第一部分_HTTP协议详解&HTML常用控件
HTTP协议介绍:
绝大多数的Web开发,都是构建在Http协议之上的Web应用,理解和掌握Http协议,将有助于我们更好的学习和掌握Servlet和Jsp技术,以及其他相关的Web开发技术。
网络基础知识:
网络编程的目的就是指直接或间接地通过网络协议与其他计算机进行通讯。网络编程中有两个主要的问题,一个是如何准确定位网络上一台或多台主机,另一个就是找到主机后如何可靠高效的进行数据传输。
ISO/OSI(Open System Interconnection)七层参考模型:应用层(处理网络应用)、表示层(数据表示)、会话层(主机间通信)、传输层(端到端的连接)、网络层(寻址和最短路径)、数据链路层(介质访问(接入))、物理层(二进制传输)
OSI各层所使用的协议:
应用层:远程登录协议Telnet、文件传输协议FTP、超文本传输协议HTTP、域名服务DNS、简单邮件传输协议SMTP、邮局协议POP3等。
传输层:传输控制协议TCP(Transfer Control Protocol,面向连接的可靠的传输协议,类比打电话)、用户数据报协议UDP(User Datagram Protocol无连接的,不可靠的传输协议,类比写信)。
TCP和UDP的比较:
- 使用UDP时,每个数据报中都给出了完整的地址信息,因此无需建立发送方和接收方的连接;对于TCP,由于它是一个面向连接的协议,在socket之间进行数据传输之前必然要建立连接,所以在TCP中多了一个连接建立的时间
- 使用UDP传输数据时是有大小限制的,每个被传输的数据报必须限定在64KB之内。TCP没有这种限制,一旦连接建立起来,双方的socket就可以按统一的格式传输大量的数据
- UDP是一个不可靠的协议,发送方所发送的数据报不一定以相同的次序到达接收方,TCP是一个可靠的协议,它确保接收方完全正确的获取发送方所发送的全部数据
- TCP在网络通信上有极强的生命力,例如远程连接(Telnet)和文件传输(FTP)都需要不定长度的数据被可靠地传输;相比之下UDP操作简单,而且仅需要将少的监护
那么问题来了,既然有了保证可靠传输的TCP协议,为什么还需要非可靠传输的UDP协议呢?
主要原因有二:
- 一是可靠的传输是要付出代价的,对数据内容正确性的检验必然占用计算机的处理时间和网络的带宽,因此TCP传输的效率不如UDP
- 二是在许多应用中并不需要保证严格的传输可靠性,比如视频会议系统,并不要求音频视频数据绝对的正确,只要保证连贯性就可以了,这种情况下显然使用UDP会更合理一些
端口:在互联网上传输的数据都包含有用来识别目的地的IP地址和端口号。IP地址用来标识网络上的计算机,而端口号用来指明该计算机上的应用程序,端口使用一个16位的数字来表示,范围从0~65535,1024以下的端口号保留给预定义的服务。例如:http使用80端口,比如访问百度的时候可以在www.baidu.com后面加一个':80',而加上':81',访问就失败了。
数据封装:一台计算机要发送数据到另一台计算机,数据首先必须打包,打包的过程称为封装。封装就是在数据前面加上特定的协议头部。
TCP/IP模型:
TCP/IP起源于美国国防部高级研究规划署(DARPA)的一项计划——实现若干台主机的相互通信,现在TCP/IP已称为Internet上通信工业标准,TCP/IP模型包括四个层次:应用层、传输层、网络层、网络接口。
TCP/IP与OSI参考模型的对应关系如下:

HTTP协议:
Http(Hypertext Transfer Protocol)超文本传输协议,是现今WWW上应用得最多的协议,目前的版本为1.1;Http是应用层协议,当你上网浏览网页的时候,浏览器和服务器之间就会通过Http在Internet上进行数据的发送和接收;http是一个基于请求/响应模式的,无状态的协议(request/response based,stateless protocol)
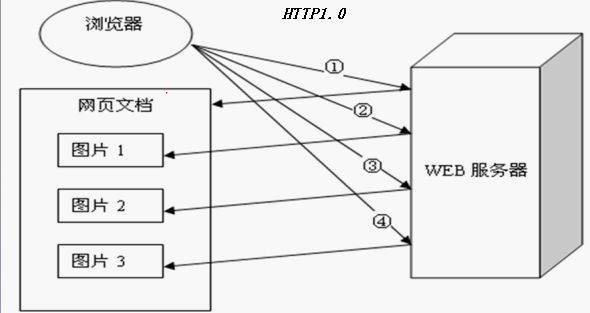
浏览器与服务器通信的过程(HTTP1.0):客户发起连接;客户发送请求;服务器响应请求;服务器关闭连接
持续连接(Persistent Connections):
