CSS精粹:文本换行?不换行?
本系列内容由ZouStrong整理收录
一. 强制文本换行
文本强制换行都是针对英文和数字来说的
word-wrap属性
word-wrap属性用来表明是否允许浏览器在单词内进行断句,这是为了防止当一个字符串太长而找不到它的自然断句点时产生溢出现象
它允许长单词换行到下一行
word-wrap:normal /*只在允许的断字点换行(浏览器默认)*/
word-wrap:break-word /*在长单词内部进行换行*/word-break属性
word-break属性用来表明怎么样进行单词内的断句
word-break:normal /*使用浏览器默认的换行规则*/
word-break:break-all /*允许在单词内换行*/
word-break:keep-all /*只能在半角空格或连字符处换行*/word-wrap 强调的是是否允许单词内断句
word-break强调的则是怎么样来进行单词内的断句
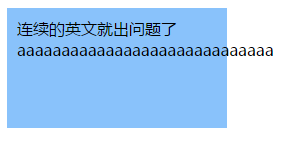
先看一下浏览器的默认行为

可以看到,浏览器默认的时候,如果有一个单词很长,导致一行中剩下的空间已经放不下它时,则浏览器会把这个单词挪到下一行去,并且不会断行(毕竟是一个单词嘛)
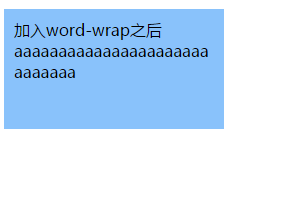
当我们使用word-wrap进行单词内的断句之后

可以看到一个单词被断做了两行,但是仍然是挪到了下一行
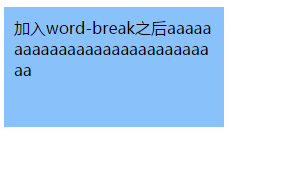
当我们使用word-break进行单词内的断句之后

它断句的方式非常粗暴,它不会尝试把长单词挪到下一行,而是直接进行单词内的断句。这也可以解释为什么说它的作用是决定用什么方式来断句的
小结
无论如何,单词内的断句都会对西文的可读性产生一定的影响,有时候这点就要注意了
word-wrap:break-word会首先起一个新行来放置长单词,新的行还是放不下这个长单词则会对长单词进行强制断句;而word-break:break-all则不会把长单词放在一个新行里,当这一行放不下的时候就直接强制断句了
二. 强制不换行(超出省略号)
强制不换行 ,中文,英文都不换行了
div{
white-space:nowrap;
} 一般还会配合省略号使用
div{
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;
}