两个WPF案例——花纹,变色立方体

1 <Grid>
2
3 <Rectangle Stroke="Olive" Width="300" Height="300" >
4
5 <Rectangle.Fill>
6 <!--StattPoint,二维起始坐标,默认为(0,0)-->
7 <LinearGradientBrush StartPoint="0,0" EndPoint="0.012,0.012" SpreadMethod="Reflect">
8
9 <GradientStop Color="White" Offset=".3"/>
10
11 <GradientStop Color="GreenYellow" Offset="0.176"/>
12
13 </LinearGradientBrush>
14
15 </Rectangle.Fill>
16
17 </Rectangle>
18
19 </Grid>
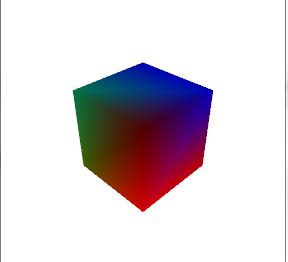
2.3d cube
1 <Viewbox>
2 <!--呈现 Viewport3D 元素的二维布局范围内包含的三维内容。-->
3 <Viewport3D Width="300" Height="300">
4 <Viewport3D.Triggers>
5 <EventTrigger RoutedEvent="Viewport3D.Loaded">
6 <!-- We set up a storyboard that causes our light sources to rotate about the cube -->
7 <!-- One light will go about the x axis, the other about y, and the third about z -->
8 <!-- This gives a cool visual effect due to the interaction of the 3 moving light sources -->
9 <BeginStoryboard>
10 <Storyboard>
11 <ParallelTimeline RepeatBehavior="Forever">
12 <DoubleAnimation From="0" To="360"
13 Storyboard.TargetName="xAxisRot" Storyboard.TargetProperty="Angle"
14 Duration="0:0:8"/>
15 <!--<timeline Duration="[days.]hours:minutes:seconds[.fractionalSeconds]"/>-->
16 <DoubleAnimation From="0" To="360"
17 Storyboard.TargetName="yAxisRot" Storyboard.TargetProperty="Angle"
18 Duration="0:0:8"/>
19 <DoubleAnimation From="0" To="360"
20 Storyboard.TargetName="zAxisRot" Storyboard.TargetProperty="Angle"
21 Duration="0:0:8"/>
22 </ParallelTimeline>
23 </Storyboard>
24 </BeginStoryboard>
25 </EventTrigger>
26 </Viewport3D.Triggers>
27
28 <!--Viewport3D.Camera获取或设置将 Viewport3D 的3-D内容投影到 Viewport3D 的2-D图面的照相机对象。-->
29 <Viewport3D.Camera>
30 <!--LookDirection,获取或设置定义摄像机在世界坐标中的拍摄方向的 Vector3D。-->
31 <!--Position,获取或设置以世界坐标表示的摄像机位置。-->
32 <!--UpDirection获取或设置定义摄像机向上方向的 Vector3D(表示 3-D 空间中的位移(x,y,z))。-->
33 <!--FieldOfView获取或设置一个值,该值表示摄像机的水平视角。默认为45度-->
34 <PerspectiveCamera LookDirection = "-4, -4, -4"
35 UpDirection = " 0, 1, 0"
36 Position = " 4, 4, 4"
37 FieldOfView = "45" />
38 </Viewport3D.Camera>
39
40 <ModelVisual3D>
41 <ModelVisual3D.Children>
42 <!-- The Red Light -->
43 <ModelVisual3D>
44 <ModelVisual3D.Transform>
45 <RotateTransform3D>
46 <RotateTransform3D.Rotation>
47 <!--AxisAngleRotation3D, 表示绕指定轴进行指定角度的三维旋转。-->
48 <!--AxisAngleRotation3D.Axis获取或设置三维旋转的轴。Angle,获取或设置三维旋转的角度(单位为度)。-->
49 <AxisAngleRotation3D x:Name="zAxisRot" Axis="0 0 1" />
50 </RotateTransform3D.Rotation>
51 </RotateTransform3D>
52 </ModelVisual3D.Transform>
53
54 <ModelVisual3D.Content>
55 <PointLight Color="#FF0000" Position="10,0,0" />
56 </ModelVisual3D.Content>
57 </ModelVisual3D>
58
59 <!-- The Green Light -->
60 <ModelVisual3D>
61 <ModelVisual3D.Transform>
62 <RotateTransform3D>
63 <RotateTransform3D.Rotation>
64 <AxisAngleRotation3D x:Name="yAxisRot" Axis="0 1 0" />
65 </RotateTransform3D.Rotation>
66 </RotateTransform3D>
67 </ModelVisual3D.Transform>
68
69 <ModelVisual3D.Content>
70 <PointLight Color="#00FF00" Position="0, 0, 10" />
71 </ModelVisual3D.Content>
72 </ModelVisual3D>
73
74 <!-- The Blue Light -->
75 <ModelVisual3D>
76 <ModelVisual3D.Transform>
77 <RotateTransform3D>
78 <RotateTransform3D.Rotation>
79 <AxisAngleRotation3D x:Name="xAxisRot" Axis="1 0 0" />
80 </RotateTransform3D.Rotation>
81 </RotateTransform3D>
82 </ModelVisual3D.Transform>
83
84 <ModelVisual3D.Content>
85 <PointLight Color="#0000FF" Position="0, 10, 0" />
86 </ModelVisual3D.Content>
87 </ModelVisual3D>
88
89 <!-- Our cube model -->
90 <ModelVisual3D>
91 <ModelVisual3D.Content>
92 <GeometryModel3D>
93 <GeometryModel3D.Geometry>
94 <MeshGeometry3D TriangleIndices = "0,1,2 2,3,0
95 4,7,6 6,5,4
96 0,3,7 7,4,0
97 1,5,6 6,2,1
98 3,2,6 6,7,3
99 0,4,5 5,7,0" Positions = "-1,-1,1 -1,-1,-1 1,-1,-1 1,-1,1
100 -1, 1,1 -1, 1,-1 1, 1,-1 1, 1,1" />
101 </GeometryModel3D.Geometry>
102 <GeometryModel3D.Material>
103 <DiffuseMaterial>
104 <DiffuseMaterial.Brush>
105 <SolidColorBrush Color="White" />
106 </DiffuseMaterial.Brush>
107 </DiffuseMaterial>
108 </GeometryModel3D.Material>
109 </GeometryModel3D>
110 </ModelVisual3D.Content>
111 </ModelVisual3D>
112 </ModelVisual3D.Children>
113 </ModelVisual3D>
114 </Viewport3D>
115 </Viewbox>