vue-i18n 国际化
插件基本思路
-
定义语言包:需要几种语言展示,就定义几个语言包。
-
组合语言包对象:创建对象,对语言包进行组合,对象的 key 为语言包引用,值为语言包对象。
-
创建实例:创建 vue-i18n 类的对象,添加 message 和 locale 属性。
-
挂载:挂载创建的实例对象。
安装插件 vue-i18n
使用 npm
npm install [email protected]
使用 yarn
yarn add [email protected]
定义和组合语言包
先定义常用的两个语言包:
// src/i18n/lang/en.js
// 定义英文语言包对象
export default {
test:{
na: "姓名",
zy: "专业",
dz: "地址",
zx: "哲学",
zs: "张三",
bj: "北京",
jjx: "经济学",
ls: "李四",
sh: "上海",
jr: "金融",
dd: "东东",
hd: "邯郸",
jy: "教育",
xm: "小明",
tj: "天津",
name:'请输入。。。。',
nameInfo:'长度在3-5',
selet:"请选择"
}
};// src/i18n/lang/zh.js
// 定义英文语言包对象
export default {
test:{
na: "full name",
zy: "major",
dz: "address",
zx: "Philosophy",
zs: "Zhang San",
bj: "Beijing",
jjx: "economics",
ls: "Li Si",
sh: "Shanghai",
jr: "finance",
dd: "Dongdong",
hd: "Handan",
jy: "education",
xm: "Xiaoming",
tj: "Tianjin",
qsr:'Please input Activity name',
nameInfo:'Length should be 3 to 5',
selet:"Please select Activity zone"
}
};
引入插件并创建 i18n 实例
组合语言包
// src/i18n/index.js
import { createI18n } from 'vue-i18n'
// 语言包
import selfEn from './lang/en'
import selfZh from './lang/zh'
const messages = {
en: {
...selfEn,
},
zh: {
...selfZh,
}
}
const locale = 'zh'
const i18n = createI18n({
locale,
messages, // set locale messages
legacy:false,
globalInjection: true ,// 全局注册$t方法
})
export default i18n挂载实例对象
// main.js
import { createApp } from "vue";
import i18n from "i18n";
const app = createApp(App);
app.use(i18n);在组件中使用
动态切换语言:
添加按钮切换语言时,Vue2 和 Vue3 的修改方式是不同的,
在 Vue2 中使用全局的 this.$i18n.locale 就可以修改,
但在 Vue3 中,需要 Hook 进行修改,如下所示:切换当前语言环境
import { useI18n } from "vue-i18n";
const {locale} = useI18n()
const changeLang = (currentLang) => {
...
locale.value = currentLang; // 切换当前语言环境
...
}在vsCode中使用国际化后为了使代码看起来更容易,可以下载扩展插件 i18n Ally
在settings.json 里进行配置
{
// #region i18n-ally 配置 start
"i18n-ally.localesPaths": [
"src/i18n/lang"
],
"i18n-ally.editor.preferEditor": true,
"i18n-ally.sourceLanguage": "en",
"i18n-ally.displayLanguage": "zh",
"i18n-ally.enabledParsers": ["js"],
"i18n-ally.pathMatcher": "{locale}.js",
// "i18n-ally.preferredDelimiter": "_",
"i18n-ally.enabledFrameworks": [
"vscode",
"vue",
"general"
],
"i18n-ally.keystyle": "nested",
"cSpell.words": [
"Exts",
"Unflatten",
"enablement",
"exts",
"inplace",
"inplaces",
"joomla",
"lokalise",
"regs",
"youdao"
]
// #endregion i18n-ally 配置 end
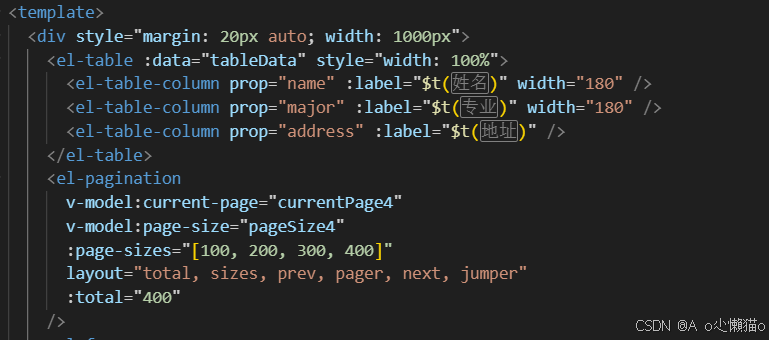
}配置完成后如下图