- 在Http1.0中,当连接建立后,浏览器发送一个请求,服务器回应一个消息,之后,连接就被关闭。当浏览器下次请求的时候,需要重新建立连接,很显然这种需要不断建立连接的通信方式开销比较大。早期的Web页面通常只包含HTML文本,因此即使建立连接的开销比较大,也不会有太大的影响。而现在的Web页面往往包含多种资源(图片、动画、声音等),每获取一种资源,就建立一次连接(比如请求首页,里面包含三张图片,那么要反复建立断开连接四次),这样就增加了HTTP服务器的开销,造成了Internet上的信息堵塞。
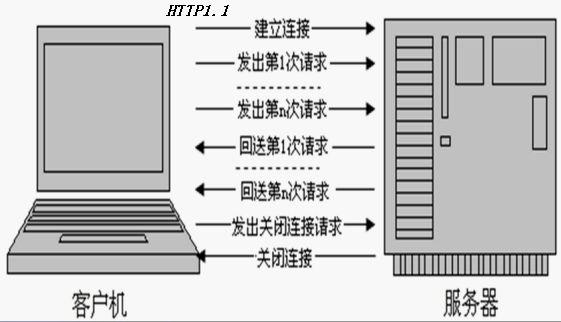
- 因此在Http1.1版本中,给出了一个持续连接机制,并将其作为在Http1.1中建立连接的缺省行为。通过这种连接,浏览器可以在建立一个连接之后,发送请求并得到回应。而且,客户端还可以发送流水线请求,也就是说,客户端可以连续发送多个请求,而不用等待每一个响应的到来。
一个Web站点每天可能要接收上百万的用户请求,为了提高系统效率,HTTP1.0规定浏览器与服务器只保持短暂的连接,浏览器的每次请求都需要与服务器建立一个TCP连接,服务器完成请求处理后立即断开TCP连接,服务器不跟踪每个客户也不记录过去的请求。但是,这也造成了一些性能上的缺陷,例如,一个包含有许多图像的网页文件中并没有包含真正的图像数据内容,而只是指明了这些图像的URL地址,当Web浏览器访问这个网页文件时,浏览器首先由发出针对该网页文件的请求,当浏览器解析Web服务器返回的该网页文档中的HTML内容时,发现其中的<img>图像标签后,浏览器根据<img>标签中的src属性所指定的URL地址再次向服务器发出下载图像数据的请求。
下面通过图示的方式对这两种协议进行区分:


HTTP URL:
格式:http://host[:port][abs_path]
其中http表示要通过HTTP协议来定位网络资源;host表示合法的Internet主机域名或IP地址(以点分十进制格式表示);port用于指定一个端口号,拥有被请求资源的服务器主机监听该端口的TCP连接。如果port为空,则使用缺省的端口80;abs_path指定请求资源的URI(Uniform Resource Identifier,统一资源标识符),如果URL中没有给出abs_path,那么当它作为请求URI时,必须以"/"的形式给出。通常这个工作浏览器就帮我们完成了。
HTTP请求:
客户端通过发送HTTP请求向服务器请求对资源的访问。HTTP请求由三部分组成,分别是:请求行,消息报头,请求正文。
- 请求行
请求行以一个方法符号开头,后面跟着请求URI和协议的版本,以CRLF(回车换行)作为结尾。请求行以空格分隔,除了作为结尾的CRLF外,不允许出现单独的CR或LF字符,格式如下
Method Request-URI HTTP-Version CRLF
其中Method表示请求的方法,Request-URI是一个统一资源标识符,标识了要请求的资源,HTTP-Version表示请求的HTTP协议版本,CRLF表示回车换行。例如:
GET /test.html HTTP/1.1 (CRLF)
下面是HTTP请求的常见方法:

- GET 方法用于获取用Request-URI所标识的资源的信息,常见形式是:GET Request-URI HTTP/1.1,当我们通过在浏览器的地址栏直接输入网址的方式去访问网页的时候,浏览器采用的就是GET方法向服务器获取资源
- POST方法用于向服务器发送请求,要求服务器接受附在请求后面的数据。POST方法在表单提交的时候用的最多,采用POST方法提交表单的例子:
POST /login.jsp HTTP/1.1 (CRLF) Accept:image/gif (CRLF) (....) Host:www.sample.com (CRLF) (....) .... Cache-Control:no=cache (CRLF) (CRLF) username=hello&password=123456
- HEAD方法与GET方法几乎是一样的,它们的区别在于HEAD方法只是请求消息报头,而不是完整的内容。对于HEAD请求的回应部分来说,它的HTTP头部中包含的信息与通过GET请求所得到的信息是相同的。利用这个方法,不必传输整个资源的内容,就可以得到Request-RUI所标识的信息,这个方法通常用于测试超链接的有效性,是否可以访问,以及最近是否更行等
