- 分享一个MFC的ProgressCtrl的扩展类(支持自定义显示文字、颜色、百分比及其位置)
RevsInterstellar
QT笔记MFC笔记mfcc++progressctrl进度条控件扩展类
MFC自带的进度条控件CProgressCtrl不能在上面显示文字和百分比信息,这个类由CProgressCtrl派生,对其进行修改,可以改变其外观,更加美观实用。头文件:CXProgressCtrl.h#pragmaonce//CXProgressCtrlclassCXProgressCtrl:publicCProgressCtrl{DECLARE_DYNAMI
- LGTM?Github中那些迷之缩写
SunTecTec
github
PR:PullRequest.拉取请求,给其他项目提交代码LGTM:LooksGoodToMe.朕知道了代码已经过review,可以合并SGTM:SoundsGoodToMe.和上面那句意思差不多,也是已经通过了review的意思WIP:WorkInProgress.传说中提PR的最佳实践是,如果你有个改动很大的PR,可以在写了一部分的情况下先提交,但是在标题里写上WIP,以告诉项目维护者这个功能
- Open3D 进阶(31)渐进三角网(PTD)地面滤波
点云侠
点云进阶线性代数算法计算机视觉python
目录一、算法原理1、PTD算法2、实现流程二、代码实现三、参数指南四、结果展示。一、算法原理1、PTD算法 渐进三角网地面滤波算法(ProgressiveTINDensification,PTD)是一种广泛应用于机载LiDAR点云数据处理的滤波方法,旨在从复杂场景中精确分离地面点,以生成数字高程模型(DEM)。2、实现流程 PTD的核心思想是迭代加密三角网,逐步逼近真实地形:实现流程主要包括以
- 微信小程序 progress 进度条 内部圆角及内部条渐变色
Bonnie(大宝)
技术小程序
微信小程序表格微信小程序progress进度条内部圆角及渐变色html:css:.wx-progress-inner-bar{border-radius:8rpx!important;background:linear-gradient(toright,rgb(71,187,254,1),rgba(254,86,77,1))!important;}
- 微信小程序进度条样式_微信小程序之圆形进度条
需求概要小程序中使用圆形倒计时,效果图:思路使用2个canvas一个是背景圆环,一个是彩色圆环。使用setInterval让彩色圆环逐步绘制。解决方案第一步先写结构一个盒子包裹2个canvas以及文字盒子;盒子使用相对定位作为父级,flex布局,设置居中;一个canvas,使用绝对定位作为背景,canvas-id="canvasProgressbg"另一个canvas,使用相对定位作为进度条,ca
- 微信小程序进度条progress支持渐变色
微信小程序自带进度条progress支持渐变色代码.wx-progress-inner-bar{border-radius:8rpx!important;background:linear-gradient(90deg,#FFD26E8%,#ED0700100%)!important;}图上支持选中比例设置样式具体颜色如图
- 在vue3项目中使用el-upload实现文件上传
柒@宝儿姐
javascript前端vue.jsvscode
在vue3项目中使用el-upload实现文件上传template将文件拖到此处,或点击上传是否更新已经存在的用户数据仅允许导入xls、xlsx格式文件。下载模板确定取消相关属性说明limit:允许上传文件的最大数量accept:接受上传的文件类型headers:设置上传的请求头部action:请求URLdisabled:是否禁用上传on-progress:文件上传时的钩子on-success:文
- 谷歌离线应用之渐进式 Web 应用 Progressive Web APP(PWA)
伍哥的传说
前端源码分享前端webapp
一、渐进式Web应用(PWA)的定义渐进式Web应用(ProgressiveWebApp,PWA)是一种结合传统Web技术与现代移动应用特性的技术方案,旨在通过HTML、CSS和JavaScript构建具备原生应用体验的Web应用。其核心特性包括:可安装性:用户可将PWA添加到设备主屏幕,像原生应用一样独立运行;渐进增强:根据设备和网络环境逐步提升功能,确保基础功能在所有浏览器中可用
- Golang工具类集合:提升开发效率的实战利器
GO兔
golang开发语言后端
作为一名Golang开发者,我们经常需要处理日期时间、字符串操作和进度显示等常见任务。今天我要向大家介绍一个实用的Golang工具类库,它包含了三个核心模块:dateutil、strutil和progressutil,旨在解决日常开发中的痛点问题,提升代码质量和开发效率。(抽取了工作中常用的一些工具类,日常使用频率较高,为了方便大家使用,特此抽取出来)项目概述这个工具类库的设计理念是"简洁、高效、
- 若依vue版前端白名单处理
鱼见千寻
vue.js前端javascript
需求如下:需要直接访问系统某个界面并且不需要登录找到permission.js文件NProgress.configure({showSpinner:false});constwhiteList=['/login','/register'];router.beforeEach((to,from,next)=>{NProgress.start()在这个whiteList添加界面的url就可以直接访问并
