窗口或文档视图的应用程序,负责应用程序的整体框架
- JAVA基础--异常
wzdashuaibi
java开发语言jvm
一、异常分类基类:Throwable,Error和Exception继承Throwable一、运行时异常1.RuntimeException2.NullPointerException3.ClassCastException4.ArrayIndexOutOfBoundsException如果不对这些异常进行处理,那么默认遇到这些异常就会终止程序二、已检查异常1.Exception2.FileNot
- 机器学习模型监控警报系统设计:Prometheus+Evidently 实战教程
大熊计算机
机器学习prometheus人工智能
1.系统架构设计:从数据采集到智能告警(1)监控系统核心组件交互图预测请求监控指标告警规则通知渠道预测结果质量报告时序数据模型服务PrometheusExporterPrometheusServerAlertmanager邮件/Slack/WebhookEvidently服务可视化仪表盘图解:系统采用双引擎架构,Prometheus负责基础监控指标采集与告警触发,Evidently执行深度模型分析
- 浅谈Qt和C++的关系
Terrarily
qt5qtc++
Qt和C++Qt是QML和JavaScript的C++扩展功能工具包,并且Qt是由C++开发的,所以C++贯穿了整个Qt的项目。我会着重从c++的角度来介绍Qt。从C++的角度分析Qt,然后你会发现Qt通过内省数据的机制实现了许多现代语言的特性。这个是通过Qt的基础类QObject来实现的。Qt使用源对象信息实现了信号和槽的回调绑定。每个信号都能绑定任意数量的槽函数或者其他的信号。当一个信号弄一个
- 构建LangChain应用程序的示例代码:63、如何使用Petting Zoo库定义和运行多智能体模拟环境
Hugo_Hoo
langchain人工智能AI编程
多智能体模拟环境:PettingZoo在这个例子中,我们展示如何使用模拟环境定义多智能体模拟。与我们的单智能体Gymnasium示例类似,我们创建了一个具有外部定义环境的智能体-环境循环。主要区别在于我们现在使用多个智能体实现这种交互循环。我们将使用PettingZoo库,它是Gymnasium的多智能体对应版本。安装pettingzoo和其他依赖!pipinstallpettingzoopyga
- C++使用大小括号初始化变量
空名Noname
c++开发语言
转自个人博客本文对普通变量、普通类对象在初始化时使用()和{}的情况进行区分说明,以免混淆不清。一般使用()是使用构造函数初始化,使用{}是使用列表初始化,如下。1.基本初始化(略过)这里大概对基本初始化方式做一个归纳1.1默认初始化即只声明,让其调用默认构造函数。对于基本变量类型(如int、double…),只声明就不会定义具体的初始值。对于类对象,就会调用可以不用填参数的默认构造函数,如果没有
- 从入门到精通:进程信号
每天进步亿丢丢
Linux学习服务器网络linuxc++
引言在操作系统的世界里,信号是一种用于进程间通信和控制的重要机制。信号能够在不同的进程之间传递异步事件,通知进程发生了某种情况。在Linux系统中,信号的使用是非常普遍且重要的,尤其是在处理进程控制、异常处理和进程间通信时。本文将带你深入了解Linux系统中的信号机制,从基本概念到高级应用,全面覆盖信号的生成、阻塞、捕捉和处理。通过对信号的深入理解和实际操作,你将能够更好地控制和管理进程,提高程序
- Java-Matcher类
Lowjin_
Java开发语言java
Matcher类是Java正则表达式API的核心组件之一(位于java.util.regex包),用于执行复杂的字符串匹配操作。它与Pattern类配合使用,提供查找、替换、分组提取等功能。1.Matcher类的作用对输入字符串执行匹配操作(查找、替换等)支持分组提取(通过()捕获的子表达式)提供位置信息(匹配的起始和结束索引)支持多次匹配和重置2.创建Matcher对象Matcher对象必须通过
- Java-Scanner类
Lowjin_
Java开发语言java
Scanner是Java中一个实用的文本扫描工具类(位于java.util包),主要用于从输入流(如键盘、文件或字符串)中解析基本数据类型和字符串。它通过正则表达式将输入分解为标记(tokens),并提供了多种方法来读取和转换这些标记。1.Scanner的核心功能功能说明读取输入从键盘、文件、字符串等来源读取数据。按类型解析自动将输入的文本转换为int、double、String等类型。分隔符控制
- 【HarmonyOS next】ArkUI-X休闲娱乐搞笑日历【基础】
harmonyos-next
引言在跨平台应用开发中,网络图片在不同设备上的适配展示是常见挑战。本文将基于HarmonyOSnext的ArkUI-X框架,通过一个休闲娱乐日历应用,展示如何实现网络图片在华为和iOS设备上的完美适配。应用每日通过API获取搞笑日历图片,并在不同设备上智能适配显示。开发环境操作系统:macOS开发工具:DevEcoStudio5.0.4测试设备:华为Nova12Ultra、iPhone13Pro开
- 【SQL学习笔记4】case when 和if的用法
你一定能成为你想要成为的人
SQL学习笔记mysqlsql数据库
1.case用法--用法一:casewhen条件1then字段取值1when条件2then字段取值2when条件3then字段取值3else字段取值4--如果上述全部不满足,则执行end--用法二:case字段名when取值1then字段取值1when取值2then字段取值2when取值3then字段取值3else字段取值4--如果上述全部不满足,则执行end2.if用法if(条件,取值1,取值2
- 【HarmonyOS next】ArkUI-X休闲益智儿童拼图【进阶】
harmonyos-next
【HarmonyOSnext】ArkUI-X休闲益智儿童拼图【进阶】一、前言:当拼图遇上跨端开发最近在开发一款跨平台的儿童拼图游戏时,我深刻体会到了ArkUI-X框架的威力——同一套代码竟能同时在华为Mate60Pro和iPhone15上流畅运行!这不仅节省了开发成本,更重要的是确保了多端用户体验的一致性。今天我们就来聊聊这个项目的核心技术点,特别是拖动坐标计算和图片剪影生成这两个让人"又爱又恨"
- mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
- oracle学习笔记
caoyong
oracle
1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&
- 数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
- pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<
- sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla
- 关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
- JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke
- POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
- Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
- 酸爽的console.log
bee1314
console
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
*
- 哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
- other operate
征客丶
OSosx
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一
- 【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po
- ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
- MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st
- 新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流
- oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
- [JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
- 初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O
- sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca
- JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele
- Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length
- Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c
- 第14章 工具函数(下)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15
- [5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
- Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要