vue axios发送post请求跨域解决
跨越解决有两种方案,后端解决,前端解决。后端解决参考Django跨域解决-CSDN博客
该方法之前试着可以的,但是复制到其他电脑上报错,所以改用前端解决
1、main.js做增加如下配置
import axios from 'axios'
Vue.prototype.$axios = axios
axios.defaults.baseURL = '/api/' //关键代码
axios.defaults.timeout = 50002、vue.config.js添加如下
module.exports = {
// 输出目录
assetsDir: 'static',
devServer: {
proxy: {
'/api/': {
target:'http://127.0.0.1:8080/', // 你请求的第三方接口
changeOrigin:true, /* 在本地会创建一个虚拟服务端,然后发送请求的数据,
并同时接收请求的数据,这样服务端和服务端进行数据的交互就不会有跨域问题 */
pathRewrite:{ // 路径重写,
/* 替换target中的请求地址 */
'^/api/': ''
}
}
},
}
};原理:
因为我们给url加上了前缀/api/,我们访问/xxx/yyy就当于访问了:/api/xxx/yyy
proxy中拦截了/api/,并把/api及其前面的所有替换成了target中的内容,因此实际访问Url是http://127.0.0.1:8080/xxx/yyy
3、vue中的请求
axios.post('http://127.0.0.1:8080/login/',this.loginForm).then(res=>{})改成
axios.post('/login/',this.loginForm).then(res=>{})实践发现 npm run serve 从vue前端链接试着解决跨域了
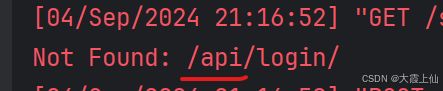
但是npm run build 从django后端地址访问提示路由缺少api
所以要在我的url 都加上前缀api
old urls.py
from django.contrib import admin
from django.urls import path
from django.views.generic import TemplateView
from Myapp.views import *
urlpatterns = [
path('admin/', admin.site.urls),
path('', TemplateView.as_view(template_name='index.html')),
path('login/', login), # 登陆
path('register/', register), # 注册
]
修改old urls.py为
from django.contrib import admin
from django.urls import path,include
from django.views.generic import TemplateView
urlpatterns = [
path('admin/', admin.site.urls),
path('', TemplateView.as_view(template_name='index.html')),
path('api/', include('Myapp.urls')),
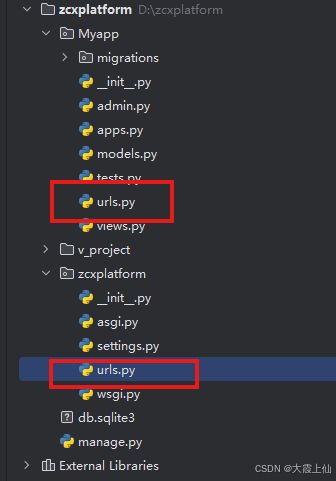
]在项目下新增urls.py 配置如下
from django.urls import path
from Myapp.views import *
urlpatterns = [
path('login/', login), # 登陆
path('register/', register), # 注册
]
项目下urls.py 如下所示
亲测跨域解决