- GoView 强势入驻 GitCode:拖拽低代码,打造高颜值数据大屏
GitCode 代码君
gitcode低代码开源
信息可视化时代,数字大屏日益成为展示核心KPI、运营状态、监控预警的主流形式。然而,用传统方式开发一个定制化数字大屏需要解决多少问题?1.繁复的数据源集成,各种不同的协议和格式……2.让人晕头转向的可视化逻辑,调动艰难的样式、布局、动画,和往往难以统一的风格3.牵一发而动全身的代码结构,就想换个主题色结果开启的全局CSS大冒险……现在,一个开源项目即可搞定上述问题——拖拽式低代码数字可视化平台Go
- AI+低代码双引擎驱动:重构智能业务系统的产品逻辑
低代码与AI融合的架构重构将低代码技术深度融入产品体系,形成"可视化编排+AI增强"的双引擎架构,彻底重构传统业务系统的开发与交付模式。新架构在保留原有AI能力的基础上,通过低代码平台实现业务逻辑的可视化定义、参数配置的图形化操作和AI服务的拖拽式编排。重构后的产品逻辑全景图┌─────────────────────────────────────────────────────────────
- 31.设计模式的反模式与常见误区
智想天开
设计模式详解设计模式
原文地址:设计模式的反模式与常见误区更多内容请关注:智想天开一、设计模式的反模式反模式通常指那些虽然“解决”了问题,但同时引入了副作用,最终使代码难以理解、维护或扩展的错误设计思路。常见的反模式包括:1.过度使用设计模式(OveruseofPatterns)现象:在不需要时也强行引入复杂的设计模式。为简单问题构建大量抽象层、接口和辅助类,导致系统结构变得臃肿。问题:增加不必要的代码复杂度,降低代码
- 低代码平台的优势与挑战:现代开发的革新之路
BPM_宏天低代码
低代码
在数字化转型的浪潮中,低代码平台(Low-CodePlatforms)成为了开发者和企业的重要工具。低代码平台通过可视化界面和拖拽式功能,简化了应用程序的开发过程,使得即使是没有编程背景的用户也能够构建功能丰富的应用。然而,低代码平台的兴起不仅带来了巨大的便利,也伴随着一系列挑战。本文将探讨低代码平台的优势与挑战,帮助开发者和企业更好地理解并利用这一技术。1.低代码平台的优势1.1提高开发效率低代
- 低代码平台的性能测试实践与挑战
测试者家园
智能化测试性能测试人工智能低代码智能化测试人工智能性能测试软件开发和测试工程策略软件测试
一、引言近年来,低代码平台(Low-CodePlatform)正在快速改变企业软件开发方式。Gartner预测,到2025年,超过70%的应用开发将基于低代码或无代码技术。通过“拖拉拽建模+图形化逻辑+一键发布”,企业大幅缩短了从需求到交付的周期,实现了真正的“业务人员可编程”。但与此同时,一个被忽视的问题悄然浮现:低代码虽“低门槛”,但不等于“低复杂性”;表面简洁的背后,隐藏着深不可测的运行时系
- OneCode技术架构深度解析:自主UI体系、注解驱动与全栈开发的协同优势
低代码老李
OneCode产品介绍OneCode实战软件行业架构ui
引言:低代码平台的技术基石在AIGC与数字化转型的双重驱动下,企业级低代码平台已从简单的界面搭建工具演进为全栈业务开发环境。OneCode作为国内领先的低代码开发平台,其核心竞争力源于三大技术支柱:自主可控的UI体系、注解驱动的开发模式和端到端的全栈支持能力。这三大支柱形成有机整体,使OneCode在开发效率、系统集成和业务适应性方面建立起显著优势。本文将深入剖析这些技术特性的实现原理与应用价值,
- OneCode UI 核心组件体系分析:继承关系与功能详解
前言在低代码开发平台蓬勃发展的今天,UI组件体系作为连接可视化设计与代码实现的核心纽带,其架构设计直接决定了平台的灵活性、扩展性与开发效率。OneCode作为专注于企业级应用构建的低代码平台,摒弃了传统第三方UI库的集成模式,自主研发了一套完整的UI组件体系。这一体系不仅实现了组件的高度可定制化,更通过创新的继承机制与状态管理,构建了层次清晰、功能完备的组件生态。本文以OneCodeUI组件体系为
- AI大模型如何重塑软件开发流程?