- CVPR 2024 图像处理方向总汇(图像去噪、图像增强、图像分割和图像恢复等)
点云SLAM
图形图像处理深度学习计算机视觉图像分割图像增强CVPR2024人工智能
1、ImageProgress(图像处理)去鬼影GeneratingContentforHDRDeghostingfromFrequencyView去阴影HomoFormer:HomogenizedTransformerforImageShadowRemoval去模糊UnsupervisedBlindImageDeblurringBasedonSelf-EnhancementLatencyCorr
- 一个滑块可变色的Seekbar
白水景东
gitee
因项目需要,做一个如下图的滑动条,要求如下:1、滑块跟着进度条改变颜色2、滑块有白色边和内部颜色组成大体思路,就是背景需要UI按照需求提供,然后变色时,根据滑动回调动态设置对应的颜色。直接上代码xml里面的布局使用到的stylefalse@drawable/atmosphere_thumb_bg@drawable/bg_color_palette@android:drawable/progress
- java:实现监听进度条的变化事件(附带源码)
Katie。
Java实战项目java开发语言
一、项目背景详细介绍在桌面应用和工具软件开发中,进度反馈是提升用户体验的重要手段之一。当后台任务执行时间较长时,如果没有清晰的进度提示,用户往往会认为程序卡死或无响应,从而产生焦虑感和负面印象。JavaSwing提供的JProgressBar组件,能够以直观的方式向用户展示任务完成的百分比,对于文件下载、数据处理、批量导入、后台计算等场景尤为常见。然而,仅仅将JProgressBar添加到界面上并
- flutter 页面加载动画_十、Flutter加载动画
蜜桃厨房
flutter页面加载动画
目录一、效果展示二、RoundPainter三、RoundProgress四、旋转起来五、停止旋转一、效果展示Flutter加载动画.jpg二、RoundPainter同上篇文章《九、Flutter水波动画》画水波原理是一样的,都是通过画笔呈现不规则图形。this.offsetList是存储加载的动画里面的实心圆的坐标,通过drawCircle方法把坐标画到画布上。@overridevoidpai
- PostgreSQL事务为什么会出现”WARNING there is no transaction in progress”的警告
秦时明月之君临天下
PostgreSQLpostgresql数据库
文章目录什么是PostgreSQL事务?事务的开始和提交PostgreSQL事务警告忘记开始事务事务异常中断如何解决警告信息使用BEGIN和COMMIT关键字添加异常处理机制总结在本文中,我们将介绍为什么在某些情况下使用PostgreSQL事务时会出现警告信息”WARNING:thereisnotransactioninprogress”,以及如何解决这个问题。阅读更多:PostgreSQL教程什
- Bootstrap 5学习教程,从入门到精通, Bootstrap 5 进度条语法知识点及案例代码(12)
知识分享小能手
Bootstrap5前端开发网页开发bootstrap学习前端typescripthtmlcssweb3
Bootstrap5进度条语法知识点及案例代码Bootstrap5提供了强大的进度条组件,用于显示任务的完成进度。一、Bootstrap5进度条语法知识点1.基本结构进度条的基本结构由一个父容器(通常使用元素)和一个子元素(表示进度)组成。父容器使用class="progress",子元素使用class="progress-bar"。2.设置进度通过设置子元素(progress-bar)的widt
- ReactNative 适配XCode打包ios18+
Kevin·Tseng
reactnativexcodereact.jsjavascriptecmascript
背景ios18使用环境macOS15.2+xcode16机子使用maxOS14.5(Macmini2018)+xcode15.4当执行打包操作时,报错如下:yarnrelease--appstore...2025-05-1514:39:34.293xcodebuild[xxx]Progress0%:Uploadfailed.ValidationfailedSDKversionissue.Thisa
- GaussianPro: 3D Gaussian Splatting with Progressive Propagation(Related Work)
于初见月
paper计算机视觉
Multi-viewStereoMVSaimstoreconstructa3Dmodelfromacollectionofposedimages,whichcanbefurthercombinedwithtraditionalrenderingalgorithmstogeneratenovelviews.Traditionalmethodsexplicitlyestablishpixelcorre
- 基于Vue3与ABP vNext 8.0框架实现耗时业务处理的进度条功能
NetX行者
C#与.Netvue.js状态模式前端进度条
