- Oracle无法正常OPEN(二)
南風_入弦
Oracleoracle数据库SCN
作为DBA在启动数据库时,可能会经常遇到数据库无法正常open的现象,其中原因有很多,今天我们讨论控制文件过旧的场景。即ORA-01110:datafile5:‘/data/oracle/prod/test01.dbf’一、创建测试数据SQL>createtablespacetestdatafile'/data/oracle/prod/test01.dbf'size10Mautoextendon;
- Tiny Calculator parsing with YACC/Bison
W_X_99515681
人工智能
Homework3:TinyCalculatorparsingwithYACC/Bison)OverviewThisassignmentbuildsonHomework2andfocusesonextendingyourknowledgeofcompilerdesign.Specifically,youwillcompletethesyntaxanalysisphasebycombiningthe
- HarmonyOS NEXT实战:自定义封装多种样式导航栏组件
JasonYin~
HarmonyOSNEXTharmonyos
涉及知识点和装饰器@ComponentV2,@Local,@Builder,@BuilderParam,@Extend,@Require,@Param,@Event等第三方库:ZRouter,如项目中本来就用了ZRouter路由库,案例中点返回按钮直接使用了ZRouter.pop(),没有用到的话也支持自定义返回事件。背景:在项目开发进程中,导航栏的应用场景颇为繁多。以我的页面为例,其导航栏呈现为
- Mybatis-plus 开发规范教程
花海没有七里香
Javajavaspringboot
Mybatis-plus开发教程IService使用首先要写一个mapper类继承mybatis-plus的BaseMapper不需要写入@Mapper注解publicinterfaceUserMapperextendxBaseMapper{//以下为自定义方法可以为空IPagegetList(@Param("page")Pagepage,@Param("data")Userdata);}serv
- 遇到sql在navicat里面执行成功,在mybatis的xml文件里运行报错的情况### Error querying database. Cause: com.baomidou.mybatisp
ekkcole
数据库sqlmybatis
遇到sql在navicat里面执行成功,在mybatis的xml文件里运行报错的情况###Errorqueryingdatabase.Cause:com.baomidou.mybatisp如果sql没问题不要怀疑自己在sql对应的Mapper.java类的方法上加上注解@SqlParser(filter=true)publicinterfaceBaseEntMapperextendsBaseMap
- springMVC 全局异常统一处理
塔塔开!.
java开发语言spring
全局异常处理⽅式⼀:1、配置简单异常处理器配置SimpleMappingExceptionResolver对象:可以在处理异常的⻚⾯获取异常信息${ex}2、使⽤⾃定义异常1.参数异常:/***⾃定义异常:参数异常*/publicclassParamsExceptionextendsRuntimeException{privateIntegercode=300;privateStringmsg="
- commitlint的使用
码路老默007
工作javascript
第一步下载依赖npmi@commitlint/config-conventional@commitlint/cli-D第二步配置文件在项目的根目录下新建一个commitlint.config.js,这里边会把一个规则加上module.exports={extends:['@commitlint/config-conventional']};第三步使用commitlint检查提交信息错误gitcom
- Android开发BasePagerAdapter
893151960
android开发日记androidAndroid开发Android教程ViewPagerViewPagerAdapte
Android开发BasePagerAdapter有个基类的PagerAdapter方便很多publicclassBasePagerAdapterextendsFragmentPagerAdapter{privatestaticfinalStringTAG="FragmentPagerAdapter";privatestaticfinalbooleanDEBUG=false;privatefina
- (子类、父类的)静态代码块、普通代码块、构造方法的执行顺序
chinacha_
牛客牛客
代码的执行结果打印什么?classBextendsObject{static{System.out.println("LoadB");}publicB(){System.out.println("CreateB");}}classAextendsB{static{System.out.println("LoadA");}publicA(){System.out.println("CreateA")
