- 成像光谱遥感技术中的AI革命:ChatGPT在遥感领域中的应用
科研的力量
人工智能ChatGPTchatgpt人工智能
课程将最新的人工智能技术与实际的遥感应用相结合,提供不仅是理论上的,而且是适用和可靠的工具和方法。无论你是经验丰富的研究人员还是好奇的从业者,本课程都将为分析和解释遥感数据开辟新的、有效的方法,使你的工作更具影响力和前沿性。遥感技术主要通过卫星和飞机从远处观察和测量我们的环境,是理解和监测地球物理、化学和生物系统的基石。ChatGPT是由OpenAI开发的最先进的语言模型,在理解和生成人类语言方面
- Redis 集群与分布式实现:从原理到实战
一切皆有迹可循
redisredis分布式数据库后端缓存
前言在大数据与高并发场景下,单节点Redis的容量与可用性已无法满足需求。Redis通过集群与分布式技术,实现了数据的分片存储与高可用部署,成为分布式系统的核心组件。本文将深入解析Redis集群的底层原理、架构模式与实战经验,结合代码示例与最佳实践,帮助开发者构建高性能、高可用的分布式缓存系统。一、集群基础架构与核心原理1.数据分片机制Redis集群采用哈希槽(HashSlot)实现数据分片,共有
- 农业生产的智能管家:物联网助力科学种植养殖
蓝蜂物联网
物联网信息可视化运维制造云计算
农业生产长期面临着自然环境多变、生产管理粗放、资源利用效率低等难题。农户在种植养殖过程中,往往依靠经验进行决策,难以精准把握作物生长需求和动物生长规律,导致农产品产量不稳定、品质参差不齐,养殖效益难以提升。随着物联网技术在农业领域的深入应用,农业生产迎来了智能化转型的契机,蓝蜂的物联网解决方案犹如智能管家,为农业生产提供全方位的智慧服务。在种植领域,蓝蜂的农田监测系统堪称作物生长的“守护者”。通过
- I2C子系统面试指南:基础原理、经典问答与答题技巧全解析
嵌入式Jerry
Linux+内核面试职场和发展linux服务器运维单片机java
I2C子系统面试指南:基础原理、经典问答与答题技巧全解析关于本篇博文,B站视屏讲解链接,点击进入深度学习一、引言:为什么要深入掌握I2C子系统?在嵌入式、驱动开发、BSP移植、甚至AIoT行业,I2C几乎是绕不开的“基础功”。不管你是应聘Linux驱动开发、嵌入式软件工程师、SoC底层支持,还是BSP/系统调试,I2C的核心架构和调试经验都是面试高频关注点。掌握I2C子系统,关键不止是能写驱动,更
- 暖通锅炉的智能管控:物联网实现节能又舒适
蓝蜂物联网
物联网人工智能
暖通锅炉系统在建筑供暖、工业供热等领域扮演着重要角色,其运行效率和能源消耗直接关系到用户的使用体验和成本支出。传统的暖通锅炉管理方式往往依赖人工操作和经验判断,存在能耗高、调节不灵活、舒适性差等问题。随着物联网技术的发展,暖通锅炉的智能管控成为可能,蓝蜂凭借先进的技术和创新的解决方案,为暖通锅炉管理带来了全新变革。蓝蜂基于物联网技术,打造了智能高效的暖通锅炉管控系统。在建筑供暖场景中,蓝蜂部署了一
- 突破反爬防线:Python3反爬虫原理与绕过策略深度解析
程序员威哥
爬虫网络scrapypython开发语言
在信息化时代,数据已成为互联网的重要资产。为了保护数据的安全和防止恶意抓取,越来越多的网站开始采用反爬虫技术。然而,随着反爬虫技术的不断演化,爬虫开发者面临的挑战也在日益增大。如何理解反爬虫原理并有效绕过这些防护措施,是每个爬虫开发者必须掌握的技能。本文将全面解析Python3在爬虫开发中的应用,深入探讨常见的反爬虫原理,并提供绕过反爬策略的实战经验。通过结合实际案例,帮助开发者掌握应对复杂反爬措
- Java与Kotlin中的泛型之:擦除、不变、协变、逆变
Σ冰咖啡
javakotlin
Java与Kotlin中的泛型之:擦除、不变、协变、逆变前言对于Java中泛型的使用方法和应用场景等,不在本文章中作讨论,在阅读此篇文章时,我已经默认你对Java泛型有了一个较为清楚的认识和较为熟悉的应用熟练度。代码中的部分声明因篇幅原因没办法完全展示,只展示关键代码,但是别担心,你一定能看懂。本文章的内容均参考《Kotlin核心编程》中对该知识点的讲述,以及结合本人的实际开发经验。概述Java中
- 优秀开源库muduo阅读笔记
VictorLeo
网路编程服务端编程muduo