技术场景前端采用Vue3+Axios,后端为.NetCore下的Abpvnext8.0框架。实现功能前端点击一个“数据同步“功能,将业务处理指令提交至后台,由于”数据同步“功能的业务处理逻辑比如耗时,可能几分钟。前端需要做个进度状态信息条。代码实现Vue前端代码开始同步同步进度:{{syncProgress}}%importaxiosfrom'axios';exportdefault{data()
- LoadingProgress组件的使用##HarmonyOS应用开发##
harmonyos-next
在应用开发的过程中,经常有需要表示“加载中”或者“请等待”的这么一个状态提示,我原来的做法是会通过找一张gif图片来表示这一状态,但是如果使用gif图片的话,会有以下几个问题1.在不同页面中,需要显示不同的颜色来适配页面的整体配色风格,但是gif动图是不可能说动态的去设置颜色的,这使得在一些页面中显得与整体设计风格不相符合,如果说每个页面都单独去准备一个gif动图的话,工作量又太大,不合适2.同样
- 【React源码08】深入学习React 源码实现——Fiber架构双缓冲(current 与 workInProgress)机制
深入学习React源码实现之双缓冲(current与workInProgress)机制一、双缓冲(current与workInProgress)机制历史介绍React的Fiber架构是在React16中引入的重大重构,其核心目的是支持异步渲染。在此之前,React使用的是栈协调器(StackReconciler),它采用递归方式处理组件树的更新,无法中断或优先级调度。在Fiber架构中,双缓冲(D
- python打卡第36天
zdy1263574688
python打卡python开发语言
进度条功能:手动和自动写法,让打印结果更加美观importtimefromtqdmimporttqdm,trangedefprogress_bar_demo(total_iterations=100):"""展示手动和自动进度条实现"""print("\n===手动进度条实现===")#手动实现进度条defmanual_progress_bar(iterations):start_time=tim
- iOS开发之开源UI界面类项目总结
annco_yuan
ios界面ios开发uiiphone
一些高效的开源类库http://yangping-account.iteye.com/blog/1144556UI界面类项目:Panoramagl——720全景展示PanoramaviewerlibraryforiPhone,iPadandiPodtouchMBProgressHUD——进度指示一种优雅的,半透明的进度显示效果。同时还提供了其他附加功能,比如显示完成信息并淡出。iCarousel—
- 基于request上传下载控制
hongxiaomeng
request主要给应用提供上传下载文件、后台传输代理的基础能力。场景一:上传下载进度回调。方式一:使用request.agent.create下载文件开启进度回调,当前规格是约1s一次回调。//进度回调的CallbackletprogressCallback=(progress:request.agent.Progress)=>{ console.info('downloadtaskprogre
- 【鸿蒙实战开发】基于request上传下载控制
「已注销」
鸿蒙开发HarmonyOS移动开发harmonyos音视频缓存ui鸿蒙Request鸿蒙开发
request主要给应用提供上传下载文件、后台传输代理的基础能力。场景一:上传下载进度回调。方式一:使用request.agent.create下载文件开启进度回调,当前规格是约1s一次回调。//进度回调的CallbackletprogressCallback=(progress:request.agent.Progress)=>{console.info('downloadtaskprogres
- sql实现按照自定义顺序 排序
茉么乔
sql数据库自定义顺序排序java
下面是mybatisxml实现得:select*fromprod_project_deploywheredel_flag=0ORDERBYFIELD(approval_status,0,3,2),IF(ISNULL(progress_status),1,0),FIELD(progress_status,'测试1','测试2','测试3','测试4','测试5',''),create_timedes
- 前端之PWA使用总结
潜行的Q
js技术pwa
一、传统web应用当前web应用在移动时代并没有达到其在桌面设备上流行的程度,下面有张图来对比与原生应用之间的差别。究其原因,无外乎下面不可避免的几点:移动设备网络限制-不可忽略的加载时间web应用依赖于浏览器作为入口体验与原生的差距假如能解决以上的几点,对webapp来说会有多大的提升可以想象。二、PWA是什么PWA全称ProgressiveWebApps(渐进式Web应用程序),旨在使用现有的
- 大文件分片上传和分片下载请看这篇!
傲娇的koala
❝我非常相信运气,我发现,我越努力,就越幸运。——托马斯·杰斐逊点击上方 程序员成长指北,关注公众号回复1,加入高级Node交流群❝此篇文章所涉及到的技术有BlobArrayBufferFileReaderFormDataaxios-onUploadProgress断点续传因为,行文字数所限,有些概念可能会一带而过亦或者提供对应的学习资料。请大家酌情观看。前言之前不是说过,最近公司有一个AI项目,