- vue3 前端实现pdf打印预览 printjs
m0_74824025
前端pdf状态模式
在utils建print.ts文件interfacePrintFunction{extendOptions:Function;getStyle:Function;setDomHeight:Function;toPrint:Function;}constPrint=function(dom,options?:object):PrintFunction{options=options||{};//@t
- Android操作SQLite轻量级的的ORM工具
laowangkingggg
AndroidJavaOpenSourceandroid数据库sqliteorm
daoutilsdaoutilsisalightweightORMutilforAndroidtodealwithSQLite.使用1.建立一个数据库,可以通过Navicat等工具直接生成.db文件,再继承AbstractSQLiteManger将数据库文件存入对应位置。publicclassSQLiteHelperextendsAbstractSQLiteManger{/***构造函数**@pa
- Python每日练习
编程小白ssss
python笔记
#计算机挑战赛--学科竞赛people=int(input('输入想要参赛的人数:\n'))subject=input('想要参加选拔的科目:\n')list=[];total=0;marks=[];foriinrange(people):id,g1,g2,g3,g4,g5,g6=map(int,input().split())list.extend([[id,g1,g2,g3,g4,g5,g6]
- Java并发编程从入门到实战:同步、异步、多线程核心原理全解析
猿享天开
开发语言java
《Java并发编程从入门到实战:同步、异步、多线程核心原理全解析》一、多线程基础认知(从单核到多核的进化)1.1什么是线程?线程是程序执行的最小单元,一个进程可以包含多个线程。例如浏览器同时下载文件(后台线程)和渲染页面(UI线程)。1.2创建线程的三种方式//方式1:继承Thread类classMyThreadextendsThread{@Overridepublicvoidrun(){Syst
- java的linkedlist详解
chenziang1
java开发语言后端
先看java之中linkedlist的源码publicclassLinkedListextendsAbstractSequentialListimplementsList,Deque,Cloneable,java.io.Serializable{transientintsize=0;/***Pointertofirstnode.*Invariant:(first==null&&last==null
- Flutter Scaffold 实现抽屉,浮窗,底部栏,和顶部侧边栏
书弋江山
flutterjavascript前端
直接贴代码import'package:flutter/cupertino.dart';import'package:flutter/material.dart';classTestApp2Demo5extendsStatefulWidget{@overrideStatecreateState(){//TODO:implementcreateStatereturn_TestApp2Demo5Sta
- Java中的ArrayList
「已注销」
Java算法pythonjava编程语言大数据
一、概述ArrayList底层使用的是数组。是List的可变数组实现,这里的可变是针对List而言,而不是底层数组。数组有自身的特点,不变性,一旦数组被初始化,那么其长度就固定了,不可被改变。这就导致了ArrayList中的一个重要特性:扩容。二、源码解析2.1声明publicclassArrayListextendsAbstractListimplementsList,RandomAccess,
- HarmonyOS:@AnimatableExtend 装饰器自学指南
harmonyos-next
在最近的项目开发中,我遇到了需要实现复杂动画效果的需求。在探索解决方案的过程中,我发现了@AnimatableExtend装饰器,它为实现动画效果提供了一种非常灵活且强大的方式。然而,在学习这个装饰器的过程中,我发现相关的资料并不是特别丰富,而且很多资料都缺乏系统性的讲解。因此,我决定写这篇博客,将自己的学习经验和理解分享出来,希望能帮助更多的开发者快速掌握@AnimatableExtend装饰器
- Office2019批量删除艺术字
@小匠
其他
如果你确认了是艺术字且不是嵌入型的,可以按Alt+F11,打开VBA编辑窗口,放入下面这段代码:Sub删除艺术字()DimshAsShapeForEachshInActiveDocument.ShapesIfsh.Type=msoTextEffectThensh.DeleteEndIfNextEndSub如果没用试试下面这个Sub删除艺术字()DimshAsShapeForEachshInActi