muduo阅读笔记目录设计经验和思想服务端编程设计std::bind和std::function(基于closure闭包的编程)参考资料muduo开源库的笔记,比较杂,没有详细整理,现在就这么杂乱放着,等真的需要再好好整理。设计经验和思想对象构造做到线程安全,唯一的要求就是不要暴露this指针.即不要在构造函数中注册任何回调;也不要在构造函数中把this传给跨线程的对象;即便在构造函数的最后一行也
- 人工智能-基础篇-2-什么是机器学习?(ML,监督学习,半监督学习,零监督学习,强化学习,深度学习,机器学习步骤等)
weisian151
人工智能人工智能机器学习学习
1、什么是机器学习?机器学习(MachineLearning,ML)是人工智能的一个分支,是一门多领域交叉学科,涉及概率论、统计学、逼近论、凸分析等数学理论。其核心目标是让计算机通过分析数据,自动学习规律并构建模型,从而对未知数据进行预测或决策,而无需依赖显式的程序指令。基本思想:通过数据驱动的方式,使系统能够从经验(数据)中改进性能,形成对数据模式的抽象化表达。基本概念:模型:模型是对现实世界现
- 【HDMI CEC】One Touch Record 功能详解
好多渔鱼好多
HDMICECCEC协议HDMICEC智能家居影音开发
目录1.概念2.用途3.实现原理3.1实现流程3.2关键点总结4.协议命令与运用流程5.运用示例6.注意事项7.设备设置与检查8.经验总结1.概念OneTouchRecord(OTR)是HDMICEC协议中一项旨在简化录制操作的功能。它允许用户仅通过在电视(或作为控制中心的设备)的遥控器上按一个特定的录制按钮(通常是“Record”或“Rec”),就能自动唤醒并命令指定的录制设备(如硬盘录像机DV
- DolphinScheduler 6 个高频 SQL 操作技巧
数据库
摘要:ApacheDolphinScheduler系列4-后台SQL经验分享关键词:大数据、数据质量、数据调度整体说明在调研了DolphinScheduler之后,在项目上实际使用了一段时间,有了一些后台SQL实际经验,分享如下。进入DolphinScheduler后台数据库,我这里使用的是MySQL数据库。以任务名称包含“ods_xf_act”的任务为例。一、修改任务组操作UPDATEt_ds_
- STM32F103C8T6 单片机开发指南
亿只小灿灿
C单片机stm32嵌入式硬件
一、STM32F103C8T6简介1.1概述STM32F103C8T6是意法半导体(STMicroelectronics)推出的一款基于ARMCortex-M3内核的32位微控制器,属于STM32F1系列("增强型"产品线)。它以高性能、低成本和丰富的外设资源著称,广泛应用于工业控制、消费电子、物联网等领域。1.2主要特性内核与性能ARMCortex-M3内核,最高72MHz主频1.25DMIPS
- JVM垃圾回收调优知识点整理
图灵农场
个人笔记jvm
目录1、JVM内存模型1.2、堆及垃圾回收1.3、JVM参数设置经验:1.4、对象逃逸分析:2、类加载2.1、类加载过程:2.2、类加载器分类:2.3、类加载机制:2.4、打破双亲委派机制:3、JVM内存分配机制4、如何判断对象可以被回收4.1、引用计数法4.2、可达性分析算法4.3、常见引用类型4.4、finalize()方法最终判定对象是否存活4.5、如何判断一个类是无用的类5、垃圾收集算法5
- 从零到百亿流量:跨云平台高可用Web架构设计与成本优化全攻略
风劝我要释怀
azureawsgooglecloud云计算
在互联网流量爆发式增长的今天,如何构建一个既能支撑百亿级请求、又具备极致成本效益的Web系统,成为技术团队的核心挑战。本文将以AWS、GoogleCloud、Azure等主流云平台为例,揭秘从零起步到承载海量流量的全链路架构设计策略,涵盖技术选型、容灾设计、成本优化等实战经验。一、架构设计原则:弹性、分层与解耦1.基础架构选型:跨云混合部署多云负载均衡通过CloudflareLoadBalanci
- 微信小程序|流浪动物救助小程序的设计与实现
qq_469603589
微信小程序小程序微信小程序
作者主页:编程指南针作者简介:Java领域优质创作者、CSDN博客专家、CSDN内容合伙人、掘金特邀作者、阿里云博客专家、51CTO特邀作者、多年架构师设计经验、腾讯课堂常驻讲师主要内容:Java项目、Python项目、前端项目、人工智能与大数据、简历模板、学习资料、面试题库、技术互助收藏点赞不迷路关注作者有好处文末获取源码项目编号:L-BS-XZBS-30一,环境介绍语言环境:Java:jdk1
