- Parrot OS 6.3 发布!全面提升安全性,新增先进工具,带来更高性能
wljslmz
Linux技术linuxParrotOS
2025年2月,全球知名的安全和隐私为核心的Linux发行版——ParrotOS迎来了其最新版本——ParrotOS6.3。作为一款基于Debian的多功能操作系统,ParrotOS旨在为安全专家、开发人员以及关注隐私的用户提供强大的功能支持。ParrotOS6.3版本在性能、工具更新、硬件支持等方面进行了一系列优化,凭借其更加稳定的安全性,最新的工具包,以及对硬件兼容性的大幅提升,ParrotO
- oracle当前耗时sql语句,查看Oracle最耗时的SQL
weixin_39846553
oracle当前耗时sql语句
有很多种方法可以用来找出哪些sql语句需要优化,但是很久以来,最简单的方法都是分析保存在V$sql视图中的缓存的sql信息。通过V$sql视图,可以确定具有高消耗时间、CUP和IO读取的sql语句。1.查看总消耗时间最多的前10条sql语句select*from(selectv.sql_id,v.child_number,v.sql_text,last_load_time,v.PARSING_US
- 使用 Python 的 pyttsx3 库进行文本转语音
Bingjia_Hu
python开发语言pyttsx3
1.什么是pyttsx3?1.1pyttsx3是一个Python库,它可以将文本转换为语音。与其他文本转语音库(如gTTS)不同,pyttsx3不依赖于网络服务,它使用本地的TTS(Text-to-Speech)引擎,这使得它在离线状态下也能正常工作1.2pyttsx3支持多平台(Windows、Linux和macOS),且可以对语音的音量、语速以及语音类型等进行控制2.安装pyttsx3要使用p
- 都快3202年了,你还不会用Java生成计算机统一标识符
Heping_Ge2333
java
Java生成计算机统一标识符计算机统一标识符的概念什么是计算机统一标识符?计算机统一标识符就相当于每台电脑每个系统的“身份证”。它是唯一的。通常,计算机统一标识符是根据电脑的硬件情况(主板、cpu的序列号,mac地址)和系统情况(windows/linux/unix)生成的。Java语言的实现下面这段代码浅浅的实现了计算机统一标识符importlombok.Data;importlombok.ex
- HTML:ul标签的作用
凭君语未可
Web开发html前端
ul标签解释解释举例效果分析``标签支持的属性1.`type`举例:效果:分析2.`class`举例:效果:分析解释在HTML中,标签表示无序列表(UnorderedList)。它用于创建一个项目列表,其中列表项通常以圆形、方形或none的图标(也称为列表项标记)进行标记。每个列表项都是使用(listitem)标签创建的。举例123效果分析在上面的例子中,我们创建了一个包含三个项目的无序列表,这些
- Linux常用命令与权限理解总结 续篇
小白要加油努力
Linuxlinux运维服务器
接着前文(Linux常用命令与权限理解总结-CSDN博客)来继续说明一些常见的指令。5.进程管理详解ps-显示进程状态ps命令用于显示当前运行的进程信息。详细用法:ps:显示当前终端的进程ps-e或ps-A:显示所有进程ps-f:全格式列表ps-ef:显示所有进程的完整格式ps-uusername:显示指定用户的进程ps-aux:BSD风格显示所有进程详情ps-axjf:树状结构显示进程(显示父子
- 常用的git和linux命令有哪些?
