Vue事件修饰符
1.vue的事件修饰符有哪些
.stop.prevent.self.capture.once.passive
2.使用方法
.stop,相当于原生写法中的event.stopPropagation(),用于阻止事件冒泡
//输出结果
//call me son
//因为stop防止子元素的click事件冒泡到父元素,所以不会call me father.prevent,相当于原生写法中的event.preventDefault(),用于阻止默认事件
.self
//点击按钮,输出 "call me son"
//点击div,输出"call me father"
//这里是有别于stop的,添加了self修饰符的事件,只有事件触发到本身,才会执行事件.capture,添加该事件修饰符,如果有内部事件被触发,会优先执行当事件(即添加了.capture的事件优先执行)
//点击按钮,优先输出 "call me father",在输出"call me son"
//若是不加.capture,则先输出"call me son",再输出"call me father".once,添加了该事件修饰符,事件仅会触发一次
//点击按钮,输出 "call me fn"
//再次点击按钮,不会再有输出.passive,添加了该事件修饰符,主要应用于scroll事件,提升滚动性能
...
这里根据官方文档的描述,我说句实话,根本看不懂
因此我去搜索了一下,这篇文章说的非常好,推荐大家看一下,很快就能理解Vue事件处理:.passive修饰符与应用场景_vue passive-CSDN博客
大概意思就是某些场景下我们会往scroll事件里添加event.preventDefault(),浏览器也默认我们会加入peventDefault(),所以每次滚动事件产生时都会去查询是否有preventDefault(),也就是每次滑动都会去做这个操作,我们是没办法跳过的,Vue就一顿操作,给我们提供了这个修饰符,只要加了这个.passive,内核线程就会跳过查询preventDefault()的操作,从而提高性能!
但是这个.passive是不能与.prevent混用的,否则会出现警告,并且忽略.prevent
3.链式调用
链式调用就大有讲究了,请大家先看代码,顺便思考一下点击按钮1和按钮2的输出内容
下面是开古时刻:依次输出111, all 和 222, all
看到中间那层@click.self.stop=“children”,这便是链式调用的使用方式,意思是,点击到了自己才会触发,且不冒泡,所以当我们触发该层的点击事件是,仅输出"children"
但是大家别以为到这里就完了!!
如果我们调转链式调用的顺序,结果就完全不同了,大家可以再思考一下点击按钮1和按钮2的输出内容
下面又是开古时刻:依次输出111 和 222
这里是优先执行了禁止冒泡(.stop),再执行了(.self),也就是按钮1,按钮2最多只能冒泡到children,所以按道理会输出"111","children"和"222","children",但由于链式调用了.self,也就是只有触发children本身才会输出children,因此只会输出111和222
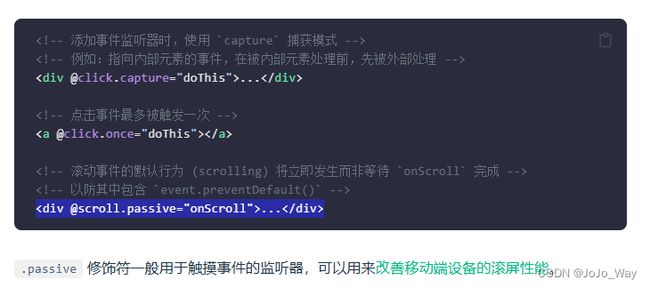
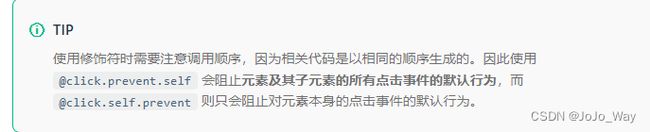
除此之外,还有其他链式调用的方法,但是大家一定要理解这个调用顺序,下面是官方文档的例子
由于prevent不太能从代码上体现得出,因此我用了.stop和.self
想不到小小一个事件修饰符也能如此深奥,下面我将继续完善剩余的按键修饰符与鼠标按键修饰符