- JavaScript中的系统对话框:alert、confirm、prompt
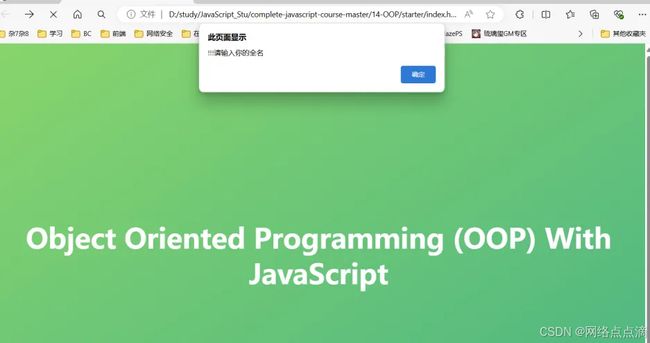
JavaScript中的系统对话框:alert、confirm、prompt在Web开发的世界里,JavaScript始终扮演着“桥梁”的角色——它连接用户与网页,让静态的页面焕发活力。而在这座桥梁上,系统对话框(SystemDialogs)是最基础却最实用的工具之一。它们像是一位贴心的助手,在用户需要确认、提示或输入时,悄然出现,又在任务完成后无声退场。今天,我们就来聊聊JavaScript中三
- 有效避免 Cannot read property ‘xxx‘ of undefined 这类运行时错误。避免因数据字段缺失导致的报错
@Dream_Chaser
vue前端前端javascript开发语言
hasOwnProperty方法是JavaScript对象的内置方法用于检测对象自身(非原型链)是否包含指定属性返回布尔值(true/false)constfetchedData={"order":"21570921","orderType":"1",//其他属性...};constitem={value:"orderType"//我们想检查fetchedData是否有这个属性};if(fet
- Django核心知识点详解:JSON、AJAX、Cookie、Session与用户认证
PythonicCC
djangojsonajax
1.JSON数据格式详解1.1什么是JSON?JSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,具有以下特点:独立于语言,几乎所有编程语言都支持易于人阅读和编写易于机器解析和生成基于文本,比XML更简洁1.2JSON基本格式对象格式{"name":"rose","age":20}使用大括号{}包裹键值对形式,键必须用双引号包裹多个键值对用逗号分隔数组格式["j
- 使用ENO将您的JSON对象生成HTML显示
土族程序员
jsonhtmljavascripteno前端
ENO是简单易用,性能卓越,自由灵活开源的WEB前端组件;实现JSON与HTML互操作的JavaScript函数库。没有任何其它依赖,足够轻量。WEBPackNPM工程安装。npminstall@joyzl/eno然后在JS中引用import"@joyzl/eno";将JS实体对象填充到表单假设有一个如下的HTML表单TYPE1TYPE2通过以下代码将实体对象,设置到表单中,实体对象可以从服务器请
- Java程序设计(二十七):基于SSM框架的OA办公自动化管理平台的设计与实现
人工智能_SYBH
2025年java程序设计java数据挖掘开发语言vue.js后端人工智能springboot
1.项目概述办公自动化(OA,OfficeAutomation)管理平台是企业实现内部管理信息化的重要工具。本文提出并实现了一个基于Java的OA办公自动化管理平台。该平台基于SSM架构(Spring+SpringMVC+MyBatis),数据库采用MySQL,并通过HTML、CSS、JavaScript等技术实现用户界面。1.1平台功能简介平台提供了管理员、普通用户和部门三类角色,分别具有不同的
- JSZip 使用详解
啃火龙果的兔子
开发DEMO前端javascript
JSZip使用详解JSZip是一个用于创建、读取和编辑ZIP文件的JavaScript库,完全在浏览器中运行,也支持Node.js环境。安装浏览器环境Node.js环境npminstalljszip#或yarnaddjszip基本使用1.创建一个ZIP文件constJSZip=require("jszip");//Node.js中需要constzip=newJSZip();//添加文本文件zip.