海姐软件测试
gitlinuxelasticsearch大数据搜索引擎
一、Git常用命令1.仓库与基础操作命令作用常用参数/示例gitinit初始化新仓库gitinitgitclone克隆远程仓库gitclonehttps://github.com/user/repo.gitgitstatus查看仓库状态gitstatus-s(简洁模式)gitadd添加文件到暂存区gitadd.(添加所有文件)gitaddfile1.txtgitcommit提交代码gitcommi
- 【项目实战】Redis常见问题之缓存击穿、缓存穿透、缓存雪崩
本本本添哥
004-数据库003-中间件缓存redisspring
Redis作为一款流行的内存数据存储系统,经常被用作缓存来提高应用的性能。然而,在使用Redis作为缓存时,可能会遇到一些问题,如缓存击穿、缓存穿透和缓存雪崩。这些问题可能导致系统性能下降甚至服务不可用。下面是对这三种常见问题的简要解释及解决方案,每种方案都有其适用场景与限制条件,在实际应用中需要根据具体情况选择最合适的方法来优化系统性能并保障稳定性。此外,合理的架构设计以及对业务逻辑的理解也是有
- 基于 Websoft9 平台的 Odoo 教学实践:助力智能制造、物流与财务会计专业教师提升教学效果
开源
Websoft9作为企业级开源软件的自动化部署与管理平台,为高校智能制造、物流与财务会计等专业提供了完整的Odoo(开源ERP)教学解决方案。以下从部署、维护及功能扩展三方面解析其核心价值:一、部署:开箱即用的企业级业务场景模拟一键构建复杂业务架构Websoft9预置了Odoo全模块集成模板,部署时可自动关联PostgreSQL数据库、Nginx负载均衡及Let'sEncryptSSL证书,还原真
- Ubuntu 22.05编译OpenWrt 23.05实战
诺依阁
ubuntu数据库linux
本篇文章原文地址:https://blog.nuoyis.net/posts/9990.html哔哩哔哩视频教程:https://www.bilibili.com/video/BV1rnsCe1ErV博主基本插件版本推荐编译配置:16核心20G内存150G硬盘用于存储数据包以及编译包等前情提要1.需要准备能访问到外网域名的加速器(自己斟酌)2.准备一个安装好的ubuntu虚拟机(或者直接使用海外服
- Python前端开发
PITSU
正则表达式htmlcss3mysql
Python前端开发1.前端三剑客(HTML,CSS和JavaScript)1.1HTML1.1.1HTML简介HyperTextMark-upLanguage,指的是超文本标记语言;html是开发网页的语言;html中的标签大多数都是成对出现的,格式:1.1.2HTML结构第一行是文档声明部分HTML:分为页头,页身和页脚。标签大部分是成对出现1.1.3第一行文档声明部分HTML在vscode中
- 从0到1,在Ubuntu 20.04 下编译 openWRT
姓张名江叫大江
软路由ubuntulinuxopenwrt
从0到1,在Ubuntu20.04下编译openWRT/LELD/老毛子固件(跳过八大坑,你就是赢家!)0.申明1.Virtualbox下载与安装2.Linux系统下载与安装2.1Ubuntu下载2.2在Virtualbox中安装Ubuntu3.固件编译4.老毛子固件编译5.后话0.申明本教程所用的软件及代码均是免费开源的,请大家自觉遵守相关的开源协议。在此向开源软件及开源代码的作者们致敬。因本人
- 初识HTML中的div块元素—零基础自学网页制作
猿说前端
htmlweb开发
块元素基础属性讲解元素是个有故事的元素,这个元素很早就出现在html超文本标记语言中,它设计之初就是为了解决网页页面布局的需求。但是遗憾的是它出生后一直怀才不遇。在我还上初中的时候,智能手机还没有出现,更没有平板电脑等移动设备。上网是通过摆在桌子上的计算机来完成的。那时,大街小巷上有好多网吧。那时,马云刚刚辞去工作准备创业。那时,发送邮件的操作都会出现在计算机课程中。那时,对页面还没有现在的跨平台
- Ubuntu下编译OpenWrt的详细教程
艾丽丝的爱情
ubuntulinux运维编程
OpenWrt是一个基于Linux的嵌入式操作系统,常用于路由器等网络设备。本文将为您提供在Ubuntu操作系统下编译OpenWrt的完整教程。步骤1:安装必要的软件包首先,我们需要安装一些必要的软件包来支持OpenWrt的编译过程。在终端中运行以下命令来安装这些软件包:sudoaptupdatesudoaptinstallbuild-essentiallibncurses5-devzlib1g-
- nginx性能优化有哪些方式?