真实的菜
活动人工智能
AI大模型如何重塑软件开发流程?文章摘要随着ChatGPT、Claude等AI大模型的快速发展,软件开发行业正经历着前所未有的变革。本文深入探讨了AI技术如何重塑传统的软件开发流程,分析了开发者角色的转变,并提供了拥抱AI时代的实践指南。核心观点AI大模型将开发者角色从"编码者"转变为"设计师"需求分析、代码生成、测试等环节将实现智能化新技能需求:AI工具使用、提示工程、跨领域整合未来趋势:低代码
- 零代码,搭出专属PLC监控大屏
不同行业PLC需监测的数据各异,ZWS-IoT低代码平台通过CATCOM-100网关接入PLC数据,快速搭建专属IoT监控页面。行业痛点:数据多样性与可视化瓶颈在工业自动化领域,不同行业对PLC监测的业务数据有着截然不同的需求,例如:能源行业的锅炉压力、温度曲线,到制造业的产线节拍、设备状态;环保领域的排放指标、能耗分析,每一项数据都需要精准采集与直观呈现。传统开发模式下,为每种场景定制Web监控
- 项目管理自动化:如何用技术优化资源日历?
项目管理实战手册
自动化运维ai
项目管理自动化:如何用技术优化资源日历?关键词:项目管理自动化、资源日历、智能调度、冲突检测、资源分配优化摘要:本文从项目管理中“资源日历”的核心痛点出发,结合自动化技术原理与实战案例,详细讲解如何通过技术手段(如AI算法、工具集成、低代码开发)优化资源日历管理。文章用“餐厅订座”“快递分拣”等生活案例类比技术概念,帮助读者理解复杂流程,最后通过Python代码实战演示自动化实现过程,为项目管理者
- 时序数据库 TDengine × Node-RED:连接你的“数”与“控”
数据库sql
在工业场景中,我们经常会遇到这样的需求:设备数据上来之后,既要能存、能查,还希望能实时触发告警、控制现场设备。但如果从头写程序、配接口,成本不低、周期也长。这时候,一款能低代码快速串起“采集-存储-分析-控制”全流程的工具,往往能省下不少力气。现在,时序数据库TDengine与Node-RED正式打通,二者结合可为工业IoT打造一套真正“开箱即用”的全栈式解决方案。从毫秒级数据写入,到实时查询,再
- OpenDataV:开源 拖拽式 低代码数据可视化开发平台
❀͜͡傀儡师
低代码信息可视化
OpenDataV是一个拖拽式、#低代码数据#可视化开发平台。它允许用户通过拖拽组件到画布上,快速搭建各种炫酷的数据可视化大屏。不仅内置了丰富的组件库,还支持用户开发自己的组件并将其接入平台,从而满足多样化的业务需求。GitHub:https://github.com/AnsGoo/openDataV官方文档:https://ansgoo.github.io/docs/项目特性:拖拽式操作简单易用
- 智能停车场管理系统:如何实现停车场精细化运营管理?
捷码小编
数字孪生低代码信息可视化软件需求智慧城市
分享大纲:1、可视化运营中枢:全局掌握车场动态2、后台管理:灵活查看数据,配置规则策略3、移动化协同:提升现场管理效率在传统模式下,面对放下停车资源日益紧张的今天,停车场逐渐面临管理粗放、效率低下、车主体验差等问题。杭州远眺科技基于AI+低代码打造的智能停车场管理系统,为停车运营方提供一套全流程、多终端、可简单配置的数字化管理方案。可视化运营中枢:全局掌握车场动态智能停车场管理系统:如何实现停车场
- <电子幽灵>开发笔记:BAT基础笔记(一)
BAT脚本基础笔记(一)介绍费曼学习法最重要的部分,即把知识教给一个完全不懂的孩子——或者小白。为了更好的自我学习,也为了让第一次接触某个知识范畴的同学快速入门,我会把我的学习笔记整理成电子幽灵系列。提示:作为低代码工具的笔记,这里会用特殊字体表示要用到的函数等等。请若要学习,请结合相关工具边用边学。BAT基础笔记(一)BAT脚本基础笔记(一)介绍简介在哪里编写BAT代码?BAT基本语法1.基本命
- AI工作流平台对比分析
come11234
Ai人工智能