- 鸿蒙(HarmonyOS)应用开发实战——页面加载效果实现案例
CTrup
HarmonyOS移动开发鸿蒙开发harmonyos华为鸿蒙开发移动开发ArkUI界面布局组件化
往期知识点整理鸿蒙(HarmonyOS)北向开发知识点记录~被裁员后,踏上了鸿蒙开发求职之路持续更新中……介绍本示例介绍Stack堆叠组件和LoadingProgress加载组件模拟首次进入页面实现页面加载的效果。加载完成后,LoadingProgress组件会消失并展示加载结果页(即商品页)。效果图预览使用说明进入页面开始加载,加载完成后显示整个界面。实现思路为了实现在页面初次加载时即展现出加载
- HarmonyOS 5.0.0 或以上:实现圆形加载进度动效与状态切换展示
前端付豪3号
鸿蒙xAI产品实战harmonyospytorch华为
一、功能简介本篇将实现一个圆形加载进度动效,并结合状态切换展示不同的加载状态,如“加载中→加载成功/失败”,适用于上传、下载、处理等耗时场景中的视觉反馈优化。二、关键技术点功能技术实现圆形进度动画Progress({value})+动态状态控制状态切换@Statestatus控制加载中/成功/失败展示自动结束动画setTimeout()模拟处理结束后状态变更补充动效使用scale/opacity添
- 项目中 枚举与注解的结合使用
飞翔的马甲
javaenumannotation
前言:版本兼容,一直是迭代开发头疼的事,最近新版本加上了支持新题型,如果新创建一份问卷包含了新题型,那旧版本客户端就不支持,如果新创建的问卷不包含新题型,那么新旧客户端都支持。这里面我们通过给问卷类型枚举增加自定义注解的方式完成。顺便巩固下枚举与注解。
一、枚举
1.在创建枚举类的时候,该类已继承java.lang.Enum类,所以自定义枚举类无法继承别的类,但可以实现接口。
- 【Scala十七】Scala核心十一:下划线_的用法
bit1129
scala
下划线_在Scala中广泛应用,_的基本含义是作为占位符使用。_在使用时是出问题非常多的地方,本文将不断完善_的使用场景以及所表达的含义
1. 在高阶函数中使用
scala> val list = List(-3,8,7,9)
list: List[Int] = List(-3, 8, 7, 9)
scala> list.filter(_ > 7)
r
- web缓存基础:术语、http报头和缓存策略
dalan_123
Web
对于很多人来说,去访问某一个站点,若是该站点能够提供智能化的内容缓存来提高用户体验,那么最终该站点的访问者将络绎不绝。缓存或者对之前的请求临时存储,是http协议实现中最核心的内容分发策略之一。分发路径中的组件均可以缓存内容来加速后续的请求,这是受控于对该内容所声明的缓存策略。接下来将讨web内容缓存策略的基本概念,具体包括如如何选择缓存策略以保证互联网范围内的缓存能够正确处理的您的内容,并谈论下
- crontab 问题
周凡杨
linuxcrontabunix
一: 0481-079 Reached a symbol that is not expected.
背景:
*/5 * * * * /usr/IBMIHS/rsync.sh
- 让tomcat支持2级域名共享session
g21121
session
tomcat默认情况下是不支持2级域名共享session的,所有有些情况下登陆后从主域名跳转到子域名会发生链接session不相同的情况,但是只需修改几处配置就可以了。
打开tomcat下conf下context.xml文件
找到Context标签,修改为如下内容
如果你的域名是www.test.com
<Context sessionCookiePath="/path&q
- web报表工具FineReport常用函数的用法总结(数学和三角函数)
老A不折腾
Webfinereport总结
ABS
ABS(number):返回指定数字的绝对值。绝对值是指没有正负符号的数值。
Number:需要求出绝对值的任意实数。
示例:
ABS(-1.5)等于1.5。
ABS(0)等于0。
ABS(2.5)等于2.5。
ACOS
ACOS(number):返回指定数值的反余弦值。反余弦值为一个角度,返回角度以弧度形式表示。
Number:需要返回角
- linux 启动java进程 sh文件
墙头上一根草
linuxshelljar
#!/bin/bash
#初始化服务器的进程PId变量
user_pid=0;
robot_pid=0;
loadlort_pid=0;
gateway_pid=0;
#########
#检查相关服务器是否启动成功
#说明:
#使用JDK自带的JPS命令及grep命令组合,准确查找pid
#jps 加 l 参数,表示显示java的完整包路径
#使用awk,分割出pid
- 我的spring学习笔记5-如何使用ApplicationContext替换BeanFactory
aijuans
Spring 3 系列
如何使用ApplicationContext替换BeanFactory?
package onlyfun.caterpillar.device;
import org.springframework.beans.factory.BeanFactory;
