- WPF学习(动画)
✎ ﹏梦醒͜ღ҉繁华落℘
#WPFwpf学习
文章目录一、图像变换RenderTransform1、常见变换类型2、`RenderTransform`的核心作用3、`RenderTransform`的使用方式4、与`LayoutTransform`的对比5、在动画中的应用二、滚动的椭圆三、Storyboard放置位置1.**元素的`Resources`集合**2.**控件模板(`ControlTemplate`)或数据模板(`DataTemp
- textblock和label
lph1972
wpf
在WPF中,可以使用Label控件的Target属性和Binding来实现通过快捷键(如Alt+字母)将焦点跳转到指定控件的功能。以下是具体的实现方法:使用Label的Target属性Label控件支持通过Target属性将助记键(如Alt+字母)与另一个控件关联。在Label的Content属性中使用下划线_来指定快捷键对应的字母。例如:在这个例子中,当用户按下Alt+N时,焦点会跳转到txtN
- C# WPF入门学习主线篇(二十三)—— 控件模板(ControlTemplate)和数据模板(DataTemplate)
Ice bear433
C#WPF学习c#wpf学习
C#WPF入门学习主线篇(二十三)——控件模板(ControlTemplate)和数据模板(DataTemplate)在WPF开发中,控件模板(ControlTemplate)和数据模板(DataTemplate)是非常重要的概念。它们允许开发者自定义控件的外观和展示数据的方式。通过使用这些模板,开发者可以创建更具视觉吸引力和用户友好的界面。本篇博客将详细介绍控件模板和数据模板的定义和应用,并通过
- 非常有科技感的wpf GroupBox 控件
StevenChen85
上位机WPF科技c#wpf
效果样式<PolylinePoints="030,01
- .net wpf混淆
佛·追命
.netwpf
混淆要求1、把exe所用到的依赖dll都合并到exe中2、使用反编译工具无法得到源代码混淆方式1、.netReactor优点:可以dll到exe中,也能防止反编译,但是要注意QuickSettings尽量勾选完毕缺点:争对WPF程序无法使用NativeEXEFile,但是Winform可以2、Confuser优点:可以防止反编译,也能防止反编译工具查看程序集名称缺点:无法把依赖的dll合并到exe
- poi java 缩进段落的方法
在ApachePOI中设置段落缩进主要通过操作XWPFParagraph对象实现,以下是常用的五种方法及示例:一、首行缩进(常用)通过setFirstLineIndent()方法设置,参数单位为缇(twips)(1英寸=1440缇)。缩进2字符通常需400-600缇(约0.28-0.42英寸)。代码示例:javaCopyCodeXWPFParagraphparagraph=document.
- C# WPF一个控件绑定另外一个控件的值
音尘啊
c#开发语言后端
Path=想要取的元素(控件)的值ElementName=元素(控件)的名称(x:Name)
- 43.Textbox的数据绑定 C#例子 WPF例子
军训猫猫头
c#wpfjava
固定最简步骤,包括XAML:题头里引入命名空间标题下面引入类box和block绑定属性C#:通知的类,及对应固定的任务引入字段引入属性属性双触发,其中一个更新block的属性block=>指向box的属性从Textbox这行看binding是绑定的意思,后面的inputtext是类里的一个属性意思就是它的文本和这个属性绑定了updatesourcetrigger是一个触发,后面等号后的内容是不同的
- WPF 之 exe 单文件打包工具:LibZ
外来物种
桌面软件WPFC#
▪前言在VS开发过程中我们需要不断的编译软件并进行测试,同时VS会自动在项目跟目录的\bin\Debug文件夹里生成一系列文件(包括程序执行的主exe文件)。对于简单WPF程序,我们通常可以直接拷贝[ProjectSub]\bin\Debug下程序主exe文件就可以到其他机子使用了,当然前提是机子要已经装了对应的.NetFormework版本库但是有时候我们会在项目引入其他第三方库(非.Net框架
- WPF实现一个播放音乐和视频的应用
code_shenbing
WPFwpf音视频C#