- Mammoth.js 使用详解
啃火龙果的兔子
开发DEMO前端javascript
Mammoth.js使用详解Mammoth.js是一个用于将Word文档(.docx)转换为HTML或Markdown的JavaScript库,支持浏览器和Node.js环境。安装浏览器环境Node.js环境npminstallmammoth#或yarnaddmammoth基本使用1.将DOCX转换为HTML//浏览器中使用input[type=file]获取文件document.getEleme
- #TypeScript高频面试题总结(2025版)
沈大大520
typescript前端面试
本文将分享TypeScript高频面试题的一些面试点以及相应的示列作者:沈大大更新时间:2025-03-11前言TypeScript作为JavaScript的超集,已经成为前端开发中不可或缺的技术。本文整理了最常见的TypeScript面试题,从基础到高级,帮助你全面准备技术面试。基础概念篇1.TypeScript与JavaScript的区别是什么?TypeScript是JavaScript的超集
- 实现顶部固定与平滑滑动二级菜单的网页导航设计
本文还有配套的精品资源,点击获取简介:现代网页设计中,高效的导航菜单对用户体验至关重要。本设计涵盖固定在顶部的导航栏和二级菜单项的平滑滑动效果。通过CSS实现导航栏的固定定位,而JavaScript则负责二级菜单的平滑过渡动画。包含的文件如HTML结构、JavaScript交互逻辑、CSS样式和可能的图像资源,共同构建了这种流行的导航菜单布局。1.顶部固定、二级栏目之间相互滑动的导航菜单在现代网页
- Vue 2 和 Vue 3 区别
哈哈123453
vue.js前端javascripthtml
1.响应式系统原理Vue2:利用Object.defineProperty()实现属性拦截。存在局限性,无法自动监测对象属性增减,需用Vue.set/delete;数组变异方法要重写;深层对象递归转换性能差。Vue3:采用ES6Proxy代理对象,能直接拦截属性访问修改。无需特殊API就能监测属性变化;数组操作拦截更自然;深层响应式惰性处理,提升性能。javascript//Vue3响应式创建im
- 浏览器渲染引擎和JS引擎分类
渲染引擎:Firefox:Gecko引擎Safari:WebKit引擎Chrome:Blink引擎IE:Trident引擎Edge:EdgeHTML引擎JS引擎:SpiderMonkey(Firefox),火狐Nitro/JavaScriptCore(Safari),苹果IOS浏览器V8(Chrome,Chromium),Node.js也是V8Chakra(MicrosoftInternetExp
- AJAX和CORS通信
Sᴀғᴇᴛʏ.944
笔记ajaxjavascript服务器
AJAX浏览器与服务器之间,采用HTTP协议通信。用户在浏览器地址栏键入一个网址,或者通过网页表单向服务器提交内容,这时浏览器就会向服务器发出HTTP请求。1999年,微软公司发布IE浏览器5.0版,第一次引入新功能:允许JavaScript脚本向服务器发起HTTP请求。这个功能当时并没有引起注意,直到2004年Gmail发布和2005年GoogleMap发布,才引起广泛重视。2005年2月,AJ
- H3初识——入门介绍之serveStatic、cookie
简介H3是一个轻量、快速、可组合的服务器框架,适用于现代JavaScript运行时。它基于网页标准原语,如Request、Response、URL和Headers。你可以将H3集成到任何兼容的运行时,或者将其他支持web的处理器挂载到H3,几乎不会带来额外延迟。主要特性极简、快速、无依赖支持中间件和自定义路由兼容Node.jsHTTP服务安装npmih3@beta快速开始下面是一个使用H3创建简单
- Html+Css+JavaScript+Vue+Axios入门
chen_ever
javascript前端html
一.HTMLHTML(HyperTextMarkupLanguage)是构建网页的基础语言,用于定义网页的结构和内容。以下介绍HTML的基本概念和用法。页面标题这是一级标题这是一个段落。声明文档类型为HTML5。标签是文档的根元素。包含元信息,如标题和CSS链接。包含可见的页面内容。常用HTML标签到:标题标签,数字越小级别越高。:段落标签。链接文本:超链接标签。:图像标签。和:无序列表。和:有序
- JavaScript Symbol 属性详解
超烦淇淇
javascript前端开发语言笔记