import org.springframework.beans.factory.xml.XmlBeanFactory;
import
- Linux 内存使用方法详细解析
annan211
linux内存Linux内存解析
来源 http://blog.jobbole.com/45748/
我是一名程序员,那么我在这里以一个程序员的角度来讲解Linux内存的使用。
一提到内存管理,我们头脑中闪出的两个概念,就是虚拟内存,与物理内存。这两个概念主要来自于linux内核的支持。
Linux在内存管理上份为两级,一级是线性区,类似于00c73000-00c88000,对应于虚拟内存,它实际上不占用
- 数据库的单表查询常用命令及使用方法(-)
百合不是茶
oracle函数单表查询
创建数据库;
--建表
create table bloguser(username varchar2(20),userage number(10),usersex char(2));
创建bloguser表,里面有三个字段
&nbs
- 多线程基础知识
bijian1013
java多线程threadjava多线程
一.进程和线程
进程就是一个在内存中独立运行的程序,有自己的地址空间。如正在运行的写字板程序就是一个进程。
“多任务”:指操作系统能同时运行多个进程(程序)。如WINDOWS系统可以同时运行写字板程序、画图程序、WORD、Eclipse等。
线程:是进程内部单一的一个顺序控制流。
线程和进程
a. 每个进程都有独立的
- fastjson简单使用实例
bijian1013
fastjson
一.简介
阿里巴巴fastjson是一个Java语言编写的高性能功能完善的JSON库。它采用一种“假定有序快速匹配”的算法,把JSON Parse的性能提升到极致,是目前Java语言中最快的JSON库;包括“序列化”和“反序列化”两部分,它具备如下特征:
- 【RPC框架Burlap】Spring集成Burlap
bit1129
spring
Burlap和Hessian同属于codehaus的RPC调用框架,但是Burlap已经几年不更新,所以Spring在4.0里已经将Burlap的支持置为Deprecated,所以在选择RPC框架时,不应该考虑Burlap了。
这篇文章还是记录下Burlap的用法吧,主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
- 【Mahout一】基于Mahout 命令参数含义
bit1129
Mahout
1. mahout seqdirectory
$ mahout seqdirectory
--input (-i) input Path to job input directory(原始文本文件).
--output (-o) output The directory pathna
- linux使用flock文件锁解决脚本重复执行问题
ronin47
linux lock 重复执行
linux的crontab命令,可以定时执行操作,最小周期是每分钟执行一次。关于crontab实现每秒执行可参考我之前的文章《linux crontab 实现每秒执行》现在有个问题,如果设定了任务每分钟执行一次,但有可能一分钟内任务并没有执行完成,这时系统会再执行任务。导致两个相同的任务在执行。
例如:
<?
//
test
.php
- java-74-数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
bylijinnan
java
public class OcuppyMoreThanHalf {
/**
* Q74 数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
* two solutions:
* 1.O(n)
* see <beauty of coding>--每次删除两个不同的数字,不改变数组的特性
* 2.O(nlogn)
* 排序。中间
- linux 系统相关命令
candiio
linux
系统参数
cat /proc/cpuinfo cpu相关参数
cat /proc/meminfo 内存相关参数
cat /proc/loadavg 负载情况
性能参数
1)top
M:按内存使用排序
P:按CPU占用排序
1:显示各CPU的使用情况
k:kill进程
o:更多排序规则
回车:刷新数据
2)ulimit
ulimit -a:显示本用户的系统限制参
- [经营与资产]保持独立性和稳定性对于软件开发的重要意义
comsci
软件开发
一个软件的架构从诞生到成熟,中间要经过很多次的修正和改造
如果在这个过程中,外界的其它行业的资本不断的介入这种软件架构的升级过程中
那么软件开发者原有的设计思想和开发路线
- 在CentOS5.5上编译OpenJDK6
Cwind
linuxOpenJDK
几番周折终于在自己的CentOS5.5上编译成功了OpenJDK6,将编译过程和遇到的问题作一简要记录,备查。
0. OpenJDK介绍
OpenJDK是Sun(现Oracle)公司发布的基于GPL许可的Java平台的实现。其优点:
1、它的核心代码与同时期Sun(-> Oracle)的产品版基本上是一样的,血统纯正,不用担心性能问题,也基本上没什么兼容性问题;(代码上最主要的差异是
- java乱码问题
dashuaifu
java乱码问题js中文乱码