一、项目准备创建WPF项目在VisualStudio中新建WPFApp(.NETFramework)项目命名为"MediaPlayerApp"添加必要的NuGet包Install-PackageMicrosoft.WindowsAPICodePack-ShellInstall-PackageTagLibSharp二、界面设计1.主窗口XAML(MainWindow.xaml)三、代码实现1.主窗口
- wpf打包一个独立的库
null_null999
windows
https://www.google.com/search?q=wpf+%E6%89%93%E5%8C%85%E4%B8%80%E4%B8%AA%E7%8B%AC%E7%AB%8B%E5%BA%93&newwindow=1&sca_esv=32f9ae821a1b1a5d&sxsrf=AE3TifNo_KqCzke3ZkSz6zdxZGXDQv6lWA%3A1751356705342&ei=IZV
- WPF学习笔记(3):ListView根据内容自动调整列宽
weixin_30709061
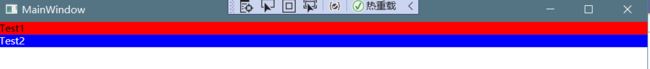
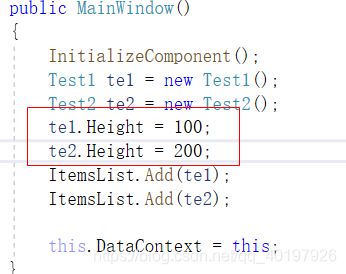
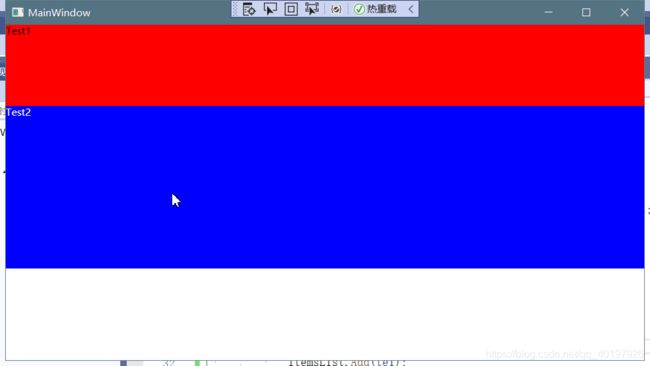
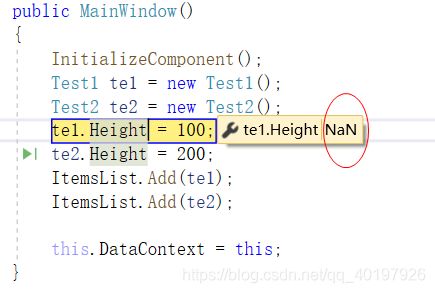
WPF学习笔记(3):ListView根据内容自动调整列宽原文:WPF学习笔记(3):ListView根据内容自动调整列宽DataGrid中,只要不设置DataGrid的宽度和列宽度,或者将宽度设置为Auto,那么表格就会根据内容自动调整宽度,以显示所有内容。但如果是ListView,按以上方法设置,却达不到列宽自动调整的效果,列宽在控件第一次加载的时候已经确定,之后不会随着某列数据长度的增加和减
- wpf 学习笔记
1.同时加载两个窗体先添加一个子窗体,然后再app.xaml.cs里重写OnStartup方法//app.xaml.csusingSystem.Configuration;usingSystem.Data;usingSystem.Windows;namespaceWpfApp1{//////InteractionlogicforApp.xaml///publicpartialclassApp:Ap
- C#WPF的Style 中触发器Trigger详解
未来无限
C#WPF程序设计wpf模板styleTriggerC#触发器
本文详解C#WPF的Style中触发器Trigger目录触发器概念基本Trigger多条件触发器MultiTrigger数据触发器DataTrigger多数据条件触发的MultiDataTrigger事件触发器EventTrigger触发器概念即当某些条件满足时会触发一个行为(比如某些值的变化或动画的发生等)。触发器比较像事件。事件一般是由用户操作触发的,而触发器除了有事件触发型的EventTri
- WPF学习笔记(17)样式Style
三千道应用题
WPF学习笔记wpf
样式Style1.概述2Style详解3.Setter详解4Style用法5.EventSetter详解6EventSetterStyle用法总结1.概述样式(Style类)用于给控件定义外观,样式包含一个或多个Setter对象的集合,每个Setter由Property和Value组成。样式也是一种资源,可以像引用任何其他资源一样对其进行引用。官方文档:https://learn.microsof
- WPF学习笔记(18)触发器Trigger
触发器1.概述2.详解2.1.Trigger用法2.2.MultiTrigger用法2.3.DataTrigger用法2.4.EventTrigger用法总结1.概述官方文档:https://learn.microsoft.com/zh-cn/dotnet/api/system.windows.trigger?view=netframework-4.82.详解在Style中可以指定触发器类型,触发
- WPF两种绑定方式的分析
zzyzxb
WPFwpf
一、两种绑定方式的分析你提供的代码展示了两种不同的属性绑定实现方式:传统的CLR属性配合INotifyPropertyChanged接口,以及WPF依赖属性(DependencyProperty)系统。相同点目的相同:两种方式都是为了实现属性值变化时通知UI更新数据绑定支持:都可以用于WPF/Silverlight/Xamarin等支持数据绑定的UI框架基本功能:都能实现单向绑定和双向绑定的基本功
- WPF中Style和Template异同
zzyzxb