以下是和「扣子工作流」(KoFlow)类似的AI工作流平台对比分析,涵盖主流工具的核心特点、使用方式、优缺点及区别:一、主流工作流平台分类平台类型核心定位代表用户扣子(KoFlow)低代码AI流程中文场景优化,深度集成大模型中文开发者/企业LangChain代码框架开发者灵活构建AI链Python开发者/AI工程师LlamaIndex数据增强框架企业级RAG(检索增强生成)数据工程师/知识库应用M
- AI助力快速引入外部组件到TinyEngine低代码引擎
前端ai开发低代码
本文由羽毛笔记作者观默原创。背景:低代码时代的开发挑战TinyEngine作为一款优秀的低代码平台,以其强大的功能和快速迭代能力赢得了众多开发者的青睐。它让开发者能够通过可视化界面快速构建应用,大大提升了开发效率。然而,就像一座美丽的花园需要更多花卉品种来装点一样,TinyEngine也面临着组件生态的挑战:官方提供的组件虽然精心设计,但数量有限,难以满足企业级项目的多样化需求。更具挑战性的是,要
- 轻松开发AI应用:Dify、Langchain与Coza全方位对比分析
AI Agent首席体验官
人工智能langchain
1.Dify与Langchain区别Dify和Langchain都是用于开发AI应用的平台,但在设计理念、功能特点及适用场景等方面存在明显差异。以下是两者的详细对比:总体概述Dify:一个开源低代码平台,旨在简化AI应用的开发,提供完整的UI解决方案和无缝的集成能力,适合技术背景不强的用户,帮助他们快速开发和部署AI应用。Langchain:一个灵活的Python开发库,为开发者提供精细控制,适合
- 2025 年最强 RPA 软件盘点
天竺鼠不该去劝架
人工智能
RPA(机器人流程自动化)软件成为了企业提升效率、降低成本的重要工具。以下是2025年一些顶尖的RPA软件盘点。国外RPA软件UiPath地位:全球RPA市场的领军者。功能特性:全能型平台,覆盖流程发现、自动化设计到机器人管理全生命周期。拥有易用的低代码设计器,便于快速上手;强大的AI集成,可实现机器学习和文档理解;能与ERP、CRM等系统无缝集成。适用场景:适用于金融、零售、制造业等需要处理复杂
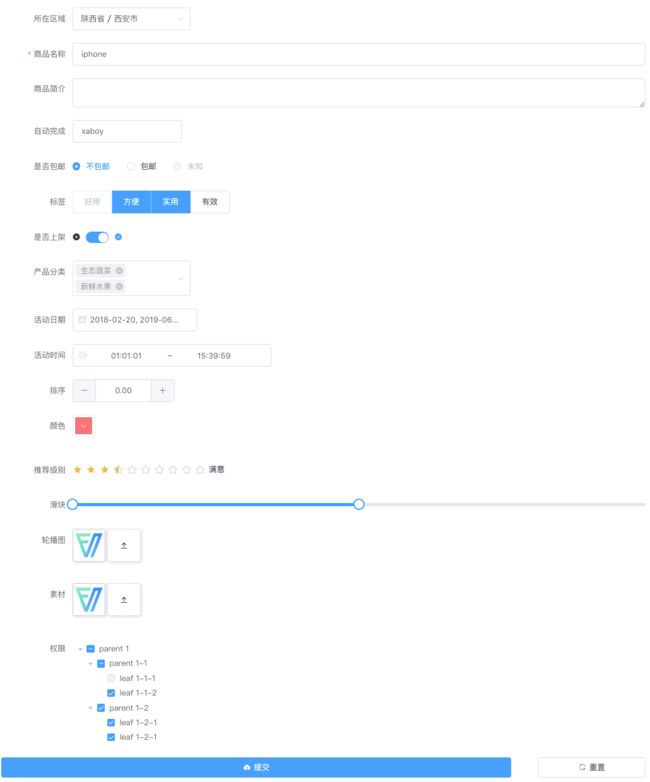
- 如何避免低代码开发中的重复劳动?RollCode 有这两个关键设计
RollCode低代码
低代码
首先我们需要思考一个问题低代码平台为什么难用?不少开发者和运营在使用低代码平台时,总会遇到这样的困扰:业务需求越来越复杂,平台内置组件难以满足;同样的页面逻辑,每次都要重新从零搭建,效率低下;想用自定义组件?还得反复上传、调试,过程繁琐。这些问题不仅拖慢开发进度,也降低了团队协作效率。本次将介绍RollCode其中两个创新实现的突破:首先,开辟了自定义资产板块,这里包括自定义页面、自定义组件、模板
- 低代码平台架构设计
LINGYI_WEN
低代码前端开发语言
1.整体架构概述1.1技术栈选择前端:React+Redux/Vue+Vuex后端:Node.js+Express/SpringBoot数据库:MySQL/PostgreSQL/MongoDB云服务:AWS/Azure/GoogleCloud容器化:Docker+Kubernetes1.2模块划分前端模块:可视化编辑器:用于拖拽和配置组件预览器:实时预览页面效果发布器:将设计好的页面发布到生产环境
- 低代码数字孪生智慧钢厂组态监控界面
图扑可视化
三维可视化数字孪生数据大屏组态监控智慧钢厂
2024年4月,中国钢铁工业协会发布了《钢铁行业数字化转型评估报告(2023年)》(以下简称《报告》)。《报告》指出,绝大部分钢铁企业建立了数字化转型相关管理组织和团队,并加强其规划落实,系统间的综合集成能力进一步加强。在研发、制造、服务全生命周期管控以及产业链协同等方面需继续深化,这也是现阶段钢铁企业数字化转型需重点建设的内容。钢铁行业作为典型的流程制造业,通过融合先进的信息技术和大数据分析,既