- Keras环境复现代码(三)
yanyiche_
keras深度学习人工智能
DQN雅达利Breakout强化学习实验要求明确实验目的:学习和实现深度Q学习(DQN),这是一种结合了Q学习和深度神经网络的强化学习算法,用于解决复杂的决策问题。清楚实验原理:1、深度Q学习(DeepQ-Network)将卷积神经网络与Q学习结合,解决高维视觉输入的强化学习问题:2、经验回放:将状态转换存储到缓冲区,打破数据相关性,稳定训练。3、目标网络:定期更新目标Q值计算网络,减少训练中的目
- 搞笑Java工程师面试:从基础到高并发,大厂技术总监直击水货本质
搞Java的小码农
Java技术场景题Java面试技术高并发微服务分布式Redis
搞笑Java工程师面试:从基础到高并发,大厂技术总监直击水货本质场景设定在一个位于硅谷某栋现代化办公楼的会议室里,气氛庄重而专业。面试官李工是一位经验丰富的技术总监,他身穿整洁的西装,神情严肃,手中拿着一份详尽的面试提纲。对面的求职者小兰则显得自信满满,穿着时尚,带着一点漫不经心的神情,准备接受这场“挑战”。第1轮:Java核心、基础框架与数据库问题1:Java中的ConcurrentHashMa
- 半导体器件可靠性分析:电迁移分析_(4).电迁移的测试方法
kkchenkx
信号仿真2信号处理信息可视化
电迁移的测试方法1.引言电迁移(Electromigration,EM)是半导体器件中金属互连层在高电流密度下由于电子风力(electronwindforce)导致金属原子迁移的现象。电迁移会导致金属互连层的断裂或短路,从而影响器件的可靠性和寿命。为了评估和预测半导体器件的电迁移效应,需要采用一系列的测试方法。本节将详细介绍电迁移的主要测试方法,包括双线测试、固化测试、热应力测试和加速寿命测试等。
- UI前端与大数据的深度融合:打造智慧应用的新生态
前端开发与ui设计的老司机
ui前端大数据
hello宝子们...我们是艾斯视觉擅长ui设计、前端开发、数字孪生、大数据、三维建模、三维动画10年+经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩!在数字化转型的浪潮中,UI前端与大数据正逐渐成为推动智慧应用发展的核心力量。UI前端作为用户与应用程序交互的直接界面,负责提供直观、便捷且吸引人的用户体验;而大数据则凭借其强大的数据收集、分析和预测能力,为应用程序
- DeepSeek 桌面端 快捷键唤起小窗口 极致轻量化
小纛
deepseek桌面
DeepSeek桌面端(DeepSeekDesktop)DeepSeek没有官方桌面端。桌面端的好处是可以随时用快捷键唤起,在跨应用时很有用。目前Github上开源的DeepSeek桌面端是Electron做的,一个安装包要80多MB,太臃肿。本项目用Tauri(Rust+vite),不内置浏览器,而是调用系统原生浏览器内核(如webview2),非常轻量,而且支持快捷键唤起小窗口、开机启动。项目
- 硬件工程师入门与进阶全攻略
攻城狮-鹏哥
单片机单片机stm32dsp开发fpga开发51单片机mcu嵌入式硬件
一、硬件工程师成长阶段划分(一)能力成长四象限模型(二)成长阶段对照表阶段理论要求实践技能项目经验典型岗位入门期数电模电基础万用表/示波器使用简单电路焊接硬件助理工程师成长期单片机/嵌入式系统原理图设计/PCBLayout功能模块开发初级硬件工程师成熟期高速电路设计/EMC理论信号完整性分析完整产品硬件开发资深硬件工程师专家期前沿技术跟踪系统级方案设计复杂系统架构设计硬件系统工程师二、入门阶段:夯
- 5.10品牌日|电商院徐一帆解读:中国企业如何迈向全球品牌
LTD营销SaaS
独立站品牌日
中国品牌出海暨资源精准对接大会召开2025年5月10日,杭州浙商大创业园3楼演播厅迎来了一场聚焦“品牌出海,创新突围”的行业盛会——中国品牌出海暨资源精准对接大会。本次大会由浙江省新型重点专业智库浙江工商大学浙商研究院、浙江工商大学中非经贸研究院、杭州电子商务研究院联合主办,汇聚了诸多行业领袖、专家学者、企业代表等,共同探讨中国品牌出海的新机遇、新挑战,分享成功经验,探讨合作模式,为推动中国品牌全
- 电商数据分析--常见的数据采集工具及方法
2501_91048859
python爬虫数据采集AI爬虫