WPFwpf
在WPF(WindowsPresentationFoundation)中,Style和Template是两个核心概念,用于控制UI元素的外观和行为,但它们的职责和使用场景有明显区别。以下是详细分析:一、基本概念1.Style(样式)定义:Style是一组属性值的集合,用于统一设置控件的外观和行为属性(如颜色、字体、边距等)。作用:简化重复属性设置,提高代码复用性。示例:2.Template(模板)
- WPF中依赖属性和附加属性
zzyzxb
WPFwpf
依赖属性(DependencyProperty)依赖属性是WPF中的一种特殊属性,它的实现依赖于DependencyObject类提供的基础设施。与普通的.NET属性不同,依赖属性的值可以通过多种方式确定,包括继承、样式、数据绑定和动画等。主要特点:值的多重来源:依赖属性的值可以来自于多种优先级不同的源,如本地值、样式、模板等。内存效率:依赖属性只有在值被显式设置时才会占用内存空间,否则使用元数据
- Excel数据匹配合并工具
摆渡搜不到你
excel
Excel数据匹配合并工具一个功能强大的WPF应用程序,专门用于合并和匹配Excel文件中的数据。该工具支持多工作表处理、灵活的字段映射、数据筛选和配置管理等功能。主要功能文件管理多格式支持:支持.xlsx和.xls格式的Excel文件密码保护:支持加载带密码保护的Excel文件拖拽操作:支持文件拖拽到指定区域快速加载实时预览:文件加载后实时显示工作表和数据预览工作表处理多工作表选择:支持同时选择
- C# WPF + Helix Toolkit 实战:用两种方式打造“六面异色立方体”
凌霜残雪
WPF+3D数字孪生实战wpf3d材质数字孪生
引言在3D图形开发中,给立方体的每个面设置不同颜色是一个非常经典且实用的小项目。它不仅帮助我们理解3D网格构造、材质绑定和光照渲染的基本原理,还为我们后续学习更复杂的模型操作打下基础。在这篇博客中,我们将使用HelixToolkit(WPFSharpDX版本),通过两种方法来实现一个“六面异色立方体”,并详细分析它们的优缺点与适用场景。效果演示方法一:自动解析网格——CreateColoredBo
- Emgu-WPF 激光雷达研究-绘制雷达图
DuelCode
WPFc#Emgu激光雷达雷达图
硬件:HokuyoURG04LX环境:VS2017-win10-64Emgu_3.2.0.2682语言:C#WPF数据解析参考:https://sourceforge.net/p/urgnetwork/wiki/Home/https://github.com/bqhdev/urg04lx_data_decoderhttp://sourceforge.net/projects/urgnetwork/
- WPF 常用布局控件的基础使用
Dr.多喝热水
WPFwpf
WPF常用布局控件在WPF中,布局控件(也叫布局容器)负责安排子元素(比如按钮、文本框等)的摆放位置。1.Grid(网格布局)Grid是最常用的布局控件,它把空间划分成行和列,可以让子元素按照表格方式排列。示例:说明:RowDefinitions和ColumnDefinitions分别定义了行和列。Height="Auto"表示高度根据内容自动调整。Height="*"表示分配剩余空间。2*表示是
- WPF学习笔记(6)——WPF+Stylet+MVVM:ListBox添加项、获取所选项、删除项、删除所选项
billy_gisboy
#WPF/MVVMwpfmvvmc#
功能描述使用Stylet框架,对WPF进行MVVM模式下的开发。不在xaml.cs中写业务逻辑,业务逻辑均在VM中,且业务逻辑只针对属性,不涉及ListBox控件。实现功能:(1)ListBox添加一个项,项具有图片、信息(2)展示一个所选项的信息(3)删除一个项(4)删除所选项实现效果首先创建学生类namespaceStyletTest.Model{publicclassStudent{////
- WPF学习笔记(8)数据绑定方向与INotifyPropertyChanged
三千道应用题
WPF学习笔记wpf
数据绑定方向与INotifyPropertyChanged一、数据绑定方向1.OneWayToSource2.OneWay3.TwoWay二、INotifyPropertyChanged总结一、数据绑定方向Binding类的Mode属性可以指定数据绑定的方向:官方文档:https://learn.microsoft.com/zh-cn/dotnet/api/system.windows.data.