- 同时使用接口文档swagger和knife4j
黑taoA
java开发语言
项目场景:springboot项目中同时使用接口文档swagger和knife4j问题描述在实体类中设置了字段必填的属性,在访问接口文档时出现异常实体类关键代码片段/***部门表sys_dept*/publicclassSysDeptextendsBaseEntity{privatestaticfinallongserialVersionUID=1L;/**部门ID*/privateLongdep
- Flutter App开发,高效解决如何将用户登录手机号部分用星号代替在页面中展示
champion_ooO
Flutterflutter
在开发App时,一般都会遇到个人中心的页面,这个时候页面中要展示出来用户当前登录手机号码,但是数据库存的是正常的手机号,需要前端自己来将部分用星号('*')代替。第一步:定义一个变量存储手机号classPersonPageextendsStatefulWidget{constPersonPage({Key?key}):super(key:key);@overrideStatecreateState
- android sqlite 数据库简单封装示例(java)
mmsx
android作业源码分享java数据库android
sqlite数据库简单封装示例,使用记事本数据库表进行示例。首先继承SQLiteOpenHelper使用sql语句进行创建一张表。publicclassnoteDBHelperextendsSQLiteOpenHelper{publicnoteDBHelper(Contextcontext,Stringname,SQLiteDatabase.CursorFactoryfactory,intvers
- 【sass】学会这个技巧,少写很多css
蒜香拿铁
csssass前端
sass的高级用法我发现,大多数人使用sass预处理器最多的就是嵌套和变量这两种用法。现在我在列举一些常用的高级用法,希望让大家少敲两行代码。@extend意思是将某个选择器下的所有样式继承过来.error{border:1px#f00;background-color:#fdd;}.seriousError{@extend.error;border-width:3px;}@mixin样式混入,搭
- react hook:useRef,forwardRef, useImperativeHandle父子通信
取啥好
reactreact.jsjavascript前端
使用场景:父组件调用子组件里的方法父组件:Father.tsximportReact,{useRef}from'react';importChildrenfrom'./children';import{Button,FormInstance}from'antd';interfaceCustomFormInstanceextendsFormInstance{reLoadPage:()=>void;}
- Android Api Demos登顶之路(九十五)Media-->AudioFx
fishtosky
AndroidApiDemosapidemonaudiomediaplayervisulizerequalizer
/**这个demon演示了在进行音频播放时如何使用Visualizer和Equalizer类为音频定制*示波器和均衡器。*/publicclassMainActivityextendsActivity{//定义示波器界面的高度(单位为dip)privatestaticfinalfloatVISUALIZER_HEIGHT_DIP=50f;//定义一个媒体播放器privateMediaPlayerm
- 【ES6】04-对象 + 类 + 模板字符串 + 解构 + 字符串
beibeibeiooo
ES6es6前端javascript
本文介绍对象+类+解构赋值+字符串的操作和方法。目录1.对象1.1创建对象1.2添加属性1.3删除1.4判断是否存在1.5属性名数量1.6for...in遍历1.7forEach遍历1.8清空对象2.类2.1创建对象和模板字符串2.2私有属性值2.3继承extends3.解构3.1数组解构3.2对象解构4.字符串4.1长度&转大小写4.2索引字符&转数组&转int4.3替换&去除两侧&判断4.4返
- 面试中必会的Java基础(一)
每次的天空
面试java学习
Java是面向对象编程所以第一就是面向对象编程的特点是什么?面向对象编程类与对象:掌握类的定义、成员变量和成员方法的声明与使用,以及如何通过类创建对象。理解对象的生命周期,包括创建、使用和销毁。封装:明白封装的概念,即把数据和操作数据的方法封装在一个类中,通过访问修饰符(public、private、protected等)来控制对类成员的访问。继承:理解继承的概念和作用,掌握通过extends关键
- servletcontext的作用详细介绍
时光旅人01号
Javawebservlettomcatjavaweb.xmlhttp
1、什么是servletcontextweb容器在启动的时候,他会为每个web程序创建一个对应的servletcontext对象,他代表的是当前的web应用:共享数据我在这个Servlet中保存的数据,可以在宁一个servlet中拿到:例子如下设置数据publicclassServlettestextendsHttpServlet{protectedvoiddoPost(HttpServletRe