当我们在HTML中提交表单时,浏览器会根据你的提交方法是GET还是POST,采用相应的在HTTP协议中的GET或POST方法,向服务器发出请求。
HTTP响应:
在接受和解释请求消息后,服务器会返回一个HTTP响应消息,与HTTP请求类似,HTTP响应也是由三个部分组成,分别是:状态行,消息报头,响应正文
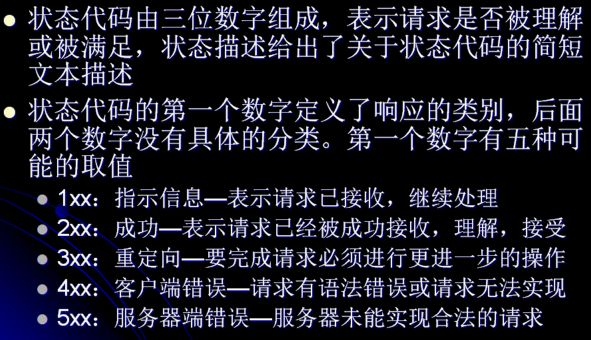
- 状态行由协议版本,数字形式的状态代码,响应的状态描述组成,各元素之间以空格分隔,除了结尾的CRLF序列外,不允许出现CR或LF字符。格式:HTTP-Version Status-Code Reason-Phrase CRLF,其中HTTP-Version表示服务器HTTP协议的版本,Status-Code表示服务器发回的响应代码,Reason-Phrase表示状态代码的文本描述,CRLF表示回车换行,例如:HTTP/1.1 200 OK (CRLF)
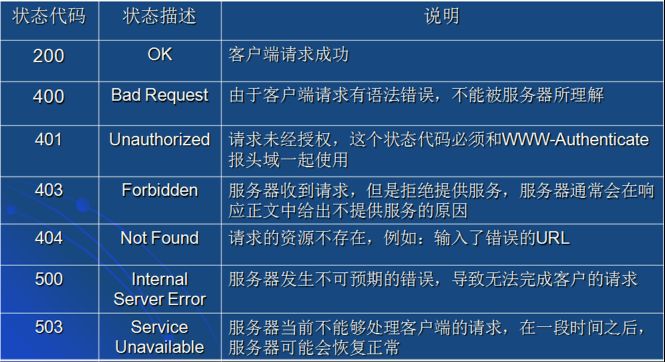
状态代码与状态描述如下:


程序员最常见的是200,404,500。
HTTP消息:
HTTP消息由客户端到服务器的请求和服务器到客户端的响应组成。请求消息和相应消息都是由开始行,消息报头(可选),空行(只有CRLF的行),消息正文(可选)组成。对于请求消息,开始行就是请求行,对于响应消息,开始行就是状态行
由于HTTP协议与TELNET协议都是基于TCP协议,我们可以用Telnet来做个实验,环境:windows操作系统(xp默认开启了Telnet,而win7需要配置一下,在"控制面板" 一〉"程序卸载" 一〉"打开或关闭windows功能",在里面你可以看到许多服务项,选择"telnet服务器"和"telnet客户端"确定即可)。
操作步骤:
- cmd下键入telnet www.sohu.com 80
- 拷贝GET /index.html HTTP/1.0
Host: www.sohu.com 到dos窗口,按下回车(2次,第一次确认输入完毕,第二次提交到服务器),我们会看到很多信息,在这些信息的最后会出现:遗失对主机的连接,接着telnet退出。 - 接着再进入telnet www.sohu.com 80
- 拷贝HEAD /index.html HTTP/1.0
Host: www.sohu.com 到dos窗口,我们会得到很简略的信息(相比上次,其实这个信息就是上次获得信息的开始部分的一块而已),当然最后也是会遗失对主机的连接。
下面是相关的信息:
HTTP/1.1 200 OK Content-Type: text/html Content-Length: 238608 Connection: close Date: Wed, 01 Jul 2015 02:52:35 GMT Server: SWS Vary: Accept-Encoding Cache-Control: no-transform, max-age=300 Expires: Wed, 01 Jul 2015 02:57:35 GMT Last-Modified: Mon, 24 Mar 2008 02:24:46 GMT X-RS: 11888092.21063142.13937768 FSS-Cache: HIT from 9528760.16344514.11578400 Accept-Ranges: bytes
可以清楚地看到它的连接属性是close。
下面我们用Apache-tomcat做个实验,使得本机称为一个web服务器。下载tomcat解压缩,双击解压目录下的bin目录下的批处理文件startup.bat,即可启动tomcat(前提是已经安装完了JDK,并且在攻击系统设置里面配置环境变量:新建一个变量JAVA_HOME,值为JDK的安装根目录;配置path,在前面添加一个JDK安装目录下的bin目录的路径)。在本机浏览器中输入localhost:8080,就可以访问本机服务器。下面我们还是用telnet远程访问该服务器:
- cmd下键入telnet localhost 8080
- 拷贝GET / HTTP/1.1
Host: localhost 到dos窗口,可以看到我们没用遗失对主机的连接,而是等待较长一段时间后连接才会断开。 - 当然我们也可以只获取响应消息报头,cmd下键入telnet localhost 8080