- WPF中获取主窗体
周杰伦fans
ai学习参考WPF笔记学习C#的笔记wpf
在WPF的MVVM模式中,通常不直接引用主窗体(MainWindow),而是通过依赖注入、事件聚合器或命令参数传递等方式实现逻辑解耦。以下是几种推荐方法:方法1:依赖注入(推荐)在ViewModel中定义一个接口,通过构造函数注入主窗体服务。步骤:定义接口(可选):publicinterfaceIMainWindowService{voidShowMessage(stringmessage);}在
- WPF 几种绑定 (笔记)
菜长江
wpf
资源与绑定DataContext(绑定到我们定义的属性)xmlns:local="clr-namespace:模板"以上仅仅是代表放了一个"ViewModel字典"完整引用是"模板\MyViewModel\SharedViewModel"然后并没有去使用它然后要想使用它就得通过指定"Source="{StaticResourceSharedViewModel}"这样就表示Grid绑定上下文对象是我
- WPF 命名空间
limonero
windowwpf
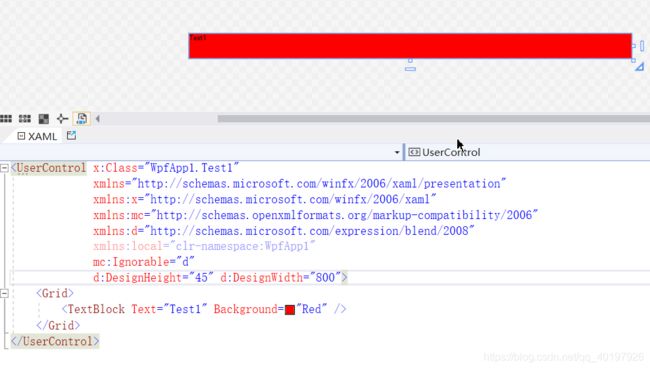
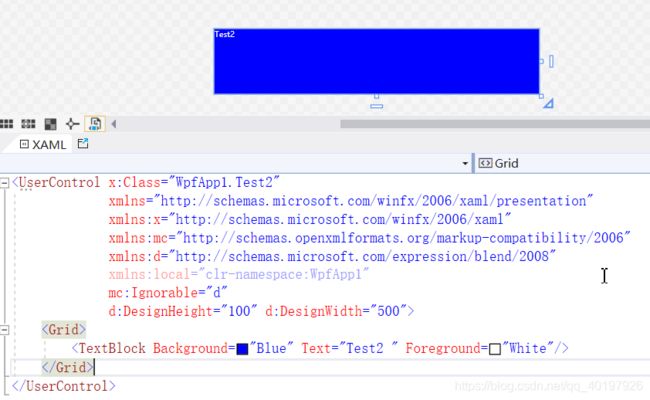
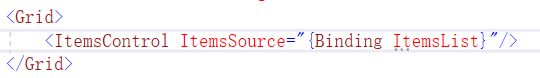
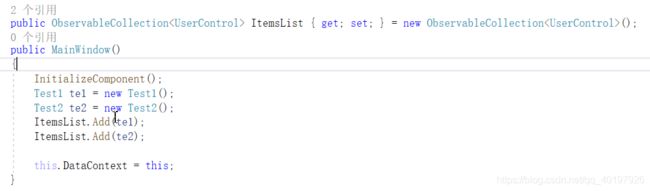
1、项目默认创建之后会有一个本地的命名空间引入xmlns:local="clr-namespace:studywpf"2、引入命名空间的格式:xmlns:前缀="clr-namespace:命名空间"3、本地使用local前缀、如果使用系统的则使用sys前缀。引入示例之后就可以使用命名空间内的类创建对象和控件等等4、基本引入示例:10/11/201310/11/2013上例中:引入sys前缀的da
- C#WPF的XAML命名空间和命名空间映射详解
未来无限
C#WPF程序设计c#wpf命名空间命名空间映射XAML
本文详解C#WPF的XAML命名空间和命名空间映射。目录XAML命名空间定义实例演示命名空间说明XAML命名空间定义XAML命名空间实际上是XML命名空间概念的扩展。指定XAML命名空间的方法依赖于XML命名空间语法、将URI用作命名空间标识符以及使用前缀提供从相同标记源引用多个命名空间等约定。XML命名空间的XAML定义增添的主要概念是,XAML命名空间表示标记用法唯一性范围,还影响标记实体可如
- Wpf之命名空间!