一、Symbol的本质与基础1.Symbol是什么JavaScript的第七种原始数据类型(ES6引入)创建唯一的、不可变的标识符主要用途:作为对象的属性键(Symbol属性)//创建Symbolconstid=Symbol('id');//'id'是描述符(可选)console.log(typeofid);//"symbol"2.核心特性特性说明示例唯一性每个Symbol都是唯一的Symbol(
- 《解码DOM交互:JavaScript与界面共生的隐秘逻辑》
前端
DOM从来不是被动等待指令的静态结构,而是与JavaScript形成共生关系的动态有机体。这种关系的精妙之处,在于两者既保持独立特性,又能通过无形的规则相互响应——就像舞者与音乐,节奏的共鸣才是呈现完美表演的核心。DOM的层级结构看似清晰,父与子、兄与弟的标签关系之下,藏着更复杂的动态联结。一个节点的“存在感”,不仅由自身属性决定,更由它在整个文档流中的“生态位”定义。比如一个普通的列表项,其显示
- JSX编译革命:React 17+无需导入的Babel优化与AST深层解析
PineappleCode
react.js前端前端框架
二、ReactJSX1.什么是JSXJSX是React中的一项核心技术,本质上是JavaScript的语法扩展(JavaScriptXML)。根据最新的React文档,JSX被定义为"在JavaScript中嵌入类似HTML的标签语法",它允许我们直观地描述UI应该呈现的样子。从本质上看,JSX是React.createElement()函数的语法糖,它使UI结构的描述更加直观和可读。React团
- RustFS:基于Rust的对象存储系统技术解析
光爷不秃
对象存储rust国产开源软件云计算rust数据库开源软件
在数据存储技术快速发展的当下,各类对象存储解决方案不断涌现。本文将从技术特性、功能设计等角度,对基于Rust语言开发的开源对象存储系统RustFS进行客观解析,为关注存储技术的读者提供参考。项目基本信息RustFS是一个开源对象存储系统,其核心目标是构建高性能、高可靠的数据存储架构。该项目选择Rust作为开发语言,主要利用了这门语言在内存安全和运行效率上的特性,同时通过兼容S3API的设计,降低了
- JavaScript 类型判断中的“怪异”边界与实战技巧
Jokerator
javascriptjavascript
文章目录一、基础回顾:JavaScript类型与比较1.`typeof`操作符2.新增原始类型二、相等比较:`===`与`Object.is`1.`NaN`的特殊性2.`+0`与`-0`3.`Object.is`语义三、常见“怪异”边界场景1.`typeofnull`2.数组与其他对象3.原始包装对象4.函数、正则、日期四、Vue2中的边界处理:`hasChanged`示例五、最佳实践与应对策略六
- 使用 Node.js 调用 DeepSeek API:一个简单示例
CDOG程序狗
node.js
好的!以下是一篇简洁的文章,介绍如何使用前端JavaScript(以Node.js为例)调用DeepSeekAI框架,并提供一个具体的代码示例。文章面向初学者,涵盖基本步骤和注意事项。使用Node.js调用DeepSeekAPI:一个简单示例DeepSeek是一个强大的AI平台,提供类似OpenAI的API接口,开发者可以通过JavaScript轻松集成其语言模型,实现智能问答、文本生成等功能。本
- Svelte滚屏插件:rollup-plugin-svelte完全指南
俞兰莎Rosalind
Svelte滚屏插件:rollup-plugin-svelte完全指南rollup-plugin-svelteCompileSveltecomponentswithRollup项目地址:https://gitcode.com/gh_mirrors/ro/rollup-plugin-svelte项目介绍rollup-plugin-svelte是一款专门用于将Svelte组件编译为JavaScript
- JavaScript之对象操作详解
AA-代码批发V哥
JavaScriptjavascript
JavaScript之对象操作详解一、对象的创建方式1.1对象字面量(最常用)1.2构造函数与`new`关键字1.3`Object.create()`方法1.4其他方式(ES6+)二、对象属性的操作方法2.1访问与修改属性2.2添加与删除属性2.3检查属性是否存在三、对象的遍历方法3.1`for...in`循环3.2`Object.keys()`与`Object.values()`3.3`Obje
- AJAX 学习
凌辰揽月
javaweb学习添砖加瓦系列ajax学习okhttpjavajavascript前端