大家好,我是老张,一个在IT圈子里摸爬滚打了十几年的老程序员。今天我想和大家分享一下我在电商数据分析领域的一些实操经验,特别是关于数据采集工具和方法的使用心得。首先,让我们聊聊数据采集的重要性。在电商领域,数据就是金矿,而采集工具就是我们的挖掘机。没有好的工具,再丰富的矿藏也难以开采。今天,我主要想介绍几种我常用的数据采集工具,并分享一些实操中的小技巧。###1.火车采集器火车采集器是我早期使用的
- Cursor AI 编程黑科技实战技巧
深山技术宅
素养人工智能科技
以下是结合最新实战经验的CursorAI编程黑科技指南,涵盖高效开发、跨工具联动与深度优化技巧:一、核心功能实战技巧智能编辑模式(Ctrl+I)精准上下文理解:跨文件修改时,用自然语言描述需求(如“将utils.py中的日志函数迁移到lib/logger.py并改为异步调用”),自动完成代码迁移与重构。规避幻觉代码:对复杂需求追加约束(例:“用Python连接MySQL,禁用ORM,使用参数化查询
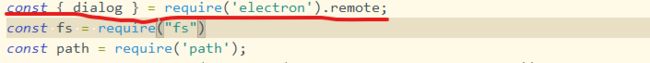
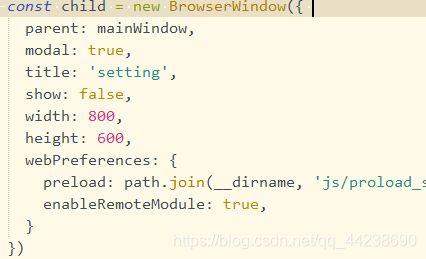
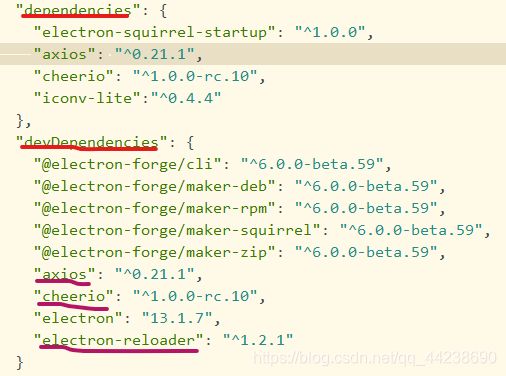
- Electron 菜单系统深度解析:从基础到高级实践
斯~内克
Electronelectronjavascript前端
一、Electron菜单体系架构1.1菜单系统的核心组成Electron的菜单系统由三大核心模块构成:应用菜单(ApplicationMenu):位于窗口顶部的全局菜单栏(Windows/Linux)或系统菜单栏(macOS)上下文菜单(ContextMenu):右键触发的上下文相关菜单托盘菜单(TrayMenu):系统托盘区的弹出式菜单1.2多平台适配差异特性WindowsmacOSLinux菜
- 【Electron】vue+electron应用设置菜单
姑老爷呀
electronvue.jsjavascript
一、前言本文主要介绍electron应用如何自定义菜单,以及在哪些地方可以使用Menu模块。一般情况menu只是设置给mac系统的,因为windows系统在应用做了无边框之后,是不会显示应用菜单的(这里Linux暂时不考虑)。点击查看Menu详情二、适用场景及实施1.应用内菜单自定义这个菜单是指的这里这里主要用到Menu的两个Api,分别是Menu.buildFromTemplate(templa
- 2025年中总结
Just Jump
人生经历思考反思认知方法2025年中总结
2025年中总结。一如往年惯例,总结近半年工作中的体悟和经验。一、把大而难的事拆解成小而具体的小目标。专注解决小目标,每周迭代交付,先完成再完善。1.1把大任务拆解成具体可执行的小目标2025年5月起我开始做大模型相关的技术调研、技术升级和开发工作。传统的机器学习、深度学习算法和大模型的算法在技术知识上还是有很大的差异的。想要快速转型使用大模型做开发、训练,是需要些时间和精力投入的,这并不是一个简
- IP陪跑信息差揭秘:避开99%陷阱的筛选逻辑|创客匠人
创客匠人老蒋
网络创始人IP打造创客匠人知识付费IP变现
一、案例时效性:月更案例为何比年度案例更可信部分机构用几年前的案例吹嘘实力,而真正有效的筛选标准是看案例更新频率。创客匠人坚持每月记录新案例,如2024年11月助力某教育IP实现150万发售营收,12月又帮助一位职场IP完成100万销售额。这种高频次的案例产出,证明其方法论能适应快速变化的市场环境,而非依赖过时经验。二、付费逻辑:结果分成模式如何重构合作关系前置付费模式让IP承担全部风险,而创客匠
- Java多线程编程中容易混淆的Thread.sleep()与Object.wait()深度解析
前言在Java多线程编程的学习和实践过程中,我发现很多初学者(包括曾经的我)经常混淆Thread.sleep()和Object.wait()这两个方法的使用场景。本文将通过代码示例、时序图和内存变化图,深入分析这两个方法的区别,并分享我在实际项目中使用它们解决线程同步问题的经验。一、基本概念对比1.Thread.sleep()//使当前线程暂停执行指定的毫秒数Thread.sleep(1000);
- 剑指offer第二版学习笔记(一)前言
虚空来袭
剑指offer第二版剑指Offer第2版
久闻剑指offer大名,如今我也到了要找工作的时候了,趁现在还有时间,多学一点是一点,在此开一个分集记录一下在学习剑指offer过程中的一些经验和想法。注:使用的书籍是剑指offer第二版。本期内容书籍内容书籍内容简介结语本期仅写了书籍内容介绍,作者还总结了书籍特色、对创作过程中家人、朋友等进行了感谢,我略去了这些部分。下期应该是接着看第一部分。
- 统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &
- Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes
- FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- 各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m
- tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
- 托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个
- spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or
- HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
- java中最常用jar包的用途
asia007
java
java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
- ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会
- JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
- Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc
- 【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
- Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo
- Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
- 编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美
- 主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu
- [网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
- oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv
- ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs
- C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
- 开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属
- java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
- Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
- NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
- 在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
- 003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
- Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7
- Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
- 跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p