swfupload上传文件参数值为中文传递到后台接收中文乱码 在js中用setPostParams({"tag" : encodeURI( document.getElementByIdx_x("filetag").value,"utf-8")});
然后在servlet中String t
- cygwin很多命令显示command not found的解决办法
dcj3sjt126com
cygwin
cygwin很多命令显示command not found的解决办法
修改cygwin.BAT文件如下
@echo off
D:
set CYGWIN=tty notitle glob
set PATH=%PATH%;d:\cygwin\bin;d:\cygwin\sbin;d:\cygwin\usr\bin;d:\cygwin\usr\sbin;d:\cygwin\us
- [介绍]从 Yii 1.1 升级
dcj3sjt126com
PHPyii2
2.0 版框架是完全重写的,在 1.1 和 2.0 两个版本之间存在相当多差异。因此从 1.1 版升级并不像小版本间的跨越那么简单,通过本指南你将会了解两个版本间主要的不同之处。
如果你之前没有用过 Yii 1.1,可以跳过本章,直接从"入门篇"开始读起。
请注意,Yii 2.0 引入了很多本章并没有涉及到的新功能。强烈建议你通读整部权威指南来了解所有新特性。这样有可能会发
- Linux SSH免登录配置总结
eksliang
ssh-keygenLinux SSH免登录认证Linux SSH互信
转载请出自出处:http://eksliang.iteye.com/blog/2187265 一、原理
我们使用ssh-keygen在ServerA上生成私钥跟公钥,将生成的公钥拷贝到远程机器ServerB上后,就可以使用ssh命令无需密码登录到另外一台机器ServerB上。
生成公钥与私钥有两种加密方式,第一种是
- 手势滑动销毁Activity
gundumw100
android
老是效仿ios,做android的真悲催!
有需求:需要手势滑动销毁一个Activity
怎么办尼?自己写?
不用~,网上先问一下百度。
结果:
http://blog.csdn.net/xiaanming/article/details/20934541
首先将你需要的Activity继承SwipeBackActivity,它会在你的布局根目录新增一层SwipeBackLay
- JavaScript变换表格边框颜色
ini
JavaScripthtmlWebhtml5css
效果查看:http://hovertree.com/texiao/js/2.htm代码如下,保存到HTML文件也可以查看效果:
<html>
<head>
<meta charset="utf-8">
<title>表格边框变换颜色代码-何问起</title>
</head>
<body&
- Kafka Rest : Confluent
kane_xie
kafkaRESTconfluent
最近拿到一个kafka rest的需求,但kafka暂时还没有提供rest api(应该是有在开发中,毕竟rest这么火),上网搜了一下,找到一个Confluent Platform,本文简单介绍一下安装。
这里插一句,给大家推荐一个九尾搜索,原名叫谷粉SOSO,不想fanqiang谷歌的可以用这个。以前在外企用谷歌用习惯了,出来之后用度娘搜技术问题,那匹配度简直感人。
环境声明:Ubu
- Calender不是单例
men4661273
单例Calender
在我们使用Calender的时候,使用过Calendar.getInstance()来获取一个日期类的对象,这种方式跟单例的获取方式一样,那么它到底是不是单例呢,如果是单例的话,一个对象修改内容之后,另外一个线程中的数据不久乱套了吗?从试验以及源码中可以得出,Calendar不是单例。
测试:
Calendar c1 =
- 线程内存和主内存之间联系
qifeifei
java thread
1, java多线程共享主内存中变量的时候,一共会经过几个阶段,
lock:将主内存中的变量锁定,为一个线程所独占。
unclock:将lock加的锁定解除,此时其它的线程可以有机会访问此变量。
read:将主内存中的变量值读到工作内存当中。
load:将read读取的值保存到工作内存中的变量副本中。
- schedule和scheduleAtFixedRate
tangqi609567707
javatimerschedule
原文地址:http://blog.csdn.net/weidan1121/article/details/527307
import java.util.Timer;import java.util.TimerTask;import java.util.Date;
/** * @author vincent */public class TimerTest {
- erlang 部署
wudixiaotie
erlang
1.如果在启动节点的时候报这个错 :
{"init terminating in do_boot",{'cannot load',elf_format,get_files}}
则需要在reltool.config中加入
{app, hipe, [{incl_cond, exclude}]},
2.当generate时,遇到:
ERROR