- C#.NET 依赖注入详解
c#.net
简介在C#.NET中,依赖注入(DependencyInjection,简称DI)是一种设计模式,用于实现控制反转(InversionofControl,IoC),以降低代码耦合、提高可测试性和可维护性。依赖注入是将一个对象的依赖(即它所需的其他对象或服务)通过外部提供(注入)的方式传递给它,而不是由对象自身创建或查找依赖。其核心思想是将对象的创建和依赖管理交给容器(IoC容器),从而解耦代码。D
- AI--提升效率、驱动创新的核心引擎
保持学习ing
AI编程自动化低代码
自动化代码生成、低代码/无代码开发、算法优化实践等新兴技术在软件开发领域正逐渐崭露头角。这些技术为开发者提供了更高效、更便捷的开发方式,大大提升了软件开发的效率和质量。本文重点探讨的是这些技术在实际应用中的价值和优势。1、自动化代码生成1.1优势自动化代码生成是利用机器学习和人工智能技术,通过分析需求和已有代码,生成可用的代码片段或完整的程序。这种技术可以极大地减少开发人员的工作量,提高开发效率。
- VTJ.PRO:打破次元壁!AI驱动 + 双向代码自由穿梭,重新定义Vue高效开发!
前端人工智能vue3
“既要低代码的速度,又要手写代码的自由?”——现在,无需妥协!VTJ.PRO革命性推出“双向代码转换引擎”,让开发者在可视化设计与源码编辑间无缝切换,真正实现“设计即代码,代码即设计”的终极工作流!✨核心黑科技:双向自由转换可视化设计→纯净源码拖拽生成的界面,一键转换为高质量Vue3组件代码,无冗余、无黑盒!支持导出标准.vue文件,无缝嵌入现有工程,源码100%自主可控!手写代码→可视化编辑将已
- 现代 JavaScript (ES6+) 入门到实战(六):异步的终极形态 - async/await 的优雅魔法
程序员阿超的博客
ES6+完全进化指南:从ES5到现代JSjavascriptes6开发语言
在上一篇,我们用Promise把“回调地狱”改造成了优雅的链式调用。这已经是一个巨大的进步了。但是,当逻辑复杂时,一长串的.then()仍然会降低代码的可读性,我们的大脑依然需要切换到“异步模式”去理解代码。有没有一种方法,能让我们像写同步代码(一行接一行)那样去写异步代码呢?答案是肯定的!ES7(ES2017)带来了async/await,它被誉为JavaScript异步编程的“终极解决方案”。
- 统一认证、限流、Mock 一网打尽!用 APISIX/Kong 让低代码平台更清爽
网罗开发
实战源码前端kong低代码
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- 驾驭代码之道:JS/TS SOLID面向对象设计的五大黄金法则
领码科技
低代码技能篇javascript开发语言SOLID原则TypeScript面向对象代码设计AI辅助开发
摘要在现代JavaScript和TypeScript开发中,代码质量与可维护性至关重要。SOLID原则作为面向对象设计的经典法则,为构建稳健、灵活的系统架构提供了科学指导。本文不仅系统阐释单一职责、开闭、里氏替换、接口隔离和依赖倒置五大原则的核心精髓,还结合当今流行的AI智能辅助、微前端、低代码开发等新技术与新思维,深入剖析它们在实际JS/TS项目中的应用场景和最佳实践。通俗易懂的理论讲解、丰富的
- 对话式数据分析与Text2SQL Agent产品可行性分析思考
Text2SQLAgent产品可行性分析报告版本BG:基于一些手撸Text2SQL的产品MVP,进一步进行商业化思考。目标输出包含市场、技术、开发、商业模式及护城河策略的完整可行性分析报告,支撑产品决策。✅市场调研与竞品分析研究内容:市场现状与趋势全球Text2SQL技术应用场景(金融、零售、医疗等)2023-2028年复合增长率(CAGR)及驱动因素(如低代码、AI民主化)竞品分析矩阵竞品类型代
- AIRIOT物联网低代码平台如何配置MQTT驱动?