企鹅侠客
linux面试nginx性能优化php
0.运维干货分享软考高级系统架构设计师备考学习资料软考高级网络规划设计师备考学习资料KubernetesCKA认证学习资料分享信息安全管理体系(ISMS)制度模板分享免费文档翻译工具(支持word、pdf、ppt、excel)PuTTY中文版安装包MobaXterm中文版安装包pinginfoview网络诊断工具中文版Nginx是一个高性能的HTTP服务器和反向代理服务器,但在高并发场景下,仍然有
- localStorage在上面位置?数据存放文件名是什么?
2301_79698214
htmljava
在上述代码中,数据并不是以传统文件的形式存放在某个具体的文件里,而是存储在浏览器的localStorage中。localStorage是HTML5新增的一个会话存储对象,它用于临时保存同一窗口(或标签页)的数据,在关闭窗口或标签页后数据仍然存在。数据存储位置和文件名存储位置:localStorage是浏览器提供的一个存储机制,数据存储在浏览器的本地存储区域,不同的浏览器存储位置不同,例如:Chro
- CDN与RTC(实时通信)技术
百态老人
实时音视频
CDN(内容分发网络)和RTC(实时通信技术)是两种在现代互联网应用中广泛使用的技术,它们各自具有独特的特点和应用场景。CDN的特点与应用CDN通过在全球范围内部署边缘节点,将内容缓存到用户附近的服务器上,从而减少网络延迟,提高访问速度和用户体验。其主要优势包括:加速静态和动态内容的加载:通过缓存机制和智能路由,CDN可以显著提升网站和应用的响应速度。优化用户体验:通过减轻源服务器的负载,CDN能
- NSSCTF_crypto_[HGAME 2022 week3]RSA attack 3
岁岁的O泡奶
python开发语言密码学cryptoNSSCTF维纳攻击
[HGAME2022week3]RSAattack3题目:太多了自己去看,提示:维纳攻击首先在做这题之前你得先懂得维纳攻击的原理https://www.cnblogs.com/wandervogel/p/16805992.htmlok啊看懂了维纳攻击的原理就来开始写脚本吧fromCrypto.Util.numberimportlong_to_bytesimportgmpy2#已知参数n=50741
- 网页大屏适配 使用css的scale方法 缺点是两边会有留白;
无足鸟丶
csscss3htmljavascript前端
网页大屏适配使用css的scale方法缺点是两边会有留白;Document*{margin:0;padding:0;}html,body{width:100vw;height:100vh;background-color:blue;}#container{width:100%;height:100%;}.box{width:1920px;height:1080px;background-color
- Browser-Use WebUI项目启动指南
思考在马桶上
人工智能chatgpt经验分享python
摘要此前发布《Browser-UseWebUI使用体验》博文后,鉴于部分朋友运行时出现问题,重新运行并整理相关内容。本文详细记录WebUI项目启动全过程,涵盖Python3.11+、Chrome浏览器及APIKeys等环境要求,Python环境检查、依赖安装等环境配置步骤,.env文件中环境变量的设置方法。同时,针对启动中如lxml.html.clean依赖缺失、连接被拒等问题给出解决方案,介绍启
- 零基础怎么开始学网络安全(非常详细)零基础入门到精通,收藏这一篇就够了
程序员羊羊
web安全安全网络php学习
一、学习建议1.了解基础概念:开始之前,了解网络安全的基本概念和术语是很重要的。你可以查找网络安全入门教程或在线课程,了解网络安全领域的基本概念,如黑客、漏洞、攻击类型等。2.网络基础知识:学习计算机网络基础知识,了解网络通信原理,不同网络协议(如TCP/IP)的工作方式,以及网络拓扑结构等。3.操作系统知识:了解常见的操作系统,特别是Windows和Linux。掌握基本的命令行操作和系统管理技能