- android 自定义悬浮菜单
Shawn_LX
android中的自定义的悬浮菜单,其实就是一个dialog。类似于下图。代码如下:/***此类为自定义菜单Dialog**/publicclassMenuDialogextendsDialog{privatestaticfinalintH_NO_LOGIN=0;privatestaticfinalintH_REFRESH_VIEW=1;privateContextcontext;privateb
- Java与Javaweb知识点总结
一朵忧伤的蔷薇
java开发语言
Java基础知识基本语法:数据类型:基本数据类型(int,char,boolean,etc.)和引用数据类型(String,Arrays,etc.)。控制结构:条件语句(if,switch)、循环语句(for,while,do-while)。面向对象编程:类与对象:类的定义与实例化。继承与多态:使用extends和interface实现继承、多态的应用。封装:访问控制修饰符(public,priv
- 线程、多线程以及线程池的关系与用法
mjr
java开发语言
线程定义:线程是程序执行的最小单元,一个进程可以包含多个线程。创建方式:继承Thread类。实现Runnable接口。实现Callable接口(带返回值)。特点:每个线程独立运行,共享进程资源。多线程任务的常见创建方式在没有线程池的情况下,创建线程主要有以下几种方式:(1)继承Thread类classMyThreadextendsThread{@Overridepublicvoidrun(){Sy
- Linux的Initrd机制
被触发
linux
Linux 的 initrd 技术是一个非常普遍使用的机制,linux2.6 内核的 initrd 的文件格式由原来的文件系统镜像文件转变成了 cpio 格式,变化不仅反映在文件格式上, linux 内核对这两种格式的 initrd 的处理有着截然的不同。本文首先介绍了什么是 initrd 技术,然后分别介绍了 Linux2.4 内核和 2.6 内核的 initrd 的处理流程。最后通过对 Lin
- maven本地仓库路径修改
bitcarter
maven
默认maven本地仓库路径:C:\Users\Administrator\.m2
修改maven本地仓库路径方法:
1.打开E:\maven\apache-maven-2.2.1\conf\settings.xml
2.找到
- XSD和XML中的命名空间
darrenzhu
xmlxsdschemanamespace命名空间
http://www.360doc.com/content/12/0418/10/9437165_204585479.shtml
http://blog.csdn.net/wanghuan203/article/details/9203621
http://blog.csdn.net/wanghuan203/article/details/9204337
http://www.cn
- Java 求素数运算
周凡杨
java算法素数
网络上对求素数之解数不胜数,我在此总结归纳一下,同时对一些编码,加以改进,效率有成倍热提高。
第一种:
原理: 6N(+-)1法 任何一个自然数,总可以表示成为如下的形式之一: 6N,6N+1,6N+2,6N+3,6N+4,6N+5 (N=0,1,2,…)
- java 单例模式
g21121
java
想必单例模式大家都不会陌生,有如下两种方式来实现单例模式:
class Singleton {
private static Singleton instance=new Singleton();
private Singleton(){}
static Singleton getInstance() {
return instance;
}
- Linux下Mysql源码安装
510888780
mysql
1.假设已经有mysql-5.6.23-linux-glibc2.5-x86_64.tar.gz
(1)创建mysql的安装目录及数据库存放目录
解压缩下载的源码包,目录结构,特殊指定的目录除外:
- 32位和64位操作系统
墙头上一根草
32位和64位操作系统
32位和64位操作系统是指:CPU一次处理数据的能力是32位还是64位。现在市场上的CPU一般都是64位的,但是这些CPU并不是真正意义上的64 位CPU,里面依然保留了大部分32位的技术,只是进行了部分64位的改进。32位和64位的区别还涉及了内存的寻址方面,32位系统的最大寻址空间是2 的32次方= 4294967296(bit)= 4(GB)左右,而64位系统的最大寻址空间的寻址空间则达到了
- 我的spring学习笔记10-轻量级_Spring框架
aijuans
Spring 3
一、问题提问:
→ 请简单介绍一下什么是轻量级?
轻量级(Leightweight)是相对于一些重量级的容器来说的,比如Spring的核心是一个轻量级的容器,Spring的核心包在文件容量上只有不到1M大小,使用Spring核心包所需要的资源也是很少的,您甚至可以在小型设备中使用Spring。
- mongodb 环境搭建及简单CURD