1.AJAX简介AJAX(AsynchronousJavaScriptAndXML)是一种用于创建交互式网页的技术,允许在不刷新页面的情况下与服务器进行通信,从而实现页面的局部更新。1.1AJAX的优点无需刷新页面:可以与服务器进行异步通信,无需重新加载整个页面。提升用户体验:页面更新更加流畅,用户操作不会被中断。减轻服务器负担:只传输必要的数据,而不是整个页面内容。1.2AJAX的缺点无浏览历史
- JavaScript 性能优化秘籍:从代码压缩到懒加载的技巧
数字魔方操控师
《JavaScript通关指南:从新手到高手的蜕变》javascript性能优化开发语言
引言在当今的Web开发领域,JavaScript无疑是最核心的技术之一。从简单的网页交互到复杂的单页应用(SPA),从前端界面渲染到后端服务器逻辑处理(如Node.js应用),JavaScript无处不在。然而,随着应用程序的功能日益丰富,代码规模不断膨胀,性能问题逐渐凸显。性能不佳的JavaScript代码会导致网页加载缓慢、交互卡顿,严重影响用户体验,甚至可能导致用户流失。因此,掌握JavaS
- JavaScript 异步函数优化:提升性能和可读性
喵手
前端javascript开发语言ecmascript
全文目录:开篇语**前言****1.使用`async/await`替代回调函数****示例:回调地狱vs`async/await`****回调地狱示例:****使用`async/await`改写:****优化要点:****2.使用`Promise.all`和`Promise.race`提高并发性能****`Promise.all`示例:****`Promise.race`示例:****优化要点:*
- Vue 3 + Element Plus 动态表单构建器组件实战教程
JaysonJin
vue.js前端javascript
Vue3+ElementPlus动态表单构建器组件实战教程✅适用技术栈:Vue3++ElementPlus+JavaScript✅教学目标:封装一个可复用的动态表单组件VFormBuilder,支持插槽、动态字段、表单校验、组件映射、v-model双向绑定等功能。一、组件功能一览功能说明✅动态表单项渲染支持通过配置项动态渲染el-input,el-select等组件✅v-model双向绑定外部可使
- javascript引入方式
你这个小猪
javaSE前端HTMLJavajavascript
2,JavaScript引入方式JavaScript引入方式就是HTML和JavaScript的结合方式。JavaScript引入方式有两种:内部脚本:将JS代码定义在HTML页面中外部脚本:将JS代码定义在外部JS文件中,然后引入到HTML页面中2.1内部脚本在HTML中,JavaScript代码必须位于与标签之间代码如下:alert(数据)是JavaScript的一个方法,作用是将参数数据以浏
- 【手写 Promise A+规范实现 - 从零开始构建异步编程基石】
手写PromiseA+规范实现-从零开始构建异步编程基石引言Promise是现代JavaScript异步编程的核心,而Promise/A+规范则是Promise实现的标准。本文将从最基础的概念开始,逐步实现一个完整的PromiseA+规范,帮助深入理解Promise的工作原理。什么是PromiseA+规范?规范定义PromiseA+规范(Promise/A+Specification)是一个开放标
- JavaScript条件语句
啥时候都困系列
JavaScriptjavascript
if-else类型第一关:if-else类型functionmainJs(a){a=parseInt(a);//请在此处编写代码/**********Begin**********/if(a<60){return"unpass";}else{return"pass";}/**********End**********/}switch类型第一关:switch类型functionmainJs(a){a
- 2025华为OD机试A卷-猜数字(JAVA、Python、JavaScript、C++、C)
大厂面试小达人
华为odjavapython
2025华为OD机试A卷-猜数字(JAVA、Python、JavaScript、C++、C)题目描述一个人设定一组四码的数字作为谜底,另一方猜。每猜一个数,出数者就要根据这个数字给出提示,提示以XAYB形式呈现,直到猜中位置。其中X表示位置正确的数的个数(数字正确且位置正确),而Y表示数字正确而位置不对的数的个数。例如,当谜底为8123,而猜谜者猜1052时,出题者必须提示0A2B。例如,当谜底为
- 怎么样才能成为专业的程序员?