- Linux篇1-初识Linux
逃跑的机械工
Linuxlinux
1.Linux能干什么Linux能够进行各种语言的开发工作,基本主要以后端语言为主C++,JAVA,python;Linux能进行各种指令操作,从而完成各种的文件相关的管理工作2.Linux基本指令2.1ls指令在Linux中,以.开头的文件,叫做隐藏文件;ls-a显示隐藏文件隐藏文件:Linux配置文件,可以隐藏起来,防止误操作,起到保护作用;ls-l列出文件的详细信息-d将目录象文件一样显示,
- 网络安全入门教程(非常详细)从零基础入门到精通,看完这一篇就够了
白帽黑客坤哥
web安全网络安全pythonwindows
href="https://csdnimg.cn/release/blogv2/dist/mdeditor/css/editerView/kdoc_html_views-1a98987dfd.css"rel="stylesheet"/>href="https://csdnimg.cn/release/blogv2/dist/mdeditor/css/editerView/ck_htmledit_v
- Redis 使用入门与进阶指南
ohn.yu
技术杂谈redis数据库缓存
Redis(RemoteDictionaryServer)是一个高性能的开源内存数据存储系统,常被用作数据库、缓存和消息队列。它以速度快、支持多种数据结构和简单易用而著称。本文将带你从Redis的基础用法开始,逐步深入到适合中级技术人员的实际应用场景。如果你是一个初学者或有一定经验的技术人员,这篇博客会帮助你更好地掌握Redis。什么是Redis?Redis是一个键值对存储系统,但它不仅仅是简单的
- Linux GDB print pretty
小米人er
我的博客linuxgdb
在GDB(GNU调试器)中,setprintprettyon是一个用于格式化结构体和联合体输出的命令。它的核心作用是让GDB在打印复杂数据类型(如结构体、联合体或类)时,以更易读的缩进和换行格式显示内容,而不是将所有字段挤在一行。以下是详细解释:1.命令的作用默认行为:默认情况下,GDB打印结构体或联合体时,所有字段会显示在一行中,例如:(gdb)pmy_struct$1={field1=42,f
- Java面试八股之Redis集群Cluster
天哥不爱学习
Java面试八股文java面试redis
Redis集群ClusterRedisCluster是一种基于数据分片(Sharding)的分布式缓存和存储系统,它实现了数据的水平扩展、高可用性和自动故障转移。以下是对RedisCluster模式详细实现流程的描述:1.初始化与配置部署节点:在不同的服务器上部署多个Redis节点,每个节点既可以作为主节点也可以作为从节点。配置集群模式:为每个节点启用Cluster模式,指定Cluster所需的端
- 移动端IOS的H5页面被键盘顶起后,底部有一大片空白区域的解决方法
不怕麻烦的鹿丸
浏览器HTML5JavaScript前端html5javascript
在移动端开发中,当使用HTML5(特别是在Vue.js框架下)构建应用时,经常会遇到键盘弹出导致页面内容被顶起的问题。当键盘收起后,页面未能自动恢复到原来的位置。当键盘弹出时,你可以通过JavaScript监听键盘的显示和隐藏事件,并相应地调整页面的滚动位置。exportdefault{mounted(){window.addEventListener('focusin',this.handleF
- java八股之redis面试题
MinusZXX
八股文-redisjavaredis开发语言面试
目录1、redis是单线程还是多线程2、Redis为什么那么快3、Redis底层数据是如何用跳表来存储的4、RedisKey过期了为什么内存没释放(附删除策略)5、Redis没设置key的过期时间,为什么被Redis主动删除了(淘汰策略)6、Redis主从、哨兵、集群架构优缺点比较7、Redis集群数据分片8、Redis主从切换导致缓存雪崩9、Redis持久化RDB、AOF和混合持久化AOF4.0