weixin_44710358
Wpfwpfc#开发语言
文章目录前言一、命名空间二、命名空间讲解总结前言Wpf之命名空间!一、命名空间我们的程序中有许多的命名空间,例如一个程序中有Window类–Window类可能是指System.Windows.Window类,也可能是指位于第三方组件中的Window类,或您自己在应用程序中定义的Window类等。为了弄清你实际使用的是哪个类,XAML解析器会检查应用于元素的XML名称空间。二、命名空间讲解第一行代码
- java责任链模式
3213213333332132
java责任链模式村民告县长
责任链模式,通常就是一个请求从最低级开始往上层层的请求,当在某一层满足条件时,请求将被处理,当请求到最高层仍未满足时,则请求不会被处理。
就是一个请求在这个链条的责任范围内,会被相应的处理,如果超出链条的责任范围外,请求不会被相应的处理。
下面代码模拟这样的效果:
创建一个政府抽象类,方便所有的具体政府部门继承它。
package 责任链模式;
/**
*
- linux、mysql、nginx、tomcat 性能参数优化
ronin47
一、linux 系统内核参数
/etc/sysctl.conf文件常用参数 net.core.netdev_max_backlog = 32768 #允许送到队列的数据包的最大数目
net.core.rmem_max = 8388608 #SOCKET读缓存区大小
net.core.wmem_max = 8388608 #SOCKET写缓存区大
- php命令行界面
dcj3sjt126com
PHPcli
常用选项
php -v
php -i PHP安装的有关信息
php -h 访问帮助文件
php -m 列出编译到当前PHP安装的所有模块
执行一段代码
php -r 'echo "hello, world!";'
php -r 'echo "Hello, World!\n";'
php -r '$ts = filemtime("
- Filter&Session
171815164
session
Filter
HttpServletRequest requ = (HttpServletRequest) req;
HttpSession session = requ.getSession();
if (session.getAttribute("admin") == null) {
PrintWriter out = res.ge
- 连接池与Spring,Hibernate结合
g21121
Hibernate
前几篇关于Java连接池的介绍都是基于Java应用的,而我们常用的场景是与Spring和ORM框架结合,下面就利用实例学习一下这方面的配置。
1.下载相关内容: &nb
- [简单]mybatis判断数字类型
53873039oycg
mybatis
昨天同事反馈mybatis保存不了int类型的属性,一直报错,错误信息如下:
Caused by: java.lang.NumberFormatException: For input string: "null"
at sun.mis
- 项目启动时或者启动后ava.lang.OutOfMemoryError: PermGen space
程序员是怎么炼成的
eclipsejvmtomcatcatalina.sheclipse.ini
在启动比较大的项目时,因为存在大量的jsp页面,所以在编译的时候会生成很多的.class文件,.class文件是都会被加载到jvm的方法区中,如果要加载的class文件很多,就会出现方法区溢出异常 java.lang.OutOfMemoryError: PermGen space.