AIRIOT
网络服务器物联网
MQTT驱动配置简介MQTT全称为消息队列遥测传输(英语:MessageQueuingTelemetryTransport),是ISO标准(ISO/IECPRF20922)下基于发布(Publish)/订阅(Subscribe)范式的消息协议,工作在TCP/IP协议族上。MQTT最大优点在于,可以用极少的数据和有限的带宽,为连接远程设备提供实时可靠的消息服务。作为一种低开销、低带宽占用的即时通讯协
- 开发数字化绿色低碳园区系统:分阶段实施指南
Hy行者勇哥
绿色智造·产品设计与管理物联网华为云架构
目录摘要背景核心模块阶段性开发分阶段开发实施第一阶段(3-6个月):搭建核心骨架第二阶段(6-9个月):扩展功能第三阶段(9-12个月):深度定制技术选型注意事项实施计划表小结摘要数字化绿色低碳园区系统通过物联网、能源管理和数据分析等技术,实现节能减排和智慧管理。本文针对目前市场低迷,需求不振,开发资源有限的团队,提出基于低代码平台的开发策略,分为三阶段(核心骨架、功能扩展、深度优化),覆盖所有必
- 多线程编程之理财
周凡杨
java多线程生产者消费者理财
现实生活中,我们一边工作,一边消费,正常情况下会把多余的钱存起来,比如存到余额宝,还可以多挣点钱,现在就有这个情况:我每月可以发工资20000万元 (暂定每月的1号),每月消费5000(租房+生活费)元(暂定每月的1号),其中租金是大头占90%,交房租的方式可以选择(一月一交,两月一交、三月一交),理财:1万元存余额宝一天可以赚1元钱,
- [Zookeeper学习笔记之三]Zookeeper会话超时机制
bit1129
zookeeper
首先,会话超时是由Zookeeper服务端通知客户端会话已经超时,客户端不能自行决定会话已经超时,不过客户端可以通过调用Zookeeper.close()主动的发起会话结束请求,如下的代码输出内容
Created /zoo-739160015
CONNECTEDCONNECTED
.............CONNECTEDCONNECTED
CONNECTEDCLOSEDCLOSED
- SecureCRT快捷键
daizj
secureCRT快捷键
ctrl + a : 移动光标到行首ctrl + e :移动光标到行尾crtl + b: 光标前移1个字符crtl + f: 光标后移1个字符crtl + h : 删除光标之前的一个字符ctrl + d :删除光标之后的一个字符crtl + k :删除光标到行尾所有字符crtl + u : 删除光标至行首所有字符crtl + w: 删除光标至行首
- Java 子类与父类这间的转换
周凡杨
java 父类与子类的转换
最近同事调的一个服务报错,查看后是日期之间转换出的问题。代码里是把 java.sql.Date 类型的对象 强制转换为 java.sql.Timestamp 类型的对象。报java.lang.ClassCastException。
代码:
- 可视化swing界面编辑
朱辉辉33
eclipseswing
今天发现了一个WindowBuilder插件,功能好强大,啊哈哈,从此告别手动编辑swing界面代码,直接像VB那样编辑界面,代码会自动生成。
首先在Eclipse中点击help,选择Install New Software,然后在Work with中输入WindowBui
- web报表工具FineReport常用函数的用法总结(文本函数)
老A不折腾
finereportweb报表工具报表软件java报表
文本函数
CHAR
CHAR(number):根据指定数字返回对应的字符。CHAR函数可将计算机其他类型的数字代码转换为字符。
Number:用于指定字符的数字,介于1Number:用于指定字符的数字,介于165535之间(包括1和65535)。
示例:
CHAR(88)等于“X”。
CHAR(45)等于“-”。
CODE
CODE(text):计算文本串中第一个字
- mysql安装出错
林鹤霄
mysql安装
[root@localhost ~]# rpm -ivh MySQL-server-5.5.24-1.linux2.6.x86_64.rpm Preparing... #####################
- linux下编译libuv
aigo
libuv
下载最新版本的libuv源码,解压后执行:
./autogen.sh
这时会提醒找不到automake命令,通过一下命令执行安装(redhat系用yum,Debian系用apt-get):
# yum -y install automake
# yum -y install libtool
如果提示错误:make: *** No targe
- 中国行政区数据及三级联动菜单
alxw4616
近期做项目需要三级联动菜单,上网查了半天竟然没有发现一个能直接用的!