- mkcert 极简安装及使用步骤
学亮编程手记
Linuxssl
1.安装mkcertmacOSbrewinstallmkcertLinuxsudoaptinstalllibnss3-toolscurl-JLO"https://dl.filippo.io/mkcert/latest?for=linux/amd64"chmod+xmkcert-v*-linux-amd64sudomvmkcert-v*-linux-amd64/usr/local/bin/mkcer
- Nginx限流与鉴权(Nginx Traffic Limiting and Authentication)
Linux运维老纪
奋力拼搏让企业网站更好nginx运维云计算linux运维开发数据库
Nginx限流与鉴权:2分钟搞定流量洪峰与安全防护在现代互联网架构中,Nginx已经成为了非常重要的组件,广泛应用于负载均衡、反向代理以及静态资源的服务。除了这些基本功能,Nginx还提供了丰富的配置选项来处理限流(RateLimiting)和鉴权(Authentication)。这两项技术对于确保服务的可用性和安全性至关重要,特别是在高并发和敏感数据访问场景中。本文将详细介绍如何在Nginx中配
- 用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)
AdyZhang
POJOeclipseHibernateMiddleGenIDE
推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用
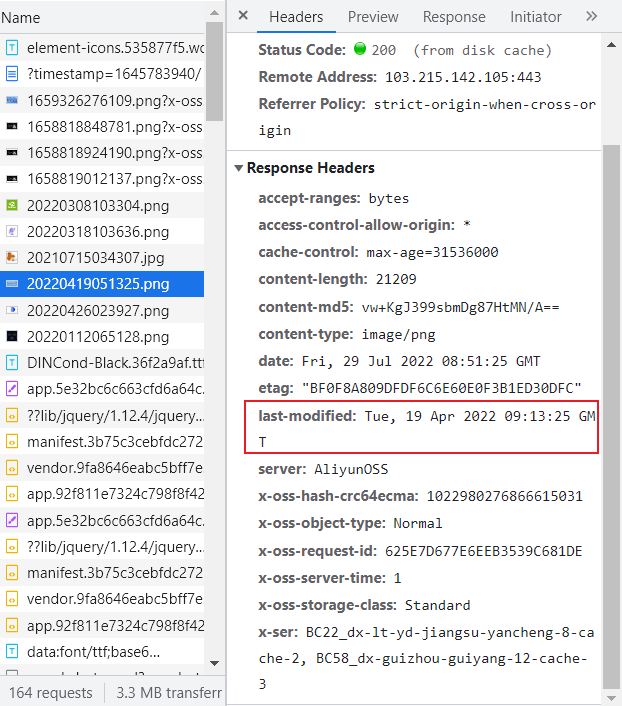
- .9.png
Cb123456
android
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边
- 算法的效率
天子之骄
算法效率复杂度最坏情况运行时间大O阶平均情况运行时间
算法的效率
效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。
以下是我的学习笔记:
1.求值与霍纳法则,即为秦九韶公式。
2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。
- java数据结构
何必如此
java数据结构
Java 数据结构
Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类:
枚举(Enumeration)
位集合(BitSet)
向量(Vector)
栈(Stack)
字典(Dictionary)
哈希表(Hashtable)
属性(Properties)
以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect
- MybatisHelloWorld
3213213333332132
//测试入口TestMyBatis
package com.base.helloworld.test;
import java.io.IOException;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibat
- Java|urlrewrite|URL重写|多个参数
7454103
javaxmlWeb工作
个人工作经验! 如有不当之处,敬请指点
1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE u
- 达梦数据库+ibatis
darkranger
sqlmysqlibatisSQL Server
--插入数据方面
如果您需要数据库自增...
那么在插入的时候不需要指定自增列.