 <
atlas:UpdateProgress
ID
="uprog"
runat
="server"
>
<
atlas:UpdateProgress
ID
="uprog"
runat
="server"
>

 <
ProgressTemplate
>
<
ProgressTemplate
>

 <
div
style
="background-color: #E2F2FF; color: Black; font-size:10pt; position: absolute; left: 10px;
<
div
style
="background-color: #E2F2FF; color: Black; font-size:10pt; position: absolute; left: 10px;
 top: 40px; width: 300px; height: 120px; border:solid 1px #8DD3FF"
>
top: 40px; width: 300px; height: 120px; border:solid 1px #8DD3FF"
>

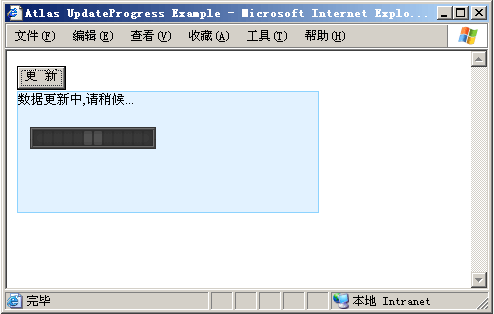
 数据更新中,请稍候
数据更新中,请稍候

 <
p
></
p
>
<
p
></
p
>


<
img
src
="images/loading02.gif"
alt
="Progress"
/>
<
img
src
="images/loading02.gif"
alt
="Progress"
/>

 </
div
>
</
div
>

 </
ProgressTemplate
>
</
ProgressTemplate
>

 </
atlas:UpdateProgress
>
</
atlas:UpdateProgress
>
 <
atlas:ScriptManager
ID
="ScriptManager1"
EnablePartialRendering
="true"
runat
="server"
/>
<
atlas:ScriptManager
ID
="ScriptManager1"
EnablePartialRendering
="true"
runat
="server"
/>
 <
atlas:UpdatePanel
ID
="upanel"
runat
="server"
>
<
atlas:UpdatePanel
ID
="upanel"
runat
="server"
>