解决办法是点击eclipse里的tomcat,在
- 我的crm小结
aijuans
crm
各种原因吧,crm今天才完了。主要是接触了几个新技术:
Struts2、poi、ibatis这几个都是以前的项目中用过的。
Jsf、tapestry是这次新接触的,都是界面层的框架,用起来也不难。思路和struts不太一样,传说比较简单方便。不过个人感觉还是struts用着顺手啊,当然springmvc也很顺手,不知道是因为习惯还是什么。jsf和tapestry应用的时候需要知道他们的标签、主
- spring里配置使用hibernate的二级缓存几步
antonyup_2006
javaspringHibernatexmlcache
.在spring的配置文件中 applicationContent.xml,hibernate部分加入
xml 代码
<prop key="hibernate.cache.provider_class">org.hibernate.cache.EhCacheProvider</prop>
<prop key="hi
- JAVA基础面试题
百合不是茶
抽象实现接口String类接口继承抽象类继承实体类自定义异常
/* * 栈(stack):主要保存基本类型(或者叫内置类型)(char、byte、short、 *int、long、 float、double、boolean)和对象的引用,数据可以共享,速度仅次于 * 寄存器(register),快于堆。堆(heap):用于存储对象。 */ &
- 让sqlmap文件 "继承" 起来
bijian1013
javaibatissqlmap
多个项目中使用ibatis , 和数据库表对应的 sqlmap文件(增删改查等基本语句),dao, pojo 都是由工具自动生成的, 现在将这些自动生成的文件放在一个单独的工程中,其它项目工程中通过jar包来引用 ,并通过"继承"为基础的sqlmap文件,dao,pojo 添加新的方法来满足项
- 精通Oracle10编程SQL(13)开发触发器
bijian1013
oracle数据库plsql
/*
*开发触发器
*/
--得到日期是周几
select to_char(sysdate+4,'DY','nls_date_language=AMERICAN') from dual;
select to_char(sysdate,'DY','nls_date_language=AMERICAN') from dual;
--建立BEFORE语句触发器
CREATE O
- 【EhCache三】EhCache查询
bit1129
ehcache
本文介绍EhCache查询缓存中数据,EhCache提供了类似Hibernate的查询API,可以按照给定的条件进行查询。
要对EhCache进行查询,需要在ehcache.xml中设定要查询的属性
数据准备
@Before
public void setUp() {
//加载EhCache配置文件
Inpu
- CXF框架入门实例
白糖_
springWeb框架webserviceservlet
CXF是apache旗下的开源框架,由Celtix + XFire这两门经典的框架合成,是一套非常流行的web service框架。
它提供了JAX-WS的全面支持,并且可以根据实际项目的需要,采用代码优先(Code First)或者 WSDL 优先(WSDL First)来轻松地实现 Web Services 的发布和使用,同时它能与spring进行完美结合。
在apache cxf官网提供
- angular.equals
boyitech
AngularJSAngularJS APIAnguarJS 中文APIangular.equals
angular.equals
描述:
比较两个值或者两个对象是不是 相等。还支持值的类型,正则表达式和数组的比较。 两个值或对象被认为是 相等的前提条件是以下的情况至少能满足一项:
两个值或者对象能通过=== (恒等) 的比较
两个值或者对象是同样类型,并且他们的属性都能通过angular
- java-腾讯暑期实习生-输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A[0]*A[1]*...*A[i-1]*A[i+1]
bylijinnan
java
这道题的具体思路请参看 何海涛的微博:http://weibo.com/zhedahht
import java.math.BigInteger;
import java.util.Arrays;
public class CreateBFromATencent {
/**
* 题目:输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A
- FastDFS 的安装和配置 修订版
Chen.H
linuxfastDFS分布式文件系统
FastDFS Home:http://code.google.com/p/fastdfs/
1. 安装
http://code.google.com/p/fastdfs/wiki/Setup http://hi.baidu.com/leolance/blog/item/3c273327978ae55f93580703.html
安装libevent (对libevent的版本要求为1.4.
- [强人工智能]拓扑扫描与自适应构造器
comsci
人工智能
当我们面对一个有限拓扑网络的时候,在对已知的拓扑结构进行分析之后,发现在连通点之后,还存在若干个子网络,且这些网络的结构是未知的,数据库中并未存在这些网络的拓扑结构数据....这个时候,我们该怎么办呢?