如果想自己指定ID列的值, 那么要设置
set identity_insert 数据库名.模式名.表名;
----然后插入数据;
example:
create table zhabei.test(
id bigint identity(1,1) primary key,
nam
- XML 解析 四种方式
aijuans
android
XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。
XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object
- spring中配置文件占位符的使用
avords
1.类
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o
- 前端工程化-公共模块的依赖和常用的工作流
bee1314
webpack
题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。
- 上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?
bijian1013
项目管理沟通IT职业规划
问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应
正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。
Eno-Bea回答,注重感受,不一定是别人的
虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作
- TortoiseSVN,过滤文件
征客丶
SVN
环境:
TortoiseSVN 1.8
配置:
在文件夹空白处右键
选择 TortoiseSVN -> Settings
在 Global ignote pattern 中添加要过滤的文件:
多类型用英文空格分开
*name : 过滤所有名称为 name 的文件或文件夹
*.name : 过滤所有后缀为 name 的文件或文件夹
--------
- 【Flume二】HDFS sink细说
bit1129
Flume
1. Flume配置
a1.sources=r1
a1.channels=c1
a1.sinks=k1
###Flume负责启动44444端口
a1.sources.r1.type=avro
a1.sources.r1.bind=0.0.0.0
a1.sources.r1.port=44444
a1.sources.r1.chan
- The Eight Myths of Erlang Performance
bookjovi
erlang
erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide
里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html
Myth: Funs are sl
- java多线程网络传输文件(非同步)-2008-08-17
ljy325
java多线程socket
利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。
使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer.
客户端:
修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系
- 读《研磨设计模式》-代码笔记-模板方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
- 配置心得
chenyu19891124
配置
时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。
作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。
做了一年的配置管理给自总结下:
1.改变
从一个以前对配置毫无
- 对“带条件选择的并行汇聚路由问题”的再思考
comsci
算法工作软件测试嵌入式领域模型
2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际
- Oracle 10g 的clusterware 32位 下载地址
daizj
oracle
Oracle 10g 的clusterware 32位 下载地址
http://pan.baidu.com/share/link?shareid=531580&uk=421021908
http://pan.baidu.com/share/link?shareid=137223&uk=321552738
http://pan.baidu.com/share/l
- 非常好的介绍:Linux定时执行工具cron
dongwei_6688
linux
Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。
新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr
- Yii assets目录生成及修改
dcj3sjt126com
yii
assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。
assets设置对应的方法位置 \framework\web\CAssetManager.php
assets配置方法 在m
- mac工作软件推荐
dcj3sjt126com
mac
mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。
我为什么要要iterm2
切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点:
* 兼容性好,远程服务器 vi 什么的低版本能很好兼
- Memcached(三)、封装Memcached和Ehcache
frank1234
memcachedehcachespring ioc
本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。
cache.xml
<?xml version="1.0" encoding="UTF-8"?>
- Remove Duplicates from Sorted List II
hcx2013
remove
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list.
For example,Given 1->2->3->3->4->4->5,
- Spring4新特性——注解、脚本、任务、MVC等其他特性改进
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- MySQL安装文档
liyong0802
mysql
工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。
安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。
Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二
- 使用VS2010构建HotSpot工程
p2p2500
HotSpotOpenJDKVS2010
1. 下载OpenJDK7的源码:
http://download.java.net/openjdk/jdk7
http://download.java.net/openjdk/
2. 环境配置
▶
- Oracle实用功能之分组后列合并
seandeng888
oracle分组实用功能合并
1 实例解析
由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下:
表test 数据如下:
ID,SUBJECTCODE,DIMCODE,VALUE
1&nbs
- Java定时任务注解方式实现
tuoni
javaspringjvmxmljni
Spring 注解的定时任务,有如下两种方式:
第一种:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http
- 11大Java开源中文分词器的使用方法和分词效果对比
yangshangchuan
word分词器ansj分词器Stanford分词器FudanNLP分词器HanLP分词器
本文的目标有两个:
1、学会使用11大Java开源中文分词器
2、对比分析11大Java开源中文分词器的分词效果
本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。
11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口:
/**
* 获取文本的所有分词结果, 对比