- 拷贝HEAD / HTTP/1.1
Host: localhost,连接不会立即中断,我们可以反复的拷贝这两行信息,服务器就会把相应的消息报头返回给我们。
当然我们可以指定连接属性,比如:
GET / HTTP/1.1 Host: localhost Connection:Keep-Alive 或者 HEAD / HTTP/1.1 Host: localhost Connection: close
这里的关键就是理解Keep-Alive与close之间的区别,HTTP1.1默认连接属性就是Keep-Alive,而HTTP1.0连接属性只有close。
下面是关于HTML(超文本标记语言)的相关介绍:
表单的HTML标签主要有:Text,Textarea,Radio,Checkbox,Select,File,Hidden,Submit,Reset,Button等等。
下面是在DreamWeaver写的代码,我添加了详细得注释信息,通过这些代码应该可以快速地掌握这部分内容:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<!--表单的使用-->
<form>
用户名:<input type = "text" size = "40"> <br><!--文本框Text,默认长度为20-->
密码:<input type = "password"><br>
性别:<input type = "radio" name = "sex">男 <!--单选按钮Radio,不指定name属性的话两个按钮都无法选中,但是如果想要出现互斥现象的话,一个组里的name属性必须相同-->
<input type = "radio" name = "sex">女<!---->
<br>
年龄:<input type = "radio" name = "age">大于20
<input type = "radio" name = "age">小于20
<br>
兴趣:<input type = "checkbox">足球<!--多选按钮Checkbox-->
<input type = "checkbox">篮球 <input type = "checkbox">排球
<br />
<!--下列列表Select-->
城市:
<select>
<option>日照</option>
<option>济南</option>
<option>青岛</option>
<option>滨州</option>
</select>
<br>
文件:<input type = "file"><!--文件File:选择本机文件上传--><br>
说明:<textarea></textarea><!--文本区域Textarea-->
<br>
<!--三个按钮Submit:提交到服务器端,Reset:客户端的行为,Button:普通按钮,一般用于javascript脚本-->
<input type = "submit" value = "提交"> <input type = "reset" value = "清空"> <input type = "button" value = "按钮"
onclick = "javascript:alert('hello')"><!--点击按钮弹出“hello”对话框-->
</form>
<!--表格的使用-->
<table border = "1" width = "80%" align = "center"> <!--表格,不指定border属性的话,默认没有边框;width属性可以直接指定宽度,也可以以百分比的形式指定,代表它占据浏览器显示页面宽度的百度比;align属性表示对其方式,默认左对齐-->
<tr><!--tr表示一行-->
<td colspan = "2"><!--td表示一列,colspan属性指定占据几列-->
山东
</td>
</tr>
<td>
天津
</td>
<td>
河北
</td>
<tr>
</tr>
</table>
<!--超链接的使用-->
<a href = "http://www.baidu.com" target="_blank"> 百度一下
</a>
</body>
</html>