cocos2d-x小菜
编程PHP
如何要想成为一名专业的程序员?仅仅会写代码是不够的。从团队合作去解决问题到版本控制,你还得具备其他关键技能的工具包。当我们询问相关的专业开发人员,那些必备的关键技能都是什么的时候,下面是我们了解到的情况。
关于如何学习代码,各种声音很多,然后很多人就被误导为成为专业开发人员懂得一门编程语言就够了?!呵呵,就像其他工作一样,光会一个技能那是远远不够的。如果你想要成为
- java web开发 高并发处理
BreakingBad
javaWeb并发开发处理高
java处理高并发高负载类网站中数据库的设计方法(java教程,java处理大量数据,java高负载数据) 一:高并发高负载类网站关注点之数据库 没错,首先是数据库,这是大多数应用所面临的首个SPOF。尤其是Web2.0的应用,数据库的响应是首先要解决的。 一般来说MySQL是最常用的,可能最初是一个mysql主机,当数据增加到100万以上,那么,MySQL的效能急剧下降。常用的优化措施是M-S(
- mysql批量更新
ekian
mysql
mysql更新优化:
一版的更新的话都是采用update set的方式,但是如果需要批量更新的话,只能for循环的执行更新。或者采用executeBatch的方式,执行更新。无论哪种方式,性能都不见得多好。
三千多条的更新,需要3分多钟。
查询了批量更新的优化,有说replace into的方式,即:
replace into tableName(id,status) values
- 微软BI(3)
18289753290
微软BI SSIS
1)
Q:该列违反了完整性约束错误;已获得 OLE DB 记录。源:“Microsoft SQL Server Native Client 11.0” Hresult: 0x80004005 说明:“不能将值 NULL 插入列 'FZCHID',表 'JRB_EnterpriseCredit.dbo.QYFZCH';列不允许有 Null 值。INSERT 失败。”。
A:一般这类问题的存在是
- Java中的List
g21121
java
List是一个有序的 collection(也称为序列)。此接口的用户可以对列表中每个元素的插入位置进行精确地控制。用户可以根据元素的整数索引(在列表中的位置)访问元素,并搜索列表中的元素。