antlove
WebInstallcurdNoSQLmongo
一 搭建mongodb环境
1. 在mongo官网下载mongodb
2. 在本地创建目录 "D:\Program Files\mongodb-win32-i386-2.6.4\data\db"
3. 运行mongodb服务 [mongod.exe --dbpath "D:\Program Files\mongodb-win32-i386-2.6.4\data\
- 数据字典和动态视图
百合不是茶
oracle数据字典动态视图系统和对象权限
数据字典(data dictionary)是 Oracle 数据库的一个重要组成部分,这是一组用于记录数据库信息的只读(read-only)表。随着数据库的启动而启动,数据库关闭时数据字典也关闭 数据字典中包含
数据库中所有方案对象(schema object)的定义(包括表,视图,索引,簇,同义词,序列,过程,函数,包,触发器等等)
数据库为一
- 多线程编程一般规则
bijian1013
javathread多线程java多线程
如果两个工两个以上的线程都修改一个对象,那么把执行修改的方法定义为被同步的,如果对象更新影响到只读方法,那么只读方法也要定义成同步的。
不要滥用同步。如果在一个对象内的不同的方法访问的不是同一个数据,就不要将方法设置为synchronized的。
- 将文件或目录拷贝到另一个Linux系统的命令scp
bijian1013
linuxunixscp
一.功能说明 scp就是security copy,用于将文件或者目录从一个Linux系统拷贝到另一个Linux系统下。scp传输数据用的是SSH协议,保证了数据传输的安全,其格式如下: scp 远程用户名@IP地址:文件的绝对路径
- 【持久化框架MyBatis3五】MyBatis3一对多关联查询
bit1129
Mybatis3
以教员和课程为例介绍一对多关联关系,在这里认为一个教员可以叫多门课程,而一门课程只有1个教员教,这种关系在实际中不太常见,通过教员和课程是多对多的关系。
示例数据:
地址表:
CREATE TABLE ADDRESSES
(
ADDR_ID INT(11) NOT NULL AUTO_INCREMENT,
STREET VAR
- cookie状态判断引发的查找问题
bitcarter
formcgi
先说一下我们的业务背景:
1.前台将图片和文本通过form表单提交到后台,图片我们都做了base64的编码,并且前台图片进行了压缩
2.form中action是一个cgi服务
3.后台cgi服务同时供PC,H5,APP
4.后台cgi中调用公共的cookie状态判断方法(公共的,大家都用,几年了没有问题)
问题:(折腾两天。。。。)
1.PC端cgi服务正常调用,cookie判断没
- 通过Nginx,Tomcat访问日志(access log)记录请求耗时
ronin47
一、Nginx通过$upstream_response_time $request_time统计请求和后台服务响应时间
nginx.conf使用配置方式:
log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_r
- java-67- n个骰子的点数。 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
bylijinnan
java
public class ProbabilityOfDice {
/**
* Q67 n个骰子的点数
* 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
* 在以下求解过程中,我们把骰子看作是有序的。
* 例如当n=2时,我们认为(1,2)和(2,1)是两种不同的情况
*/
private stati
- 看别人的博客,觉得心情很好
Cb123456
博客心情
以为写博客,就是总结,就和日记一样吧,同时也在督促自己。今天看了好长时间博客:
职业规划:
http://www.iteye.com/blogs/subjects/zhiyeguihua
android学习:
1.http://byandby.i
- [JWFD开源工作流]尝试用原生代码引擎实现循环反馈拓扑分析
comsci
工作流
我们已经不满足于仅仅跳跃一次,通过对引擎的升级,今天我测试了一下循环反馈模式,大概跑了200圈,引擎报一个溢出错误
在一个流程图的结束节点中嵌入一段方程,每次引擎运行到这个节点的时候,通过实时编译器GM模块,计算这个方程,计算结果与预设值进行比较,符合条件则跳跃到开始节点,继续新一轮拓扑分析,直到遇到
- JS常用的事件及方法
cwqcwqmax9
js
事件 描述
onactivate 当对象设置为活动元素时触发。
onafterupdate 当成功更新数据源对象中的关联对象后在数据绑定对象上触发。
onbeforeactivate 对象要被设置为当前元素前立即触发。
onbeforecut 当选中区从文档中删除之前在源对象触发。
onbeforedeactivate 在 activeElement 从当前对象变为父文档其它对象之前立即
- 正则表达式验证日期格式
dashuaifu
正则表达式IT其它java其它
正则表达式验证日期格式
function isDate(d){