呵呵,都要自己填数据....我了个去这东西麻烦就麻烦的数据上.
哎,自己没办法动手写吧.
现将这些数据共享出了,以方便大家.嗯,代码也可以直接使用
文件说明
lib\area.sql -- 县及县以上行政区划分代码(截止2013年8月31日)来源:国家统计局 发布时间:2014-01-17 15:0
- 哈夫曼加密文件
百合不是茶
哈夫曼压缩哈夫曼加密二叉树
在上一篇介绍过哈夫曼编码的基础知识,下面就直接介绍使用哈夫曼编码怎么来做文件加密或者压缩与解压的软件,对于新手来是有点难度的,主要还是要理清楚步骤;
加密步骤:
1,统计文件中字节出现的次数,作为权值
2,创建节点和哈夫曼树
3,得到每个子节点01串
4,使用哈夫曼编码表示每个字节
- JDK1.5 Cyclicbarrier实例
bijian1013
javathreadjava多线程Cyclicbarrier
CyclicBarrier类
一个同步辅助类,它允许一组线程互相等待,直到到达某个公共屏障点 (common barrier point)。在涉及一组固定大小的线程的程序中,这些线程必须不时地互相等待,此时 CyclicBarrier 很有用。因为该 barrier 在释放等待线程后可以重用,所以称它为循环的 barrier。
CyclicBarrier支持一个可选的 Runnable 命令,
- 九项重要的职业规划
bijian1013
工作学习
一. 学习的步伐不停止 古人说,活到老,学到老。终身学习应该是您的座右铭。 世界在不断变化,每个人都在寻找各自的事业途径。 您只有保证了足够的技能储
- 【Java范型四】范型方法
bit1129
java
范型参数不仅仅可以用于类型的声明上,例如
package com.tom.lang.generics;
import java.util.List;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value =
- 【Hadoop十三】HDFS Java API基本操作
bit1129
hadoop
package com.examples.hadoop;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.fs.FSDataInputStream;
import org.apache.hadoop.fs.FileStatus;
import org.apache.hadoo
- ua实现split字符串分隔
ronin47
lua split
LUA并不象其它许多"大而全"的语言那样,包括很多功能,比如网络通讯、图形界面等。但是LUA可以很容易地被扩展:由宿主语言(通常是C或 C++)提供这些功能,LUA可以使用它们,就像是本来就内置的功能一样。LUA只包括一个精简的核心和最基本的库。这使得LUA体积小、启动速度快,从 而适合嵌入在别的程序里。因此在lua中并没有其他语言那样多的系统函数。习惯了其他语言的字符串分割函
- java-从先序遍历和中序遍历重建二叉树
bylijinnan
java
public class BuildTreePreOrderInOrder {
/**
* Build Binary Tree from PreOrder and InOrder
* _______7______
/ \
__10__ ___2
/ \ /
4
- openfire开发指南《连接和登陆》
开窍的石头
openfire开发指南smack
第一步
官网下载smack.jar包
下载地址:http://www.igniterealtime.org/downloads/index.jsp#smack
第二步
把smack里边的jar导入你新建的java项目中
开始编写smack连接openfire代码
p
- [移动通讯]手机后盖应该按需要能够随时开启
comsci
移动
看到新的手机,很多由金属材质做的外壳,内存和闪存容量越来越大,CPU速度越来越快,对于这些改进,我们非常高兴,也非常欢迎
但是,对于手机的新设计,有几点我们也要注意
第一:手机的后盖应该能够被用户自行取下来,手机的电池的可更换性应该是必须保留的设计,
- 20款国外知名的php开源cms系统
cuiyadll
cms
内容管理系统,简称CMS,是一种简易的发布和管理新闻的程序。用户可以在后端管理系统中发布,编辑和删除文章,即使您不需要懂得HTML和其他脚本语言,这就是CMS的优点。
在这里我决定介绍20款目前国外市面上最流行的开源的PHP内容管理系统,以便没有PHP知识的读者也可以通过国外内容管理系统建立自己的网站。
1. Wordpress
WordPress的是一个功能强大且易于使用的内容管
- Java生成全局唯一标识符
darrenzhu
javauuiduniqueidentifierid
How to generate a globally unique identifier in Java
http://stackoverflow.com/questions/21536572/generate-unique-id-in-java-to-label-groups-of-related-entries-in-a-log