与 set 不同,列表通常允许重复
- 读书笔记
永夜-极光
读书笔记
1. K是一家加工厂,需要采购原材料,有A,B,C,D 4家供应商,其中A给出的价格最低,性价比最高,那么假如你是这家企业的采购经理,你会如何决策?
传统决策: A:100%订单 B,C,D:0%
&nbs
- centos 安装 Codeblocks
随便小屋
codeblocks
1.安装gcc,需要c和c++两部分,默认安装下,CentOS不安装编译器的,在终端输入以下命令即可yum install gccyum install gcc-c++
2.安装gtk2-devel,因为默认已经安装了正式产品需要的支持库,但是没有安装开发所需要的文档.yum install gtk2*
3. 安装wxGTK
yum search w
- 23种设计模式的形象比喻
aijuans
设计模式
1、ABSTRACT FACTORY—追MM少不了请吃饭了,麦当劳的鸡翅和肯德基的鸡翅都是MM爱吃的东西,虽然口味有所不同,但不管你带MM去麦当劳或肯德基,只管向服务员说“来四个鸡翅”就行了。麦当劳和肯德基就是生产鸡翅的Factory 工厂模式:客户类和工厂类分开。消费者任何时候需要某种产品,只需向工厂请求即可。消费者无须修改就可以接纳新产品。缺点是当产品修改时,工厂类也要做相应的修改。如:
- 开发管理 CheckLists
aoyouzi
开发管理 CheckLists
开发管理 CheckLists(23) -使项目组度过完整的生命周期
开发管理 CheckLists(22) -组织项目资源
开发管理 CheckLists(21) -控制项目的范围开发管理 CheckLists(20) -项目利益相关者责任开发管理 CheckLists(19) -选择合适的团队成员开发管理 CheckLists(18) -敏捷开发 Scrum Master 工作开发管理 C
- js实现切换
百合不是茶
JavaScript栏目切换
js主要功能之一就是实现页面的特效,窗体的切换可以减少页面的大小,被门户网站大量应用思路:
1,先将要显示的设置为display:bisible 否则设为none
2,设置栏目的id ,js获取栏目的id,如果id为Null就设置为显示
3,判断js获取的id名字;再设置是否显示
代码实现:
html代码:
<di
- 周鸿祎在360新员工入职培训上的讲话
bijian1013
感悟项目管理人生职场
这篇文章也是最近偶尔看到的,考虑到原博客发布者可能将其删除等原因,也更方便个人查找,特将原文拷贝再发布的。“学东西是为自己的,不要整天以混的姿态来跟公司博弈,就算是混,我觉得你要是能在混的时间里,收获一些别的有利于人生发展的东西,也是不错的,看你怎么把握了”,看了之后,对这句话记忆犹新。 &
- 前端Web开发的页面效果
Bill_chen
htmlWebMicrosoft
1.IE6下png图片的透明显示:
<img src="图片地址" border="0" style="Filter.Alpha(Opacity)=数值(100),style=数值(3)"/>
或在<head></head>间加一段JS代码让透明png图片正常显示。
2.<li>标
- 【JVM五】老年代垃圾回收:并发标记清理GC(CMS GC)
bit1129
垃圾回收
CMS概述
并发标记清理垃圾回收(Concurrent Mark and Sweep GC)算法的主要目标是在GC过程中,减少暂停用户线程的次数以及在不得不暂停用户线程的请夸功能,尽可能短的暂停用户线程的时间。这对于交互式应用,比如web应用来说,是非常重要的。
CMS垃圾回收针对新生代和老年代采用不同的策略。相比同吞吐量垃圾回收,它要复杂的多。吞吐量垃圾回收在执
- Struts2技术总结
白糖_
struts2
必备jar文件
早在struts2.0.*的时候,struts2的必备jar包需要如下几个:
commons-logging-*.jar Apache旗下commons项目的log日志包
freemarker-*.jar
- Jquery easyui layout应用注意事项
bozch
jquery浏览器easyuilayout
在jquery easyui中提供了easyui-layout布局,他的布局比较局限,类似java中GUI的border布局。下面对其使用注意事项作简要介绍:
如果在现有的工程中前台界面均应用了jquery easyui,那么在布局的时候最好应用jquery eaysui的layout布局,否则在表单页面(编辑、查看、添加等等)在不同的浏览器会出
- java-拷贝特殊链表:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
bylijinnan
java
public class CopySpecialLinkedList {
/**
* 题目:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
拷贝pNext指针非常容易,所以题目的难点是如何拷贝pRand指针。
假设原来链表为A1 -> A2 ->... -> An,新拷贝
- color
Chen.H
JavaScripthtmlcss
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <HTML> <HEAD>&nbs
- [信息与战争]移动通讯与网络
comsci
网络
两个坚持:手机的电池必须可以取下来
光纤不能够入户,只能够到楼宇
建议大家找这本书看看:<&
- oracle flashback query(闪回查询)
daizj
oracleflashback queryflashback table
在Oracle 10g中,Flash back家族分为以下成员:
Flashback Database
Flashback Drop
Flashback Table
Flashback Query(分Flashback Query,Flashback Version Query,Flashback Transaction Query)
下面介绍一下Flashback Drop 和Flas
- zeus持久层DAO单元测试
deng520159
单元测试
zeus代码测试正紧张进行中,但由于工作比较忙,但速度比较慢.现在已经完成读写分离单元测试了,现在把几种情况单元测试的例子发出来,希望有人能进出意见,让它走下去.