var v = d.match(/^(\d{4})-(\d{1,2})-(\d{1,2})$/i);
if(!v) {
this.focus();
return false;
}
}
<input value="2000-8-8" onblu
- Yii CModel.rules() 方法 、validate预定义完整列表、以及说说验证
dcj3sjt126com
yii
public array rules () {return} array 要调用 validate() 时应用的有效性规则。 返回属性的有效性规则。声明验证规则,应重写此方法。 每个规则是数组具有以下结构:array('attribute list', 'validator name', 'on'=>'scenario name', ...validation
- UITextAttributeTextColor = deprecated in iOS 7.0
dcj3sjt126com
ios
In this lesson we used the key "UITextAttributeTextColor" to change the color of the UINavigationBar appearance to white. This prompts a warning "first deprecated in iOS 7.0."
Ins
- 判断一个数是质数的几种方法
EmmaZhao
Mathpython
质数也叫素数,是只能被1和它本身整除的正整数,最小的质数是2,目前发现的最大的质数是p=2^57885161-1【注1】。
判断一个数是质数的最简单的方法如下:
def isPrime1(n):
for i in range(2, n):
if n % i == 0:
return False
return True
但是在上面的方法中有一些冗余的计算,所以
- SpringSecurity工作原理小解读
坏我一锅粥
SpringSecurity
SecurityContextPersistenceFilter
ConcurrentSessionFilter
WebAsyncManagerIntegrationFilter
HeaderWriterFilter
CsrfFilter
LogoutFilter
Use
- JS实现自适应宽度的Tag切换
ini
JavaScripthtmlWebcsshtml5
效果体验:http://hovertree.com/texiao/js/3.htm
该效果使用纯JavaScript代码,实现TAB页切换效果,TAB标签根据内容自适应宽度,点击TAB标签切换内容页。
HTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
- Hbase Rest API : 数据查询
kane_xie
RESThbase
hbase(hadoop)是用java编写的,有些语言(例如python)能够对它提供良好的支持,但也有很多语言使用起来并不是那么方便,比如c#只能通过thrift访问。Rest就能很好的解决这个问题。Hbase的org.apache.hadoop.hbase.rest包提供了rest接口,它内嵌了jetty作为servlet容器。
启动命令:./bin/hbase rest s
- JQuery实现鼠标拖动元素移动位置(源码+注释)
明子健
jqueryjs源码拖动鼠标
欢迎讨论指正!
print.html代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<title>发票打印</title>
&l
- Postgresql 连表更新字段语法 update
qifeifei
PostgreSQL
下面这段sql本来目的是想更新条件下的数据,可是这段sql却更新了整个表的数据。sql如下:
UPDATE tops_visa.visa_order
SET op_audit_abort_pass_date = now()
FROM
tops_visa.visa_order as t1
INNER JOIN tops_visa.visa_visitor as t2
ON t1.
- 将redis,memcache结合使用的方案?
tcrct
rediscache
公司架构上使用了阿里云的服务,由于阿里的kvstore收费相当高,打算自建,自建后就需要自己维护,所以就有了一个想法,针对kvstore(redis)及ocs(memcache)的特点,想自己开发一个cache层,将需要用到list,set,map等redis方法的继续使用redis来完成,将整条记录放在memcache下,即findbyid,save等时就memcache,其它就对应使用redi
- 开发中遇到的诡异的bug
wudixiaotie
bug
今天我们服务器组遇到个问题:
我们的服务是从Kafka里面取出数据,然后把offset存储到ssdb中,每个topic和partition都对应ssdb中不同的key,服务启动之后,每次kafka数据更新我们这边收到消息,然后存储之后就发现ssdb的值偶尔是-2,这就奇怪了,最开始我们是在代码中打印存储的日志,发现没什么问题,后来去查看ssdb的日志,才发现里面每次set的时候都会对同一个key