 <
ContentTemplate
>
<
ContentTemplate
>

 <
div
style
="background-color: white; position: absolute; left: 10px; top:40px;
<
div
style
="background-color: white; position: absolute; left: 10px; top:40px;
 width: 300px; height: 150px"
>
width: 300px; height: 150px"
>

 <
asp:Label
Font-Bold
="true"
Font-Size
="XX-Large"
ID
="thelabel"
runat
="server"
>
I will be updated
</
asp:Label
>
<
asp:Label
Font-Bold
="true"
Font-Size
="XX-Large"
ID
="thelabel"
runat
="server"
>
I will be updated
</
asp:Label
>

 </
div
>
</
div
>

 </
ContentTemplate
>
</
ContentTemplate
>

 <
Triggers
>
<
Triggers
>

 <
atlas:ControlEventTrigger
ControlID
="button1"
EventName
="Click"
/>
<
atlas:ControlEventTrigger
ControlID
="button1"
EventName
="Click"
/>

 </
Triggers
>
</
Triggers
>

 </
atlas:UpdatePanel
>
</
atlas:UpdatePanel
>
 <
atlas:UpdateProgress
ID
="uprog"
runat
="server"
>
<
atlas:UpdateProgress
ID
="uprog"
runat
="server"
>

 <
ProgressTemplate
>
<
ProgressTemplate
>

 <
div
style
="background-color: #E2F2FF; color: Black; font-size:10pt; position: absolute; left: 10px;
<
div
style
="background-color: #E2F2FF; color: Black; font-size:10pt; position: absolute; left: 10px;
 top: 40px; width: 300px; height: 120px; border:solid 1px #8DD3FF"
>
top: 40px; width: 300px; height: 120px; border:solid 1px #8DD3FF"
>

 数据更新中,请稍候
数据更新中,请稍候

 <
p
></
p
>
<
p
></
p
>


<
img
src
="images/loading02.gif"
alt
="Progress"
/>
<
img
src
="images/loading02.gif"
alt
="Progress"
/>

 </
div
>
</
div
>

 </
ProgressTemplate
>
</
ProgressTemplate
>

 </
atlas:UpdateProgress
>
</
atlas:UpdateProgress
>
 protected
void
button1_Click(
object
sender, EventArgs e)
protected
void
button1_Click(
object
sender, EventArgs e)


 {
{ // 模拟长时间的操作
// 模拟长时间的操作
 System.Threading.Thread.Sleep(5000);
System.Threading.Thread.Sleep(5000);

 thelabel.Text = string.Format("I've been updated at {0}", DateTime.Now.ToLongTimeString());
thelabel.Text = string.Format("I've been updated at {0}", DateTime.Now.ToLongTimeString());
 }
}



 <
atlas:UpdateProgress
ID
="uprog"
runat
="server"
>
<
atlas:UpdateProgress
ID
="uprog"
runat
="server"
>

 <
ProgressTemplate
>
<
ProgressTemplate
>

 <
div
style
="background-color: #E2F2FF; color: Black; font-size:10pt; position: absolute; left: 10px;
<
div
style
="background-color: #E2F2FF; color: Black; font-size:10pt; position: absolute; left: 10px;
 top: 40px; width: 300px; height: 120px; border:solid 1px #8DD3FF"
>
top: 40px; width: 300px; height: 120px; border:solid 1px #8DD3FF"
>

 数据更新中,请稍候
数据更新中,请稍候

 <
p
></
p
>
<
p
></
p
>


<
img
src
="images/loading02.gif"
alt
="Progress"
/>
<
img
src
="images/loading02.gif"
alt
="Progress"
/>

 <
asp:Button
ID
="abortButton"
runat
="server"
/>
<
asp:Button
ID
="abortButton"
runat
="server"
/>

 </
div
>
</
div
>

 </
ProgressTemplate
>
</
ProgressTemplate
>

 </
atlas:UpdateProgress
>
</
atlas:UpdateProgress
>