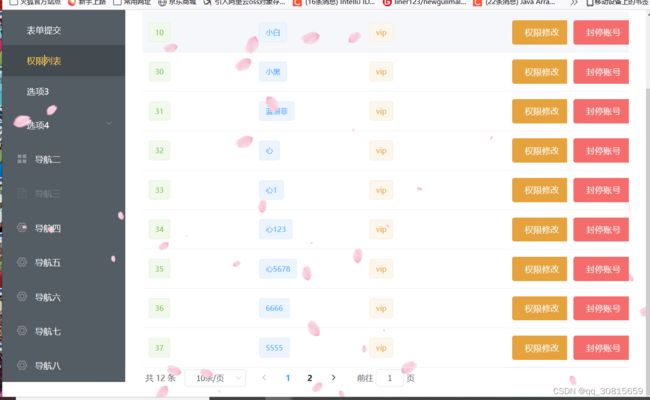
vue+elementui+mybatis-plus实现分页
前端:
{{scope.row.id}}
{{scope.row.username}}
{{scope.row.rolename}}
权限修改
封停账号
//下面这个组件是页数的组件
后端先配置好mybatis-puls的依赖,然后分三步。只需要写接口不需要写xml,代码mybatis-plus自动实现了,按照它自己生成的默认表名去取,表名不对会报错。字段名(默认生成)对不上实体类名也会报错。实体类:
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import java.beans.Transient;
import java.time.LocalDateTime;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class User {
private int id;
private String salt;
private String username;
private String password;
private String verifyCode;
private int sex;/*0;女; 1:男;*/
private String urlImage;
private String rolename;
}Mapper:这样写就够了,剩下的mybatis-plus自己生成。
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.wang.Pojo.UserVO;
import org.apache.ibatis.annotations.Mapper;
import org.springframework.stereotype.Repository;
@Mapper
@Repository
public interface MybatisMapper extends BaseMapper {
}
mybatis-plus配置类:
@Configuration
public class MybatisPlusConfig{
/**
* 分页配置
* @return
*/
@Bean
public PaginationInterceptor paginationInterceptor() {
PaginationInterceptor paginationInterceptor = new PaginationInterceptor();
// 设置请求的页面大于最大页后操作, true调回到首页,false 继续请求 默认false
// paginationInterceptor.setOverflow(false);
// 设置最大单页限制数量,默认 500 条,-1 不受限制
// paginationInterceptor.setLimit(500);
// 开启 count 的 join 优化,只针对部分 left join
paginationInterceptor.setCountSqlParser(new JsqlParserCountOptimize(true));
return paginationInterceptor;
}
}服务接口:
import com.baomidou.mybatisplus.core.metadata.IPage;
import com.baomidou.mybatisplus.extension.service.IService;
import com.wang.Pojo.User;
import com.wang.Pojo.UserVO;
public interface MybatisService extends IService {
IPage selectByPage(int currentPage, int limit); //定义分页功能
}
接口实现类:
import com.baomidou.mybatisplus.core.conditions.Wrapper;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.baomidou.mybatisplus.core.metadata.IPage;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.wang.Dao.MybatisMapper;
import com.wang.Pojo.User;
import com.wang.Pojo.UserVO;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.Collection;
import java.util.Map;
import java.util.function.Function;
@Service("MybatisServiceImpl") //此注解不可缺少
public class MybatisServiceImpl implements MybatisService {
@Autowired
private MybatisMapper mybatisMapper; //注入Dao层
@Override
public IPage selectByPage(int currentPage, int pageSize) {
//查询对象
QueryWrapper wrapper = new QueryWrapper<>();
//分页 第一个参数为,查询第几页,第二个参数为 每页多少条记录
Page page = new Page<>(currentPage,pageSize);
//
IPage floorIPage = mybatisMapper.selectPage(page,wrapper);
return floorIPage;
}
@Override
public boolean saveBatch(Collection entityList, int batchSize) {
return false;
}
@Override
public boolean saveOrUpdateBatch(Collection entityList, int batchSize) {
return false;
}
@Override
public boolean updateBatchById(Collection entityList, int batchSize) {
return false;
}
@Override
public boolean saveOrUpdate(UserVO entity) {
return false;
}
@Override
public UserVO getOne(Wrapper queryWrapper, boolean throwEx) {
return null;
}
@Override
public Map getMap(Wrapper queryWrapper) {
return null;
}
@Override
public V getObj(Wrapper queryWrapper, Function mapper) {
return null;
}
@Override
public BaseMapper getBaseMapper() {
return null;
}
}
Controle层:
@RequestMapping("/api/getFloorPage")
public IPage getPage(@RequestParam("currentPage")int currentPage, @RequestParam("pageSize") int pageSize){
return mybatisService.selectByPage(currentPage,pageSize);
}
postman测试:
{
"records": [
{
"id": 10,
"salt": "45a7ef25cea54cd08e3716be61720af9",
"username": "小白",
"password": "2e13d54921cfc8853f98a45480fc38fb",
"sex": 0,
"rolename": "vip"
},
{
"id": 30,
"salt": "7728e506a4b146c291d0573813cda9de",
"username": "小黑",
"password": "a846915255116098e536360d77794634",
"sex": 1,
"rolename": "vip"
},
{
"id": 31,
"salt": "87aa33e5a0204256b64cb86ee4913bb4",
"username": "蓝丽菲",
"password": "50c03df8be7afc072e97b6bb7e66a377",
"sex": 1,
"rolename": "vip"
},
{
"id": 32,
"salt": "c210690af9fd418aaecd93005d1ac34c",
"username": "心",
"password": "561d02730d2faa0b87198f6eafe5210e",
"sex": 1,
"rolename": "vip"
},
{
"id": 33,
"salt": "a370ca540c404e06b05b922fbf7f33b9",
"username": "心1",
"password": "cc3db9a61e7a08b06a7986e69a401b65",
"sex": 1,
"rolename": "vip"
},
{
"id": 34,
"salt": "060730e3665a4baeb773c70e30122107",
"username": "心123",
"password": "5afae8c347946d1ec0017dc3862a256f",
"sex": 1,
"rolename": "vip"
},
{
"id": 35,
"salt": "9762c9438b2648afbe3b23ea5efc556b",
"username": "心5678",
"password": "f6c54fc4e387db7bb115052f1a6a83f5",
"sex": 1,
"rolename": "vip"
},
{
"id": 36,
"salt": "af938dad83024bc5a2b849e33161720f",
"username": "6666",
"password": "085fa1884ba3de1378874495a3b1a795",
"sex": 1,
"rolename": "vip"
},
{
"id": 37,
"salt": "2e4e61c5b6fc4b96b2cd30dbb362bdc1",
"username": "5555",
"password": "8929b03d0c2cca08a3885bd4d4c9817d",
"sex": 1,
"rolename": "vip"
}
],
"total": 12,
"size": 9,
"current": 1,
"orders": [],
"optimizeCountSql": true,
"hitCount": false,
"searchCount": true,
"pages": 2
}有不清楚的地方欢迎评论区讨论交流学习,谢谢。