 <
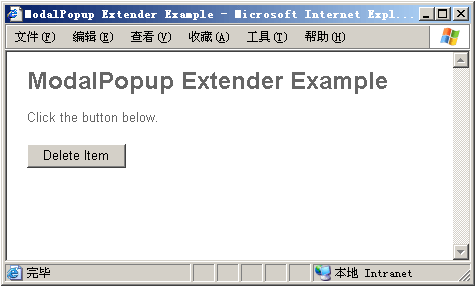
atlastoolkit:ModalPopupExtender
ID
="ModalPopupExtender1"
runat
="server"
>
<
atlastoolkit:ModalPopupExtender
ID
="ModalPopupExtender1"
runat
="server"
>

 <
atlastoolkit:ModalPopupProperties
<
atlastoolkit:ModalPopupProperties 
 TargetControlID
="DeleteButton"
TargetControlID
="DeleteButton"

 PopupControlID
="ConfirmtionPanel"
PopupControlID
="ConfirmtionPanel"

 OkControlID
="YesButton"
OkControlID
="YesButton"

 OnOkScript
="onYes()"
OnOkScript
="onYes()"

 CancelControlID
="NoButton"
CancelControlID
="NoButton"

 OnCancelScript
="onNo()"
OnCancelScript
="onNo()"

 BackgroundCssClass
="modalBackground"
>
BackgroundCssClass
="modalBackground"
>

 </
atlastoolkit:ModalPopupProperties
>
</
atlastoolkit:ModalPopupProperties
>

 </
atlastoolkit:ModalPopupExtender
>
</
atlastoolkit:ModalPopupExtender
>
 <
asp:Panel
ID
="ConfirmtionPanel"
runat
="server"
CssClass
="modalPopup"
Style
="display: none"
>
<
asp:Panel
ID
="ConfirmtionPanel"
runat
="server"
CssClass
="modalPopup"
Style
="display: none"
>

 <
div
class
="modalPopup-text"
>
<
div
class
="modalPopup-text"
>

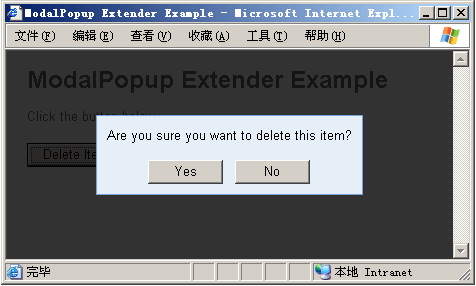
 Are you sure you want to delete this item?
<
br
/>
Are you sure you want to delete this item?
<
br
/>