http://stackoverflow
- php安装模块检测是否已安装过, 使用的SQL语句
dcj3sjt126com
sql
SHOW [FULL] TABLES [FROM db_name] [LIKE 'pattern']
SHOW TABLES列举了给定数据库中的非TEMPORARY表。您也可以使用mysqlshow db_name命令得到此清单。
本命令也列举数据库中的其它视图。支持FULL修改符,这样SHOW FULL TABLES就可以显示第二个输出列。对于一个表,第二列的值为BASE T
- 5天学会一种 web 开发框架
dcj3sjt126com
Web框架framework
web framework层出不穷,特别是ruby/python,各有10+个,php/java也是一大堆 根据我自己的经验写了一个to do list,按照这个清单,一条一条的学习,事半功倍,很快就能掌握 一共25条,即便很磨蹭,2小时也能搞定一条,25*2=50。只需要50小时就能掌握任意一种web框架
各类web框架大同小异:现代web开发框架的6大元素,把握主线,就不会迷路
建议把本文
- Gson使用三(Map集合的处理,一对多处理)
eksliang
jsongsonGson mapGson 集合处理
转载请出自出处:http://eksliang.iteye.com/blog/2175532 一、概述
Map保存的是键值对的形式,Json的格式也是键值对的,所以正常情况下,map跟json之间的转换应当是理所当然的事情。 二、Map参考实例
package com.ickes.json;
import java.lang.refl
- cordova实现“再点击一次退出”效果
gundumw100
android
基本的写法如下:
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
//navigator.splashscreen.hide();
document.addEventListener("b
- openldap configuration leaning note
iwindyforest
configuration
hostname // to display the computer name
hostname <changed name> // to change
go to: /etc/sysconfig/network, add/modify HOSTNAME=NEWNAME to change permenately
dont forget to change /etc/hosts
- Nullability and Objective-C
啸笑天
Objective-C
https://developer.apple.com/swift/blog/?id=25
http://www.cocoachina.com/ios/20150601/11989.html
http://blog.csdn.net/zhangao0086/article/details/44409913
http://blog.sunnyxx
- jsp中实现参数隐藏的两种方法
macroli
JavaScriptjsp
在一个JSP页面有一个链接,//确定是一个链接?点击弹出一个页面,需要传给这个页面一些参数。//正常的方法是设置弹出页面的src="***.do?p1=aaa&p2=bbb&p3=ccc"//确定目标URL是Action来处理?但是这样会在页面上看到传过来的参数,可能会不安全。要求实现src="***.do",参数通过其他方法传!//////
- Bootstrap A标签关闭modal并打开新的链接解决方案
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
Bootstrap里面的js modal控件使用起来很方便,关闭也很简单。只需添加标签 data-dismiss="modal" 即可。
可是偏偏有时候需要a标签既要关闭modal,有要打开新的链接,尝试多种方法未果。只好使用原始js来控制。
<a href="#/group-buy" class="btn bt
- 二维数组在Java和C中的区别
流淚的芥末
javac二维数组数组
Java代码:
public class test03 {
public static void main(String[] args) {
int[][] a = {{1},{2,3},{4,5,6}};
System.out.println(a[0][1]);
}
}
运行结果:
Exception in thread "mai
- systemctl命令用法
wmlJava
linuxsystemctl
对比表,以 apache / httpd 为例 任务 旧指令 新指令 使某服务自动启动 chkconfig --level 3 httpd on systemctl enable httpd.service 使某服务不自动启动 chkconfig --level 3 httpd off systemctl disable httpd.service 检查服务状态 service h