那么,现在我们必须设计新的模块和代码包来处理上面的问题
- oracle merge into的用法
daizj
oraclesqlmerget into
Oracle中merge into的使用
http://blog.csdn.net/yuzhic/article/details/1896878
http://blog.csdn.net/macle2010/article/details/5980965
该命令使用一条语句从一个或者多个数据源中完成对表的更新和插入数据. ORACLE 9i 中,使用此命令必须同时指定UPDATE 和INSE
- 不适合使用Hadoop的场景
datamachine
hadoop
转自:http://dev.yesky.com/296/35381296.shtml。
Hadoop通常被认定是能够帮助你解决所有问题的唯一方案。 当人们提到“大数据”或是“数据分析”等相关问题的时候,会听到脱口而出的回答:Hadoop! 实际上Hadoop被设计和建造出来,是用来解决一系列特定问题的。对某些问题来说,Hadoop至多算是一个不好的选择,对另一些问题来说,选择Ha
- YII findAll的用法
dcj3sjt126com
yii
看文档比较糊涂,其实挺简单的:
$predictions=Prediction::model()->findAll("uid=:uid",array(":uid"=>10));
第一个参数是选择条件:”uid=10″。其中:uid是一个占位符,在后面的array(“:uid”=>10)对齐进行了赋值;
更完善的查询需要
- vim 常用 NERDTree 快捷键
dcj3sjt126com
vim
下面给大家整理了一些vim NERDTree的常用快捷键了,这里几乎包括了所有的快捷键了,希望文章对各位会带来帮助。
切换工作台和目录
ctrl + w + h 光标 focus 左侧树形目录ctrl + w + l 光标 focus 右侧文件显示窗口ctrl + w + w 光标自动在左右侧窗口切换ctrl + w + r 移动当前窗口的布局位置
o 在已有窗口中打开文件、目录或书签,并跳
- Java把目录下的文件打印出来
蕃薯耀
列出目录下的文件文件夹下面的文件目录下的文件
Java把目录下的文件打印出来
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 11:02:
- linux远程桌面----VNCServer与rdesktop
hanqunfeng
Desktop
windows远程桌面到linux,需要在linux上安装vncserver,并开启vnc服务,同时需要在windows下使用vnc-viewer访问Linux。vncserver同时支持linux远程桌面到linux。
linux远程桌面到windows,需要在linux上安装rdesktop,同时开启windows的远程桌面访问。
下面分别介绍,以windo
- guava中的join和split功能
jackyrong
java
guava库中,包含了很好的join和split的功能,例子如下:
1) 将LIST转换为使用字符串连接的字符串
List<String> names = Lists.newArrayList("John", "Jane", "Adam", "Tom");
- Web开发技术十年发展历程
lampcy
androidWeb浏览器html5
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- 架构师之mima-----------------mina的非NIO控制IOBuffer(说得比较好)
nannan408
buffer
1.前言。
如题。
2.代码。
IoService
IoService是一个接口,有两种实现:IoAcceptor和IoConnector;其中IoAcceptor是针对Server端的实现,IoConnector是针对Client端的实现;IoService的职责包括:
1、监听器管理
2、IoHandler
3、IoSession
- ORA-00054:resource busy and acquire with NOWAIT specified
Everyday都不同
oraclesessionLock
[Oracle]
今天对一个数据量很大的表进行操作时,出现如题所示的异常。此时表明数据库的事务处于“忙”的状态,而且被lock了,所以必须先关闭占用的session。
step1,查看被lock的session:
select t2.username, t2.sid, t2.serial#, t2.logon_time
from v$locked_obj
- javascript学习笔记
tntxia
JavaScript
javascript里面有6种基本类型的值:number、string、boolean、object、function和undefined。number:就是数字值,包括整数、小数、NaN、正负无穷。string:字符串类型、单双引号引起来的内容。boolean:true、false object:表示所有的javascript对象,不用多说function:我们熟悉的方法,也就是
- Java enum的用法详解
xieke90
enum枚举
Java中枚举实现的分析:
示例:
public static enum SEVERITY{
INFO,WARN,ERROR
}
enum很像特殊的class,实际上enum声明定义的类型就是一个类。 而这些类都是类库中Enum类的子类 (java.l