 <
br
/>
<
br
/>

 <
asp:Button
ID
="YesButton"
runat
="server"
Text
="Yes"
/>
<
asp:Button
ID
="YesButton"
runat
="server"
Text
="Yes"
/>

 <
asp:Button
ID
="NoButton"
runat
="server"
Text
="No"
/>
<
asp:Button
ID
="NoButton"
runat
="server"
Text
="No"
/>

 </
div
>
</
div
>

 </
asp:Panel
>
</
asp:Panel
>
 <
asp:Button
ID
="DeleteButton"
runat
="server"
Text
="Delete Item"
/><
br
/>
<
asp:Button
ID
="DeleteButton"
runat
="server"
Text
="Delete Item"
/><
br
/>

 <
asp:Label
ID
="Label1"
runat
="server"
Text
=""
CssClass
="feedback"
></
asp:Label
>
<
asp:Label
ID
="Label1"
runat
="server"
Text
=""
CssClass
="feedback"
></
asp:Label
>
 <
atlastoolkit:ModalPopupExtender
ID
="ModalPopupExtender1"
runat
="server"
>
<
atlastoolkit:ModalPopupExtender
ID
="ModalPopupExtender1"
runat
="server"
>

 <
atlastoolkit:ModalPopupProperties
<
atlastoolkit:ModalPopupProperties 
 TargetControlID
="DeleteButton"
TargetControlID
="DeleteButton"

 PopupControlID
="ConfirmtionPanel"
PopupControlID
="ConfirmtionPanel"

 OkControlID
="YesButton"
OkControlID
="YesButton"

 OnOkScript
="onYes()"
OnOkScript
="onYes()"

 CancelControlID
="NoButton"
CancelControlID
="NoButton"

 OnCancelScript
="onNo()"
OnCancelScript
="onNo()"

 BackgroundCssClass
="modalBackground"
>
BackgroundCssClass
="modalBackground"
>

 </
atlastoolkit:ModalPopupProperties
>
</
atlastoolkit:ModalPopupProperties
>

 </
atlastoolkit:ModalPopupExtender
>
</
atlastoolkit:ModalPopupExtender
>

 <
style
type
="text/css"
>
<
style
type
="text/css"
>



 body {
body { }{
}{ font:normal 10pt/13pt Arial, Verdana, Helvetica, sans-serif;
font:normal 10pt/13pt Arial, Verdana, Helvetica, sans-serif;
 color:#666;
color:#666;
 margin:20px;
margin:20px; }
}

 .modalBackground {
.modalBackground { }{
}{
 background-color:#000;
background-color:#000;
 filter:alpha(opacity=80);
filter:alpha(opacity=80);
 opacity:0.8;
opacity:0.8; }
}

 .modalPopup img {
.modalPopup img { }{
}{
 border:solid 5px #fff;
border:solid 5px #fff; }
}

 .modalPopup-text {
.modalPopup-text { }{
}{
 display:block;
display:block;
 color:#000;
color:#000;
 background-color:#E6EEF7;
background-color:#E6EEF7;
 text-align:center;
text-align:center;
 border:solid 1px #73A2D6;
border:solid 1px #73A2D6;
 padding:10px;
padding:10px; }
}

 .modalPopup-text input {
.modalPopup-text input { }{
}{
 width:75px;
width:75px; }
}
 .feedback
.feedback
 {
{ }{
}{ color: #00cc00;
color: #00cc00;
 font-weight: 700;
font-weight: 700; }
}
 </
style
>
</
style
>

 <
script
type
="text/javascript"
>
<
script
type
="text/javascript"
>



 function onYes()
function onYes()  {
{
 document.getElementById('Label1').innerText = 'Item deleted';
document.getElementById('Label1').innerText = 'Item deleted';
 }
}

 function onNo()
function onNo()  {
{
 document.getElementById('Label1').innerText = 'Action canceled';
document.getElementById('Label1').innerText = 'Action canceled';
 }
}
 </
script
>
</
script
>