本文是zeus的dao单元测试:
1.单元测试直接上代码
package com.dengliang.zeus.webdemo.test;
import org.junit.Test;
import o
- C语言学习三printf函数和scanf函数学习
dcj3sjt126com
cprintfscanflanguage
printf函数
/*
2013年3月10日20:42:32
地点:北京潘家园
功能:
目的:
测试%x %X %#x %#X的用法
*/
# include <stdio.h>
int main(void)
{
printf("哈哈!\n"); // \n表示换行
int i = 10;
printf
- 那你为什么小时候不好好读书?
dcj3sjt126com
life
dady, 我今天捡到了十块钱, 不过我还给那个人了
good girl! 那个人有没有和你讲thank you啊
没有啦....他拉我的耳朵我才把钱还给他的, 他哪里会和我讲thank you
爸爸, 如果地上有一张5块一张10块你拿哪一张呢....
当然是拿十块的咯...
爸爸你很笨的, 你不会两张都拿
爸爸为什么上个月那个人来跟你讨钱, 你告诉他没
- iptables开放端口
Fanyucai
linuxiptables端口
1,找到配置文件
vi /etc/sysconfig/iptables
2,添加端口开放,增加一行,开放18081端口
-A INPUT -m state --state NEW -m tcp -p tcp --dport 18081 -j ACCEPT
3,保存
ESC
:wq!
4,重启服务
service iptables
- Ehcache(05)——缓存的查询
234390216
排序ehcache统计query
缓存的查询
目录
1. 使Cache可查询
1.1 基于Xml配置
1.2 基于代码的配置
2 指定可搜索的属性
2.1 可查询属性类型
2.2 &
- 通过hashset找到数组中重复的元素
jackyrong
hashset
如何在hashset中快速找到重复的元素呢?方法很多,下面是其中一个办法:
int[] array = {1,1,2,3,4,5,6,7,8,8};
Set<Integer> set = new HashSet<Integer>();
for(int i = 0
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
lanrikey
history
后退时关闭当前页面
<script type="text/javascript">
jQuery(document).ready(function ($) {
if (window.history && window.history.pushState) {
- 应用程序的通信成本
netkiller.github.com
虚拟机应用服务器陈景峰netkillerneo
应用程序的通信成本
什么是通信
一个程序中两个以上功能相互传递信号或数据叫做通信。
什么是成本
这是是指时间成本与空间成本。 时间就是传递数据所花费的时间。空间是指传递过程耗费容量大小。
都有哪些通信方式
全局变量
线程间通信
共享内存
共享文件
管道
Socket
硬件(串口,USB) 等等
全局变量
全局变量是成本最低通信方法,通过设置
- 一维数组与二维数组的声明与定义
恋洁e生
二维数组一维数组定义声明初始化
/** * */ package test20111005; /** * @author FlyingFire * @date:2011-11-18 上午04:33:36 * @author :代码整理 * @introduce :一维数组与二维数组的初始化 *summary: */ public c
- Spring Mybatis独立事务配置
toknowme
mybatis
在项目中有很多地方会使用到独立事务,下面以获取主键为例
(1)修改配置文件spring-mybatis.xml <!-- 开启事务支持 --> <tx:annotation-driven transaction-manager="transactionManager" /> &n
- 更新Anadroid SDK Tooks之后,Eclipse提示No update were found
xp9802
eclipse
使用Android SDK Manager 更新了Anadroid SDK Tooks 之后,
打开eclipse提示 This Android SDK requires Android Developer Toolkit version 23.0.0 or above, 点击Check for Updates
检测一会后提示 No update were found